界面|B端UI界面交互基础组件:会话框( 二 )
根据用户操作确认的入口,避免误操作。
2. 内容与布局区域分布与通用会话框相同。
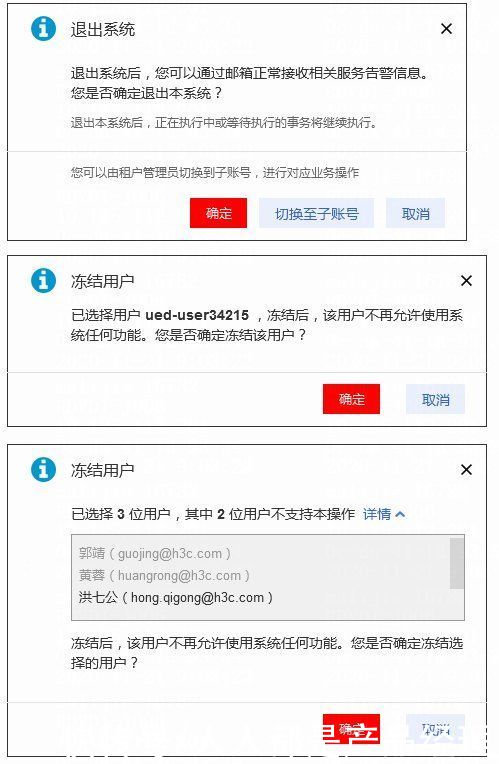
行为确认会话框根据行为影响范围进行分类。
提示类二次确认:一般性操作,误操作无较大影响,行为可逆。
文章插图
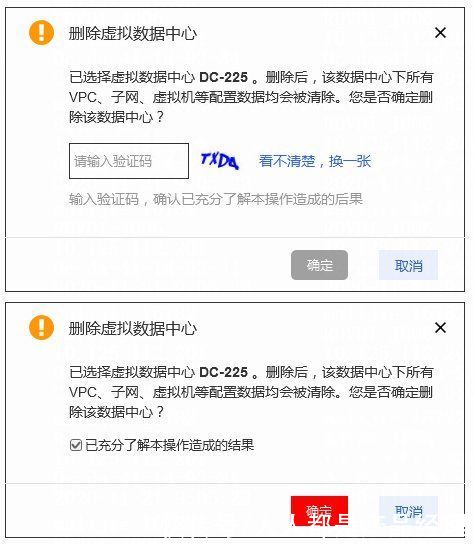
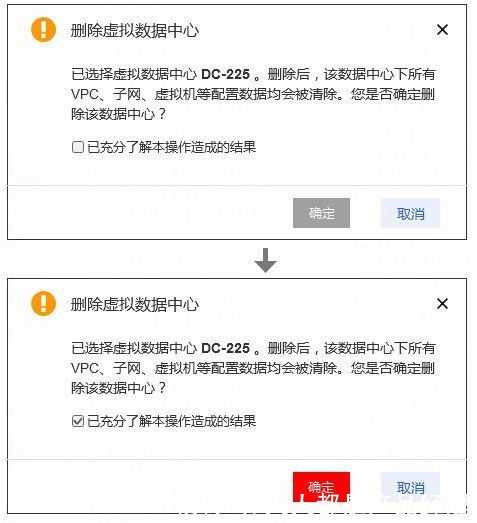
警告类:在业务上会造成一定风险,需要用户进行信息内容阅读确认后,再操作。
文章插图
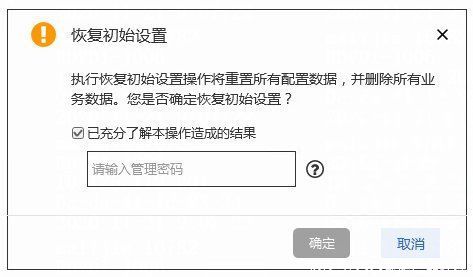
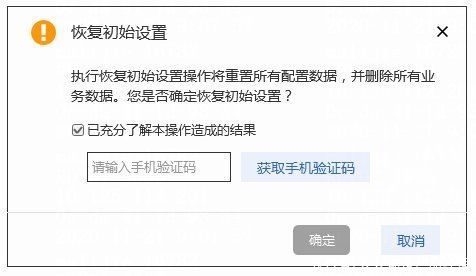
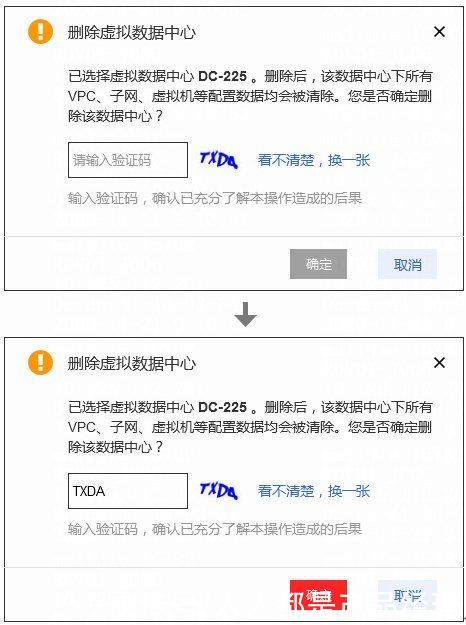
安全验证:在业务上会造成较大危险,如有可能会导致业务瘫痪或终止,需要通过保障级别较高的操作验证行为进行安全保障,如输入手机验证码等方式。
文章插图
文章插图
3. 交互行为警告类与安全类验证,信息确认框,操作确认按钮需前置操作如验证码,密码输入经过格式合法性校验通过后才能启用。
