按关键词阅读: 版本更新 IT 祝福祖国 窗口 个人状态 聊天窗口
导读:树形结构是交互设计中的基础组件,可用清晰的层级结构来展示层级信息,便于用户根据数据之间的关系来逐级找到相应的节点及数据。树形结构使用较为广泛,例如导航、空间或逻辑组织、页面定位、级联选择等,其结构可展开或折叠,并根据相应的使用环境可进行相应的适应性改造。

文章插图
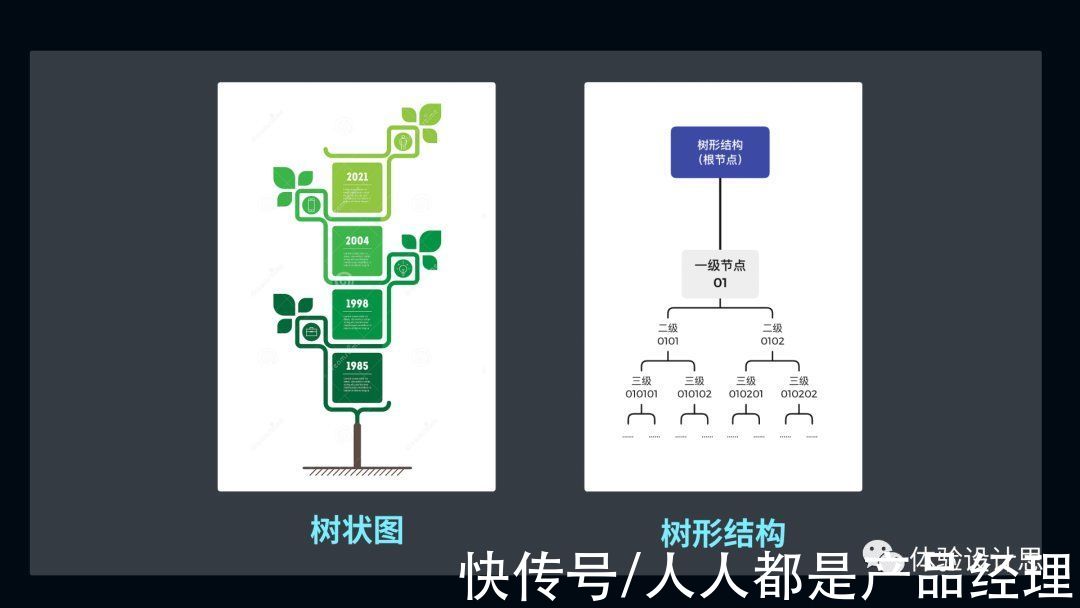
一、定义从更广义的角度上来说,树状结构(Tree structure),又可称为树形结构,或称树状图,其是一种将层次结构式的构造性质,以图象方式表现出来的方法。以树的象征来表现出构造之间的关系,不过在图象的呈现上,它是一个上下颠倒的树,其根部在上方,是内容的开头,而下方的内容称为枝干与叶子。

文章插图
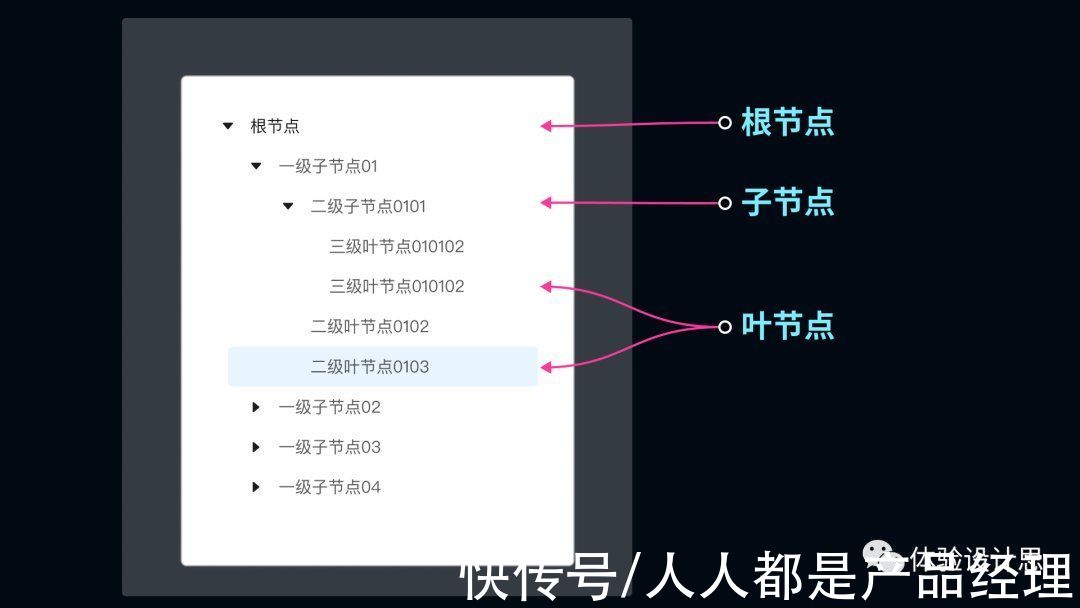
在树状结构中的基本单位,称为节点(Node)。节点之间的链接,称为分支(branch)。节点与分支形成树状,结构的开端,称为根(root),或根结点。根节点之外的节点,称为子节点(child)。没有链接到其他子节点的节点,称为叶节点(Leaf)。

