b2c|亲身经历|B端网格系统的升级经验( 二 )

文章插图
试想一下在网格中,有元素占位的地方是黑块,而没有元素占位的地方是白块(空隙)。我们把黑元素与黑元素之间的距离称之为“间距”,也就是白块。
而一个清晰有效的间距规范,可以使画面中的元素有序地排列,让用户阅读更加顺畅、视线移动更加连贯,不会产生烦躁的情绪。
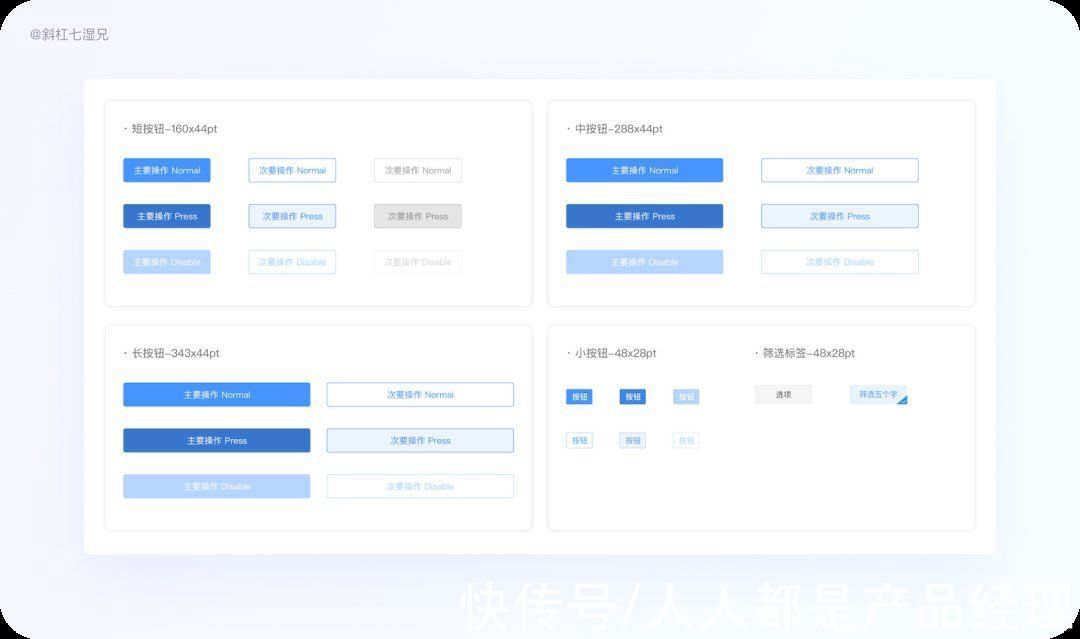
2. 组件组件对UI设计师可以说是相当的熟悉了,就是我上面提到的黑块,一般组件分为两个层面:基础组件和业务组件,我们常规能看到的组件如下图所示。

文章插图
组件的最重要的意义是校验,关注校验的内容我这篇文章《互联网B端设计不可缺失的一项技能:视觉校验》里面有讲,这里我就不做过多赘述了。

文章插图
3. 容器可能有小伙伴不知道容器的概念,这里我描述一下,容器是UI的载体,用来承载组件使用的。
常见的容器类型有页面(Pages),卡片(Cards),模块(Modals),面板(Panels)。容器与容器之间的间距,也会受到网格的约束,也就是我上面提到的白块。