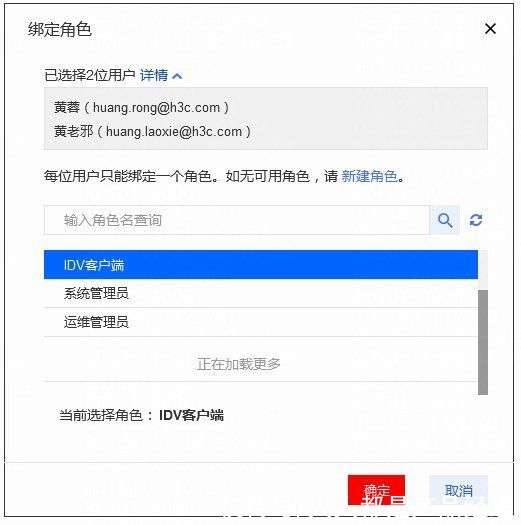
仅有两次确认复选框:
文章插图
仅有文本验证输入框:
文章插图
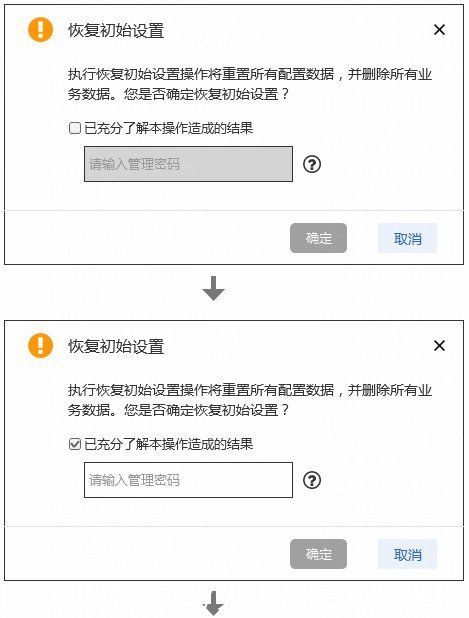
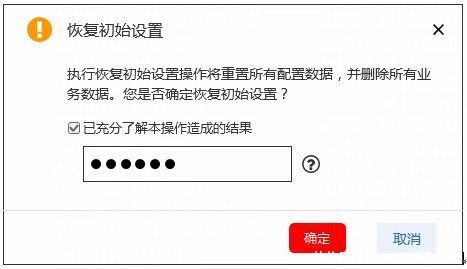
操作再次确认与文本输入框组合:
文章插图
文章插图
其他交互行为与通用会话框保持一致。
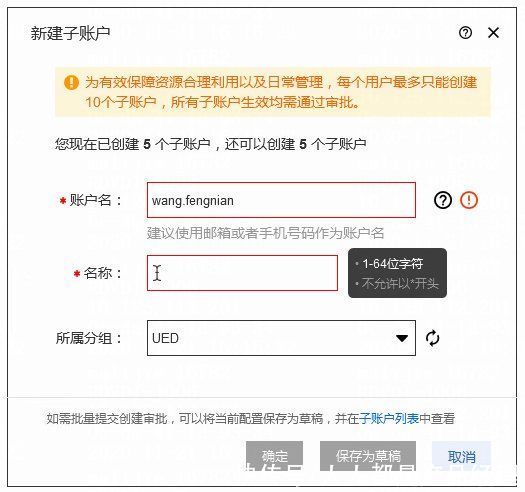
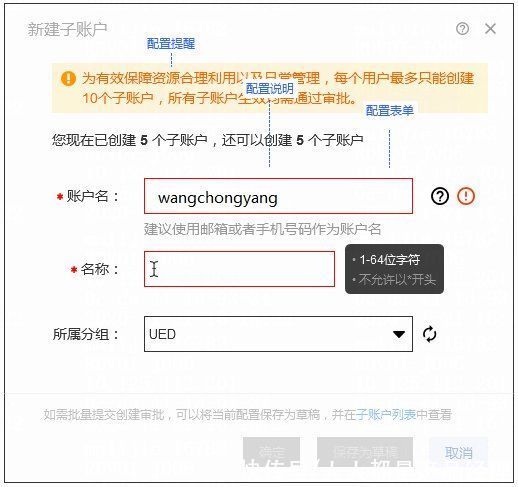
四、配置会话框1. 需求场景用户进行日常操作时,需要进行快速配置。
配置完成后,可以继续驻留在配置操作发起时相应界面。
配置相对较少。
2. 内容与布局区域分布与通用会话框相同:
文章插图
文章插图
标题栏无会话框图标,内容如下:
内容区布局:
文章插图
配置表单内部布局参考基础表单布局格式。
3. 交互行为交互整体行为与基础会话框保持一致。
配置表单与会话框操作按钮关联关系与常规表单操作按钮关系一致。
配置成功,刷新源目标页面。
五、总结关于B端基础交互组件“会话框”的相关分享就到这里,下一章我们介绍“B端UI交互里的系统性交互行为”包括“操作反馈”、“表格相关”、“分组配置”的相关交互规范。
本文由 @云计算产品汪 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 unsplash,基于 CC0 协议
- 正式|首批体验官正式招募!仰望高端定制,OriginOS玩法大搜罗
- 高端|5nm旗舰芯片将集结完毕,Exynos 1080成高端市场“座上客”
- 需求|需求下降!传三星可能停售高端Galaxy Note智能手机,重心转移至可折叠手机
- 供应链|一座快手「重镇」的货端升级
- 专注于扩展|Yearn整合Sushiswap,AC的“DeFi宇宙”已初露端倪
- 三星|高端“机皇”洗牌,为何三星会落伍,而华为却能叫板iPhone?
- 信新信息技|荣耀逐步“搬家”:官方公众号主体由 “华为终端”变为 “荣耀终端”
- 智能|全民视频生产力时代来临 智能终端步入视频新赛道
- 检查|填补软件开发市场空白,飞算全自动软件工程平台瞄准全自动后端微服务开发
- 表现|表现优秀的骁龙865高端旗舰都有哪些?以下这三款机型入手不亏!
