b2c|亲身经历|B端网格系统的升级经验
编辑导读:B2B,B2C是B端产品的代词,也可将其理解为公司的管理服务产品。本篇作者做了一次B端产品改版工作,在汇报中产生“设计稿的间距是8要素”的问题,对此分享一些学习间距的知识与心得,快来和作者一起聊聊B端产品间距那点事情!

文章插图
今年做了一次B端产品的改版工作,当时我和项目组的领导(不是设计专业的领导)汇报工作时候,他提出了这样一个问题:“为什么你的设计稿的间距都是8像素”。
可能大家在工作之中,对间距的设计都是参考别人的产品而得来的,我学习了间距的一些知识,今天咱们就聊一聊B端产品间距那点事。
一、B端都要掌握哪些知识1. B端产品的枚举我们要先弄明白一个问题,B端的产品都有什么?B端产品有两个代名词“B2C”(是Business-to-Customer的缩写) 和 “B2B”(是Business To Business的缩写),在市场的产品形态基本上分为五大类——协同办公(OA)、企业资源计划 (ERP)、客户关系管理(CRM)、软件即服务(SaaS)、产品后台(CMS)。

文章插图
我上面说的的“B2C”和“B2B”你也可以理解为【系统】,两者都有一个共同点,都是属于公司的管理服务产品,比如协同办公(OA)系统,企业资源计划(ERP)系统,客户关系管理(CRM)系统。
这三个系统都是给企业内部员工使用的。我自己是体验过公司的产品,一般来说这种系统类产品有复杂的角色设计、功能模块,业务场景这三个特征,比如下图这三个产品。

文章插图
2. 差异法去理解B端特点对于没有体验过B端产品的朋友或者有做过B端业务的小伙伴们,可能B端产品在大家心里还是一个比较空洞的词汇,很难想象B端产品。
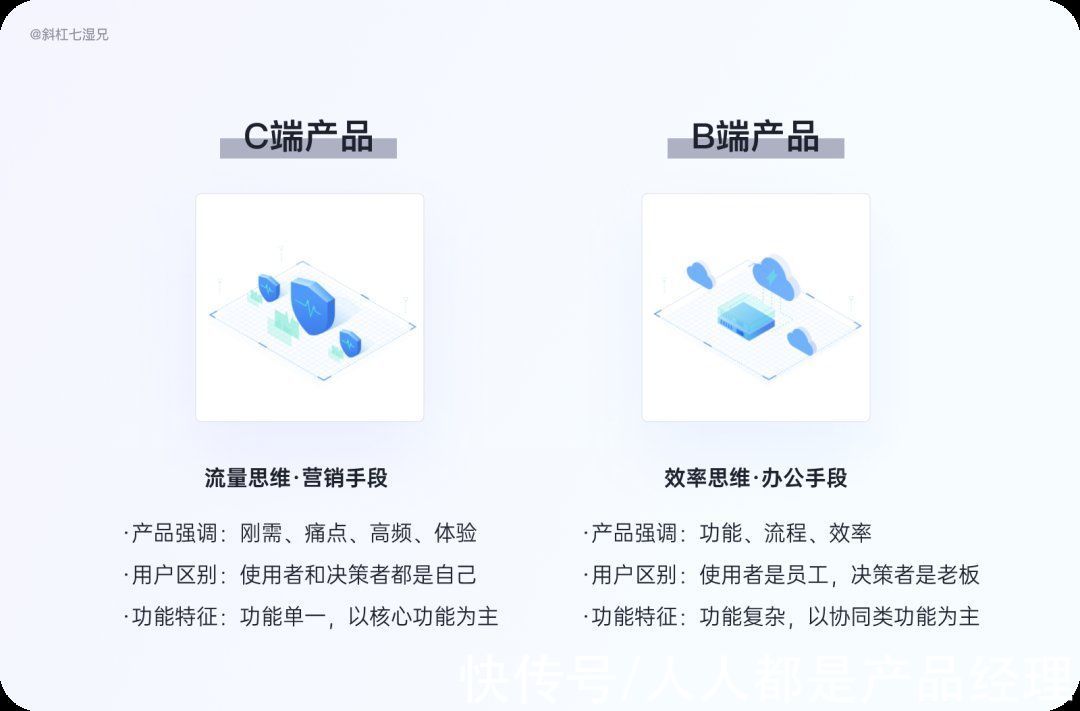
我用大家熟悉的C端产品当成一个参照物,梳理一下B端产品是什么,在我看来C端的产品更需要的是流量思维、注重产品的营销手段;而B端产品则是一种效率思维,注重企业员工的办公手段。
就如下面这张图所示:

