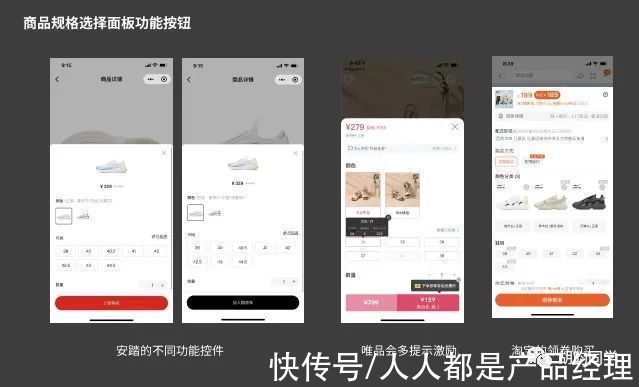
无论是用户在哪个场景,都应该引导和激励用户推进流程的继续,如淘宝通过领券购买激励用户下单,唯品会券前券后不同功能按钮和POPOVER的提示,多重方式鼓励用户加入购物车。
文章插图
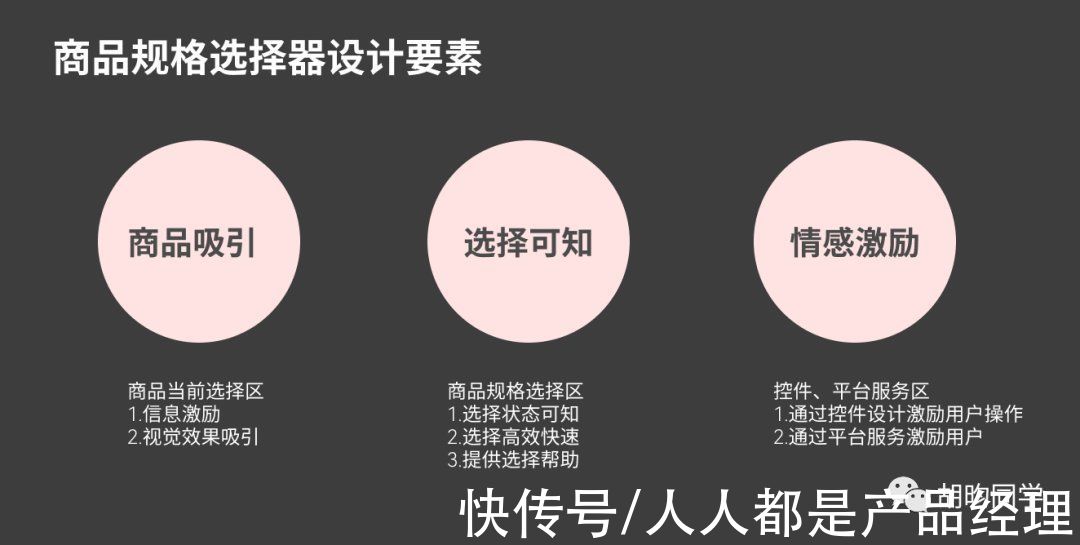
二、选择面板的控件规范解析2.1 控件设计原则通过竞品的总结和尼克森的好用性原则,商品规格选择器的基本原则有以下几点:
易懂性:
- 文字说明易懂:在选择器中,无论颜色和尺码都要简单易懂,有些商品的颜色具有晦涩的成语(如沙漠天空),导致用户必须要点开大图浏览才能明确商品颜色。选择器中文字要短且准,非必要场景尽量不要使用ICON。
- 选择状态易懂:有清楚的显示来表明颜色和尺码的选中状态、未选中状态、不可用状态,并且明确显示此处可选择。
- 选择顺序易懂:包括商品规格和平台服务在内,用户第一使用场景无法知晓具体内容和难以选择的情况下,应为用户提供易懂的选择指南,让用户高效进行选择。
- 选择反馈易懂:每选择一类属性,都应有相应的选择反馈,让用户感知选择结果,辅助用户进行抉择
某一属性选择时易用:要为用户选择标签或步进器时,给予合适的触控面积,元素和标签之间间距相当,大小合适,减少误触。
不同属性选择时易用在选择商品规格和选择服务时,不应让用户有不同的选择差异,元素和标签视觉效果要统一,符合用户的视觉习惯。
易抉择:
