导读:现如今我们几乎每天都会接触到电商类产品,除了商品详情、活动营销会很大程度影响用户购买心理之外,“商品规格选择”面板(ACTION SHEET)(又或“弹窗”)则会直接影响用户对心理行为所对应的交互操作。不同电商平台的面板有何差异?怎样的面板组件设计才是让用户觉得流畅且简单的?本文从对面板的控件拆解分析及各大平台的面板分析,梳理总结了一些商品规格选择面板的控件交互规则,及当业务需求过多时,如何选择控件。
文章插图
文中产品包括(都以鞋类为例):
小程序:李宁、NIKE、ECCO、特步、安踏
APP:淘宝、拼多多、京东、唯品会、得物
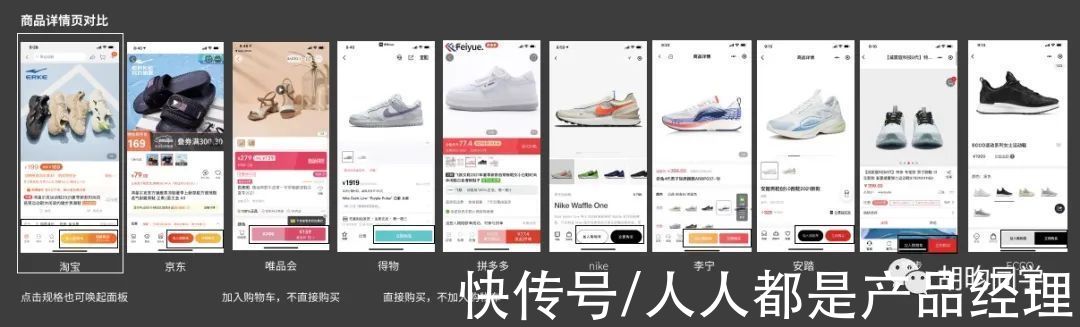
一、“商品规格选择”面板1.1 唤起面板通常在商品详情页,可以通过“加入购物车”和“立即购买”按钮控件唤起商品规格选择面板,“淘宝”可以通过点击商品详情处的规格选择唤起;其中唯品会将规格选择作为卡片直接设置在商品详情页中,无需唤醒面板即可完成购买。其余则可以选择颜色属性,更多属性仍需要点击按钮控件唤起面板。
文章插图
值得一提得是,按钮控件得功能属性和产品本身定位有很大关系,“拼多多”和“得物”都是直接购买,直接促进用户下单,前者在于其拼团属性,后者在于营销活动相关度不高且存在较多抢售产品。且按钮控件的功能属性也会影响规格选择面板中的按钮控件属性。
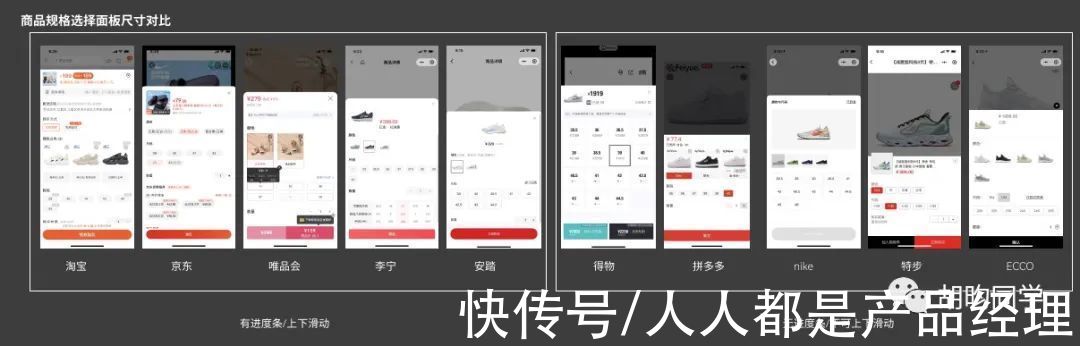
1.2 面板高度和形式面板的尺寸和面板中承载的组件和信息内容多少有关,大体包括两种类型:
①可滑动面板(有进度条)
除了商品本身的规格选择,“淘宝”“京东”综合性电商平台涵盖更多活动信息,诸如购买方式、分期付款、洗护保洁等服务;“李宁”增加了尺码表信息。所以面板高度都较高,且能通过进度条上下滑动
②固定面板(无进度条)
其他活动等信息承载内容少的情况下,通常则包括商品颜色、商品码数、商品数量三大信息,这时使用固定面板可减少误操作,提高选择效率。
文章插图
1.3 面板拆解想要设计好用、高效的选择面板,首先需要对面板中的内容、内容布局、涉及控件有一个基本了解,通过对比竞品,(这里选择淘宝为例,能涵盖现有电商平台较为全面的选择面板信息。)
1.3.1 面板布局
选择面板主要包含以下主要区域:
- 商品当前选择信息区:代表了用户当下选择好的商品信息,包括商品图片信息、价格信息、名称、库存、配送地址等,不同平台对于商品展示的方式有多不同,也体现了不同平台对商品展示的不同考虑。
