按关键词阅读: 版本更新 IT 祝福祖国 窗口 个人状态 聊天窗口
文章插图
该场景下的树形结构操作较为丰富,可以包括单选、多选、折叠,但不支持节点的移动、删除、编辑操作等。这种类型的树形结构有一个特有的名称-treeSelect(树选择)。
如下图:

文章插图
在移动端中,则被称为级联选择,常见的应用方式有地理位置的选择。如图京东、淘宝的收货地址管理的编辑页面。用户在选择地址时,需要根据地理区域的层级关系,逐步选择到目标区域。
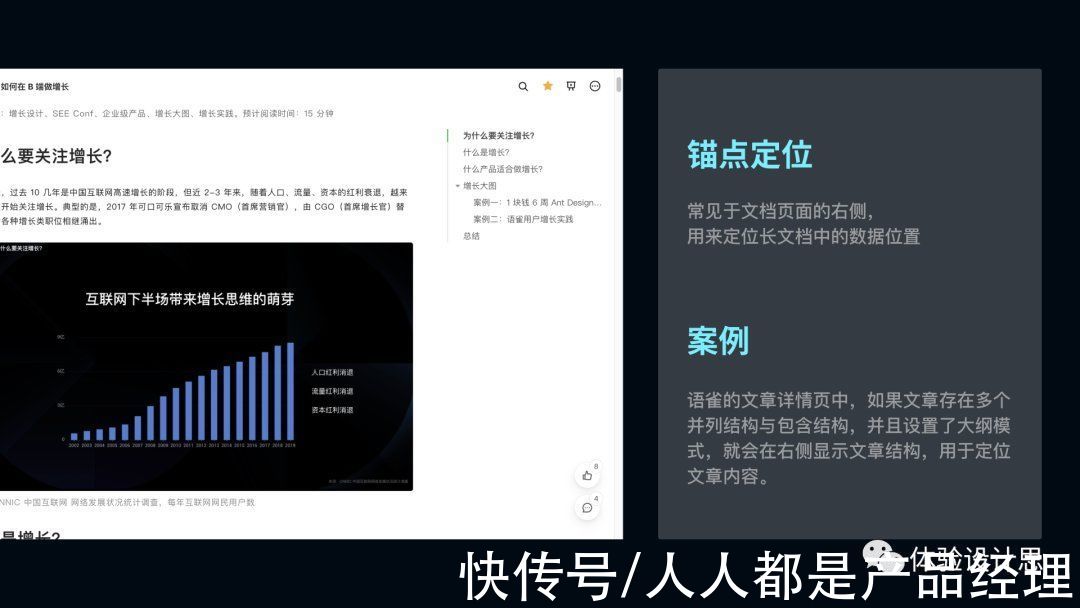
3.4 定位定位,与导航的功能类似,区别在与导航实现的是页面之间的跳转,而定位实现的是单一页面内的内容展示,其多用于数据页面的展示,位于页面右侧,往往与左侧导航联动使用。

文章插图
定位功能的树形结构取决于展示页面的数据结构,将其结构映射到定位功能的树形结构上。
该场景下的树形结构操作与导航类似,定位的形式根据页面数据的结构进行展示,或单级、或多级、或展开、或折叠展示。另外,在一些产品官网的宣传页面,也会采用这种定位功能,虽然展现形式不同,但本质上是一致的。
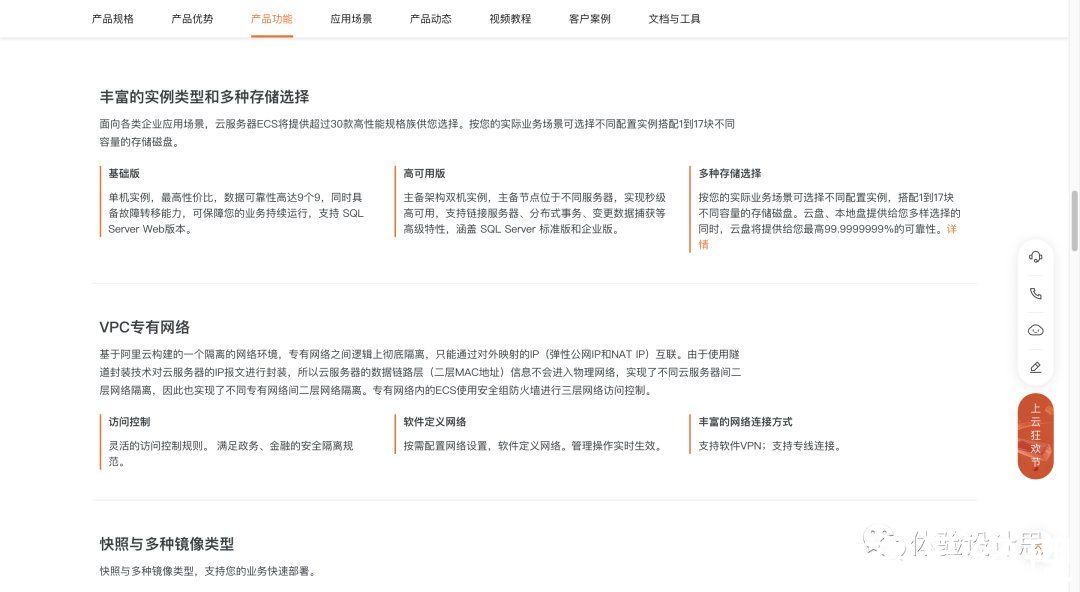
如在阿里云产品介绍页面,顶部的Tab是可以点击,并使页面滚动到目标区域,可以使用户精确定位需要查看的信息,同时,减少用户的滚动操作。

