文章插图
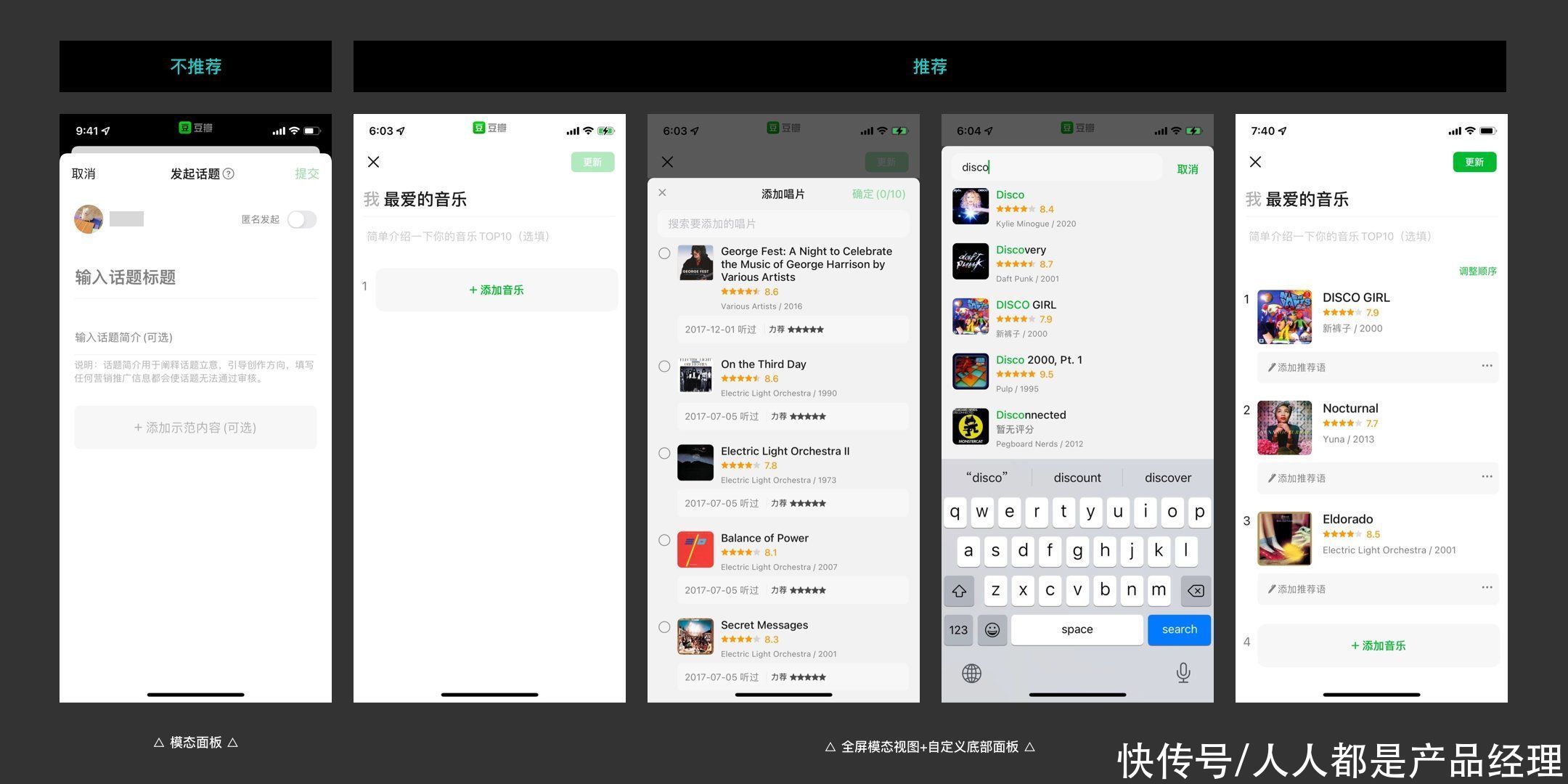
2.全屏模态视图、模态面板、向右进入新页面“全屏模态视图”(Full Screen / Full-screen Dialog)和“向右进入新页面”在层级的叠加上,成本是一样的。不过“全屏模态视图”除了可以向左回退,在微信中也培养出了可以一直向下关闭页面、退出层级的认知。
二者根本的区别在于,“全屏模态视图”可以一键退出该任务流程,而“向右进入新页面”因为属于“层级导航”,想退出只能原路返回、一层层的回到起点。
所以我们会看到,在层级较深的位置,不会使用“向右进入新页面”再展开一个多步骤的任务,它更多用于进一步呈现详细、完整的信息。
苹果在iOS13将“模态面板”(Modal Sheets)调整为卡片形式后,至此没有再更新其用法。除了苹果自己的系统在广泛使用这个控件,只有“印象笔记”等个别产品能看到它的集中使用。我认为原因在于,脱离了苹果系统的使用场景,“模态面板”在其他App中表现出使用不清晰、通用性不好的问题,微信也干脆没用,依靠“全屏模态视图”完成了大部分多层级的场景。
