交付|创造价值,持续交付:B端产品经理的方法论( 八 )

文章插图
基于这些组件,产品经理搭建与产品相匹配的信息架构。在众多信息架构所涉及的领域来说,最直接的一项就是产品/系统页面菜单。菜单结构本身不但蕴含了与业务流程的映射,同时也兼顾了用户习惯,让用户快速获取信息。
2)原型设计
接下来的一步就是每个交互页面的设计。匹配在流程图所设定的操作步骤,页面应该提供相应的操作信息。在这一步上,也有相关的框架和最佳实践可以遵循。
每一个页面可以解构为一个或多个设计模式的组合,而每个设计模式又是针对某种特定活动提供的设计方案;比如,信息的查看、搜索、下载这些活动都有对应的设计模式;这样,每个界面上所要承载的各种活动都可以用相关的设计模式来承载;所以通过确定页面上的操作动作,可以选定设计模式,然后通过把各个模式进行布局和组合,最终就可以形成产品原始表现的页面。
这个方法,在具体落地设计时,通过分步来实现;首先是采用线框图粗略表达必要信息的展示方式和布局,采用用户画像、亲和图、业务主题锚定、遵循先例等手段;产品经理设计出线框图,通过可视化的手段、带入场景、验证假设和讨论效果,从而不断优化推动下一步开发;接着是进一步在视觉上深化,设计样机模型(mockup)。
线框主要代表产品的结构,而样机模型则显示了产品的外观;它还不能实现点击滑动等交互操作,但是拥有更高的清晰度。最后是高保真图的开发和设计。
此外,一般系统产品都会提前准备一套产品组件,例如,输入框、按钮、侧边栏、分页符等;组件是设计的基本元素,组件的使用可以保证设计上的一致性,方便后续的产品设计工作,同时也帮助提高产品经理的工作效率;产品经理需要了解和灵活使用,避免重复造轮子,或是过度资源投入在新组件的开发上。
在色彩方面有需要注意的是,配合组件的设计,颜色搭配可以适用在可能出现的场景里;比如,一个按钮的不同状态下,按钮的颜色变化也适配对应的页面整体视觉效果;另外一个需要关注的是法律、行业或其他合规要求对色彩使用的规定;例如,针对视觉障碍用户,标准字体14px-20px的色彩对比率要达到4.5:1。
3)原型交互
在产品页面的设计过程中,页面间的交互设计也已经同时被讨论和开发出来。原型的交互设计有各种的理论和技巧被研讨过。
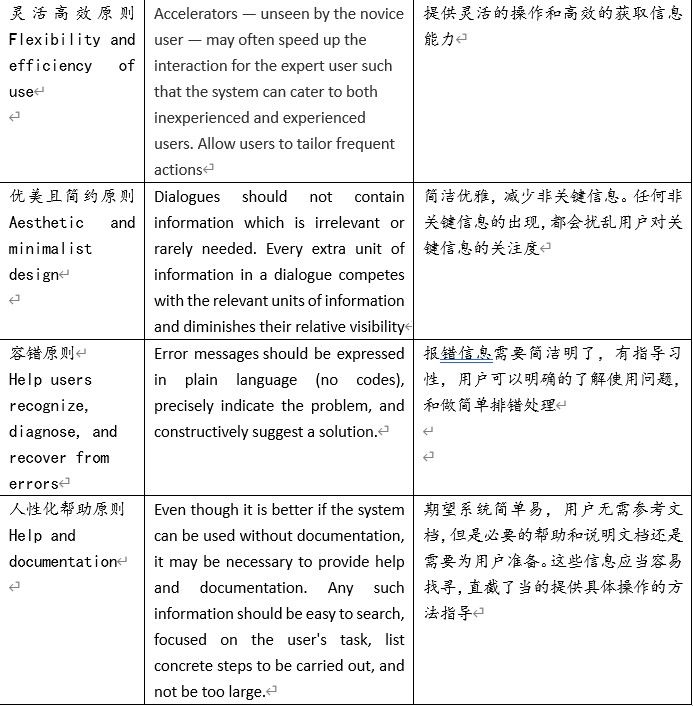
最为经典的是Jakob Nielsen 提出的10大可用性原则(10 Usability Heuristics for User Interface Design);产品经理需要在理解这些原则的基础上,结合具体的问题,灵活使用,参与交互设计工作。