文章插图
三、B端网格的探索之旅在B的产品中,我自己认为网格的应用要比C端重要一些。
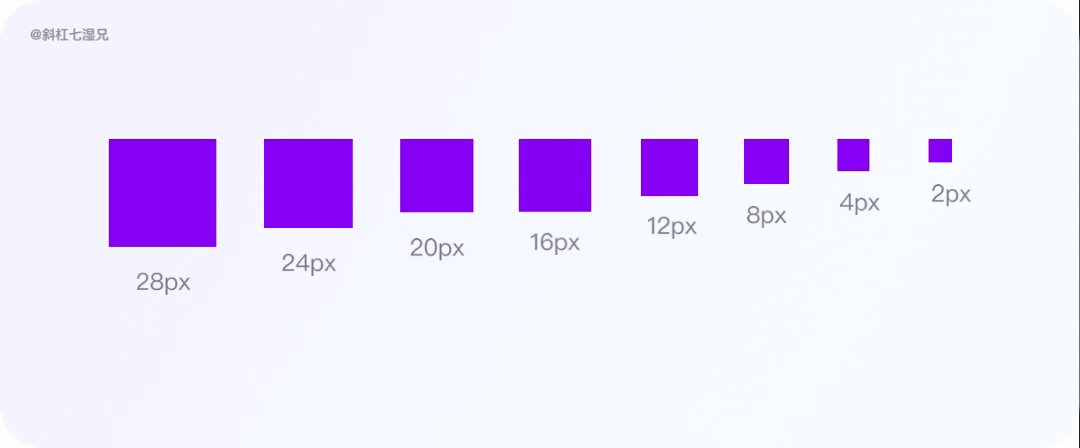
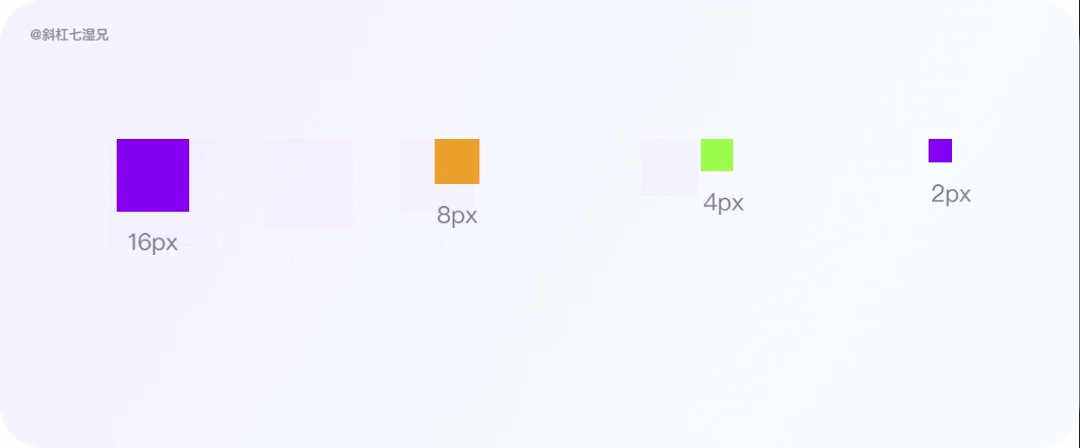
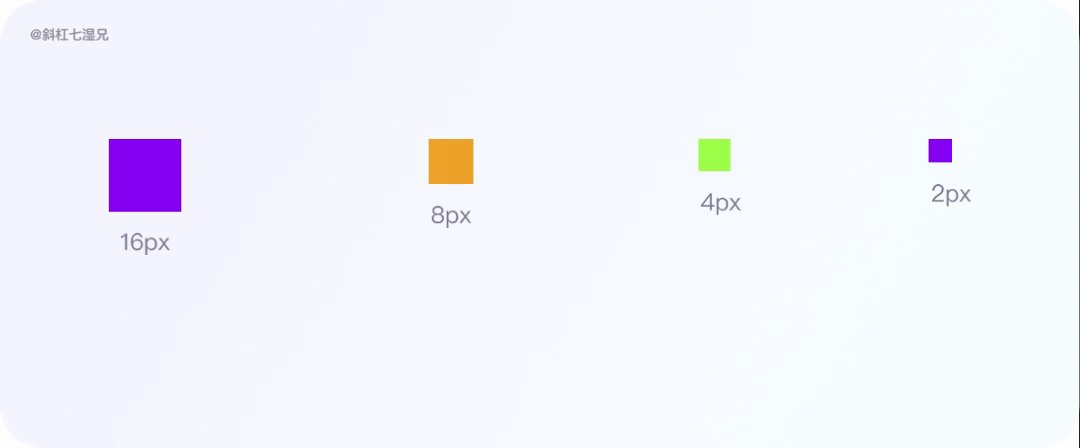
大家知道常规的间距是双数为好,因为方便开发同学进行计算,常规的间距有2px,4px,8px,12px,16px,20px,24px,28px,但是我探索后发现,一般只用2px、4px、8px、16px就够了,用太多也不是很方便设计师做图,接下来我就讲一讲,我所使用2px、4px、8px、16px 都是应用在那里。

