标签|B端决策类产品|任务中断回溯设计
编辑导语:如何设计好任务回溯场景,让用户在需要反复进入任务处理流程的情况下,可以获得更加完善的用户体验,并提高用户的业务处理效率?本篇文章里,作者就B端决策类产品中的任务中断回溯设计策略做了解读,一起来看。

文章插图
在B端产品线中,特别是在决策类产品中,经常会出现需要决策的信息量多、任务处理周期长而造成任务(主动or被动)中断,用户反复多次进入任务处理流程的情况。
针对在较长时间段内任务中断回溯的情景场景,从用户心理和业务场景出发设计快速定位任务进度的【状态标签】,在任务列表查询区提供【标签类别筛选】以及在任务处理详情页面【同步状态标签及关键信息】以保持视觉连贯和逻辑映射,从而增强用户定位能力,消灭负担及提高决策效率。
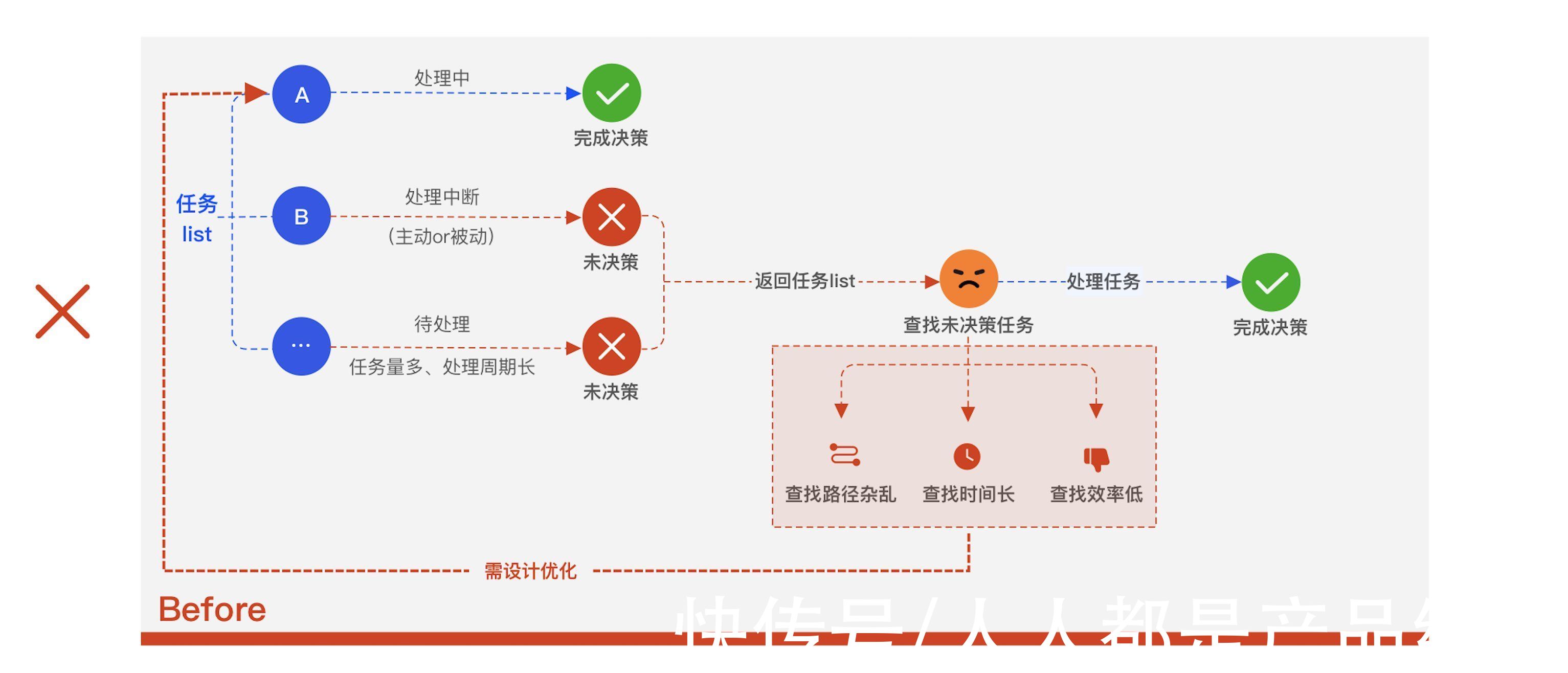
