编辑导语:在日常生活中,我们经常会使用到手机。每当我们打开一个APP时,总能够发现在APP底部弹出的控件,你是否有注意到它们之间有何区别?怎样的弹出控件设计才是令人喜欢的?作者分享了一些关于APP底部弹出控件的交互规则,我们一起来看看吧。
文章插图
APP中从底部弹出的控件,因其自定义用法十分灵活,已经逐渐成为控件库中重要的基础建设。不过,面对市场上各式各样的用法,我们应该编写一套什么样的规则,能够更好的驾驭这些控件,让它们的体验更一致、使用更清晰呢?本文和大家分享我的思考过程。
一、常见的“自定义”用法现在“底部弹出控件”的自定义用法很丰富,并且一些新用法和其使用场景有着很高的契合度。
基于大体量APP呈现出的“界面元素、功能过饱和”现状,我们的设计并没有一味拘泥于iOS/安卓的使用建议,而是充分发挥了“底部弹出控件”的灵活性。
不过“灵活”的另一面,是给控件用法的统一带来了难度。以下归类主要覆盖了“自定义”用法使用率较高的5种情形。
1. 收纳收纳是最常见的场景,因为涵盖的情况难以用一种归类完全承载,所以我分别按照使用目的、交互形式和生效机制进行了归类。
下面配合一些线上例子,来呈现这些用法(“动作菜单”与“数据项菜单”会在后文中详述,此处略过)。
文章插图
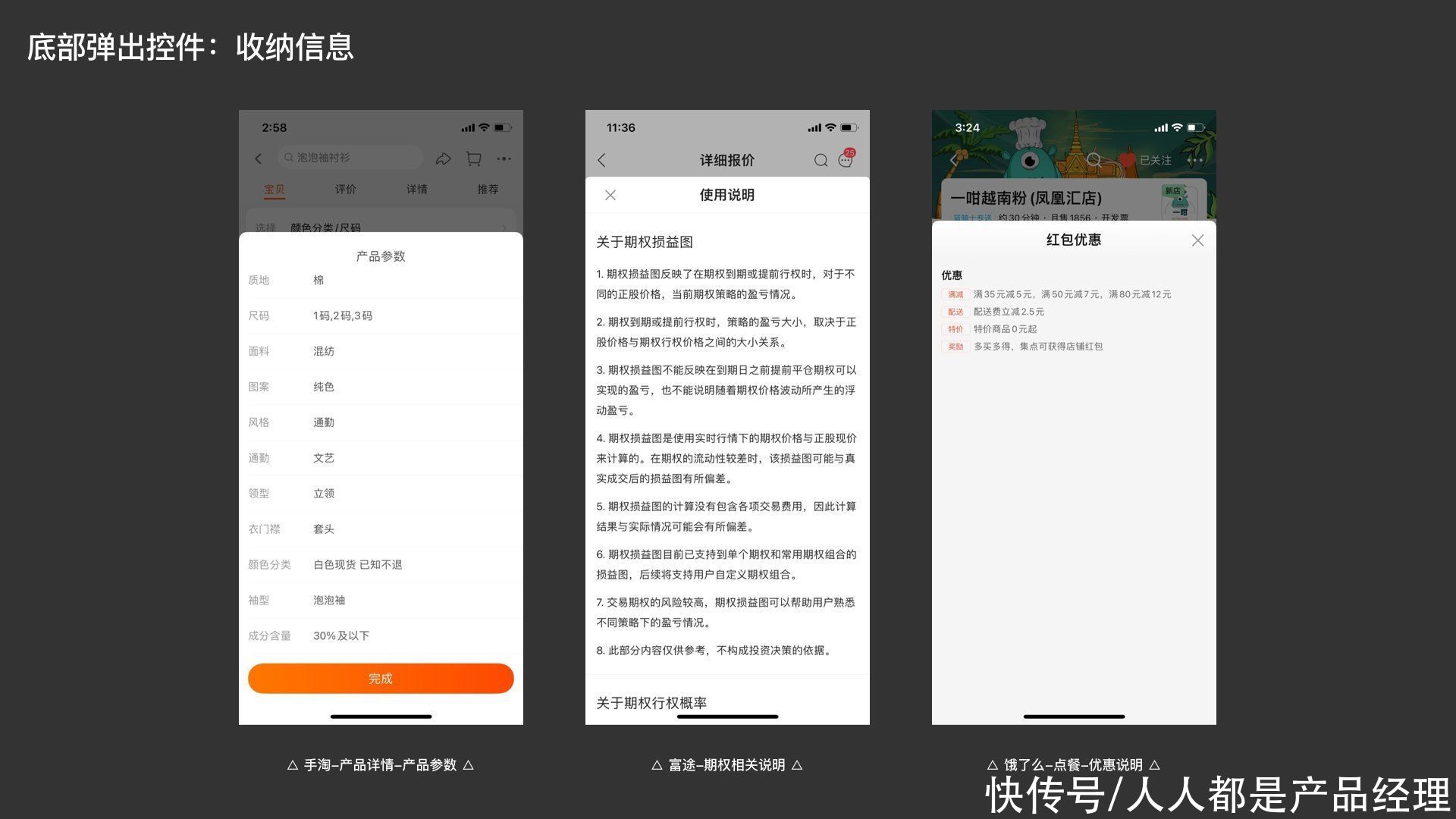
(1)收纳信息
这个用法很好理解,但是同时我们也发现,底部面板的退出方式,3家产品已经存在3种不同的规则:点击“完成”、左侧点击“关闭”、右侧点击“关闭”。关于如何保持一致的问题,在后面“模态的退出方式”中会展开详述。
文章插图
(2)收纳服务
