必备型|标签规范设计方法探索
编辑导读:标签可以帮助传达信息,进行产品分类,进行营销分流等,是一个强大且常用的设计组件之一。本文作者围绕标签规范设计方法进行分析,总结了一些方法论,希望对你有帮助。

文章插图
标签是我们最常用的设计组件之一,由于功能强大,使用场景多样化深受喜爱。好的标签设计就像一剂完美的助攻,可以用于信息的传达、建立操作预知,可以帮用户及产品进行分类,也可以进行营销分流与智能场景的运用,能帮助用户完成当前的任务,帮助产品达到业务目标。
鉴于其重要性和多样化,建立一套标签视觉规范更好的去赋能和指导设计尤为重要。以下内容是针对我司业务所做的标签规范过程中的一些思考和探索。

文章插图
一、标签的定义百度释义:【网络标签(Tag)是一种互联网内容组织方式,是相关性很强的关键字,它帮助人们轻松的描述和分类内容,以便于检索和分享,Tag已经成为web 2.0的重要元素。标签将内容的组织权利从网站管理者下放到用户手中,充分体现了web2.0自下而上,用户参与的特点】
标签体系在产品设计过程中是非常重要的,也是设计连接前后端同学将业务需求在开发落地中不可或缺的一部分。科学的标签设计会根据业务需求+品牌理念的设计策略,此类标签拥有独特的视觉符号,方便用户快速识别,提升信息转化的效率。
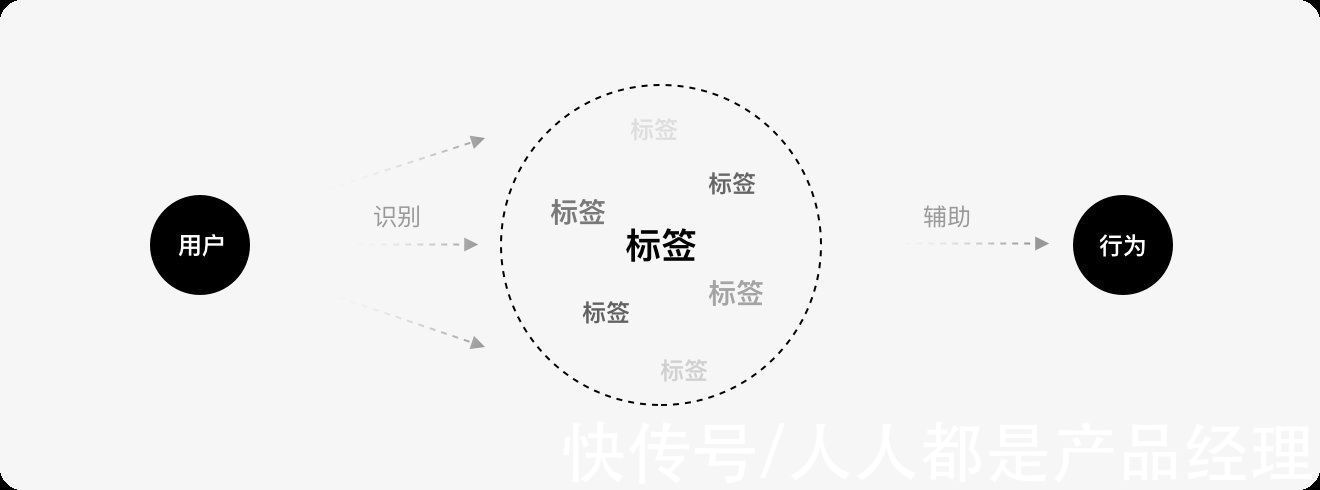
标签相当于连接内容的“传声筒”,其音量的大小可以影响到用户的决策。依托于用户场景,将重点信息内容透传给用户侧,对提升用户对内容的认知度有所帮助,辅助用户决策,即标签的价值。
简而言之,标签就是结合产品内容和特征提炼出的一种关键词,便于用户根据自身需求查找和使用的一种描述和定义。用户最终通过标签进行信息反馈和交互操作。