但是全靠“全屏模态视图”去堆叠层级,难免会在一些场景给用户带来迷失感。所以更建议大家将“全屏模态视图”与上文提到的“自定义底部面板”结合使用,先保证全端交互的一致性。后续iOS如有通用性更好的用法,再考虑将其加入控件库。
文章插图
3. 模态的退出方式① 点击“遮罩层”退出。除了“全屏模态视图”,剩余底部弹出控件都可支持。
② 点击“关闭”退出。常用于收纳信息。
③ 既可点击“关闭”、又可点击“确定”退出。一般用于“确定”需要被激活的情况,所以同时提供“关闭”的方式。
④ 点击按钮退出模态。一般有以下3种情况:
- a.“取消”:常用于Action Sheet、Activity View
- b.“确定”或“完成”:常用于单一操作 / 收纳信息的底部面板
- c.“取消”+“确定/完成/发送/提交/…”:常用于Full Screen、非即时生效的底部面板
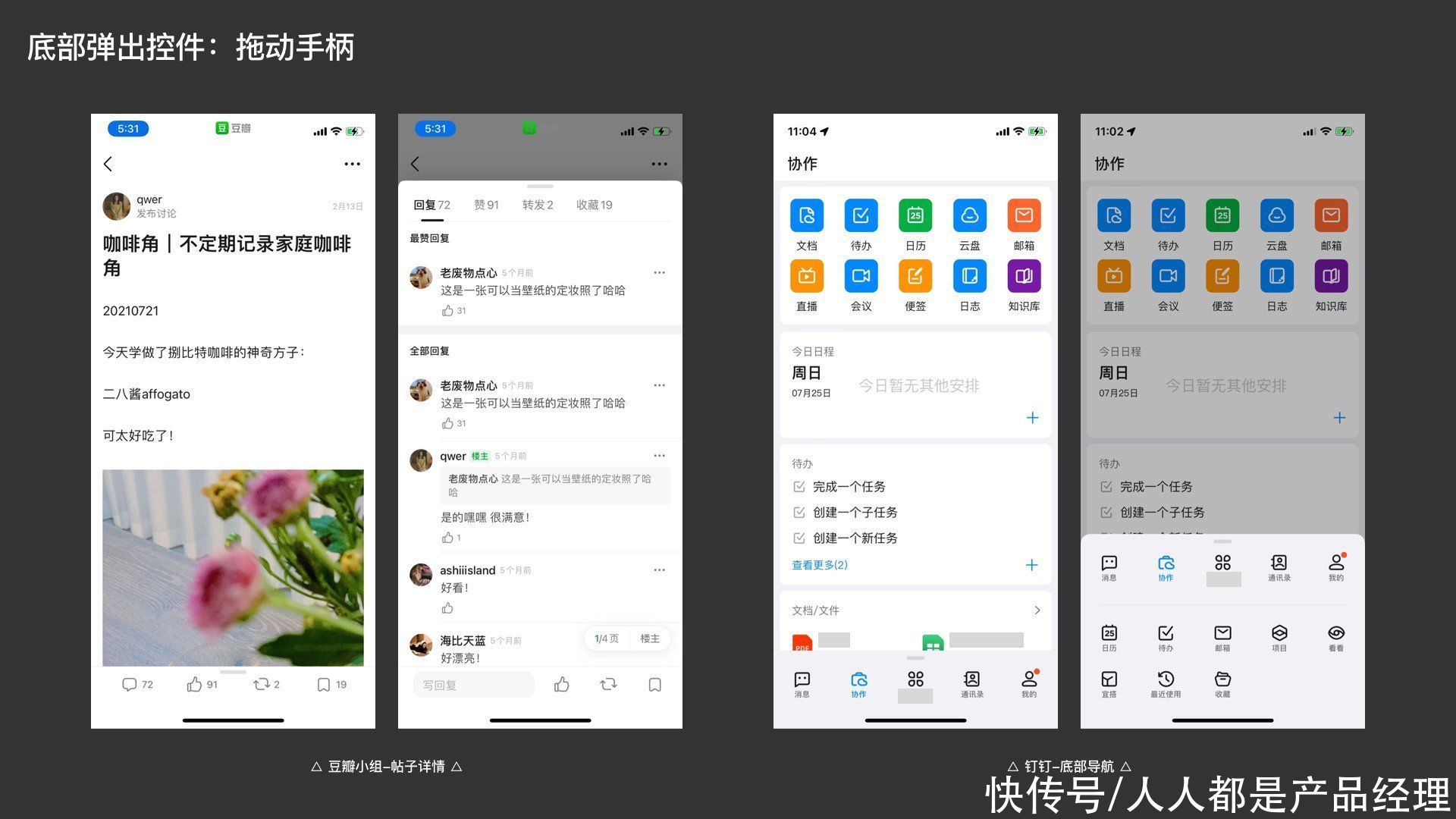
4. 何时使用拖动手柄其实拖动手柄收起“底部弹出控件”,也是一种退出模态的方式。不过大家可以通过上文诸多案例发现,“拖动手柄”的使用不仅在各家产品中规则不一样、在一些产品内部也存在着不一致的地方。
豆瓣、钉钉(见下图)常驻于底部、通过手柄拖入拖出的用法,是现在使用较为明确、清晰的。

文章插图