文章插图
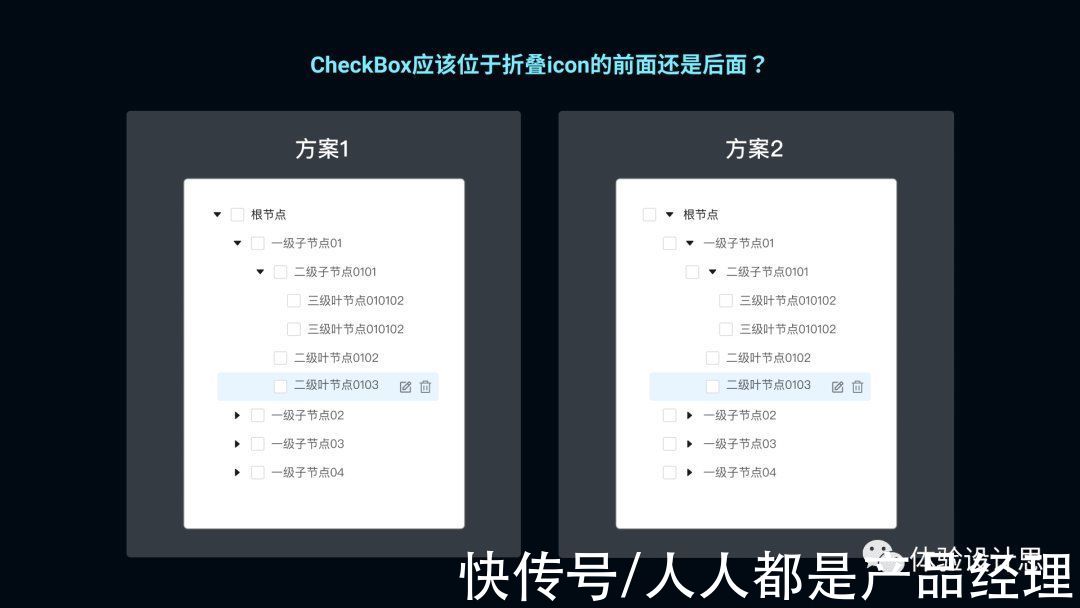
在进行介绍之前,我们先做一个小测试,如图:
树形结构的CheckBox应该位于折叠icon的前面,还是后面?

文章插图
这里就不说明答案了,相信读完这篇文章,你会有明确的答案。
二、结构【 树形|树形结构-那些被忽略的设计细节】树形结构是一种层次嵌套的结构。一个树形结构的外层和内层有相似的结构, 所以,这种结构多可以递归的表示。树状结构只是一个概念,可以用许多种不同形式来展现。
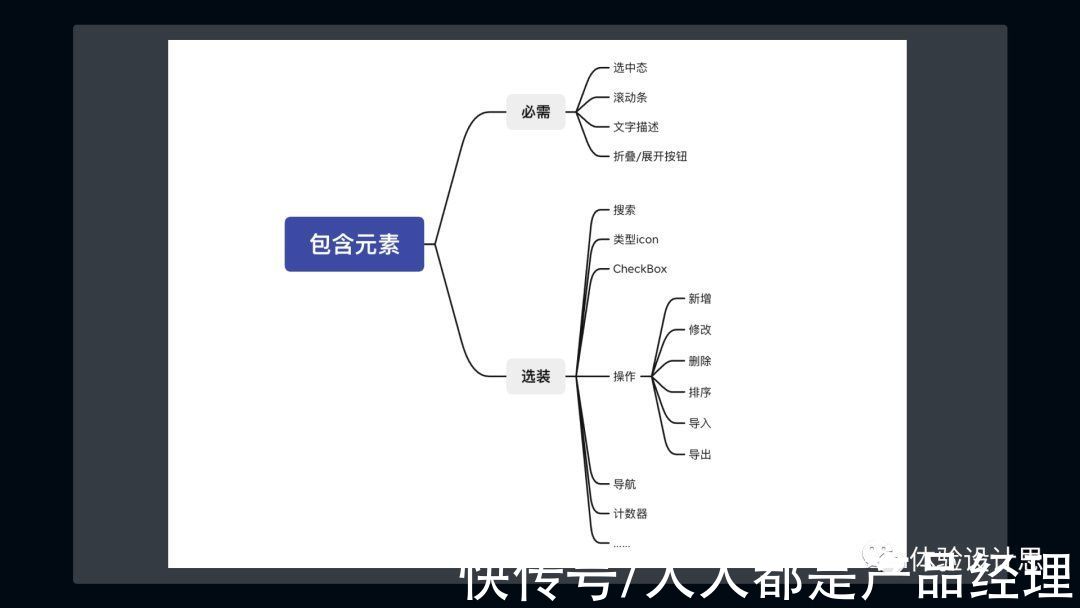
相对来说,树状结构是一个比较复杂的交互组件,包括若干组成部分。标准的树状结构包括选中状态、节点展开/折叠按钮、单选框或复选框选择器、类型图标、描述文字、计数器、带有编辑、导航或删除等操作的附加按钮等。设计师也可以根据需求,在树状结构内定制任意的组件。

