比如按以下方式简单把拖拽规则分为 3 大类:
文章插图
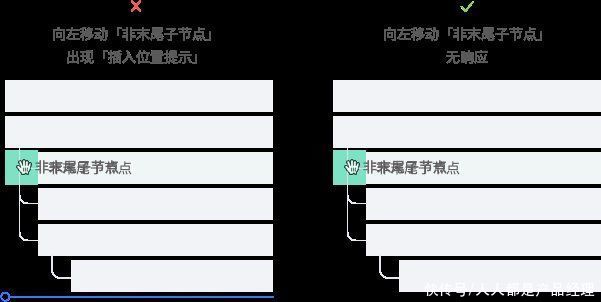
【 层级|树形控件在生产力工具中的设计】当然在「插入位置符号」尽可能多出现的同时,也要让其出现的位置符合用户预期且易理解。比如向左移动「非末尾子节点」,如果强行给以一个符合逻辑的响应,「插入位置符号」可能离当前光标很远,甚至在屏幕外,且放手后可能引起目录结构较大变化,那么不如选择此时拖拽无响应。
文章插图
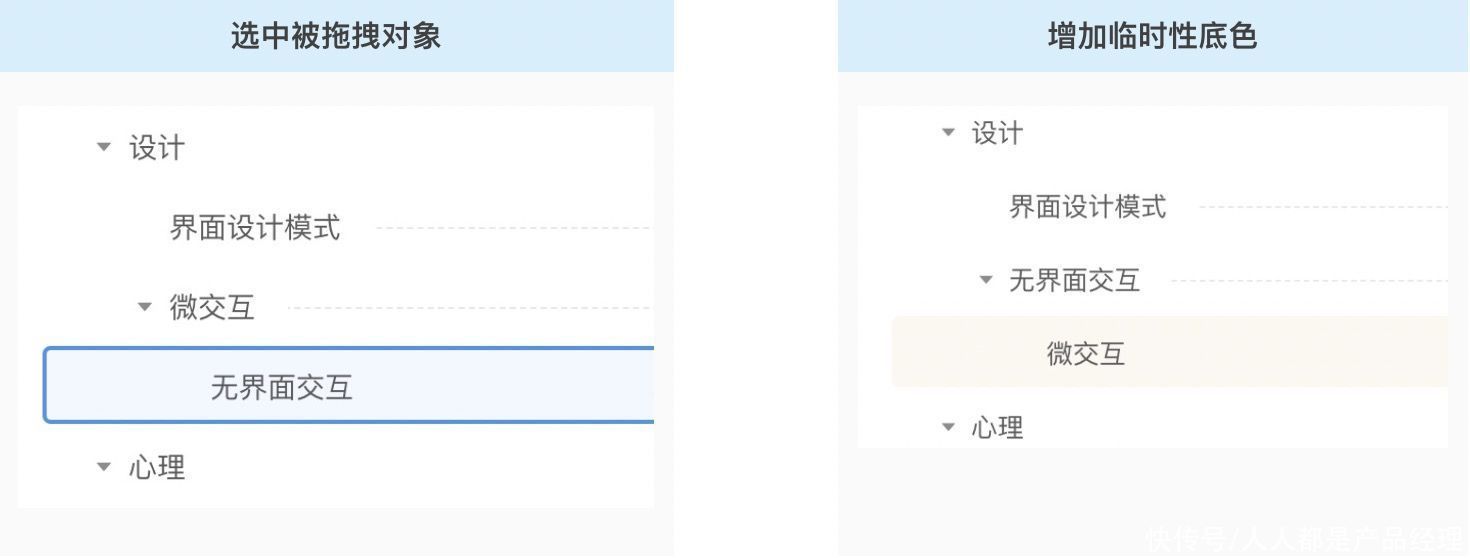
这里再介绍「把一个节点调整为另一个的子节点」的两种拖拽规则,分别适用于不同场景。
文章插图
C. 如何让用户快速拖拽到目标位置?
当用户掌握了拖拽规则后,就需要帮助用户快速实现自己的调整目标。拖拽过程中注意以下几点:
- 被拖拽节点可以半透明显示,以尽量少遮挡树形控件,方便用户定位目标位置。
- 被拖拽节点的原始位置可以以较弱的视觉效果展示,提示用户节点从哪里被拖拽。
- 整棵树的结构不要发生变化,以免原先确定的目标位置发生位移。
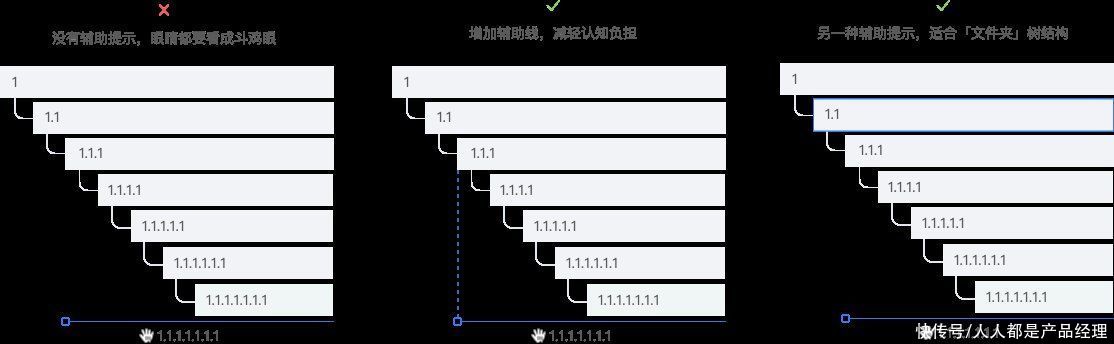
- 结构层级较深时,通过辅助示意帮助用户确定会将节点拖拽到哪一层级。

