输入框|B 端设计
编辑导语:对于B端控件设计,你的了解程度是多少呢?控件可以让用户自然、有效地完成系统功能的使用本文作者介绍了常规的B端控件设计,希望对你设计B端控件有所帮助,我们一起来看下吧。
文章插图
一、B端基础控件的认识控件一词,直译的话可以翻译成 “用来控制的元件”,是我们对 B 端系统进行信息录入、更改、操作的元素。让用户可以自然、有效地完成系统功能的使用,正确使用控件元素是必要的基础。
控件包含的类型、细节、规范非常多,我们先来解释一下,常见的主流控件都有哪些。
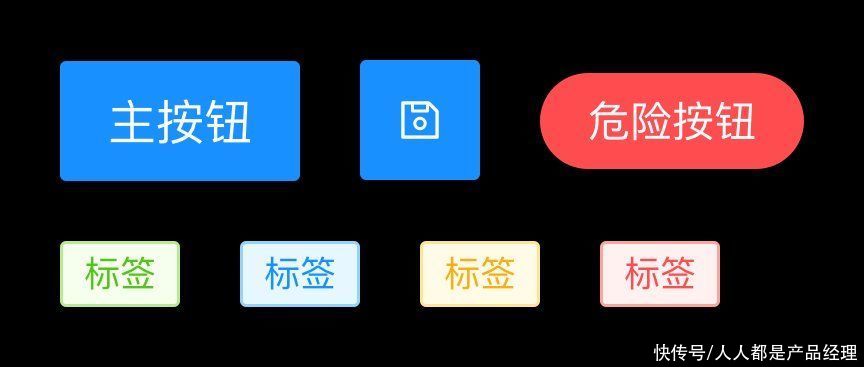
第一,按钮类控件,在 UI 界面中应用最多的控件类型,也是理解成本最低的元素。
但是,按钮并不是只有一个矩形框中间放文字而已,还有多种细节的变体。包括但不局限于圆形、前置图标、呈现加载进程等,标签控件本质上也是按钮的一种。
文章插图
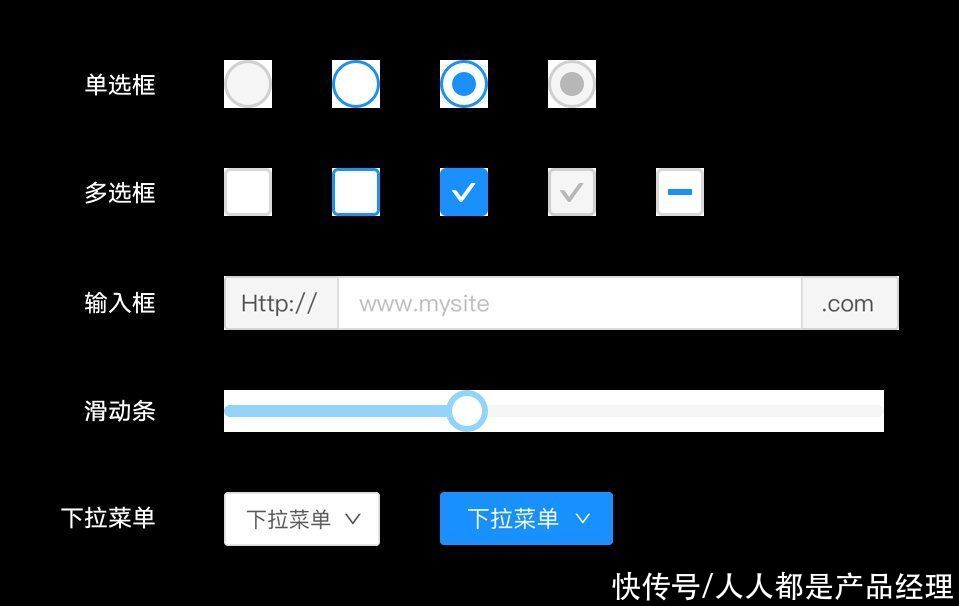