豆瓣在最近版本中已经将不必要的“拖动手柄”去掉了,只在上图示意的场景中保留使用。我认为这种变化让一个控件的使用边界,更加清晰了。在必要场景合理使用、且不滥用,是控件规则存在的价值之一。
不过,有一些跑在前面的产品,正在用“拖动”关闭面板、逐渐代替“点击按钮”关闭面板。
所以我们在Ins和微牛中看到了处处带有“拖动手柄”、而不再使用按钮的设计。这些走在趋势前沿的产品,一般设计团队话语权较高、或者产品刚刚完成从0到1,有着较好的实验土壤。
如果你所在产品不具备这样的条件,建议还是等趋势应用的成熟了,再判断是否跟随。
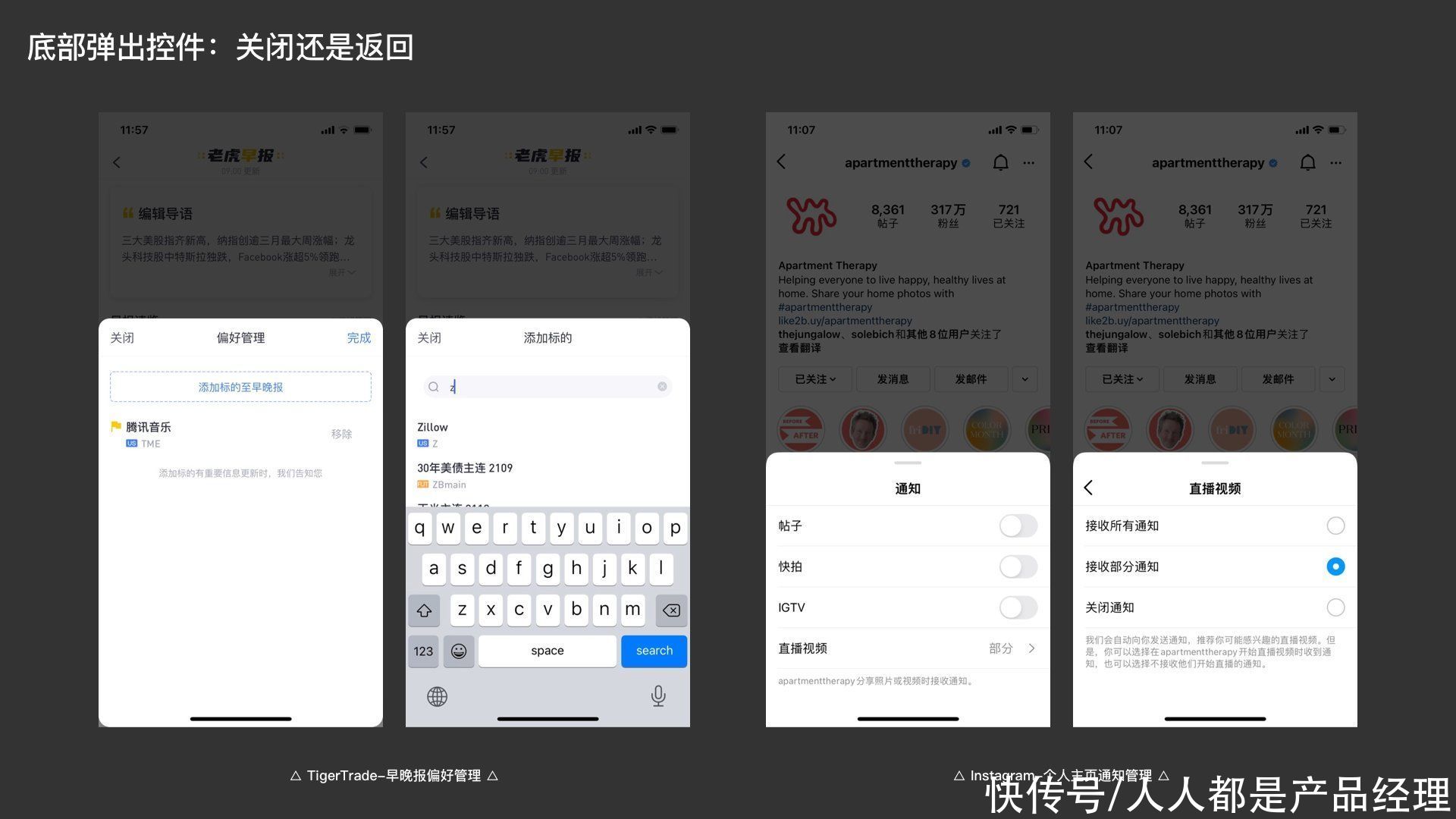
5. 自定义底部面板中的多层级回退,关闭还是返回当前任务中所承载的操作较多元,且有些操作又需要新的去向,如搜索、新建等,使用层层“关闭”的逻辑完成回退(下图左侧),体验较为一气呵成。
如果当前任务在第一层级即可完成主要操作,第二层级仅承载次要信息,使用“返回”逻辑即可(下图右侧)。我们每天都在用的“支付宝-密码支付-选择银行卡”功能,就是一个比较经典的案例。

文章插图
三、使用规则的编写思路以上是我在规则草稿阶段,进行观察、思考和抽象的过程。现在我们有了“自定义”的主要用法,一些“模棱两可”的问题也有了清晰的结论。接下来我们关注三件事:
1. 先平铺再合并对于处在稳定迭代周期中的产品,我们先通过走查的方式,将线上的案例一个个收集起来。在有了粗略的归类整理后,还要继续审视当前的控件使用类型,是否还有“瘦身”的空间。
因为文档的使用者通常是产品、UI、研发、测试等协作方,如何帮助他们快速、准确的定位到某个控件的使用,是最重要的。
- iOS|恒创科技:Linux日本云服务器安全设置的基本步骤
- ios15|苹果 iOS 15.2 更新,修复屏幕 Bug
- iOS|ios15.2Beta4正式发布:已修复自动亮度,自动重启,相当流畅!
- |音乐社交空降兵 呱呱音乐APP有望成为新一代现象级应用
- iOS|历经4次测试,iOS15.2打磨得怎么样了?
- iOS|iOS15.1.1正式版翻车?用了10天,大家的体验竟相差这么大
- iOS|半个月过去了!iOS终于迎来更新,重要问题已修复,值得升级
- cnet|苹果表示可能会扩大其 App Store 抽成范围
- epic|苹果真霸道!App Store新政策:第三方支付渠道也要抽成
- 小米科技|世界艾滋病日苹果提供六个新的Apple Watch表盘\\iOS 15.1停止验证