文章插图
树形结构就像一个包含分层数据的列表,充当物品的容器,可以展开和折叠节点。当用户展开节点时,树形结构会根据当前显示的级别数,动态更改每个级别的缩进。
由于场景不同,树形结构所含的元素也有所差异。标准的组织树应该包括但不限于以上元素,
根据需求,用户可以通过基本元素组合成所需要的树形结构。
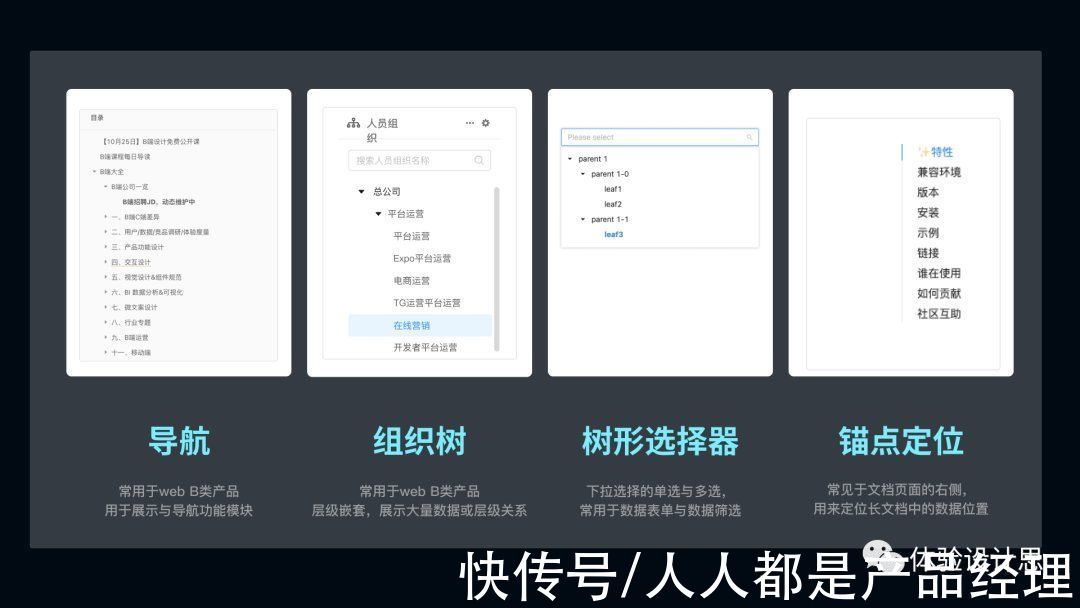
三、应用方式树形结构的应用范围很广,常见的应用方式包括导航、定位、选择、组织等。在不同的应用场景下,树形结构的表现形式、所包含的元素、可用的操作都有所不同。

