视角|万字干货!大厂最爱的用户研究方法全方位科普( 八 )
至于相关功能的细节推敲同样可以采用触点模版继续深入。
接着 A02 触点模版中提到的标签体系优化,我们再一次的结合触点模版进行标签的体验设计,编号设定为“A03”,这是一个泛触点,它涉及到用户注册进入时、房间互动、系统消息、消费与充值、装扮标签的着落页,但归根还是在应用内。
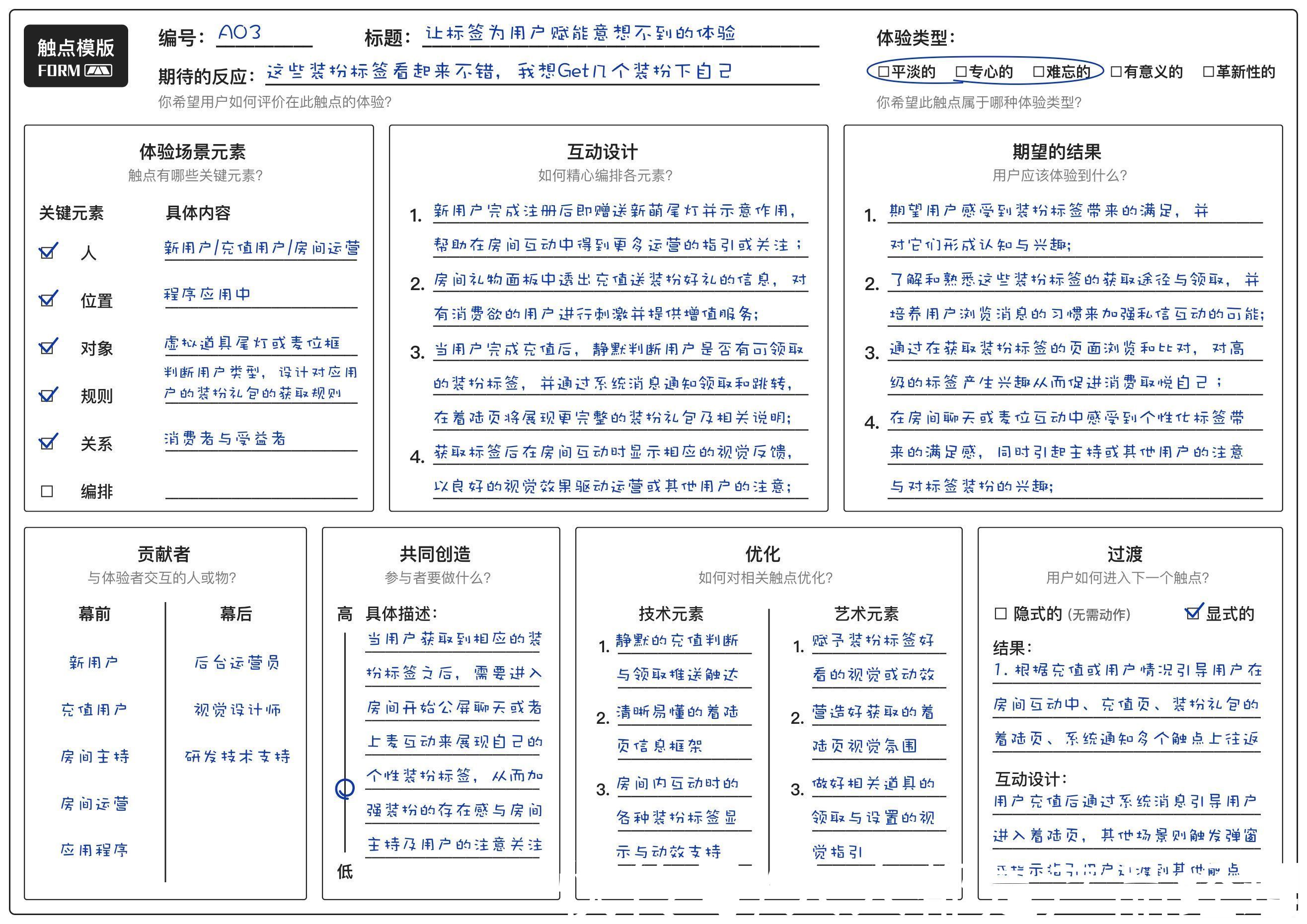
标题为“让标签为用户赋能意想不到的体验”,在这段泛触点中我们期望围绕标签为用户打造难忘的体验,让标签产生更多的价值与业务转换,经过初步的体验设计后,新的触点模版如下:

文章插图
在这个触点模版上我们对标签的作用价值进行了定义,并对功能及业务流程上进行了设想,已经初步的形成了标签体验的设计,接下来只要将装扮标签的着陆页与房间内的应用进行完善设计,在辅以条件判断与消息通知打通闭环就算是完成主要工作了,再此后的内容你是继续用触点模版还是设计交互原型都是可以的,至少目标是明确的。
相信写到这里,触点模版的应用与功效你已经一目了然了。