一、B端决策类产品流程图在这里,简单概括一下决策类产品的整体流程,用户通过逐条或批量处理待决策的任务最终完成所有任务的决策。在此过程中或主动或被动的会出现任务中断的情况,那么用户想要返回任务清单查找未完成或者处理中的任务就需要耗费时间和精力费力查找,这必然导致工作效率的降低。

文章插图
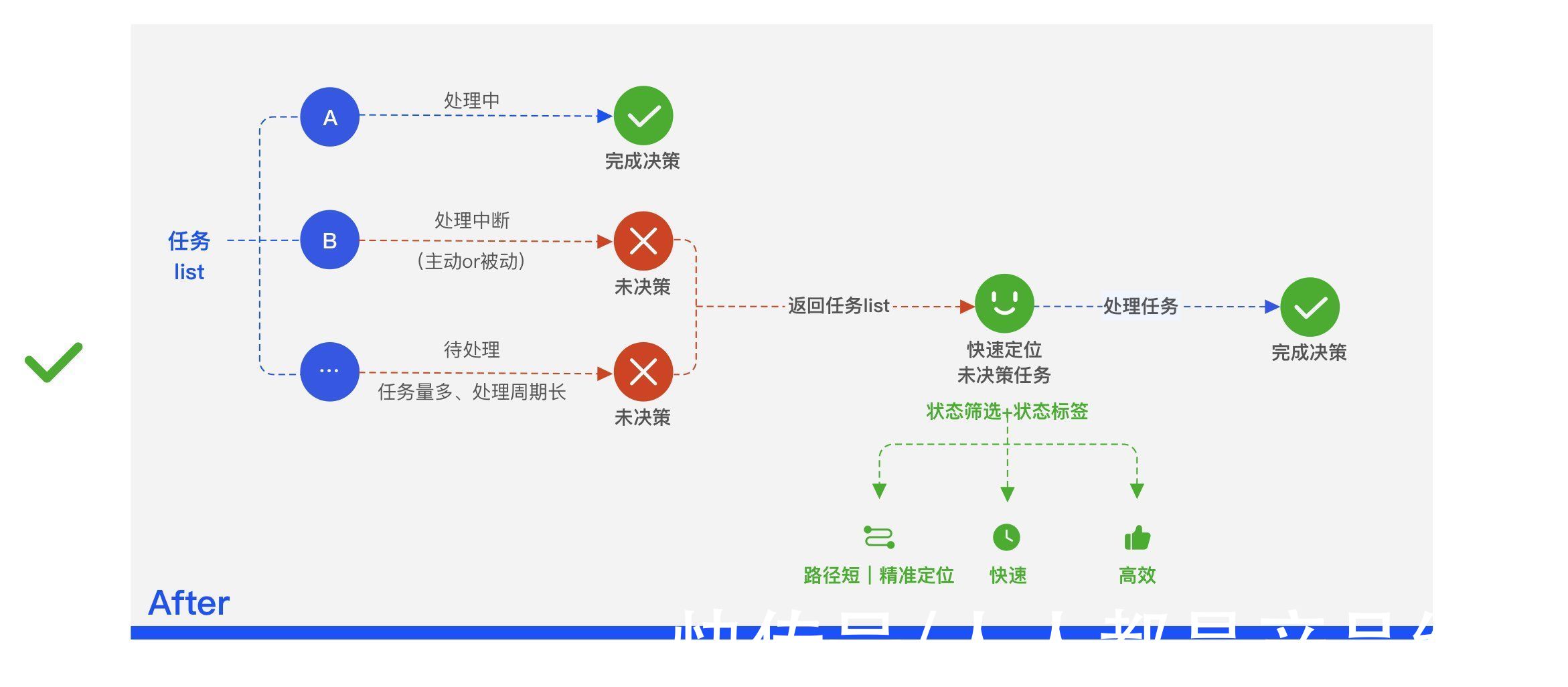
通过任务中断回溯这一设计手段,用户能够快速定位、精确查找,提高工作效率的同时带来更为平滑的用户体验。

文章插图
二、以B端-营销标签洞察产品为例项目背景:整合其他来源渠道的标签,并提供标签挂站内商品的服务。用户可通过各维度查询符合条件的营销标签,并可以针对标签进行修改后审核采纳。
用户痛点:业务侧需在一周左右的时间中审核几十条甚至上百条营销标签,任务处理周期长,会出现主动或被动中断任务的情况,在重新开启任务处理流程时,需要从成百上千条任务中找出未审核或未采纳的任务后进行决策
