视角|万字干货!大厂最爱的用户研究方法全方位科普( 五 )
1. 用户体验地图的构成简述用户体验地图主要包含三个层面的内容,用户目标阶段,用户与产品服务交互,痛点机会洞察。
其实碍于不同产品和服务类型,体验地图的构成元素也有差异,不过在漫长的应用发展中也逐步趋于稳定。
常见的构成元素:
- 用户需求或目标:在体验地图中,用户以需求或目标驱动与产品发生交互,需求或目标既定了要做什么,应该需要什么服务。
- 行为阶段:行为阶段是界定场景的重要部分,以目标任务阶段的生命周期或者关键节点展开,不一定所有阶段托盘而出,阶段太多则不聚焦,细分太多则费时间也不一定快速见效。
- 采取的行为触点或步骤:用户使用产品或服务展开的行为或接触的设备、泛功能应用等。
- 想法与问题:在体验服务的过程中出现的问题或是一些真实的想法感受。
- 情绪波动与精神状态:情绪和精神状态通常是反映服务好坏或用户满意度的重要因素,但同时也难以观察或量化,通常会根据用户对问题的描述来共情情绪,亦或者向用户提供情绪表情标签。
- 痛点或机会揭示:结合上层阶段行为与用户的反馈信息向下垂直洞察产品服务的痛点或机会。
- 设备或其他图例补充:例如跨端跨设备或包含特殊标签信息的补充说明。

文章插图
*示例模版
2. 用户情绪板怎么用才对表情包早已成为网友互动和情绪表达的重要部分,但是在实际的可用性测试或访谈中,用户会相对拘束一些,也不会把各种各样的表情挂在脸上,所以才说用户情绪很难研究和洞察,更别说量化执行了。有些人可以进行表情管理,情绪更是难以琢磨。

文章插图
那么体验地图中的情绪板怎么搞定呢?
就用户体验地图中的情绪块来讲,通常一定不只是表情 icon 来做表达,这样费解还缺乏实际价值,所以一定会加上相关描述来揭示用户情绪与观点。心智模型中用户情绪感受便是靠的文本描述来传达。

文章插图
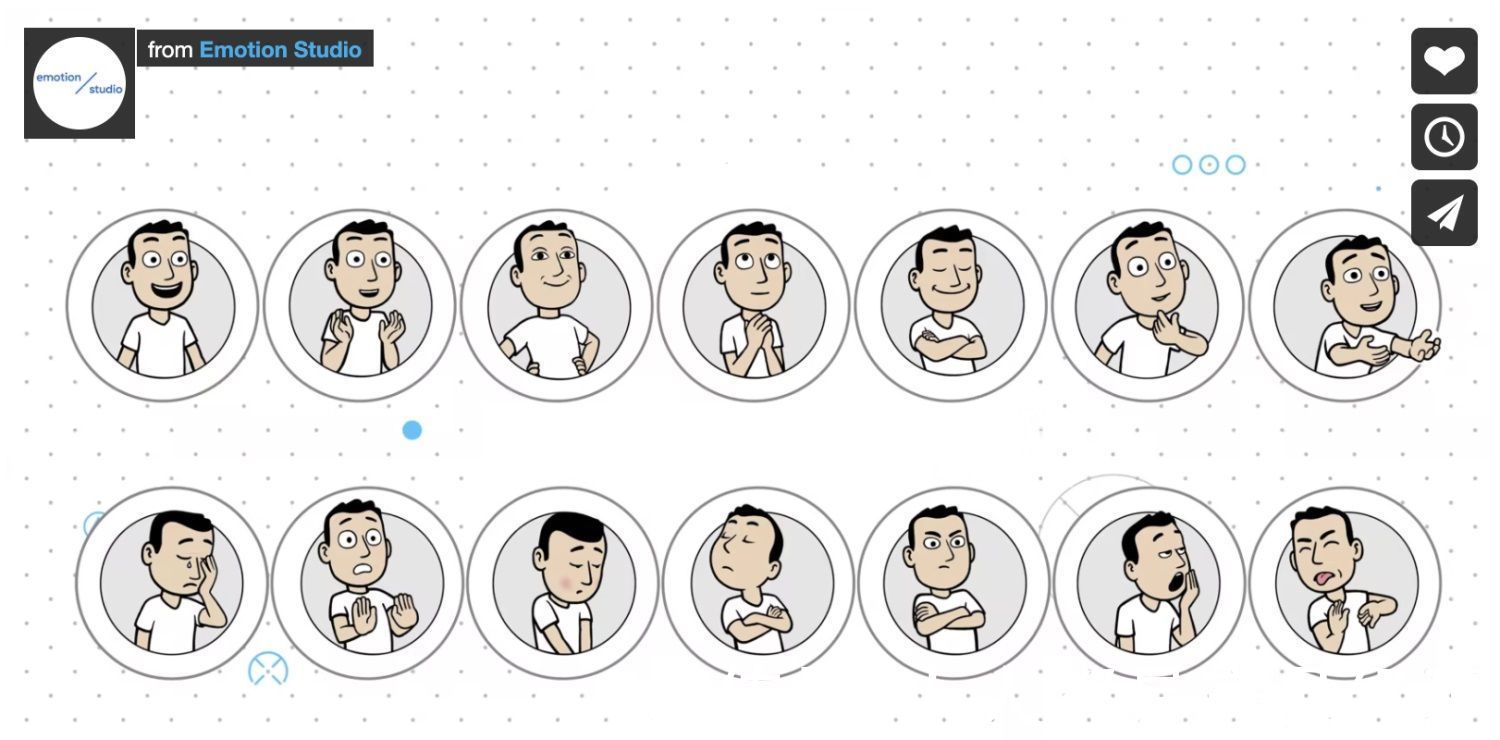
早期 Pieter·Desmet 在其《Designing Emotions》一书中提出了如何衡量情绪的研发方法,他开发了一款叫做产品情绪度量仪的工具,其原理就是为用户提供各种表情表达的卡通形象,用户在体验过程中根据自己情绪选出最匹配的那个卡通形象来示意自己情绪。
这个工具经过不断迭代并丰富声音后,我们可以在度量用户情绪或其他体验可视化地图中配合使用。