文章插图
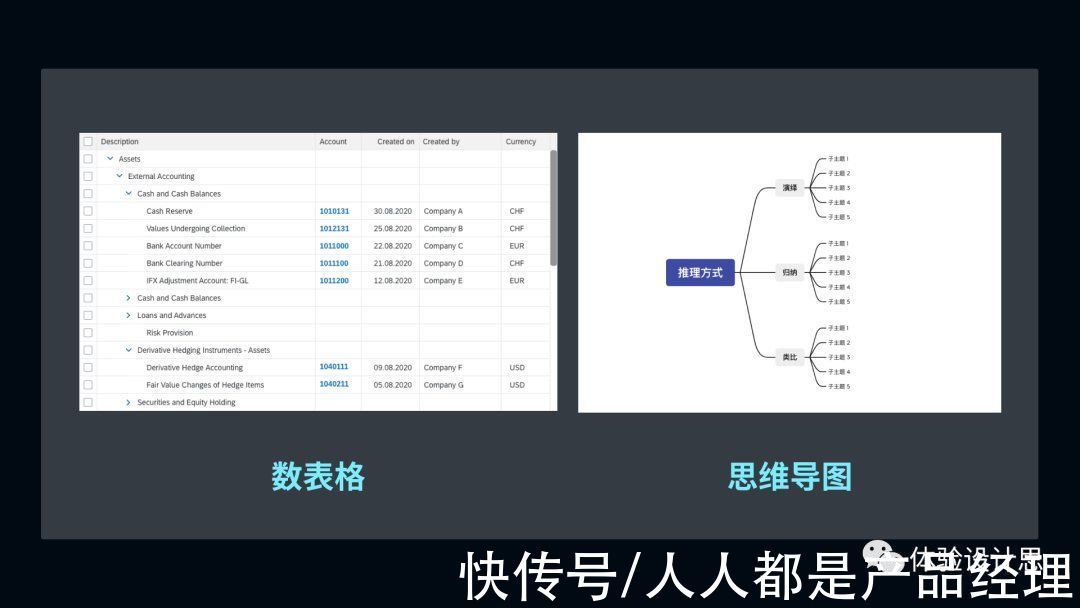
3.5 其他除了以上提到的四种应用场景,还有两种场景也是较为常见的树形结构的表达形式,分别是数表格与思维导图。