设计目标:解决较长时间段内的审核中断回溯问题,使用户在每次进入该模块时,可以快速定位到未审核的标签。

文章插图
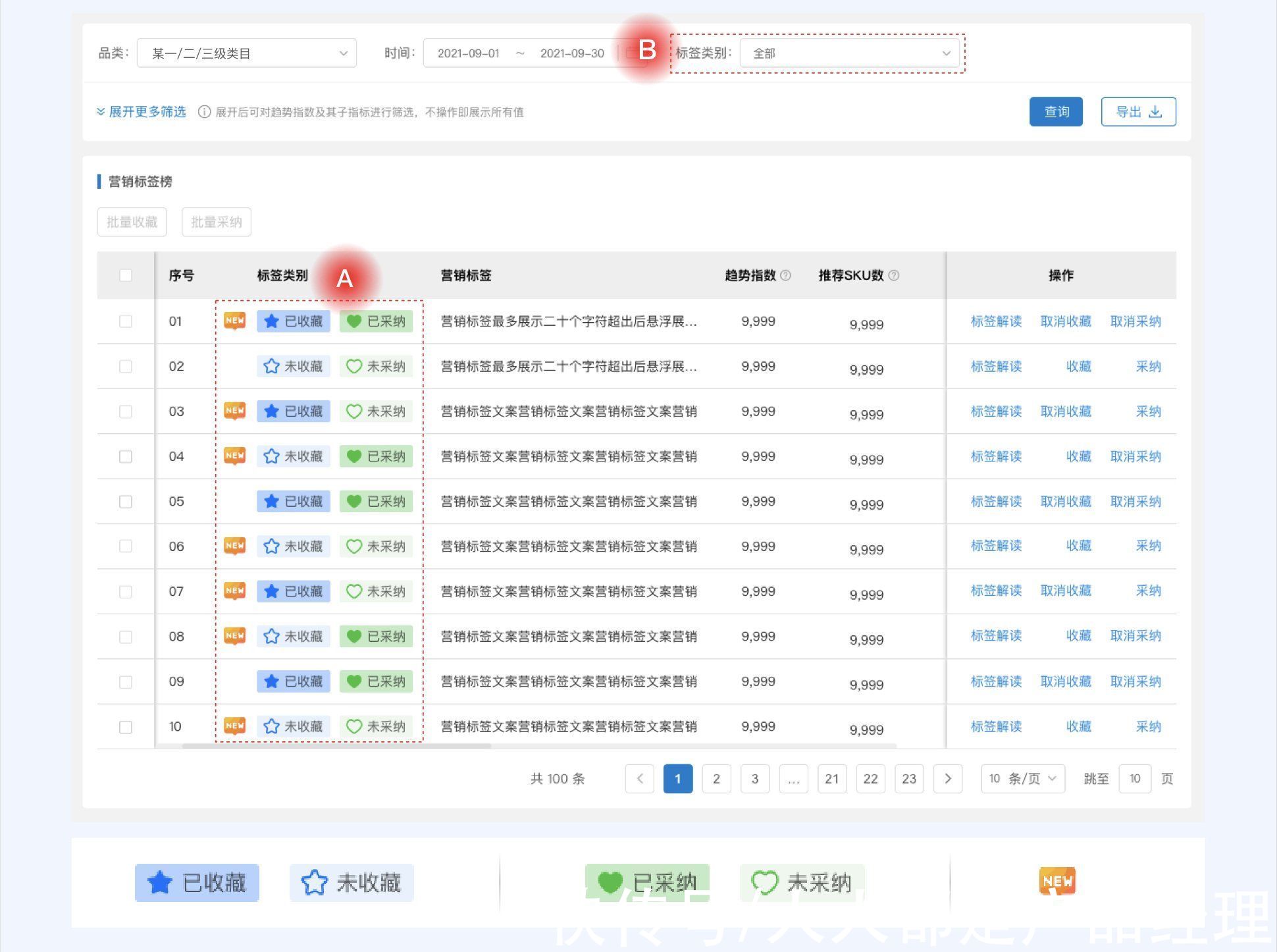
1. 状态标签在标签表格中增设标签类别字段。标签类别分别为“已收藏”、“未收藏”、“已采纳”、“未采纳”、“新标签”。
同时,设计三种颜色的标签来分别承载三种标签类别,使用“icon+字段”的视觉手段按状态差异化呈现,且该标签位于表格前列,以期依据用户浏览轨迹来辅助业务侧第一时间即可识别表格中不同类别的标签信息。
2. 标签类别筛选在页面查询区提供标签类别的筛选功能。中断后通过筛选“未采纳”、“未收藏”,即可快查询到待审核的营销标签。

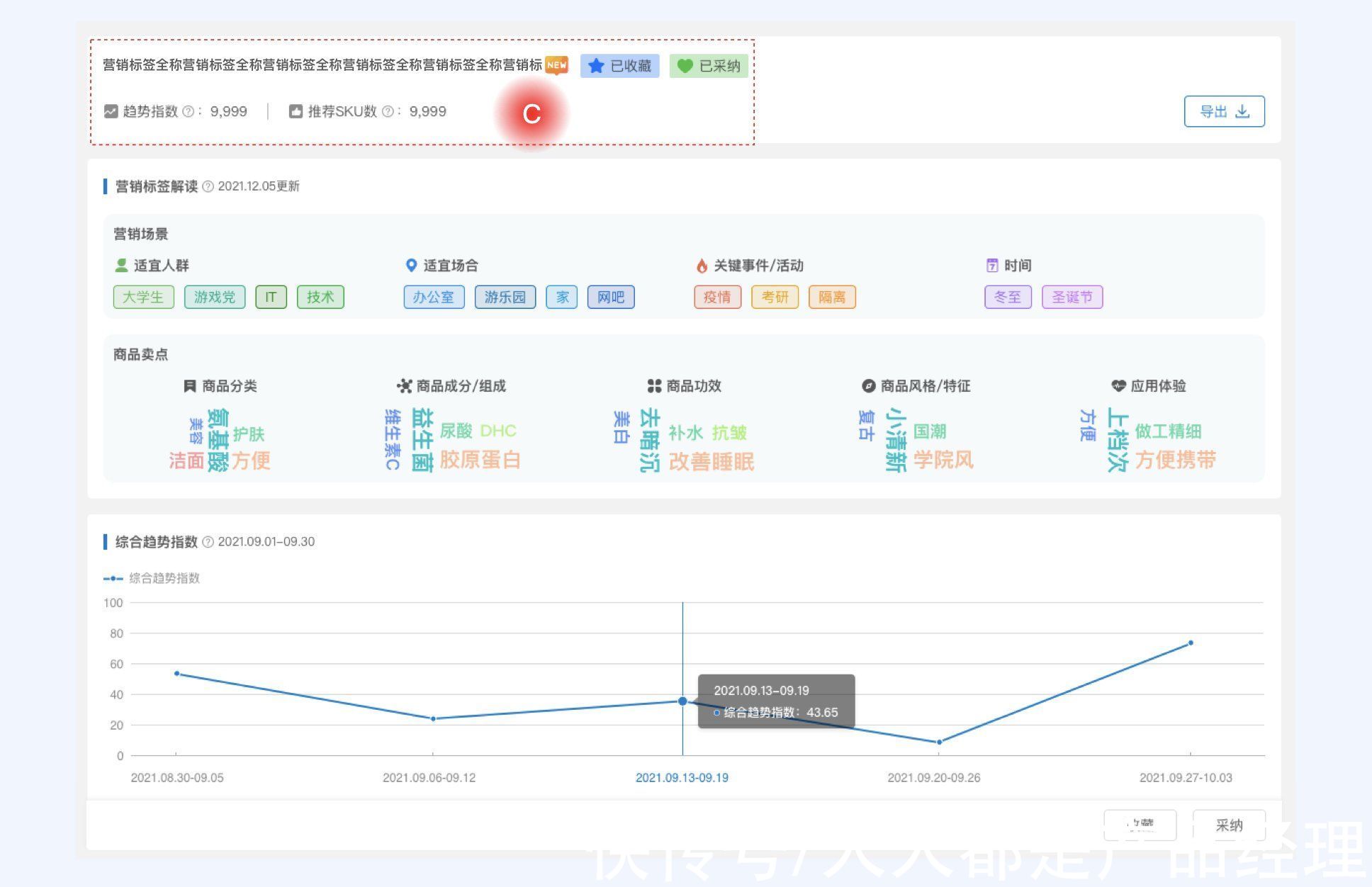
