按关键词阅读:
为了配合单页面 Web 应用快速发展的节奏 , 近几年 , 各类前端组件化技术栈层出不穷 。 通过不断的版本迭代 React、Vue 脱颖而出 , 成为当下最受欢迎的两大技术栈 。
 文章插图
文章插图
仅 7 个月的时间 , 两个技术栈的下载量就突破了百万 , React 甚至突破了千万 。 不管是现下流行的 React、Vue , 还是红极一时的 Angular、Ember , 只要是单页面 Web 应用 , 都离不开前端路由的配合 。 如果把单页面 Web 应用比作一间房 , 每个页面对应房子中的各个房间 , 那么路由就是房间的门 , 不管房间装饰的有多漂亮 , 没有门 , 也无法展示在用户眼前 , 路由在单页面 Web 应用的地位也就不言而喻了 。
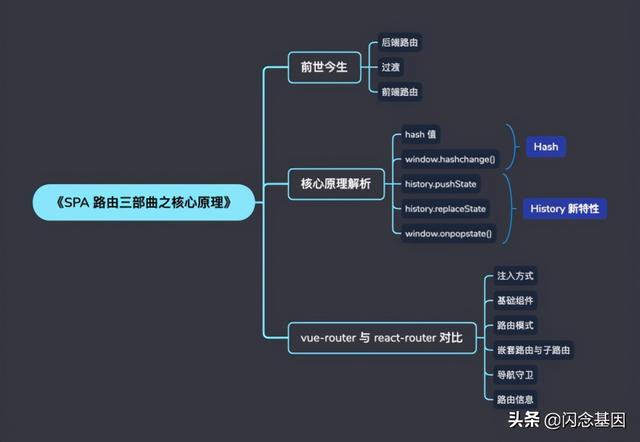
为了能更详细的介绍前端路由 , 小编将从三个层面 , 由浅入深 , 一步一步的带领大家探索前端路由的实现原理 。 首先通过《SPA 路由三部曲之核心原理》了解前端路由的核心知识 , 紧接着《SPA 路由三部曲之 MyVueRouter 实践》将带领大家实现属于自己的 vue-router , 最后《SPA 路由三部曲之 VueRouter 源码解析》将挑战自我 , 深度解析 vue-router 源码 。 《SPA 路由三部曲之核心原理》将从端路由的前世今生、核心原理解析、vue-router 与 react-router 应用对比三部分对前端路由进行初步了解 。
 文章插图
文章插图
前端路由前世今生前端路由发展到今天 , 经历了后端路由、前后端路由过渡、前端路由的过程 , 如果你对前端路由的理解还是懵懵懂懂 , 那有必要了解一下它的发展过程 。
后端路由路由这个概念最先是在后端出现的 ,Web 开发还在「刀耕火种」年代时 , 一直是后端路由占据主导地位 , 页面渲染完全依赖服务器 。
在最开始的时候 , HTML、CSS、JavaScript 的文件以及数据载体 json(xml) 等文件都是放到后端服务器目录下的 , 并且这些文件彼此是没有联系的 , 想要改变网站的布局 , 可能会改上百个 HTML , 繁琐且毫无技术含量 。 后来聪明的工程师就将相同的 HTML 整理成模板 , 进行复用 , 成功减少了前端的工作量 。 前端工程师开始用模板语言代替手写 HTML , 后端服务器目录的文件也变成了不同的模板文件 。
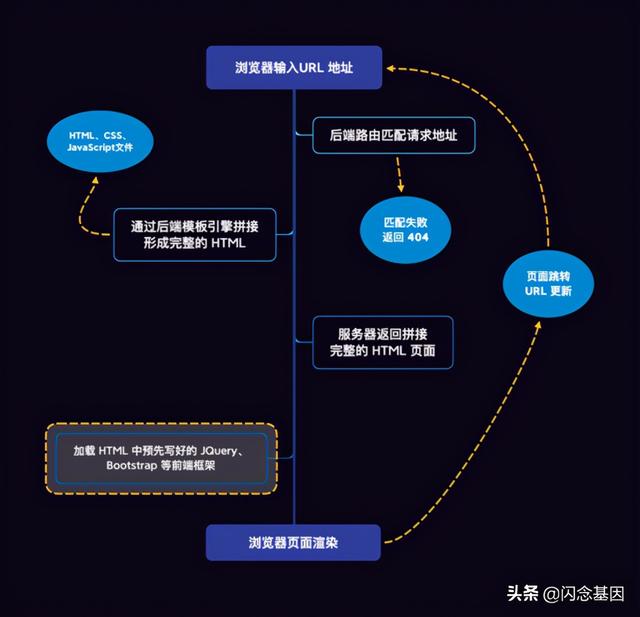
这个时期 , 不管 Web 后端是什么语言的框架 , 都会有一个专门开辟出来的路由模块或者路由区域 , 用来匹配用户给出的 URL 地址 , 以及一些表单提交、页面请求地址 。 用户进行页面切换时 , 浏览器发送不同的 URL 请求 , 服务器接收到浏览器的请求时 , 通过解析不同的 URL 地址进行后端路由匹配 , 将模板拼接好后将之返回给前端完整的 HTML , 浏览器拿到这个 HTML 文件后直接解析展示了 , 也就是所谓的服务端渲染 。
 文章插图
文章插图
服务端渲染页面 , 后端有完整的 HTML 页面 , 爬虫更容易获取信息 , 有利于 SEO 优化 。 对于客户端的资源占用更少 , 尤其是移动端 , 可以更省电 。
过渡以后端路由为基础 , 开发的 Web 应用 , 都会存在一个弊端 。 每跳转到不同的 URL , 都是重新访问服务端 , 服务器拼接形成完整的 HTML , 返回到浏览器 , 浏览器进行页面渲染 。 甚至浏览器的前进、后退键都会重新访问服务器 , 没有合理地利用缓存 。
随着前端页面复杂性越来越高 , 功能越来越完善 , 后端服务器目录下的代码文件会越来越多 , 耦合性也越来越严重 。 不仅加大服务器的压力 , 也不利于良好的用户体验 , 代码维护 。 受限于以 JavaScript 为代表的前端技术尚未崛起 , 这个痛点成了程序员的最大难题 。
直到 1998 年 , 微软的 Outloook Web App 团队提出 Ajax 的基本概念(XMLHttpRequest 的前身) , 相信大家对这个技术已经非常熟悉了 , 浏览器实现异步加载的一种技术方案 , 并在 IE5 通过 ActiveX 来实现了这项技术 。 有了 Ajax 后 , 页面操作就不用每次都刷新页面 , 体验带来了极大的提升 。
2005 年 Google Map 的发布让 Ajax 这项技术发扬光大 , 向人们展示了它真正的魅力 , 让其不仅仅局限于简单的数据和页面交互 , 也为后来异步交互体验方式的繁荣发展奠定了基础 。 2008 年 , Google V8 引擎发布 , JavaScript 随之崛起 , 前端工程师开始借鉴后端模板思想 , 单页面应用就此诞生 。 2009 年 , Google 发布 Angularjs 将 MVVM 及单页面应用发扬光大 , 由衷的佩服 Google 的强大 。
单页应用不仅在页面交互是无刷新的 , 连页面跳转都是无刷新的 , 为了配合实现单页面应用跳转 , 前端路由孕育而生 。
稿源:(未知)
【傻大方】网址:http://www.shadafang.com/c/111J3025H020.html
标题:SPA 路由三部曲之核心原理