文章插图
树表格类似复合表格,树表格多用于显示和处理大量分层数据,具有一定的数据聚合功能,体现了高数据密度。因此,具有较为明显的复杂性,然而应用场景和状态较为简单,不具有多面的操作应用。
思维导图是基于树状结构的最原始的应用方式,思维导图是一种将思维形象化的方法。从结构本身而言,这种场景较为简单,更加注重节点的编辑、删除等功能,可归为组织的编辑状态。
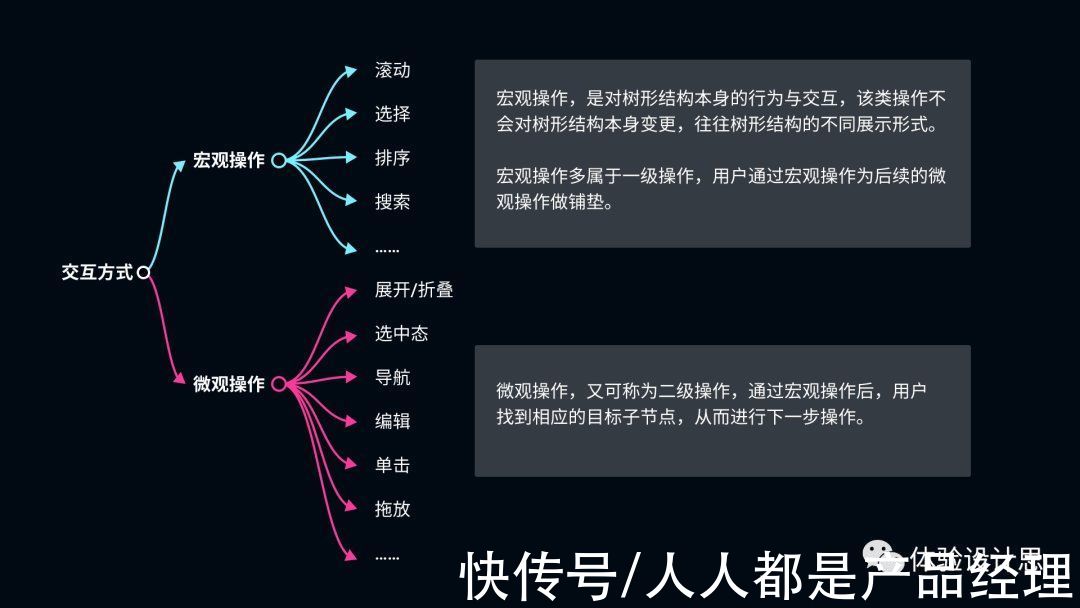
四、交互方式根据不同的作用对象,树形结构的交互方式也有所不同。树形结构的交互方式树形结构的交互分为两大类,宏观操作与微观操作。

文章插图
4.1 宏观操作宏观操作,是对树形结构本身的行为与交互,主要包括滚动、选择、排序、搜索等。一般情况下,该类操作不会对树形结构本身变更,往往树形结构的不同展示形式。
宏观操作多属于一级操作,用户通过宏观操作为后续的微观操作做铺垫。同时,宏观操作多属于常规操作,用户对这些交互方式也较为熟悉。
4.2 微观操作微观操作,又可称为二级操作,通过宏观操作后,用户找到相应的目标子节点,从而进行下一步操作。其主要包括有展开/折叠、选中态、导航、编辑、单击、拖放等。
五、键盘操作基于Web端的B类产品,更多的场景是鼠标操作,树形结构也多为鼠标操作,但也应该充分考虑键盘操作,以满足特殊场景下的功能实现及体验。