该用法最早源于对iOS中“Activiy View”的自定义,现在根据各业务不同诉求,运用的越来越成熟。乍看上去样式五花八门,本质上都是对当前场景所提供服务的一种收纳。
用法并不复杂,做好主次层级的划分、保证每个功能的合理去向,以及兼顾全端的一致性即可。
文章插图
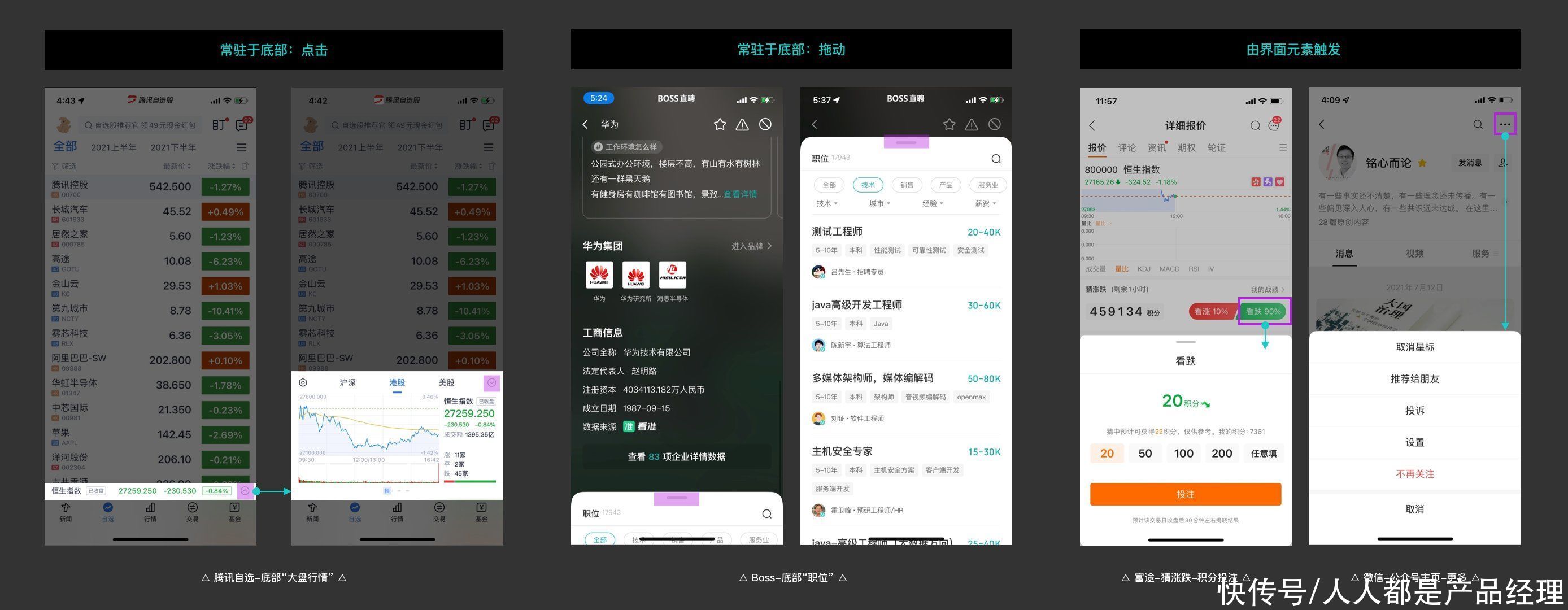
(3)常驻于底部、由界面元素触发
文章插图
(4)即时生效、非即时生效
关于生效机制,刚好可以在飞书中分别找到对应的案例,这样我们可以更直观理解它们的不同之处。
即时生效:进行操作→面板收起→操作生效
有一种情况面板不会自动收起,即面板中的操作选项较多、且每个选项对应不同的界面效果,如果次次点击都收起面板反而效率很低。这种情况下,可以让用户自行决定关闭面板的时机。
非即时生效:所有操作需要点击“确认”/“完成”才可生效
- 操作单一:常用于筛选、提交申请、确认支付等场景。
- 操作多元:常用于编辑、设置等场景,操作类型除了数据的勾选和输入,一般还会涉及添加、删除、排序等。

文章插图
2. 响应、询问(1)即时响应
移动设备中的即时型反馈,一般使用 Toast 和 Snackbar 就够用了。不过有些情况,需要底部面板来帮忙:在图表/工具类场景中,存在这样一种交互形式,即随着手指完成操作、离开屏幕,会触发
某个控件的弹出。比如案例中的k线图场景(下图左一),手指完成2个位置的点击后,底部面板随即弹出。用户可以边对照k线图、边查看面板中的数据,操作完成后点击关闭退出“区间统计”。
(2)主动询问
