
文章插图
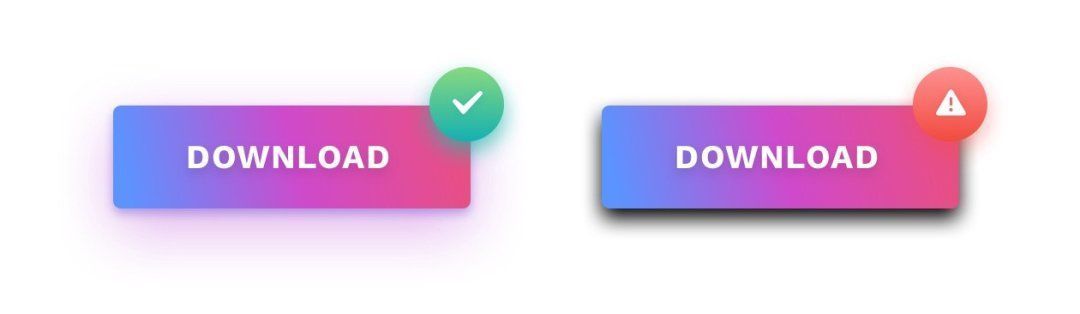
4. 在阴影上下功夫阴影可以帮助一个对象在背景上突出显示出来,并帮助用户将其识别为 可单击或需点击的对象。因为阴影会让按钮看起来比背景距离远,用户自然就会明白,可以将其按下。
为了使按钮看起来更友好,可以在阴影颜色中添加背景色。在上面的示例中,阴影是蓝色的一种混和色。应 避免使用深色和对比鲜明的阴影,因为即便这种阴影吸引到了用户的注意力,但看起来过于尖锐令人不快,就很容易丢 失掉用户的注意力。
文章插图
5. 易读的标签文字按钮标签文字需要居中,但它们还需要 足够的呼吸空间以使其易读。避免按钮周围的文字没有空格。规则是在标签上方和下方空出标签字体中的 “大写字母 W 的间距”。侧面空出 “两个大写字母 W 的距离”。
当然,按钮可以在上述间距的基础上更宽,因为那个标准只是让它是看起来既美观又易读的最小尺寸。
本文翻译已获得作者的正式授权(授权截图如下)
文章插图
作者:Michal Malewicz
原文:https://uxdesign.cc/5-tips-for-better-button-design-8d68f0418f0e
译者:刘昱茜;审核:吴鹏飞、张聿彤;编辑:孙淑雅
本文由@TCC翻译情报局 翻译发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 彩电|彩电价格还跌吗?家电年底销售“小高潮”还会不会来?
- realme|盘点2021年最受好评的四款智能手表,双十二这样买不会出错
- MIUI|iPhone手机不会用等于白买!这5个隐藏冷知识,小技巧但有大用处
- 索尼|逆向思维:任何事都不会按照谁的意愿去发展,你要搞懂这个思维
- 迟宇宙|五年前,如果联想采纳那位最小股东的建议,或许不会有今天的局面
- 联想|联想会不会被查处整改或倒闭?
- |买冰箱时,要牢记“4买4不买”,任商家怎么“忽悠”也不会上当
- 月亮|还不会用手机专业模式?我来教你!
- vivo|5年前,三星用实际行动诠释了什么叫“不作死就不会死”
- 摩托罗拉|体验了米11,比较修长,男人的手不会觉得手机大,屏幕细腻是细腻