文章插图
D. 如何让用户确定拖拽结果满足自己的期望?
当以上问题都解决后,这个也许就不成问题。当然也可以增加二次确认的微交互。

文章插图
2)非拖拽调整
调整结构也可以通过非拖拽的方式完成。拖拽是一种直观,但不轻松的操作,尤其是当树很庞大需跨屏拖拽时。此时可以增加按钮操作,直接指定目标位置,精确且快速。

文章插图
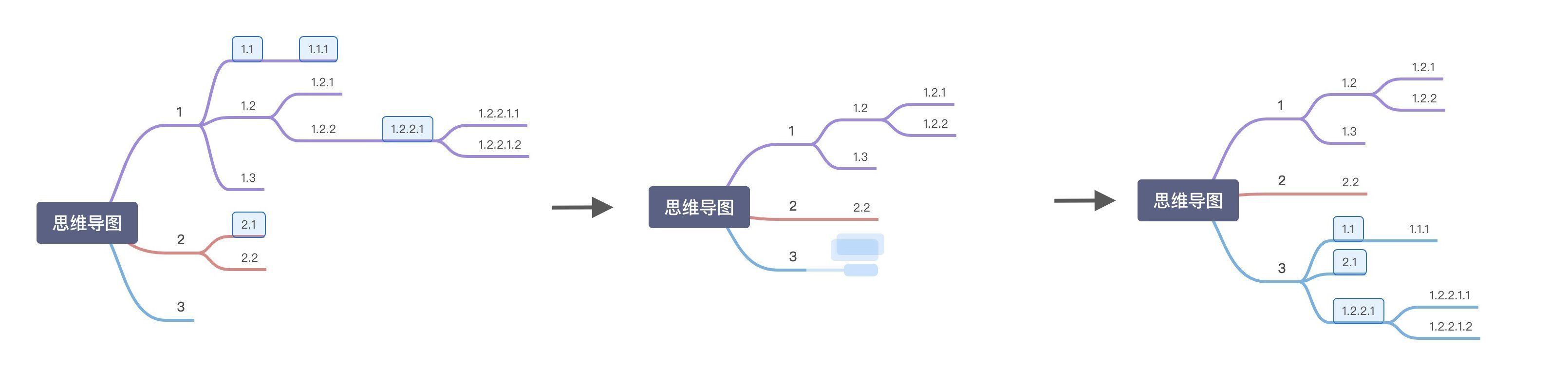
当「编辑为主」时,调整结构也需要考虑批量操作。如下图,支持多选节点同时调整,被调整结构的节点有可能在原处于不同分支的不同等级,批量调整后会成为同一个字节的同级节点。