商品规格选择面板不仅为用户提供属性的选择,更直接影响用户是否加入购物车或下单,直接关系用户的决策心理,因此不仅要易懂、易用,还要在各个选择判断下激励用户决策,
- 从文案层面,可以通过更接地气的方式连接用户
- 从视觉层面,用清晰可见且具有引导性的色彩和图案,引导用户决策,如同样的尺码助手,“得物”则采用和IP形象可视化的手法,让用户更加愿意添加尺码。
- 从交互层面,可以增加选择的趣味性等等

文章插图
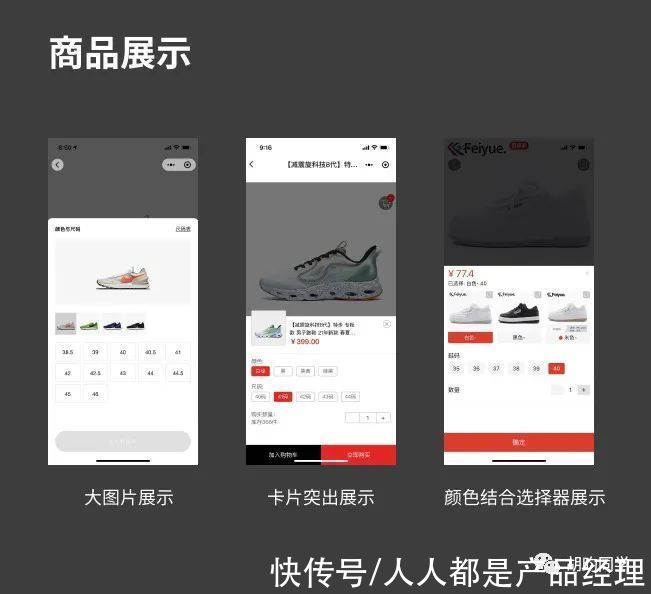
2.3 选择面板竞品启示【 控件|优化“商品规格选择”面板,需要注意这几点】2.3.1 商品展示的多样化
对于所选商品的展示,各平台也各有差异,除了普遍采用的小图片头像+商品信息以外,还包括使用大图片形式展示,更能带来沉浸感;以及图片突出式展示,也能打破面板的界限,更动态化;“拼多多”和“唯品会”都取消了图片展示小图,而是结合到颜色选择器中,能够让用户在选择颜色时反馈更即时。具体应用时应结合产品自身的定位和面板具体内容来进行设计,总体来说,商品的展示会直观影响用户对商品选择的欲望,也代表是否能即时的反馈选择。

文章插图
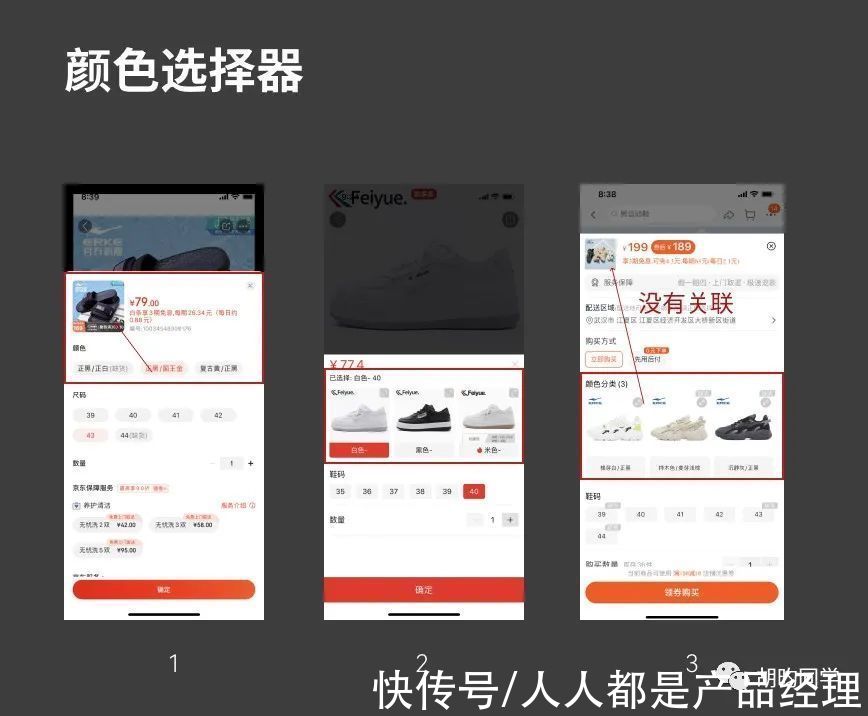
2.3.2 颜色选择器设计
在原则上,颜色选择器应图文结合,能够清晰易懂的展示商品效果,且能在图片信息上即时反馈,颜色的选择通过和商品主图相关联。
存在以下几种情况:
- 主图大小适当,颜色选择器仅有文本内容,选择颜色后主图即时刷新
- 没有主图,颜色选择器文本加图片结合,无需反馈,所见即所得