【 输入框|B 端设计】第二,表单类控件,表单是用来采集信息的控件。比如我们去银行办理业务,就会让你填写一张相应的表单,里面会收集各种不同的信息。
表单类的控件,就是都要根据我们想要采集的数据,以对应的样式、交互呈现给用户。比如文本输入框、单选、复选、下拉菜单、级联选择、滑动条等等。
文章插图
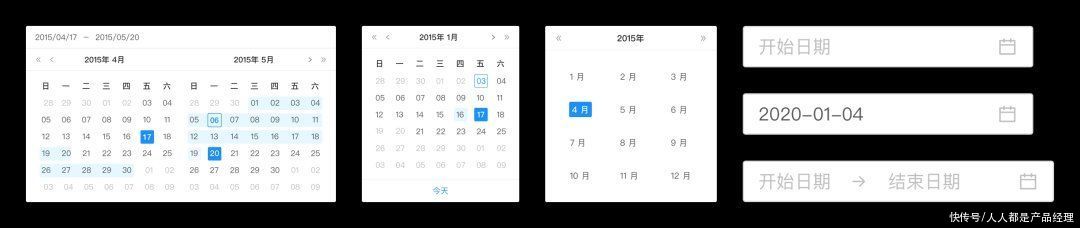
第三,时间选择器,即选择某一点或某一段时间的控件。严格来说,它也是表单控件中的一种,之所以单独拿出来讲,是因为它是所有表单控件中最复杂的一类。
时间选择期可以选择日期、时、分、秒,也可以选择一段时间,包含大量的条件和状态判断。
文章插图
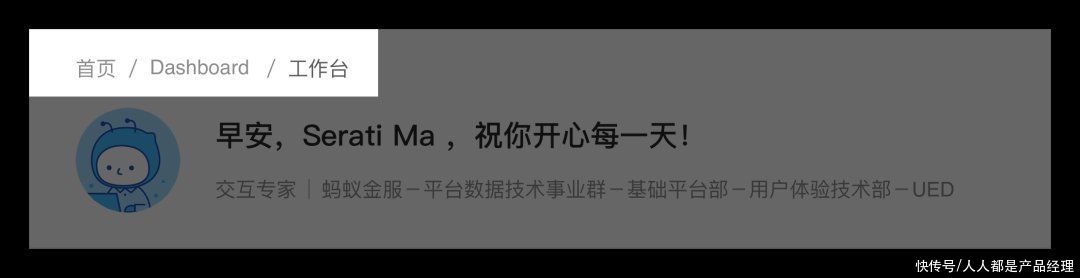
第四,面包屑控件,可以理解成是步骤或层级的表现控件,直观的反应当前页面的位置,可以进行快速的切换和返回。
文章插图
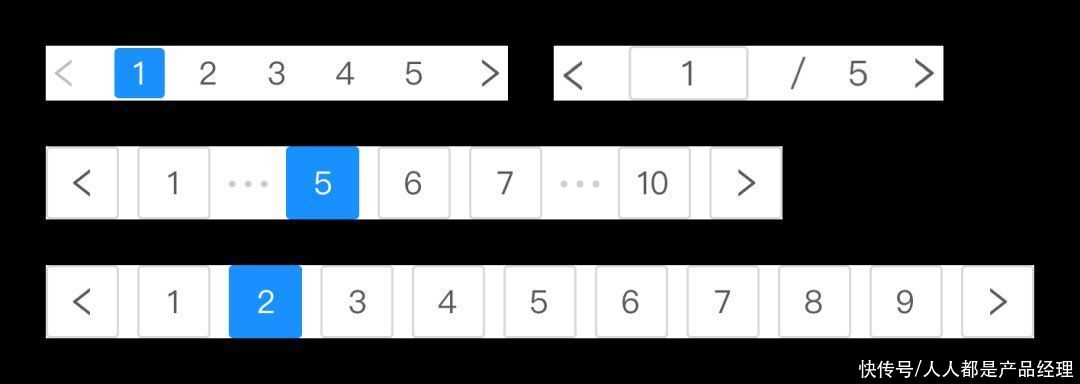
