- 优化主图展示区:吸引和激励用户对商品进行定制和购买
- 优化规格选择区:和其他电商平台不同的是,该平台在尺码选择方面不仅需要选择鞋码,还需要选择鞋宽;并且用户可以通过绑定自己的数据来匹配自己的具体尺码。因此需要更多选择器和不同的选择状态
- 赋予更多品牌感:通过控件元素和视觉色彩来建立品牌感

文章插图

文章插图

文章插图
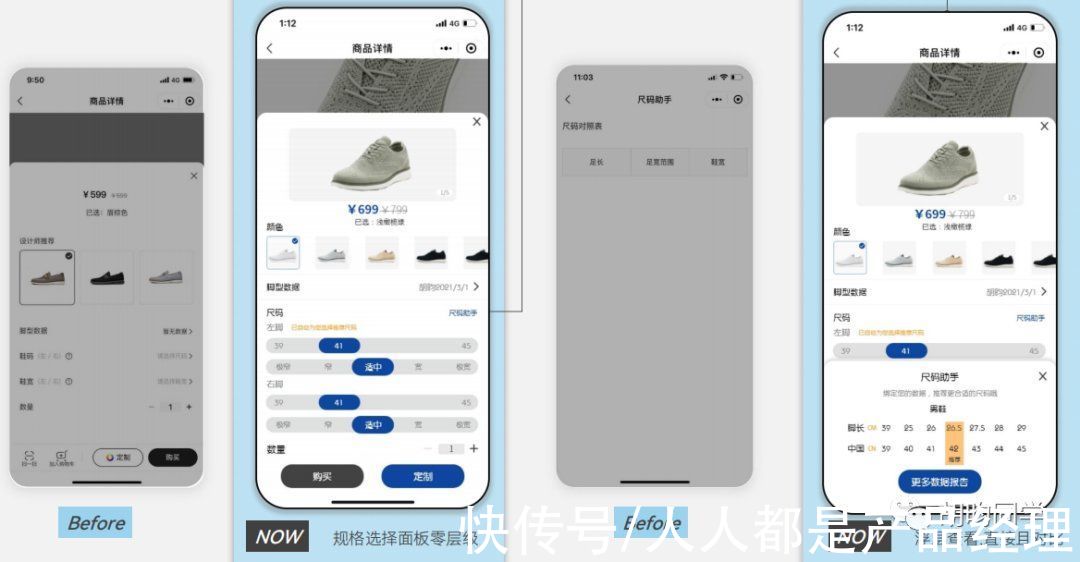
3.1 不可忽视的商品主图区在优化过程前期,始终采用比较传统的主图展示方式,最终评审一致认为在商品选择时,面板后方的蒙层很大程度会影响用户判断,每个走查者都会碰到返回查看商品主图或查看更多商品角度的情况。在主图的商品视角上,普遍使用的都是正侧视图,这是由于鞋品侧视图大多对称的情况,但随着鞋品种类和款式的增多,也出现了很多侧视图好看,正视图不好看的情况。
因此我们打破传统,采用了主图全屏显示的形式,结合45°商品视角,呈现不一样的商品展示效果。有效减少了用户需要返回查看商品详情的次数,45°视角不仅可以展示更多商品信息,也让用户有了新鲜感,吸引用户在面板停留,从而做出选择。
由于商品主图区占用尺寸较大,同时将原版的颜色选择器等比例缩小从120px缩小为64px,一行最多展示4种颜色,更多颜色通过泳道滑动选择,更加合理的使用面积。
3.2 根据实际需求选择控件为了能够最大化的利用面板选择多个信息,抛弃了传统的标签点击选择器,而是采用滑动选择器,并区分不同选择状态。
- 系统推荐绑定尺码
- 系统推荐的尺码无库存
- 还是坚持选择自己惯用尺码
- 无绑定尺码推荐,用户自己选择
3.3 用户情感激励这次优化从文案和视觉效果上都增加了用户的情感体验,激励用户进行数据的绑定、提醒鞋宽的选择,在色彩上重新规范和应用了品牌颜色:定制蓝和活力橙。定制蓝用来表明选中状态和引导点击,活力橙代表强调提醒。

文章插图
本文由 @胡昀同学 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 华为鸿蒙系统|鸿蒙是安卓“换皮”产品?一亿多用户,难道还不足以说明问题
- 彩电|彩电价格还跌吗?家电年底销售“小高潮”还会不会来?
- 智能化|感知局限下,车路协同的“子弹”还得再飞会儿
- 华为鸿蒙系统|都2021年底了,为何Mate40Pro还是目前公认最好用的“安卓”手机
- 苹果|无“芯”可用,华为开卖“二手”手机,可7天无理由退货!
- 显卡|田言梦语:你会买RTX 40系列“空气”显卡吗?
- 显示器|全面进化的骁龙8,演示了什么叫“无敌是多么寂寞”
- 优派|美国很满意:150多家芯片厂商,都“自愿”提交了详细数据
- 东芝|如何分辨手机配置的“好坏”?认清这四点,你也能成为行家
- 自动化|微软自带“神器”,可让系统自动化!你让它做啥就做啥