文章插图
接下来,我们就详细介绍一下这四种场景的应用方式及注意事项:
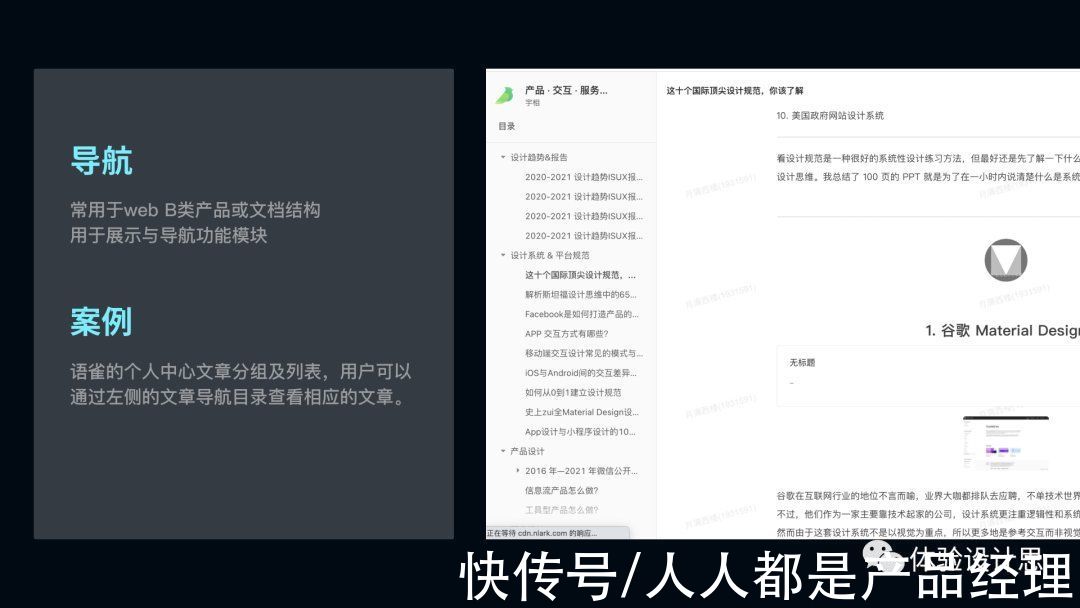
3.1 导航导航是树形结构在web端最常见的应用方式,以至于很多人都不清楚其严格意义上算是树形结构,特别是包含多级导航左侧导航,常见于B端产品后台页面和一些复杂数据的展示页面。
如语雀的个人中心文档列表。

文章插图
该应用场景下的树形结构只具有子节点、叶节点以及折叠标识,而且折叠标识位于节点的后方。节点的操作也比较简单,只有选择与折叠,较少具有删除、拖动等其他操作。
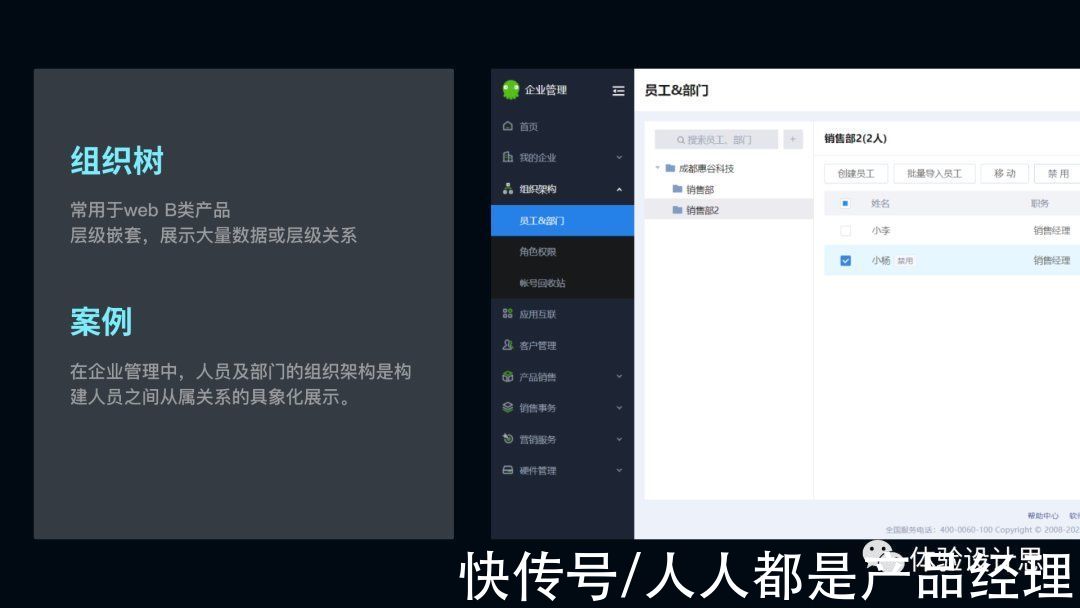
3.2 组织组织,常见的有行政组织、空间组织等,是树形结构形式、功能最完整、全面的表现形式。如ERP、采购系统、财务系统中都会包含的人员管理,往往都是以组织的形式进行管理、展示。如企业微信、钉钉中,人员的部门结构。

文章插图
这种场景下,树形结构是产品的基础核心,所有的人员权限操作都是依附于组织。在人员管理中,行政组织往往会被抽离出来,作为树形结构,成为导航,用以对人员的管理。除此之外,还需要对组织本身的管理,包括新增、合并、删除、导入/出、排序等。
3.3 选择树形结构的选择场景多用于下拉选择框,可以是一个,也可以分配到多个下拉选择中。选择功能并不是页面或功能层面的需要,往往是下拉选择的选项过多,且具有相应的隶属关系,因此对选项进行层级组织显示,便于用户选择。


稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/11059451H2021.html
标题:树形|树形结构-那些被忽略的设计细节