- 配送地址选择区:从本次竞品对比来看,只有淘宝平台会在面板进行地址选择,其他平台会在下一步进行操作,这也与淘宝平台用户量极大有关。包括当前位置、更改配送地址、预估配送时间
- 平台主要服务区:一些平台会把主要的服务设置在规格选择上方,体现品牌的特色服务和调性,诸如购买方式、服务保障等。大部分鞋类垂类商城还会提供尺码选择帮助服务。
- 商品规格选择区:以鞋类为例,商品规格属性一般包括颜色、鞋码、数量三大类别,大多会同步显示库存,“得物”还会单独显示不同鞋码的价格。
- 平台次要服务区:在用户选择好商品后平台会激励用户选择更多增值保障服务,如花呗分期购买,会员服务、养护清洁服务等
- 控件元素:包括蒙层、关闭按钮、确定按钮(下一步、加入购物车、立即购买)等功能属性按钮、进度条、选择控件

文章插图
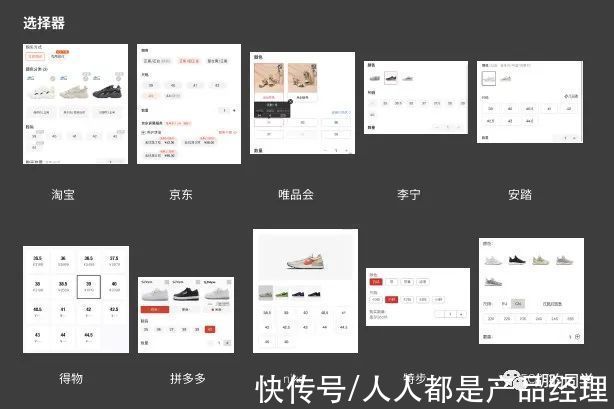
1.3.2 面板控件
进一步对选择面板中的选择控件进行梳理,大体包括以下几种:
- 单选点击选择器:在商品规格选择中,颜色、尺码都为单选且点击类型,选择一个选项后,无法取消选中状态
- 多联点击选择器:多联选择器是由两个或两个以上的中继器制作而成,选择某个中继器后,会对第二个中继器进行筛选,在鞋品的选择中,颜色、尺码遵循了多联选择器的规范,选择颜色或尺码某个选项,会筛选出还有库存的选项。
- 步进选择器:在数量选择上各平台都使用了步进选择器

文章插图
1.3.3 不同使用场景面板差异
上节唤起面板说到,在商品详情页存在一或二个功能按钮都可以唤起选择面板,面板之间的差异在于用户使用场景和功能的不同,想“加入购物车”的用户通常选择后不想再被中断后续操作,因此面板上引导用户进行“确定”,结束选择流程;而对于立即购买的用户则引导用户进行“购买”,触发后续购买流程。
- 华为鸿蒙系统|鸿蒙是安卓“换皮”产品?一亿多用户,难道还不足以说明问题
- 彩电|彩电价格还跌吗?家电年底销售“小高潮”还会不会来?
- 智能化|感知局限下,车路协同的“子弹”还得再飞会儿
- 华为鸿蒙系统|都2021年底了,为何Mate40Pro还是目前公认最好用的“安卓”手机
- 苹果|无“芯”可用,华为开卖“二手”手机,可7天无理由退货!
- 显卡|田言梦语:你会买RTX 40系列“空气”显卡吗?
- 显示器|全面进化的骁龙8,演示了什么叫“无敌是多么寂寞”
- 优派|美国很满意:150多家芯片厂商,都“自愿”提交了详细数据
- 东芝|如何分辨手机配置的“好坏”?认清这四点,你也能成为行家
- 自动化|微软自带“神器”,可让系统自动化!你让它做啥就做啥
