按关键词阅读:
前端路由前端路由相较于后端路由的一个特点就是页面在不完全刷新的情况下进行视图的切换 。 页面 URL 变了 , 但是并没有重新加载 , 让用户体验更接近原生 app 。
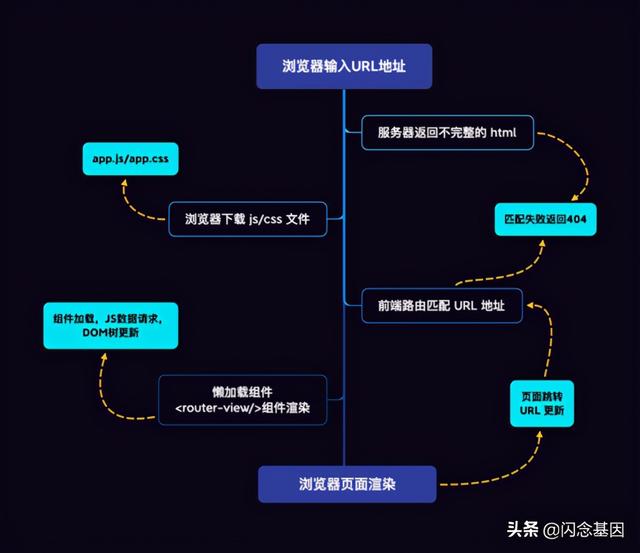
前端路由的兴起 , 使得页面渲染由服务器渲染变成了前端渲染 。 为什么这么说呢!请求一个 URL 地址时 , 服务器不需要拼接模板 , 只需返回一个 HTML 即可 , 一般浏览器拿到的 HTML 是这样的:
Demo这里空荡荡的只有一个, 以及一系列的 js 文件 , 所以说这个 HTML 是不完整的 。 我们看到的页面是通过这一系列的 js 渲染出来的 , 也就是前端渲染 。 前端渲染通过客户端的算力来解决页面的构建 , 很大程度上缓解了服务端的压力 。
 文章插图
文章插图
单页面开发是趋势 , 但也不能避重就轻 , 忽略前端渲染的缺点 。 由于服务器没有保留完整的 HTML , 通过 js 进行动态 DOM 拼接 , 需要耗费额外的时间 , 不如服务端渲染速度快 , 也不利于 SEO 优化 。 所以说 , 实际开发中 , 不能盲目选择渲染方式 , 一定要基于业务场景 。 对于没有复杂交互 , SEO 要求严格的网站 , 服务器渲染也是正确的选择 。
核心原理解析路由描述了 URL 与 UI 之间的映射关系 , 这种映射是单向的 , 即 URL 变化引起 UI 更新(无需刷新页面) 。 前端路由最主要的展示方式有 2 种:
- 带有 hash 的前端路由:地址栏 URL 中有 # , 即 hash 值 , 不好看 , 但兼容性高 。
- 不带 hash 的前端路由:地址栏 URL 中没有 # , 好看 , 但部分浏览器不支持 , 还需要后端服务器支持 。
Hash一个完整的 URL 包括:协议、域名、端口、虚拟目录、文件名、参数、锚 。
 文章插图
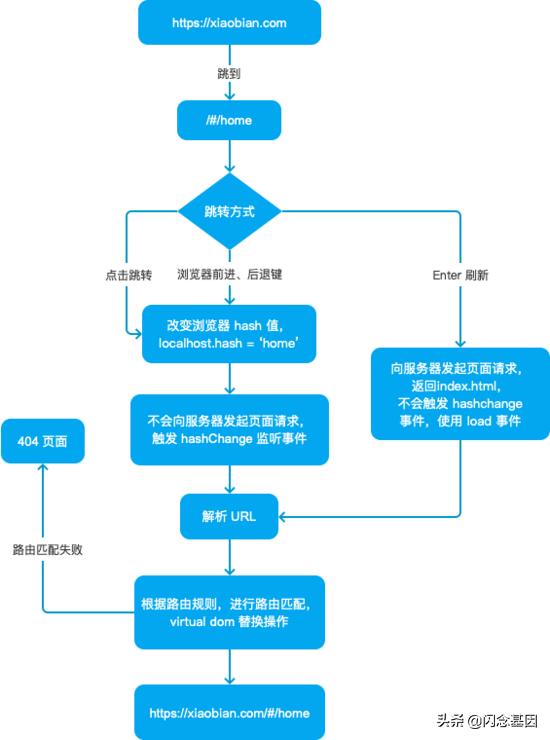
文章插图hash 值指的是 URL 地址中的锚部分 , 也就是 # 后面的部分 。 hash 也称作锚点 , 是用来做页面定位的 , 与 hash 值对应的 DOM id 显示在可视区内 。 在 HTML5 的 history 新特性出现前 , 基本都是使用监听 hash 值来实现前端路由的 。 hash 值更新有以下几个特点:
- hash 值是网页的标志位 , HTTP 请求不包含锚部分 , 对后端无影响
- 因为 HTTP 请求不包含锚部分 , 所以 hash 值改变时 , 不触发网页重载
- 改变 hash 值会改变浏览器的历史记录
- 改变 hash 值会触发 window.onhashchange() 事件
- a 标签使锚点值变化 , 例:
- 通过设置 window.location.hash 的值
- 浏览器前进键(history.forword())、后退键(history.back())
 文章插图
文章插图History在讲解 History 之前 , 大家先思考一个问题 , 点击浏览器左上角的回退按钮为什么能回到之前的浏览记录 , 点击前进按钮就能回到回退之前的浏览记录?这是因为浏览器有一个类似栈的历史记录 , 遵循先进后出的规则 。 URL 的每次改变 , 包括 hash 值的变化都会在浏览器中形成一条历史记录 。 window 对象通过 history 对象提供对览器历史记录的访问能力 。
- history.length出于安全考虑 , History 对象不允许未授权代码访问历史记录中其它页面的 URLs , 但可以通过 history.length 访问历史记录对象的长度 。
- history.back()回退到上一个历史记录 , 同浏览器后退键
- history.forward()前进到下一个历史记录 , 同浏览器前进键
- history.go(n)跳转到相应的访问记录;若 n > 0 , 则前进 , 若 n < 0 , 则后退 , 若 n = 0 , 则刷新当前页面
history.pushState(state, title, URL)pushState 共接收 3 个参数:

稿源:(未知)
【傻大方】网址:http://www.shadafang.com/c/111J3025H020.html
标题:SPA 路由三部曲之核心原理( 二 )