文章插图
4. 删除节点不让用户疑惑:我的内容去哪儿了?
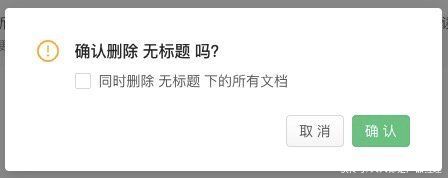
删除是个比较慎重的操作,所以此处应该询问用户是只删除本节点,还是本节点及其下所有节点。

文章插图
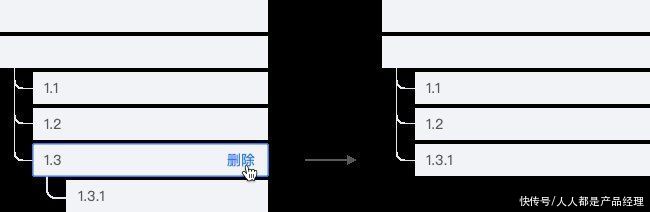
如果只删除本节点,首先本节点需要从树形控件中消失,以代表删除成功,然后其子节点可以上移一级,保证用户不会误以为内容丢失。

文章插图
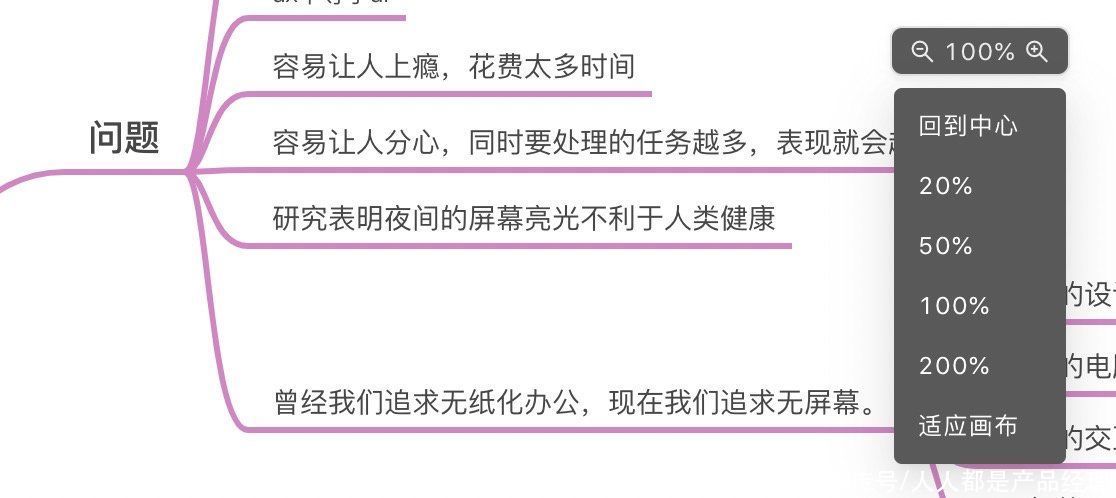
5. 缩放视图查看时,思维导图可视化效果更好。针对思维导图,需要考虑视图的放大缩小,适应视口/真实大小切换。比如下图语雀思维导图的「缩放视图」功能(不过这个设计把回到中心和适应画布藏的有点深)。

