
文章图片

文章图片

文章图片
上节课我们讲了关于HTML定位中的静态定位和相对定位 , 接下来我们继续将关于定位的其他三种方式:
1.HTML绝对定位
相对定位是相对自己而言进行位置的移动 , 绝对定位则需要分情况进行移动:
1)当父类元素有定位时绝对定位根据父类进行相对位置的移动:
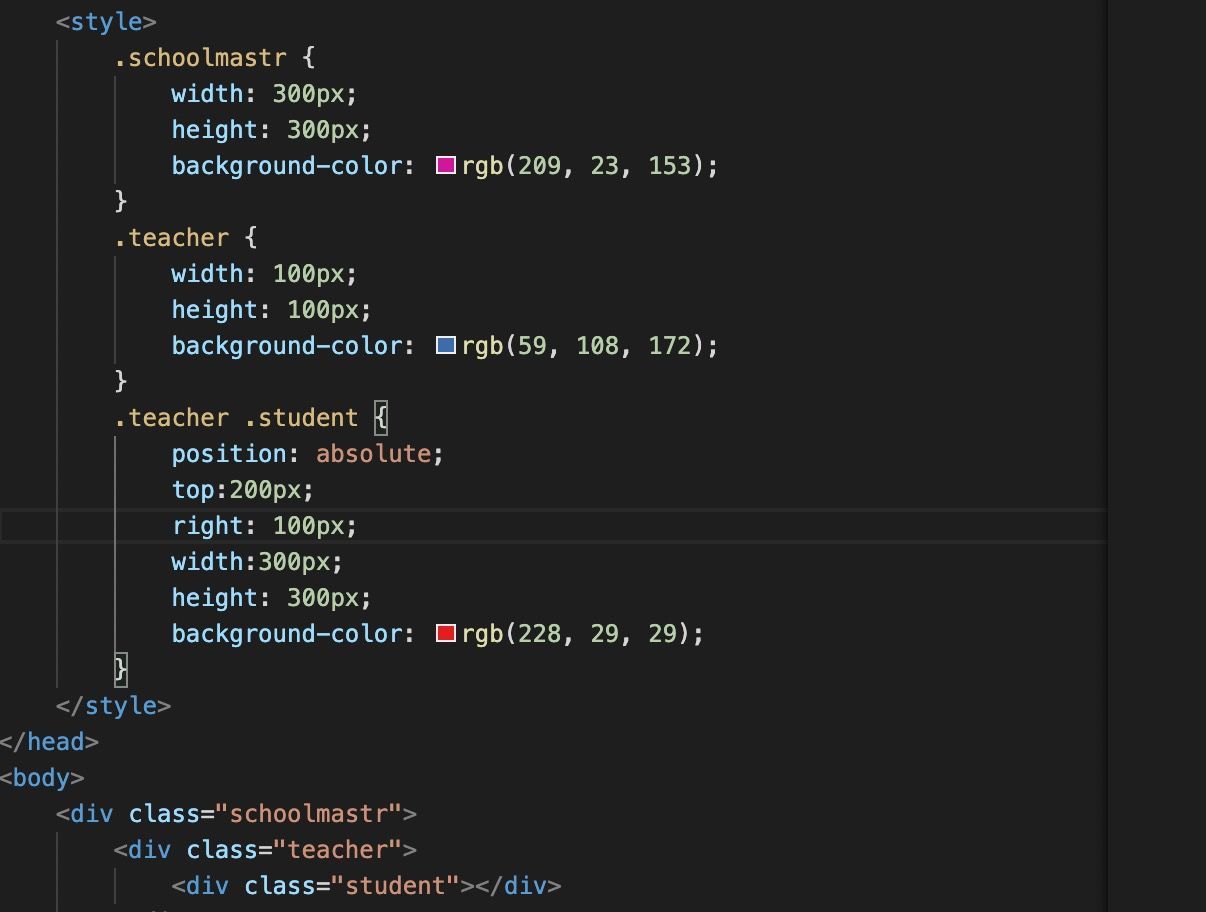
如下图 , 我们teacher是student的父类 , 由于teacher有定位 , 因此在为student添加绝对定位的时候 , 它是相对于teacher进行位置的移动的:
2)当父类没有定位时 , 按照如果本层级中就近有元素有定位 , 则以该元素相对位置进行移动 。 如下图student加绝对定位 , 但是它的父级元素teacher是没有定位的 , 但是在往上一级schoolmastr是有定位的 , 那么student就会按照schoolmastr进行相对移动:
3)当所属层级没有定位 , 按照整个文档进行相对移动 。 如下图 , teacher和schoolmastr都是没有定位的 , 那么student就会按照整个文档为参照物进行移动:
3.绝对定位与相对定位的区别【液晶面板|超详细!html相对定位和绝对定位的区别是什么?】绝对定位和相对定位还有一个不同点 , 就是绝对定位一旦发生位置移动 , 原先位置不再保留 。
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 摩托罗拉|摩托罗拉很激进:超视觉一体屏+5700mAh电池,符合真香定律
- MIUI|超多阉割!升级MIUI 13后,这些功能彻底没了
- LG|IPS屏缺陷已解决!LG推出全新IPS Black面板,能否对抗VA软屏?
- 软件|超级好用的办公软件,程序员新手快来收藏
- 字节跳动|OPPO亮利刃:7.02英寸超级屏+6050mAh,看完后很满意
- 数据库|宽带自组网-300km超远距离无线通信
- 液晶显示器|iPhoneSE三代谍照来了,LCD屏+A15处理器,价格还不到3000?
- 卡尔蔡司镜头|vivoX70Pro+让情人节更精彩!超强影像实力记录时刻浪漫
- pdf|星空和夜景你选择的,超广角镜头的最大光圈,其实更重要