文章插图
文章插图
虽然2B类型的产品服务对象是企业组织群体和业务目标,但是它的日常操作是同每个个体经行交互和执行的。用户使用过程的流畅、高效将会对产品本身成功落地和发挥效能起到推波助澜的作用。
4)用户旅程地图
用户旅程地图(User Journey Map)是一个帮助产品经理充分了解和分析用户使用行为的工具,同时借此可以优化产品与用户的交互,达到产品使用催化剂的效果;用户旅程地图可视化地将用户与产品或服务之间的互动,按业务流程分阶段地把用户体验、行为、感受和想法展示出来。
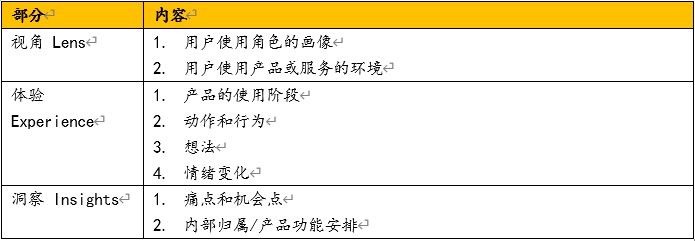
通常,一个旅程图包括3个部分的内容:
文章插图
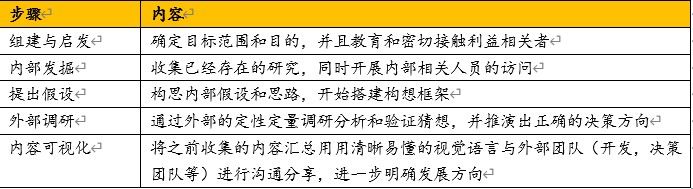
用户旅程地图的制作步骤如下:
文章插图
基于操作流可视化来圈定范围,搭建数据埋点方案,然后在产品运营阶段,可以通过埋点数据来分析旅程每个阶段捕获的交互相关信息( 如操作时间、等待时间、操作步骤和次数等数据信息),来发现其中可能存在的问题,从而提出相应的解决方案,以优化用户交互来提升产品有效使用。这些解决方案可能是对原有流程的全面改造,也可能是对某个环节的局部优化。
例如,对于一个火锅店来说,重要的一个业务事项就是如何缩短从客户开始点菜,确定菜品到最后的客户买单离店这样一个过程——针对整个事件场景,我们可以搭建对应的流程模型,对各个环节进行分析;当按照旅程地图制作步骤,获得了问题症结的假设后开始进行对应的优化安排。
当然,同样的流程和操作场景,也会因为业务关注点和目标的不同而产生不同的优化方案;例如,如果以上的餐饮场景是发生在精品私房菜或者日系居酒屋上,追求的最佳用户感官和菜品定制体验上,那么用户旅行地图的使用会得到不一样改进方案和优化方向。
- 价值观|马化腾:正直是腾讯最基本的价值观
- 未来|直播带货的未来在哪里?做内容,坚持这个方向才有变现价值
- 方志|(社会)贵州上线“方志云”激活地方志价值
- 个性|腾讯QQ上线QID服务 自定义专属ID创造个性社交体验
- 总价值|3分钟售罄总价值117亿的17919台挖掘机 梁稳根押宝智能化成功“翻身”
- 价值|几样老物件,样样珍贵,价值不菲,农村老人才见过
- 格力电器|董明珠输了!第一家电巨头易主,价值6280亿,一举击败格力
- 排行榜|全球最有价值的100个科技品牌排行榜华为、微信与QQ位列前十
- 使用百度资源平台数据可以挖掘出哪些适合优化的有价值的关键
- 大数据的价值体现——之衣食住行