文章插图
1. 组件之间的间距常用的组件有图标、按钮,输入框等等,我就用这三个组件为例子,列出来我是怎么分布网格的,这里,我直接讲述我的结论了,经过我的测试,我发现这三个元素的组合使用2px、4px、8px其实就够了,整体排版相对舒适,具体参数如下图。
注意:图片中的组件是使用16像素x16像素切片icon当作例子。

文章插图
2. 列表之间的间距列表应该是B端产品出现频次最高的一个元素了,我分别以正文13号字体,尝试了2px、4px、8px的段落间距,发现还是4px的距离最为舒服,如果有同学正文是13字号的,可以和我一样用4px这个间距。

文章插图
除了全是正文的情况,列表还有另外两种情况,分别是带文案标题和不带文案标题的那种,我也分别做了尝试,这里就不说过程了,直接上结果。
1)带文案标题的列表
我输入框的高度是26px,竖着排版,分别尝试了2px、4px、8px和16px四种情况,最后发现如果是带标题的还是8px的最为舒服。

文章插图
2)不带文案标题的列表
输入框的高度还是26px,因为像这种列表的内容比较多就没有尝试2px的间距,分别尝试了4px、8px、16px这三个数值,最终选择定为8px和16px两种间距,对应不同的场景使用,效果最好。

文章插图
3. 表格里的间距表格也是B端里面常见的一个组件,与列表相比,表单承载的信息密度更高。而且表格里面又分为单列表、双列表、组合列表,有图标的列表、有按钮的列表等等。
这里我还是直接上结果,还是以正文13字号为例,以4px和8px两个间距为例子,最终还是觉8px的间距高度最为合适。

文章插图
四、总结我们回顾一下,本篇文章讲述的重点:
第一,通过与C端产品进行对比,了解B端产品有什么特点。
第二,了解网格、组件和容器三个概念的基本含义和三者之间的关系。
第三,我分享了组件、列表和表格三个元素之间的间距,如果你也刚做B端的系统,不妨试一试我提供的间距数值应用到你的产品中,看看效果图如何。
小插曲我在参加人人都是产品经理2021年度作者评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人最多可投3票,投票即有机会获得百万惊喜礼品起点课堂千元豪礼哦!
- Apple Watch|跨境资讯 | 字节跳动旗下新B2C平台Dmonstudio上线
- 河北网络广播电视台 |双节攻略来袭 国美电器甜蜜派利 爆款好物照单全收
- 短视频|短视频很可能将经历“天猫”化
- 英特尔|数字化转型必将经历的三个阶段:数据化、智能化、智慧化
- 索尼|国产存储巨头破冰,经历5年时间研发,芯片性能不逊三星
- 小米科技|有惊喜也有遗憾,2021年的小米都经历了些什么?
- 投影仪|我在电商平台买烟的经历
- 女鞋|出售女鞋业务、转战直播带货与元宇宙,"女鞋第一股"经历了什么
- OPPO|2K价位的手机品控如何?OPPO A96出厂前经历了这些测试
- 苹果|00后手机维修工:给缅甸“杀猪盘”骗子修手机的经历