文章插图
看完上面这张图,是不是对什么是B端产品,有一点点轮廓影子呢?这里我说两个与C端产品相比较的明显的差异点。
1) B端的用户群体是员工
第一个差异点就是“用户群体”。比如说c端产品有听音乐,看电影,租房等等五花八门的产品,用户也是形形色色的不同种类,但是b端产品不一样,这类产品的用户有一个共性就是“打工人”,因为c端产品有一个娱乐的基因,而b端产品是没有的,因为大多数b端产品都是提升企业效率型的产品工具,所以使用者大部分是企业的员工。
2) B端产品有门槛
一般来说B端产品因为业务规模庞大复杂的特点,他的迭代周期会比c端的产品较长一点,并不像C端产品“小步快跑”的迭代方式。
有人说C端产品就像是汽车,而B端产品更像是飞机,我觉得这个比喻很恰当。汽车和飞机虽然都是人开,汽车人考下证就可以开,但是飞机考下证还得陪飞几千个小时才能上岗。
我们再回顾一下开汽车和开飞机的场景,在汽车的驾驶室内需要使用前进倒退的功能汽车就能开动了,但是在飞机的驾驶室,整个中控区域全是按钮,需要很多开关全部打开,飞机才能飞上天。
所以对比来看下来,与C端产品不同的是B端产品多为场景互相交织、操作链路长,业务复杂、技术壁垒高,上手门槛高等特点。
3. 使用工具降低门槛既然B端产品这么难,对新手设计师来说有门槛,是不是很多设计师就不能做了。
有门槛对于我们设计师来说也不怕,有门槛也能侧面证明整个行业是个蓝海领域啊,门槛虽然高,但是我们可以利用一些“设计工具”来降低这些门槛。
这里我推荐三个设计工具,把B端门槛降到最低点。不用担心,我已经为屏幕前的你整理好3个可以借鉴的三款国内很好的B端组件库的模板,需要的小伙伴记得收藏哦!

文章插图
二、网格or组件or容器对于初学者而言,最应该搞懂的问题应该是网格、组件和容器这三个元素的概念。接下来我们就一起聊一聊我对这三个元素的理解。
1. 网格新建一个画布,看上去毫无秩序可言,但是当你在画布中画一个圆再画一条线,是不是画布、圆和线就产生了关系,我们做UI设计的设计师做的就是这种关系,准确地讲是规范性地进行元素的排序,而网格系统就是元素的排序的 “秩序”。
- Apple Watch|跨境资讯 | 字节跳动旗下新B2C平台Dmonstudio上线
- 河北网络广播电视台 |双节攻略来袭 国美电器甜蜜派利 爆款好物照单全收
- 短视频|短视频很可能将经历“天猫”化
- 英特尔|数字化转型必将经历的三个阶段:数据化、智能化、智慧化
- 索尼|国产存储巨头破冰,经历5年时间研发,芯片性能不逊三星
- 小米科技|有惊喜也有遗憾,2021年的小米都经历了些什么?
- 投影仪|我在电商平台买烟的经历
- 女鞋|出售女鞋业务、转战直播带货与元宇宙,"女鞋第一股"经历了什么
- OPPO|2K价位的手机品控如何?OPPO A96出厂前经历了这些测试
- 苹果|00后手机维修工:给缅甸“杀猪盘”骗子修手机的经历