文章插图
另外在使用表情标签应用时,并不大推荐常见的微信表情、QQ 表情等,这些表情在长时间的使用中,用户都会形成一些偏好,这会影响使用决策。
在服务体验的过程中,很多时候情绪变化并非是单一线型上起伏变,例如:
我在观看电影高潮的部分突然网络异常,那么我的情绪应该是多样化的,一边是代入高潮部分的激动,另一方面是网络带来的失落感,同时还有等待网络恢复的焦急。
为此我们通常有两种方法来传递情绪变化。
将喜、怒、哀、乐、悲、恐、惊或需要的情绪标签化,每种情绪用一个颜色表示,然后使用同轴的趋势图结合用户行为阶段来表示。

文章插图
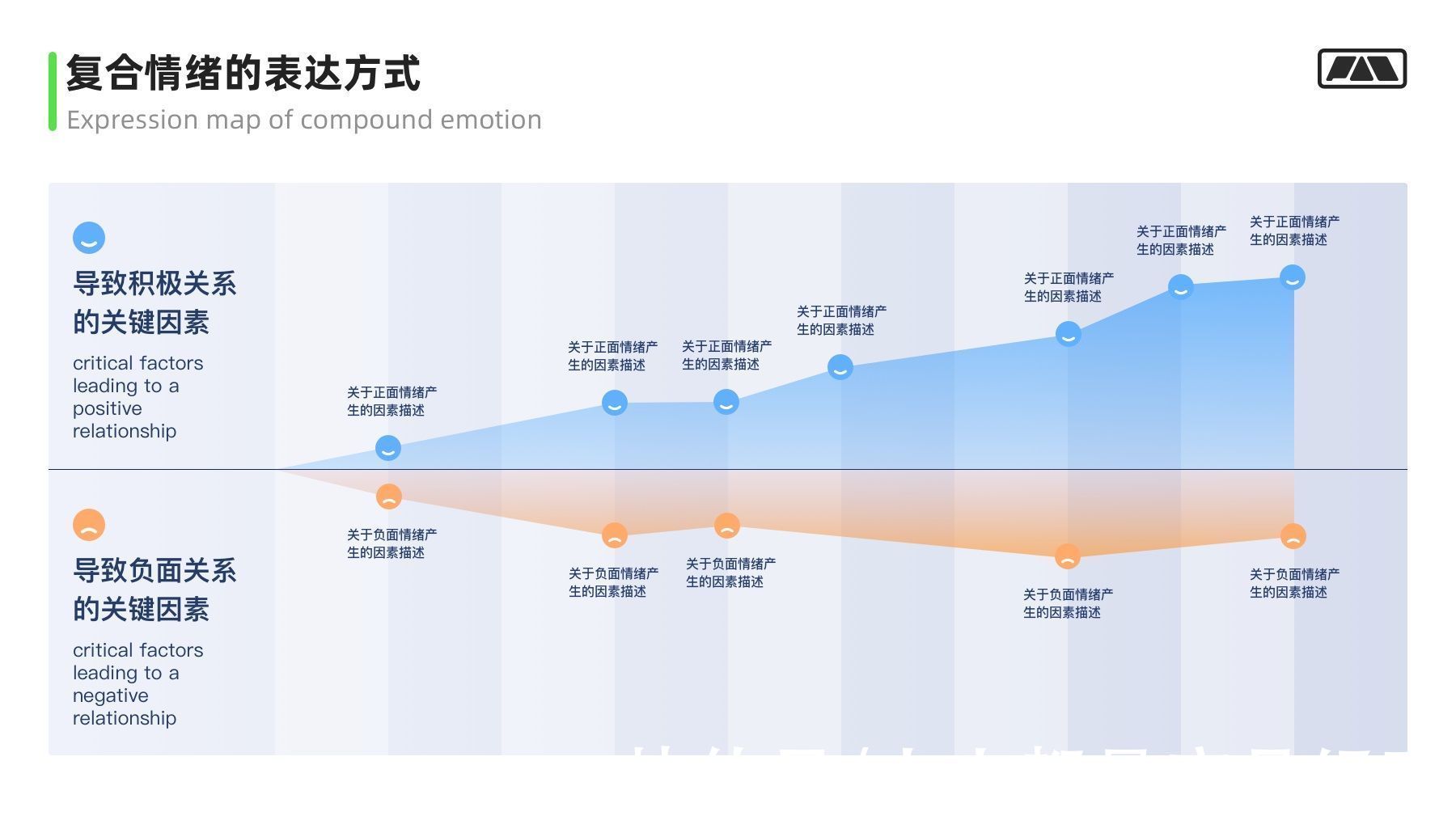
即使一次展示多种情绪,也难免有积极情绪与消极情绪同时出现的情况,这种时候可以围绕一条分界线划分两类情绪区间,使用情绪曲线结合关键因素描述来显示更加全面而复杂的情绪心理,对应每个关键情绪节点可以使用不同表情图标细化辅助,使得情绪起伏的信息更充实有价值。

文章插图
3. 怎样完善用户体验地图建立正确的项目目标是第一步,使用用户体验地图是有目的性的,它不是优化体验的万金油,通常都是收集用户反馈知道某一些阶段或环节存在问题,而建立优化目标开展的工作。
锁定存在问题的阶段,建立用户问卷、焦点小组或用户测试进行聚焦研究,尝试收集用户的意见或优化方案。
通过白板或线上协作工具建立简易的用户体验地图框架,并将研究用户的画像信息与碎片信息填入地图。白板共创的办法其实就是根据用户体验地图的框架,结合用户视角将自己的观点写到便签贴到对应的区域,避免你一句我一句难以记载和整理。
- 客单价|占豪干货:付费和收费,才是最好链接人脉的方式
- 自媒体|自媒体干货分享,新手如何选择领域的三点小建议,最后一点比较重要
- |干货!html定位的几种方式!
- 主板|iPhone用户虽然多,但是知道这些功能的不多,全是干货很实用
- 一加科技|一加 10 Pro影像评测:哈苏影像2.0 150°视角乐趣多
- 文章|看的干货这么多,真的有用吗?
- 寇宗来|从经济学的视角解析互联互通
- 汽车|2021汽车产业万字洞察:数字化时代,重构车企和顾客关系的进程(上)
- 列表|万字长文梳理抖音社交的产品策略
- 鼠标|双PC干货教程:带鱼屏一键分屏+硬件速切,单双屏键鼠共享,附视频实操!