文章插图
3. 同步状态标签及关键信息至其他场景将每条营销标签的“状态标签”及“关键信息”同步至详情页面。当用户点击表格中的“标签解读”按钮后,新页面打开标签详情页面,即用户能够同时打开多个详情页面。可在一定程度上无限拓展在某一时间内处理的标签个数。
【 标签|B端决策类产品|任务中断回溯设计】同时,在详情页面的页头展示该标签的“状态标签”与表格中该条的关键字段信息;在详情页面的页尾吸底展示“收藏”与“采纳”两个决策按钮,提升用户的审核效率。
最后以上就是「任务回溯设计」的全部内容啦~
后续会为大家分享录入流程设计、关键信息密度提升设计、场景化设计等一系列的设计方法,希望能给正在从事或准备入局B端的的小伙伴带来启发,也希望跟大家一起探讨更多的B端设计方法。
本文由 @自转一周的鹿 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
- 小米科技|小米的高端路,走到现在还缺什么?
- |如何判断一部手机是否为高端手机?主要看这5方面的参数就够了
- 快手视频|要搞自家电商生态?快手做出重大决策:淘宝京东不能直播带货了
- 小米科技|小米12已经是高端旗舰机型,颜值也在线,在各方面的升级也不错
- find x|三大顶级芯片齐发,Find X5未发先火,稳坐高端旗舰第一梯队
- |三星重回中国市场,必须拿出诚意,低端机显然不适合
- ipo|字节跳动确认28岁员工离世;海底捞给顾客体貌特征打标签;京东总裁徐雷:不要把京东当互联网公司;天津"狗不理"开卖咖啡丨邦早报
- 顾客|海底捞被曝私下给顾客贴标签:包含体貌特征等信息
- 决策|根据福格行为模型,设计销售SOP
- 高通骁龙|能战3年的中端机,12+256GB大存储中端机推荐,这4款是首选