第五,页码控件,在通过列表呈现数据项目的时候,往往一页是展示不完的,所以我们会将它切割成若干不同的页面,于是就会使用分页控件帮助用户进行页面的跳转。
文章插图
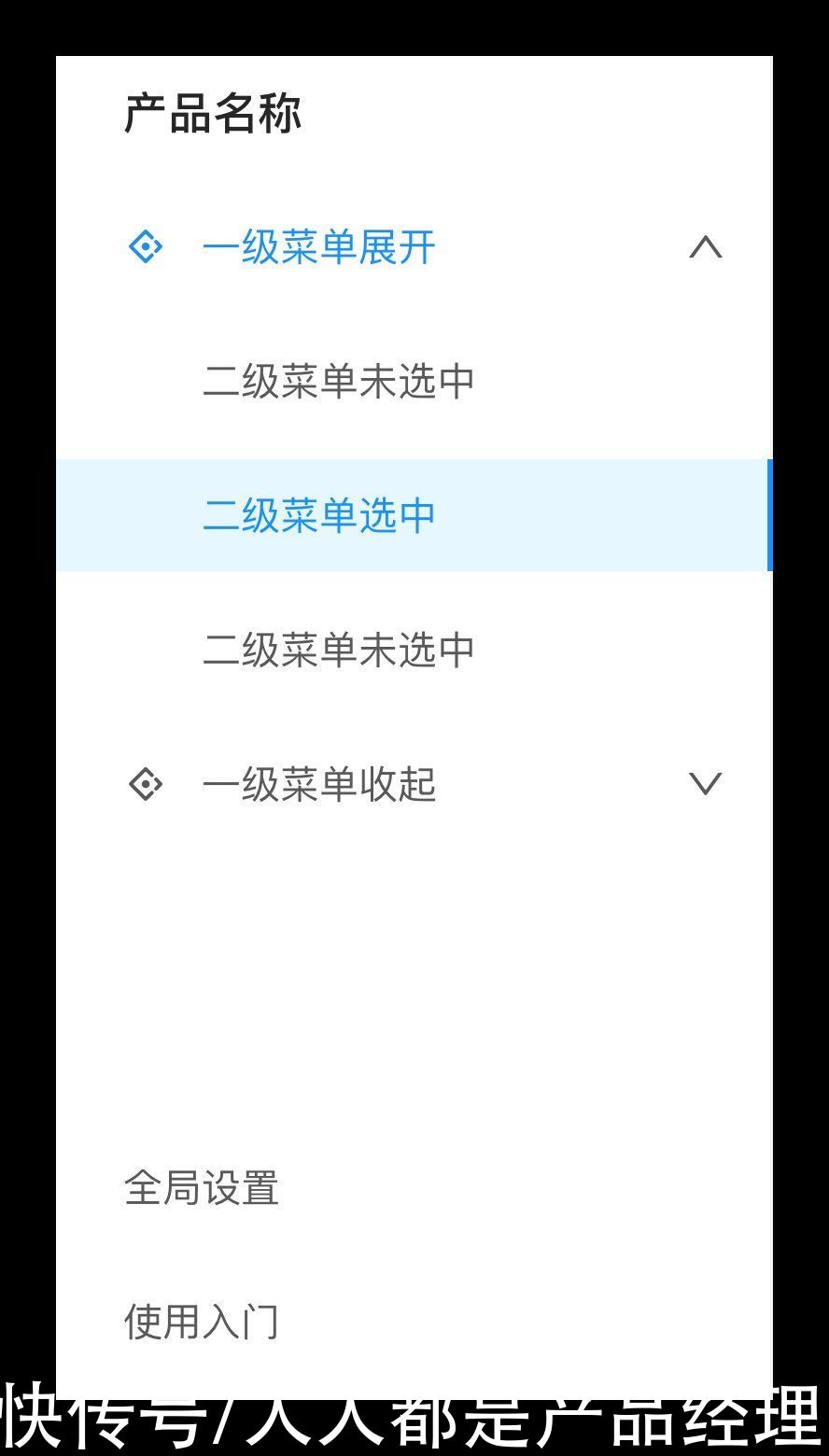
第六,导航栏,即 B 端内容模块的导航控件,通过导航栏快速切换到不同的模块。主流的B端项目,都会使用侧边导航的形式,也有少部分项目会使用传统项目的顶部导航设计。
文章插图
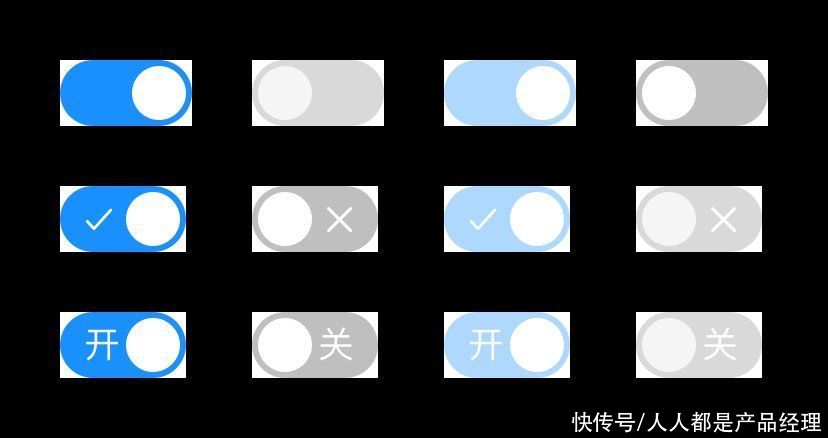
第七,开关,即对某判断事件进行是或否的控制元素,和手机中我们使用的开关功能一致。
文章插图
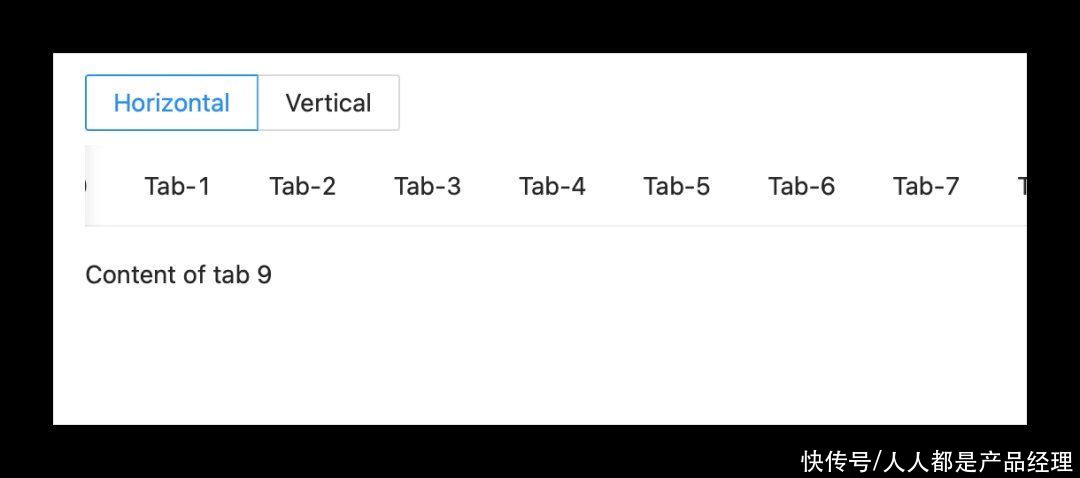
第八,分页选择控件,英文是 Tabs,在我的用法里从来不把 Tab 直接翻译成 “标签” 和英文 Tag 冲突。它的功能即切换对应内容区域的控件,和手机分页器一样。
文章插图
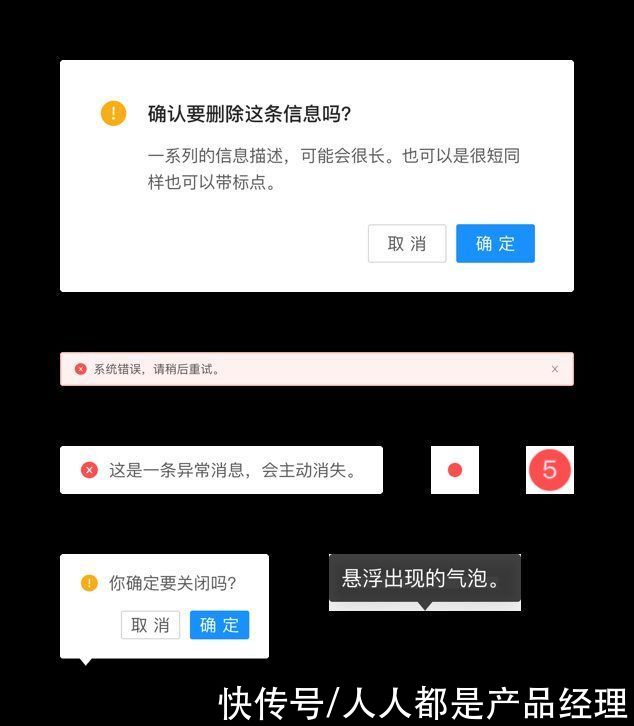
