必备型|标签规范设计方法探索( 四 )
6.1 常规标签主要适用于货源列表、订单列表,小黑板,详情页…等业务功能场景,是产品中最高频使用的类型,按重要层级可分为:首要标签 > 中等标签 > 一般标签 > 次要标签

文章插图
首要标签:用与描述重要信息,主要以(深色面)背景样式展示
中等标签:用与描述次重要信息,主要是以(浅色面)背景样式展示
一般标签:用与描述一般信息,主要是以(有色描边)样式展示
次要标签:用与描述辅助信息,主要是以(灰色系)描边或面的样式展示(在不同情景下可由无色系升级为有色系展示)

文章插图
6.2 异形标签适用于强调业务模块中最重要层级的的功能信息标识,采用非标造型,重要层级:异形标签>常规标签,展示位置多采用全贴边样式(左上>右上…),根据内容重要层级而定。

文章插图
6.3 会员/等级标签主要用于会员业务的身份及等级标识,多适用于人/姓名后展示,多以图形或者图形+文本的样式展示

文章插图
6.4 营销引流标签主要适用于业务功能营销转化引导,展示样式主要有:文字后加标签、信息功能上部加标签,对比鲜明,在某些场景使用上和徽标类似,除了对其识别造型统一外,还应对其使用场景加以明确:
居右侧展示:与按钮组合使用时,标签字段数量不能大于标签1/2宽度,末端与按钮右对齐;
局左侧展示:按钮高度大于单行标准按钮高度且重要层级高,或右侧有选择项占用时;

文章插图
6.5 角标主要用于描述业务目标对象的特色及等级,置于角落(左上,右上…)±45°展示

文章插图
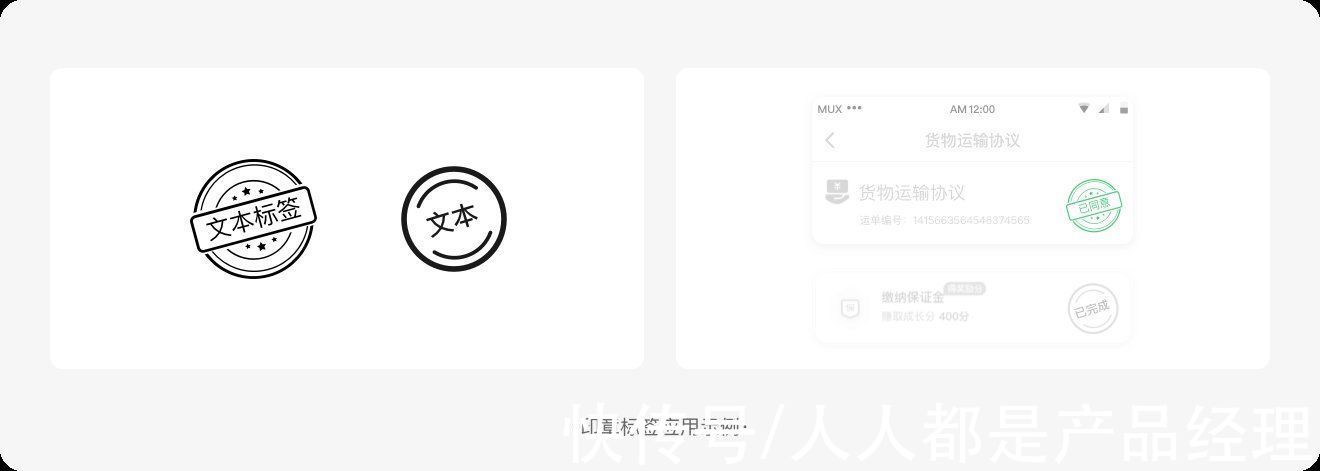
6.6 印章标签主要用于描述功能任务(如协议签订,流程权益…..)的完成状态

文章插图
七、总结麻雀虽小,五脏俱全,标签这个在UI设计中看似不起眼的元素,却包罗万象,好的设计可以驱动数据,赋能业务,一个科学的友好的标签应该是经得起推敲且能给用户带去更多便利和惊喜的精灵。本文是针对我们在需求设计中从标签的诞生到成长应用这一过程的量身定做,无规矩不成方圆,科学的规范会带给我们更多的便捷,能做到你好!我好!用户好!
设计是多元的,它不会朝着一个方向恒定发展,我们要做的是贴近生活现身场景迎接更丰富的变化万千。合适的设计才是有价值的设计,需要你我去调整视角去审视自己的设计,审视我们的需求。科学的方法更是解决问题的关键,也是项目有序落地的保障,理论与实践结合,知行合一。以上就是我在规范设计过程中的一些思考和探索,与君共享!
本文由 @微心主义 原创发布于人人都是产品经理,未经许可,禁止转载
【 必备型|标签规范设计方法探索】题图来自 Unsplash,基于 CC0 协议
- iOS|iOS是步骤上不够便捷,占用空间,但更加的规范
- 工人日报|市场秩序进一步规范 中国共享经济发展呈现三大新特点
- find|一体流线设计的美学标签,OPPO Find X5系列外观有这些玄机
- 海底捞|【黑马早报】阿里巴巴Q3净利润同比下降75%;字节猝死员工母亲辟谣获赔2000万;喜茶宣布今年绝不涨价;海底捞回应给顾客打标签...
- 吴同学|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签丨邦早报
- 猝死|字节28岁员工猝死后,网传又有字节员工被送医院急救;海底捞被爆私下给顾客贴标签;快手直播间将切断淘宝、京东商品链接|雷峰早报
- 标签|B端决策类产品|任务中断回溯设计
- ipo|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签;京东总裁徐雷:不要把京东当互联网公司;天津"狗不理"开卖咖啡丨邦早报
- 顾客|海底捞被曝私下给顾客贴标签:包含体貌特征等信息
- 中国消费者报|工信部拟进一步规范移动智能终端应用软件预置行为