现在我们都知道,在一个任务完成的节点提供反馈是必要的。不过还可以再进一步,如果该反馈节点存在一些关联性很强的功能,我们可以通过“底部弹出控件”进行自然的衔接和有效的聚合。
衔接:
例①:在“高德地图”完成一个订单的支付后,APP会立即弹出面板,以主动询问的方式,收集某个问题的用户反馈。由于该设计有助于提升乘客的打车体验,通常参与度比较高(下图左二)。
例②:在“豆瓣”收藏内容成功后,底部面板除了提供反馈,以主动询问的方式,提醒用户填写本次收藏的理由、以免遗忘。该设计对于帮助用户管理杂乱的收藏,是很有效的(下图左三)。
聚合:
例如在“天天基金”进行截屏操作时,会触发APP立即弹出面板,询问用户当前是想对截屏内容进行分享、还是意见反馈、或带着截图发帖至社区。这几项功能的关联与聚合,都达到了快捷、有效的目的(下图左四)。
- iOS|恒创科技:Linux日本云服务器安全设置的基本步骤
- ios15|苹果 iOS 15.2 更新,修复屏幕 Bug
- iOS|ios15.2Beta4正式发布:已修复自动亮度,自动重启,相当流畅!
- |音乐社交空降兵 呱呱音乐APP有望成为新一代现象级应用
- iOS|历经4次测试,iOS15.2打磨得怎么样了?
- iOS|iOS15.1.1正式版翻车?用了10天,大家的体验竟相差这么大
- iOS|半个月过去了!iOS终于迎来更新,重要问题已修复,值得升级
- cnet|苹果表示可能会扩大其 App Store 抽成范围
- epic|苹果真霸道!App Store新政策:第三方支付渠道也要抽成
- 小米科技|世界艾滋病日苹果提供六个新的Apple Watch表盘\\iOS 15.1停止验证