文章插图
二、标签的组成元素标签由颜色、文字、形状等元素组成,每个元素相辅相成,和谐统一。
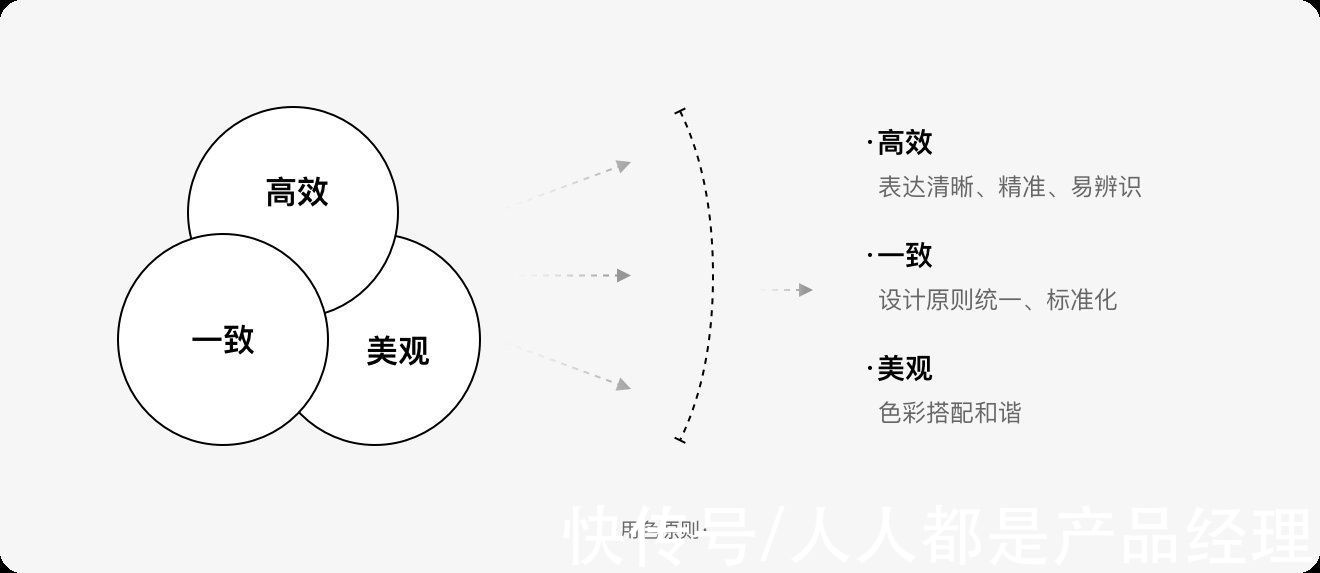
2.1 颜色颜色是标签设计中的一个重要元素,可以帮助用户快速识别,提升信息转化的效率。标签的颜色应用上不仅要清晰,精准,高效的传达信息,同时在多种颜色组合中也要兼顾着品牌。所以建立一套颜色板可以更好的便利标签的设计应用,建立的色板的原则是什么?以及有哪些方法来指导颜色板的建立呢?待我一一揭晓…

文章插图
2.1.1 色彩模式选择
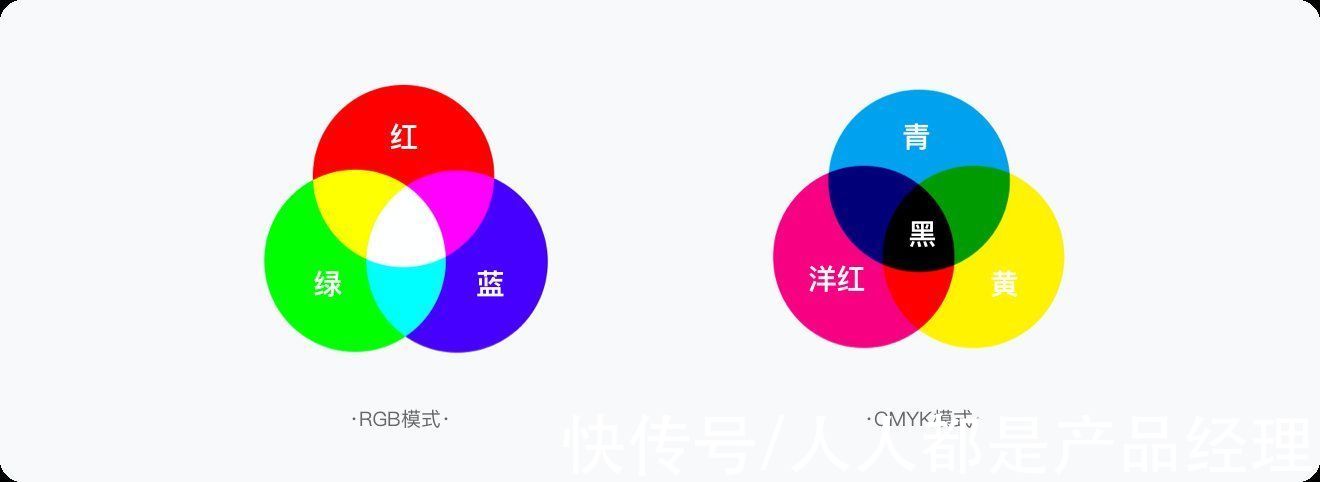
色彩模式是数字世界中表示颜色的一种算法。在数字世界中,为了表示各种颜色,人们通常将颜色划分为若干分量。由于成色原理的不同,决定了生成颜色方式上的区别。日常生活中有哪些常用色彩模式?
RGB模式:以“加色混合”的方式,由红、绿、蓝(三原色),三色混合,表现出各种的颜色,我们的计算机屏幕就使用这种方式表现颜色。这种色彩表现方式,称为RGB色彩。适用于显示器、投影仪、扫描仪、数码相机等。
CMYK模式:以“减法原则”成色,物体色彩的反射色,是用画具或染料、油墨等“色材”来表现颜色,印刷品基本是由青、洋红、黄、黑四种油墨相互组合而成,这种方式称为CMYK色彩。适用于打印机、印刷机等。