- 主图大小稍小,颜色选择器文本加图片结合

文章插图
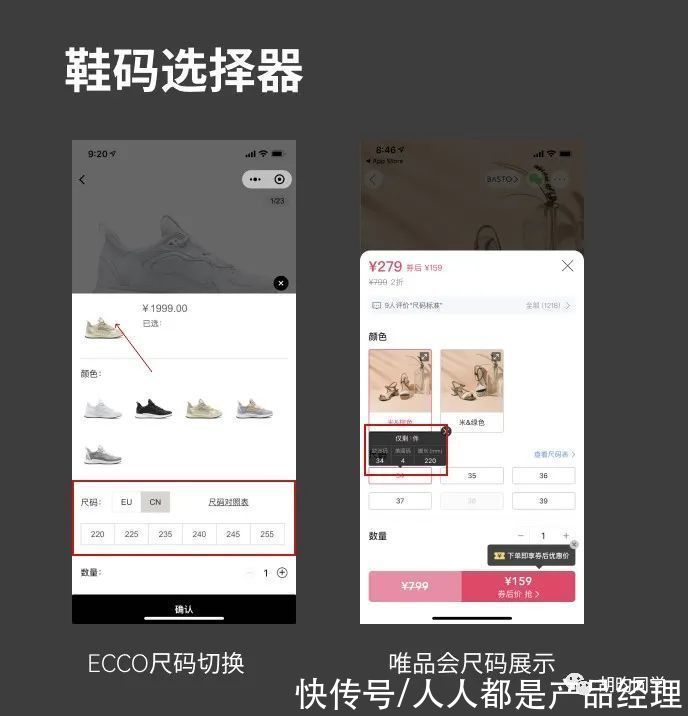
2.3.3 尺码选择器设计
除了主图-颜色会进行关联外,颜色-尺码也通常会关联,以显示不同颜色或不同鞋码下的库存状态。和服装等物品不同,鞋品有时还会区分国内外鞋码,ECCO的选择了分段控件的方式进行选择,唯品会则通过弹出层(popover)的形式显示更多详细信息。通常鞋码标签一行不超过6个。

文章插图
三、“商品规格选择”面板设计案例根据以上分析,分享笔者实际一次项目中的应用,舒识定制商城是一个鞋品垂类购物和定制商城,由于其包含鞋品定制服务,因此商品选择存在更多需求:
- 区分左右脚鞋码
- 增加鞋宽规格的选择
- 华为鸿蒙系统|鸿蒙是安卓“换皮”产品?一亿多用户,难道还不足以说明问题
- 彩电|彩电价格还跌吗?家电年底销售“小高潮”还会不会来?
- 智能化|感知局限下,车路协同的“子弹”还得再飞会儿
- 华为鸿蒙系统|都2021年底了,为何Mate40Pro还是目前公认最好用的“安卓”手机
- 苹果|无“芯”可用,华为开卖“二手”手机,可7天无理由退货!
- 显卡|田言梦语:你会买RTX 40系列“空气”显卡吗?
- 显示器|全面进化的骁龙8,演示了什么叫“无敌是多么寂寞”
- 优派|美国很满意:150多家芯片厂商,都“自愿”提交了详细数据
- 东芝|如何分辨手机配置的“好坏”?认清这四点,你也能成为行家
- 自动化|微软自带“神器”,可让系统自动化!你让它做啥就做啥