文章插图
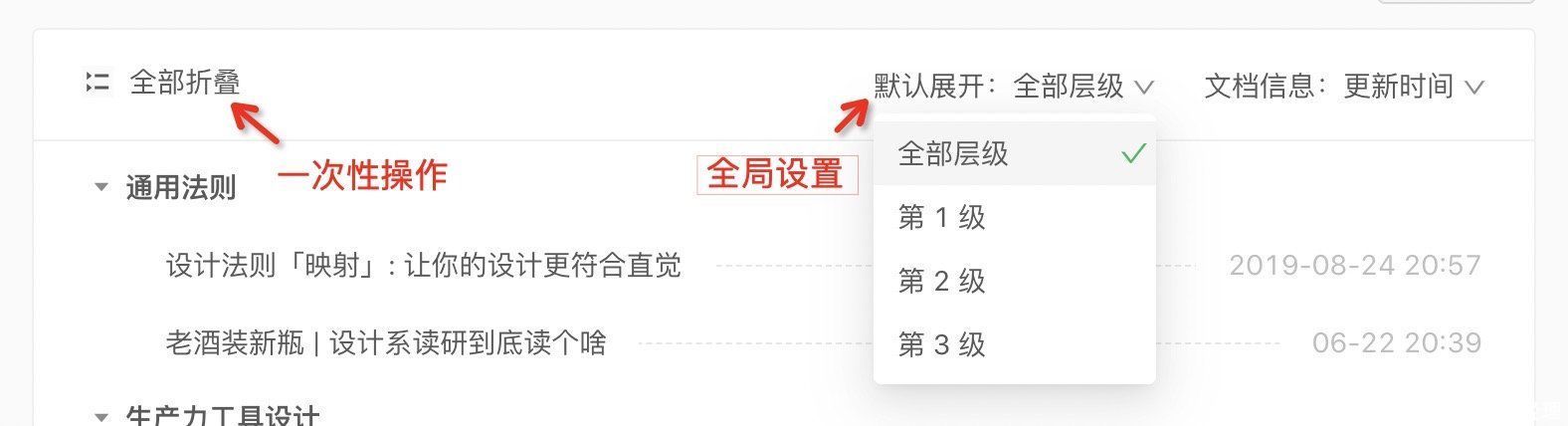
6. 折叠层级当树形控件庞大时,需要能够快速折叠/展开层级,包括全部层级或者某一层级。如果是一棵「私人树」,记住用户折叠的展示层级,并且在下次进来时仍旧保持。如果是一棵「公开树」,可以增加默认展开设置,比如下图语雀中编排目录的操作。

文章插图
值得注意的是,折叠层级和缩放视图的操作都应该提供快捷键,会比通过界面操作更加高效,也不会打断查看过程。可以想象一下你正在一个会议中展示一张思维导图,在界面上操作「缩放视图」耗费更多时间,也会在夺走走观众的注意力。
附上常见查看操作快捷键,仅供参考:

文章插图
上述部分快捷键会和浏览器自带快捷键冲突,使用时需要覆盖浏览器快捷键。
7. 搜索和筛选当节点数量很多时,树形控件应该支持搜索查找节点,搜索关键词可以高亮显示;或按条件筛选展示节点及其上级节点路径。
使用列表时,还有一个常见的操作是「排序」,但是整棵树「排序」和树形控件本身的层级顺序是相矛盾的。所以「树列表」基本没有「排序」功能。
参考资料:
- https://blog.ngkaho.info/ux-design/filetree/
- https://zhuanlan.zhihu.com/p/59354929
- https://zhuanlan.zhihu.com/p/27055366
- 苹果|关于ListView控件的兼容性的一则轶事
- 控件|深度解析:开关设计
- messenger|Messenger Win11/10 Beta版新增支持原生UWP控件
- 树形|树形结构-那些被忽略的设计细节
- 控件|优化“商品规格选择”面板,需要注意这几点
- 会员|以拼多多为例,拆解付费会员层级模型及运营思路
- chro|谷歌 Chrome 浏览器将迎来设计、媒体播放控件改进
- 传感器|高层级店铺更容易起流量,原因仅仅只是层级问题吗?
- 输入框|B 端设计
- ios|APP底部弹出控件