第九,提醒类控件,用来提示、警示用户的一系列控件类型。包含类似警告弹窗、强提示、气泡、侧边提示栏等等。
文章插图
以上就是我们在设计 B 端中常见的控件类型,有一个基本的认识,那么下面就分别讲解它们设计的要点,以及常用的参数特征。
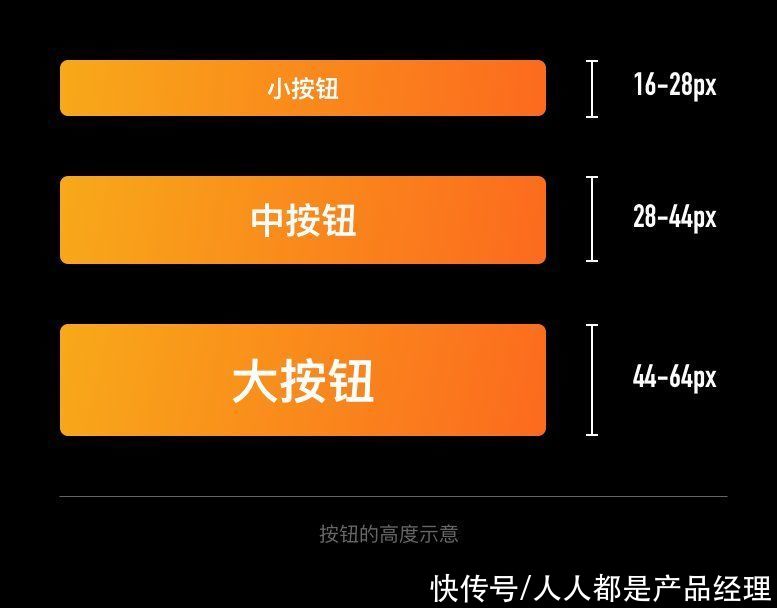
二、按钮的设计要点1. 按钮的尺寸按钮是整个 UI 中最基础的控件,学习任何一种 UI 类型的控件,都从按钮展开。在移动端中,有官方建议的合理触控区域 44pt 作为参照,来划分大、小按钮,但在网页项目中,并没有那么明确的官方建议。
所以,我们根据过往的经验,依旧先将按钮划分成大、中、小三个等级,然后再讲解它们对应的长宽数值区间。
首先从小按钮开始说起,前面我们讲过,中文最小字号在 11px,那么最小的按钮尺寸就必然大于这个数值。所以,对于比较次要的按钮、标签,建议使用 16-28px 高的按钮。
中按钮,一般应用在一些表单确认、取消、上传等基础功能的使用上,可以使用 28-44px 高的按钮。
大按钮,就比较特殊,只有在登陆或者是意义非常重大的场景下(比如删除重要数据提示)才会使用,它的高通常在 44-64px,大于 64px 的按钮在 B 端项目中基本不会存在,除非有特殊的业务要求。
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 删除|电脑老是自动安装软件,有时还自动跳出广告对话框,必须要根治!
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- 耳机|高性能“办公”利器,高端办公新体验
- realme|vivo新机渲染图曝光:居中单孔直屏,直角中框+窄下巴,新系统
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- mp4|Web前端培训:学习JavaScript重要知识点有哪些?
- 编程|小米12 Pro价格披露,上涨300!雷军高端之路很坚定
