|干货!html定位的几种方式!

文章图片

文章图片

文章图片
1.html定位的几种方式:html定位主要分为5种:静态定位、相对定位、绝对定位、固定定位、粘性定位
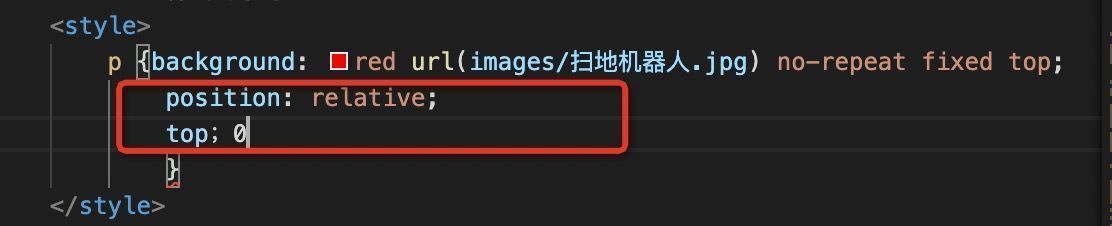
2.html定位实现的语法:要想实现html定位需要设置两个选项:定位的类型+定位的位置 。 其中定位的类型分为上述几种定位的类型:静态定位(static)、相对定位(relative)、绝对定位(absolute)、固定定位(fixed)、粘性定位(sticky) 。
定位的位置主要分为上(top)、下(bottom)、左(left)、右(right) 。
3.html静态定位当我们没有指定定位方式的时候 , 这时默认的定位方式就是static , 也就是按照文档的书写布局自动分配在一个合适的地方 , 这种定位方式用margin来改变位置 , 对left、top、z-index等设置值无效 , 这种定位不脱离文档流;
4.html相对定位的特点以及应用:1)相对定位是对于它本身而言进行位置的移动 。
①举例:如下图是300x300像素的div盒子
②假如我们将div这个盒子设置了相对定位如下:
③我们可以通过下图看到 , 这个div盒子就相对于它本身向下偏移了10像素
【|干货!html定位的几种方式!】2)需要注意的是 , 相对定位虽然发生了位置移动但是仍旧保留原来的位置 , 其他元素不能占据他原先位置 , 如下图;
- 小米科技|小米12系列或有mini版本,看齐iPhone SE,定位2K价位段
- 客单价|占豪干货:付费和收费,才是最好链接人脉的方式
- Java|为啥手机关机后还能被定位?这些手机隐藏的秘密你知多少?
- 芯片|一款因定位而被严重低估的神U?对比完发现,它还能再战两年
- vivo NEX|居中挖孔+蔡司四摄+120W快充,vivo新机火力全开,定位高端!
- |html字体图标怎么使用?分分钟学会!
- 液晶面板|超详细!html相对定位和绝对定位的区别是什么?
- 微基站|我国自研北斗微基站走进北京冬奥会场馆“雪如意”:支持室内高精度定位
- 京东|人民日报再次点赞,赋予京东全新定位!刘强东也迅速出手
- 数据挖掘|IP地址定位技术之基础数据采集
