界面|B端UI界面交互基础组件:会话框
导语:在前一篇文章《B端UI界面交互基础组件-表单》中,一起学习了B端“表单”组件UI设计规范,其中包括“基础表单”、“全页表单”;并从表单组件的需求场景、内容布局以及交互方式等方面对以上组件进行了详尽的规范描述;今天我们继续介绍了B端“会话框”组件的交互规范。
文章插图
一、基础会话框1. 需求场景需要在当前页面进行信息提示。
需要在不影响当前页面布局内容的情况下,提供用户快速操作、配置的入口。
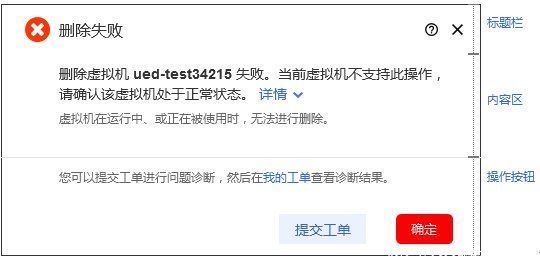
2. 内容布局根据功能,会话框分为三个区域:标题栏、内容区域、操作按钮,布局如下:
文章插图
标题栏:会话框标题局左对齐,关闭按钮居右显示,会话图标根据会话框内容需要显示。
内容区域:内容根据显示需要,向下自动扩展。
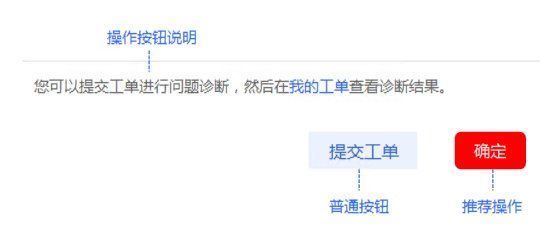
操作按钮区域:操作说明居左显示,操作按钮居右显示,推荐操作的按钮重点标注:
文章插图
注:
- 操作按钮说明主要用于操作按钮区出现多个按钮,需要对部分特定操作进行特别说明的情况;
- 推荐操作按钮需要分布在一组操作按钮的头或尾,避免出现在中间位置;
3. 交互行为点击关闭按钮、取消按钮,将关闭会话窗口,如涉及复杂配置类窗口,为避免用户误操作,需要提供二次确认弹窗。
其他详细交互行为,请查看对应会话窗口。
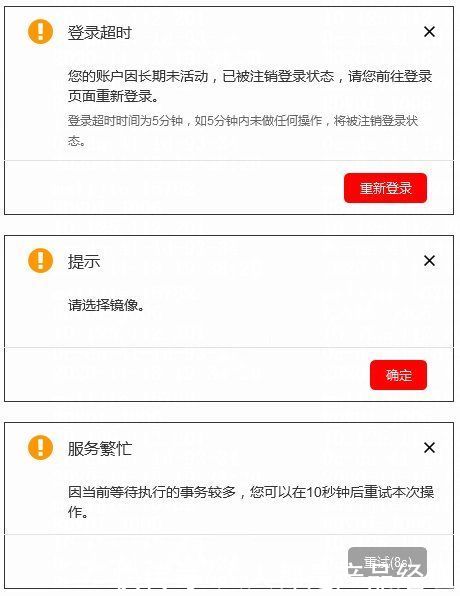
二、提示信息会话框1. 需求场景根据用户的操作行为,进行相应信息提示。
仅做操作行为或操作结果提示、或者建议用户执行某一特定操作。
2. 内容与布局区域分布与通用会话框相同。
标题栏中图标与提示标题,内容与提示信息强相关,图标需表意直观、标题文本需简单概要说明当前提示信息核心内容。
图标:
- 提示:信息说明
- 提醒:用户操作可能受阻,需用户进行处理或者关注。
- 成功:操作成功
- 失败:操作失败
- 标题:成功与失败提示需使用:“操作 + 结果”方式呈现,例如:删除成功、更新失败、连接失败等。
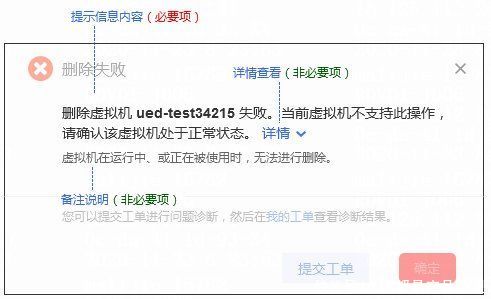
内容区分为:提示内容(详情)、备注信息:
常规布局:

文章插图
展开详情:详情内容展开后,达到一定长度自动出现垂直滚动条。

文章插图
提示会话框一般建议只提供一个操作按钮,用于关闭会话框;如果因业务需要,需要通过操作按钮进行后续业务执行时,允许出现多个操作按钮。
推荐使用模式:
内容提示:仅提示用户,常用于帮助说明等场景

文章插图
提醒:操作前置条件不满足,推荐用户进行必要操作:

文章插图
成功:用于提示单项操作结果:

文章插图
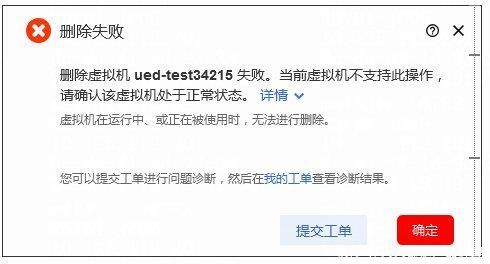
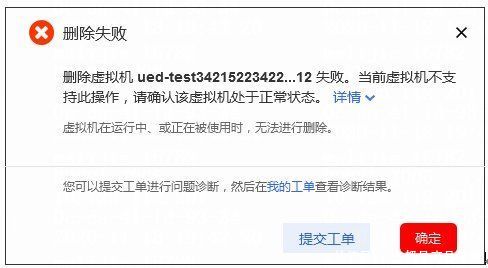
单项操作失败:用于提示单项操作结果:操作对象一般使用ID表达并重点标注,默认显示24个字符(中文占2个字符),字符超过24个字符时显示前19个字符“…”链接后2个字符。
对象名称未超长:

文章插图
对象名称已超长:

文章插图
鼠标移入对象使用Tips全文显示:

文章插图
注:
- 详情信息一般在普通用户(无法解决问题能力的用户不予显示);
- 详情信息展开高度需要有最大高度限制,超过一定限度后续限制高度,并出现滚动条;

文章插图
操作按钮定义以具备简要、明确的短语定义。
3. 交互行为交互行为与通用会话框保持一致。
三、行为确认会话框1. 需求场景根据用户的操作行为,进行相应信息提示。
- 正式|首批体验官正式招募!仰望高端定制,OriginOS玩法大搜罗
- 高端|5nm旗舰芯片将集结完毕,Exynos 1080成高端市场“座上客”
- 需求|需求下降!传三星可能停售高端Galaxy Note智能手机,重心转移至可折叠手机
- 供应链|一座快手「重镇」的货端升级
- 专注于扩展|Yearn整合Sushiswap,AC的“DeFi宇宙”已初露端倪
- 三星|高端“机皇”洗牌,为何三星会落伍,而华为却能叫板iPhone?
- 信新信息技|荣耀逐步“搬家”:官方公众号主体由 “华为终端”变为 “荣耀终端”
- 智能|全民视频生产力时代来临 智能终端步入视频新赛道
- 检查|填补软件开发市场空白,飞算全自动软件工程平台瞄准全自动后端微服务开发
- 表现|表现优秀的骁龙865高端旗舰都有哪些?以下这三款机型入手不亏!