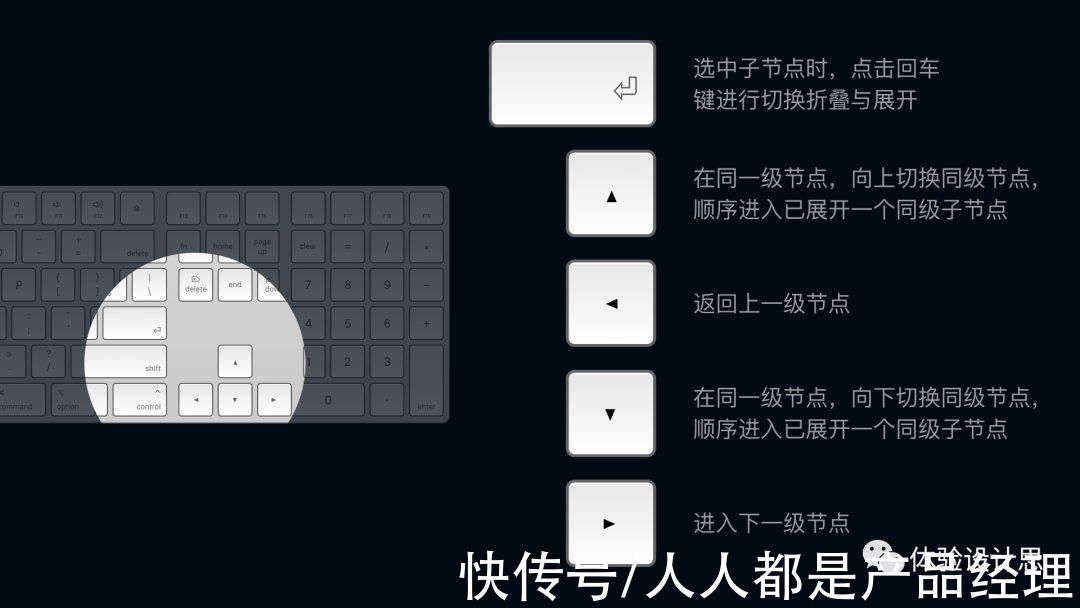
文章插图
基本操作应该包括:
→(右向箭头)进入下一级节点
↑(上向箭头)在同一级节点,向上切换同级节点,顺序进入已展开一个同级子节点
↓(下向箭头)在同一级节点,向下切换同级节点,顺序进入已展开一个同级子节点
←(左向箭头)返回上一级节点
??(回车键)选中子节点时,点击回车键进行切换折叠与展开
上文给出的是基本操作,但设计师可以定义自己产品的键盘操作,但不要与用户的认知有太大差异,否则会造成不必要的误解
六、设计应用经验经过多年的B端产品设计沉淀,在树形结构方面有一些共性的应用经验分享。
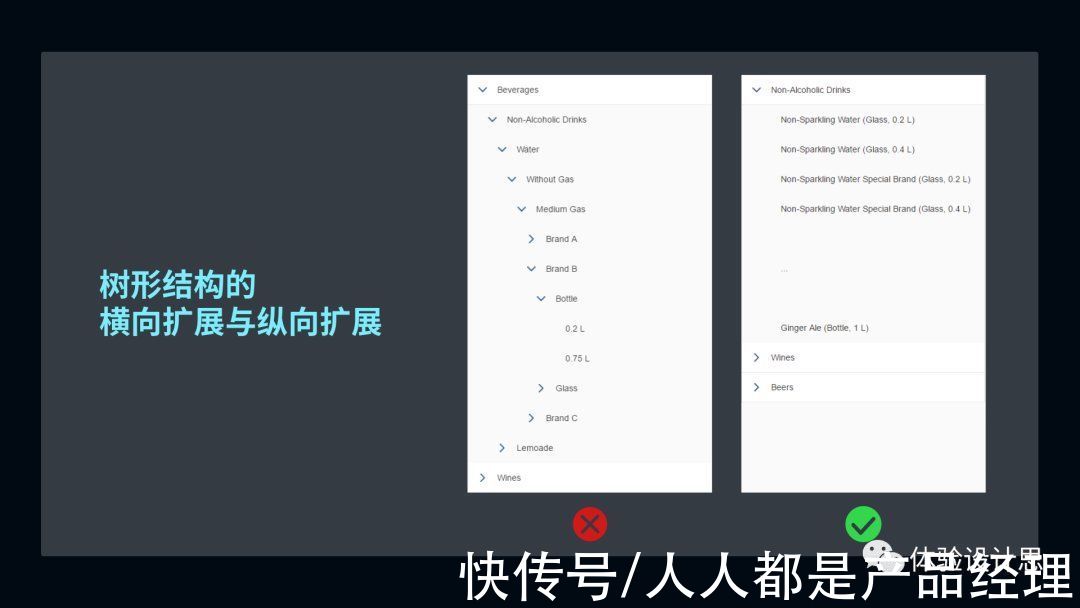
6.1 树形结构的横向扩展与纵向扩展由于树形结构为多层嵌套形式,因此会存在横向与纵向的扩展,横向扩展决定了树形结构的高度,深度则决定了树形结构的宽度。

文章插图
原则上,树形结构的横向扩展不受限制,而纵向扩展不应该超过四级。因为在页面中,树形结构区域的宽度是一定的,通常状态下,由于层级缩进,随着深度的增加,节点字段的显示空间会受到挤压,更有甚者会出现横向滚动。过深的层级结构,一方面会增加用户的操作成本,另一方面也会造成字段显示不全,对用户的识别增加负担。
稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/11059451H2021.html
标题:树形|树形结构-那些被忽略的设计细节( 二 )