文章插图
HSB模式:以人类对颜色的感觉为基础,描述了颜色的三种基本特性。它以色相(H)、饱和度(S)和亮度(B)来描述颜色的基本特征,为将自然颜色转换为计算机创建的色彩提供了一种直接方法。
HSB模式最友好的特性就是,可以完美固定HSB中的某一个参数,只对其他两个参数做改变或者只改动其中的一个参数,这一点,完全符合人的色彩直觉,也只有HSB能做到,而RGB、CMYK都是牵一发动全身的节奏。(故选此色彩模式建立基础色板)
2.1.2 色板的推导
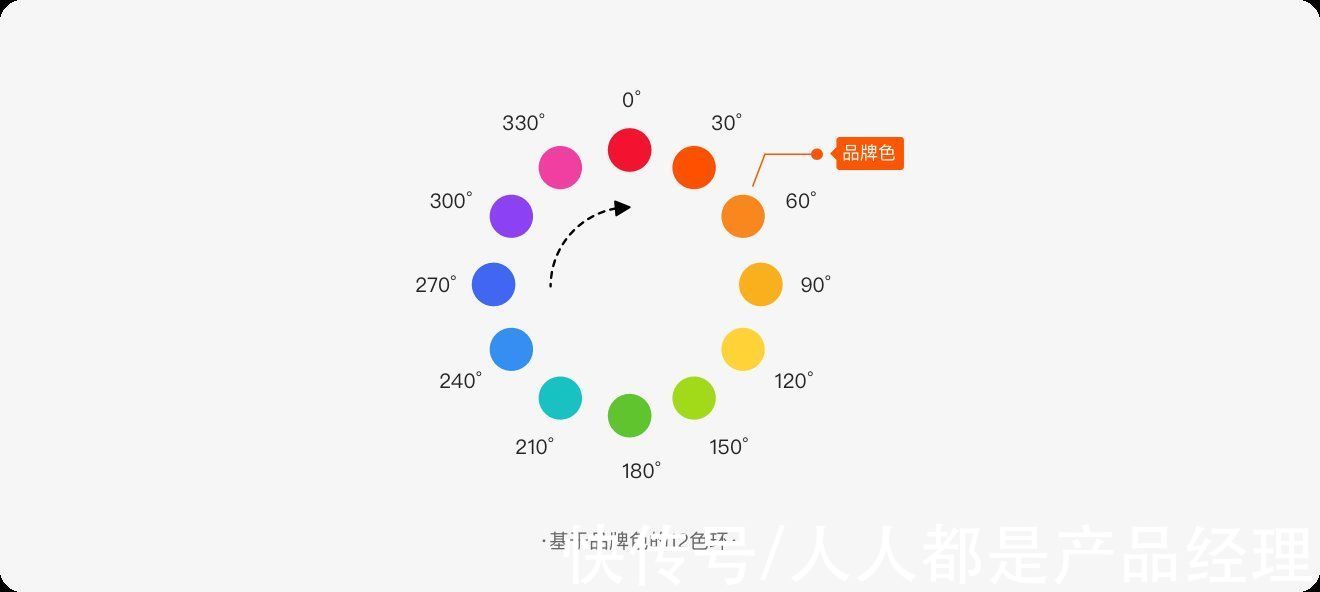
为了覆盖我司多业务线的复杂场景以及设计侧输出的的规范统一性,以品牌色为基础在色环上0°-360°之间取色,同时遵循符高效易识别的原则。

文章插图
这里需要强调的是标签的配色有别于日常配色设计,需加大色相区分,保证清晰识别。所以将间隔设定为±30°取色,按照色环顺序:品牌色——类似色(正负 30° 位置)——邻近色(正负 60° 位置)——对比色(正负 120° 位置)——互补色(180° 位置)生成12个主彩色(黑灰无色相)
- iOS|iOS是步骤上不够便捷,占用空间,但更加的规范
- 工人日报|市场秩序进一步规范 中国共享经济发展呈现三大新特点
- find|一体流线设计的美学标签,OPPO Find X5系列外观有这些玄机
- 海底捞|【黑马早报】阿里巴巴Q3净利润同比下降75%;字节猝死员工母亲辟谣获赔2000万;喜茶宣布今年绝不涨价;海底捞回应给顾客打标签...
- 吴同学|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签丨邦早报
- 猝死|字节28岁员工猝死后,网传又有字节员工被送医院急救;海底捞被爆私下给顾客贴标签;快手直播间将切断淘宝、京东商品链接|雷峰早报
- 标签|B端决策类产品|任务中断回溯设计
- ipo|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签;京东总裁徐雷:不要把京东当互联网公司;天津"狗不理"开卖咖啡丨邦早报
- 顾客|海底捞被曝私下给顾客贴标签:包含体貌特征等信息
- 中国消费者报|工信部拟进一步规范移动智能终端应用软件预置行为