4. 触点模版小结触点模版的板块跟信息维度较多,但是考虑到触点或项目的实际情况,模板内的信息填充不用完整。并且它的确可以很好的将体验设计的思路整理出来并形成材料分享,对于多个触点只需要根据体验地图上的顺序打上编号后,即可将多个触点模版的关系连接起来,你可以将打印填充后的模版依次排列或张贴在白板上的体验地图上。
触点模版就像是一份交互自检表,它从多个维度去考虑和解释了触点体验的设计,尽管没有勾画出详细的设计细节,但是体验设计思路与执行团队的任务已经很明确了。
另外完成触点模版时,并非是要按照模版里的板块顺序作业,比如有时候我们是根据体验结果考虑运用哪些体验场景,如果有固定的场景,那么你就可以根据场景情况开始考虑,一般更倾向于先设定体验结果进行倒推。
再就前面啰嗦过的,我们根据项目情况完善需要的模块即可。
七、服务蓝图介绍更完整的服务流程可视化工具,可以结合用户体验地图对服务流程进行优化或调整,相比传统的业务流程图,它在用户角色关系与前后端分离上有明显优势。是一种服务可视化的工具,利于让产品保持精益(识别价值点、优化流程)
多角色的引入,虽然使得蓝图更加复杂,但是能够反映出更多角色的交互与流程关系。
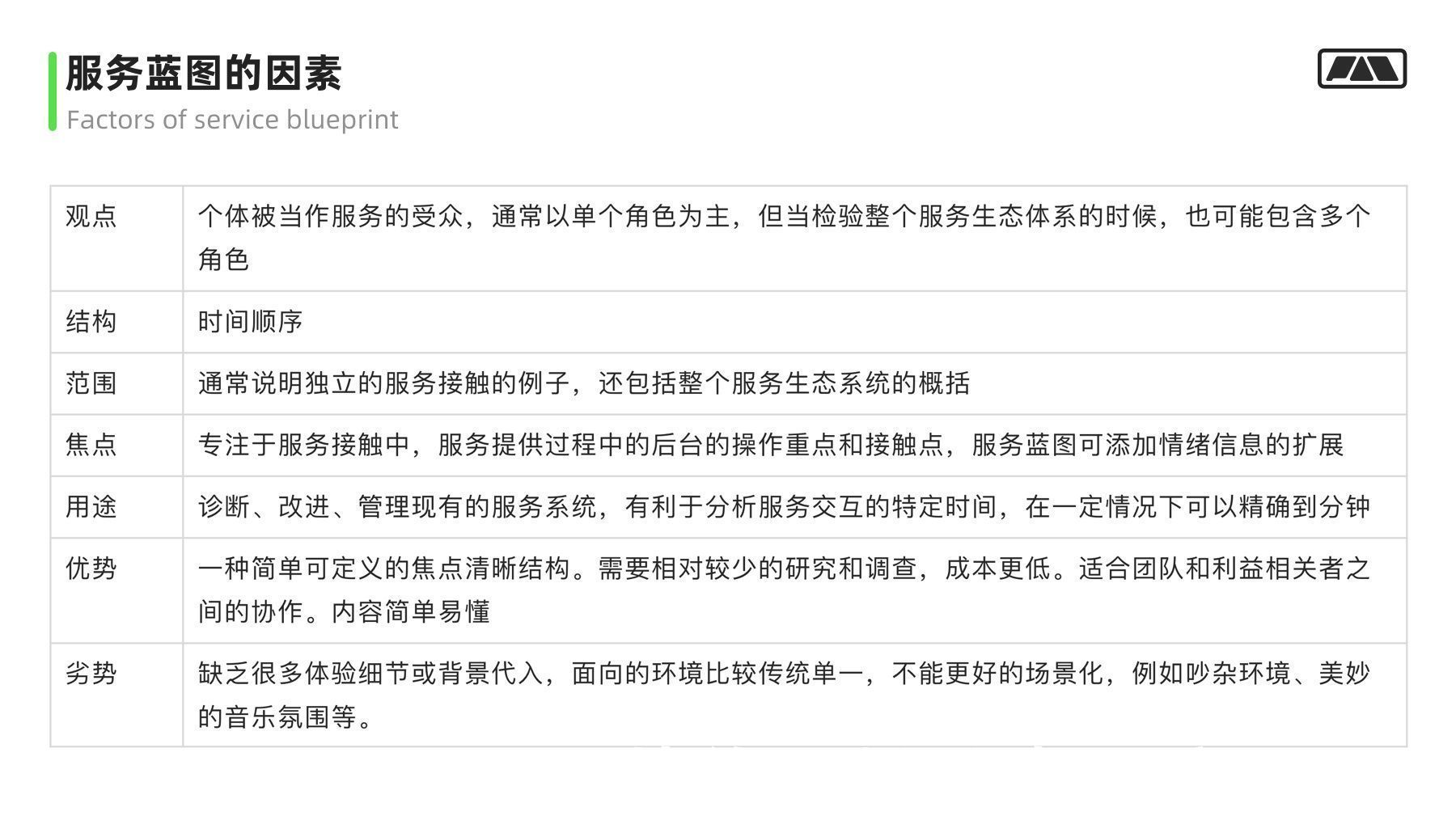
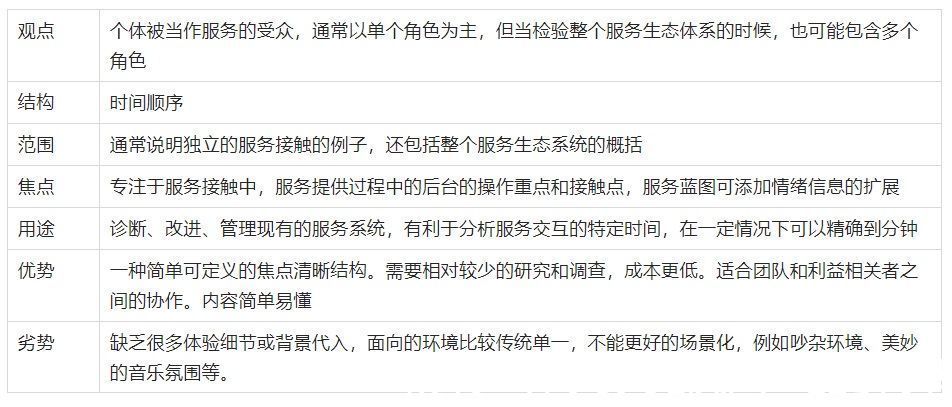
1. 服务蓝图的因素
文章插图

文章插图
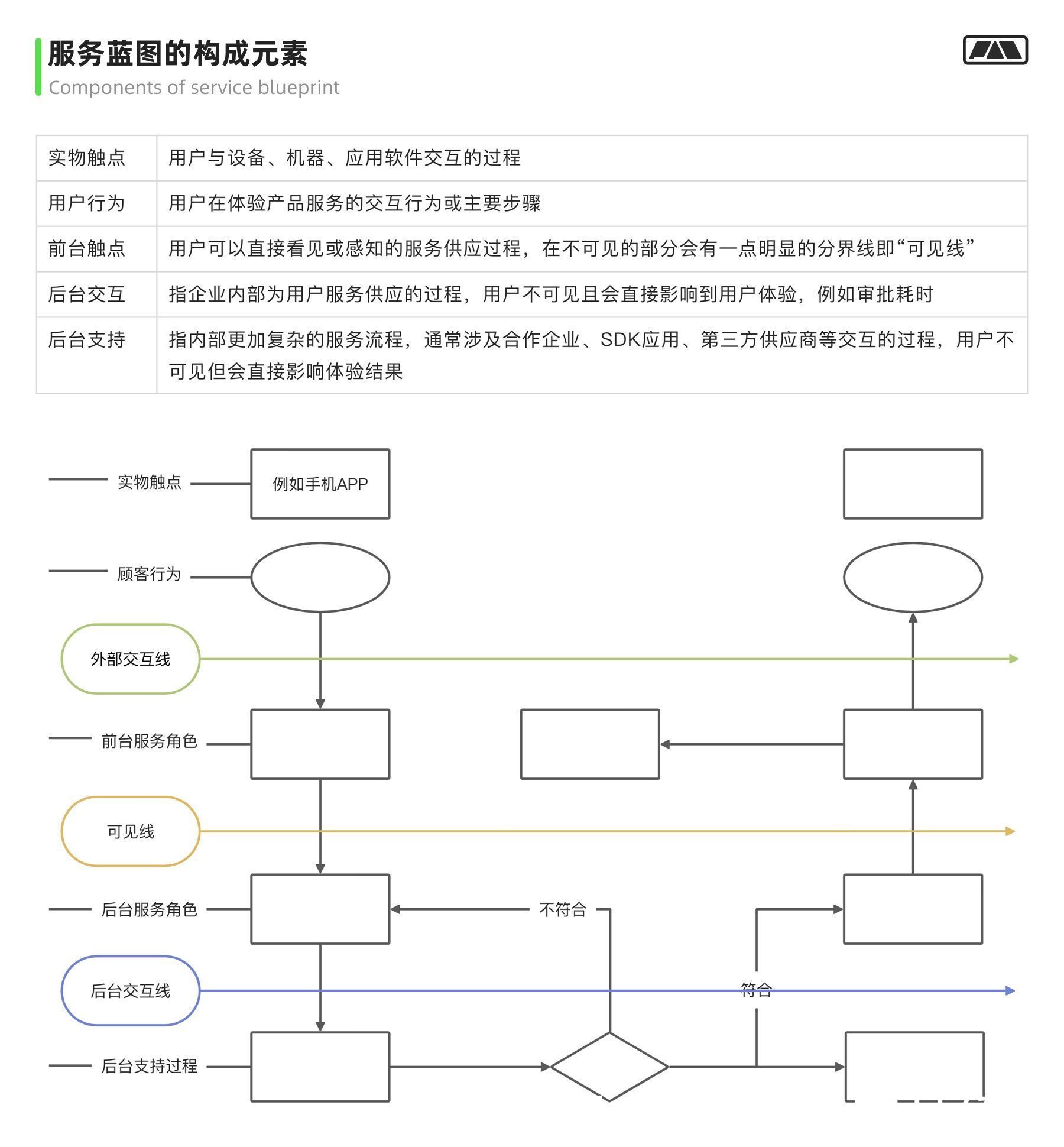
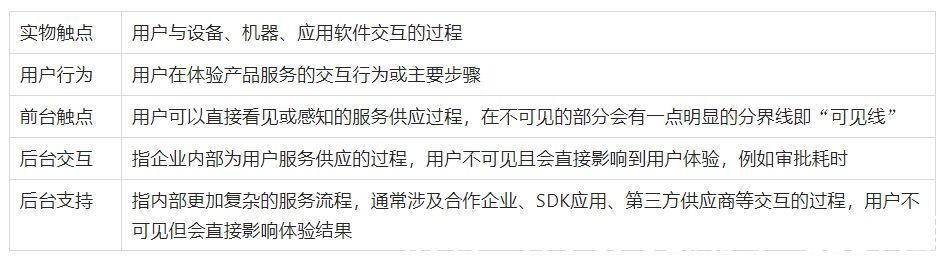
2. 服务蓝图的构建元素
文章插图

文章插图
八、结语一不小心就卷的天花乱坠,用户体验、数据分析各种要求,不学两个靠谱的工具或手段根本难以生存,我们学我们用我们分享,也希望大家能够沉下心学一点算一点。
不过客观来讲,这些体验地图时常保持争议,特别是逐步大范围在业内曝光后,形式化、假把式、滥用等标签也愈发明显呐,这些体验洞察工具并不总是能够在项目中发挥预期作用,它们也需要区分使用场景跟项目需求情况,如果你没有尝试过,可以积极引用,当你熟悉应用后你会发现收获更多的是一种体验设计的思维,一旦需求或痛点摆到面前时不再像一只无头苍蝇。
原文链接:https://www.uisdc.com/experience-map-application-guide
本文由 @泡泡bing 授权发布于人人都是产品经理,未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
- 客单价|占豪干货:付费和收费,才是最好链接人脉的方式
- 自媒体|自媒体干货分享,新手如何选择领域的三点小建议,最后一点比较重要
- |干货!html定位的几种方式!
- 主板|iPhone用户虽然多,但是知道这些功能的不多,全是干货很实用
- 一加科技|一加 10 Pro影像评测:哈苏影像2.0 150°视角乐趣多
- 文章|看的干货这么多,真的有用吗?
- 寇宗来|从经济学的视角解析互联互通
- 汽车|2021汽车产业万字洞察:数字化时代,重构车企和顾客关系的进程(上)
- 列表|万字长文梳理抖音社交的产品策略
- 鼠标|双PC干货教程:带鱼屏一键分屏+硬件速切,单双屏键鼠共享,附视频实操!
