可视化|从Figma中学习如何做交互设计( 二 )
另外不同长度的底边型输入框,也增加了内容的繁杂的和错乱感觉,造成了页面信息的无序感。
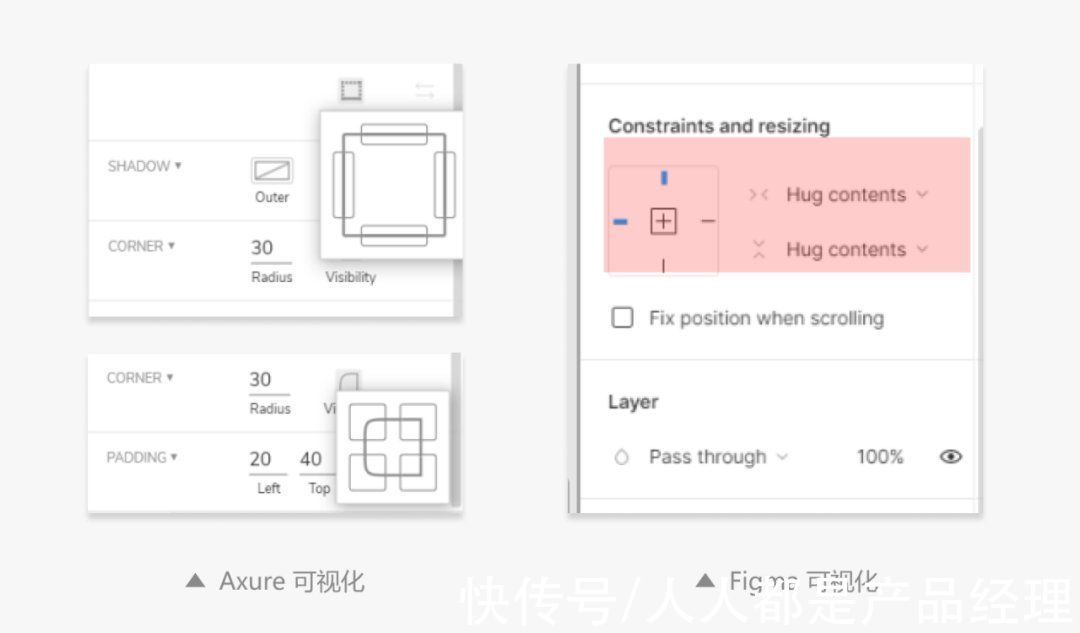
四、可视化设计在设计工具中,可视化设计更多地用在位置相关功能,辅助用户更好地理解信息,从而降低用户的思考成本。所以两者在设置选项中都增加了可视化的形式。
例如上文提到的Padding设置,Fimga 采用的是可视化的形式,用户直接对号填写就可以了,用户的思考成本更低,甚至可以说是0成本。Axure 中的圆角设置、边线可见性设置也都采用了可视化的形式。并且可视化还具备操作功能,方便用户操作。
文章插图
五、写在最后当然 Figma 中的设计细节不止这些,不过很多设计并不是 Figma 的全新创新,而是在 Axure 和 Sketch 基础上优化而来的。所以有价值的设计并不一定是为了翻天覆地的推倒重来时,也可以站在巨人的肩膀上,做出符合自己产品定位和特色的设计方案。
今天的分享就到了这里了,下期再见~
#专栏作家#子牧先生。公众号:子牧UXD(HelloDesign),人人都是产品经理专栏作家。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 量子计算|从微商到直播,一个顶流江湖的兴衰
- 互联互通|从3999跳水至2399,小米11加速退场,你还选择骁龙870吗?
- 目标|目标用户从哪来?
- 叮咚|从商品采购到商品开发,叮咚买菜打造生态型供应链体系
- 马云|媒体采访马云:如此富有为何从不“花天酒地”?马云回答引人深思
- 龚文祥|从微商到直播,一个顶流江湖的兴衰
- 华为鸿蒙系统|华为绝版平板现身二手市场,从未对外公开发售,价格只要4799元!
- iPhone|从5499到4199元,iPhone手机大降价,终于等到了?
- 吴召国|从微商到直播,一个顶流江湖的兴衰
- 座舱|从互联网转行到汽车行业,你需要了解哪些知识?
