按关键词阅读:
 文章插图
文章插图
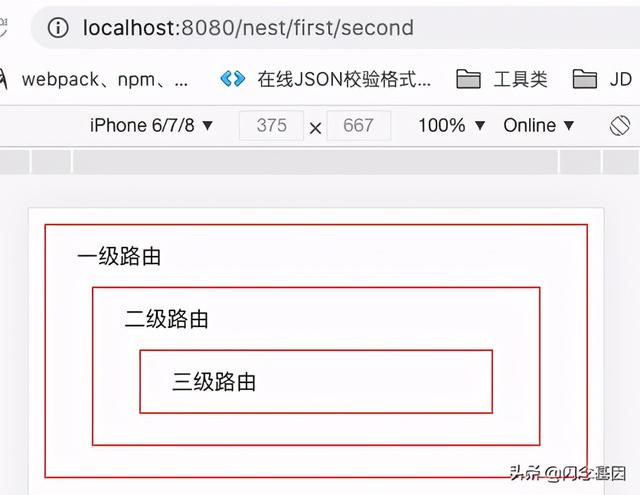
2. react-router 子路由react-router 根组件会被渲染到
route.js
const Route = () => (nest.js
export default class Nest extends Component {render() {return (一级路由first.js
export default class NestFirst extends Component {render() {return (二级路由其中 ,/nest 为一级路由 ,/fitst 二级路由匹配的组件 , 作为一级路由的子组件 。 react-router 定义子路由 path 时 , 需要写完整的路径 , 即父路由的路径要完整 。
路由守卫1. vue-router 导航守卫分为全局守卫、路由独享守卫、组件内的守卫三种 。 主要用来通过跳转或取消的方式守卫导航 。 a. 全局守卫
- beforeEach — 全局前置钩子(每个路由调用前都会触发 , 根据 from 和 to 来判断是哪个路由触发)
- beforeResolve — 全局解析钩子(和 router.beforeEach 类似 , 区别是在导航被确认之前 , 同时在所有组件内守卫和异步路由组件被解析之后 , 解析守卫就被调用)
- afterEach — 全局后置钩子
- 路由配置上可以直接定义 beforeEnter 守卫 。
this2. react-router 4.0 版本之前 , 提供了 onEnter 和 onLeave 钩子 , 实现类似 vue-router 导航守卫的功能 , 但 4.0 版本后取消了该方法 。 路由信息1. vue-router 中 $router、$route 对象vue-router 在注册时 , 为每个 vue 实例注入了 $router、$route 对象 。 $router 为 router 实例信息 , 利用 push 和 replace 方法实现路由跳转 , $route 提供当前激活的路由信息 。import router from './router'export default new Vue({el: '#app',router,render: h => h(App),})2. react-router 中 history、location 对象在每个由 const BasicRoute = () => (); 如果想要获得 history、location 一定是 vue-router 是全局配置方式 , react-router 是全局组件方式 , 但两者呈现给开发者的功能实际上是大同小异的 。 当然 , vue-router 与 react-router 在使用上的差异不仅仅是小编说的这些 。 说到底 , 不管用什么样的方式实现 , 前端路由的实现原理都是不会变的 。
总结前端路由的初步体验马上就要结束了 , 在决定深入研究前端路由之前 , 小编自信满满 , 感觉应该不会花费很大的精力与时间 , 可事实是 , 涉及到的知识盲区越来越多 , 信心在逐渐瓦解 。 好在结局不错 , 收获了很多 , 也希望《SPA 路由三部曲之核心原理》这篇文章能让大家有所收获 , 哪怕只是一个知识点 。
作者:京东设计中心JDC
出处:

稿源:(未知)
【傻大方】网址:http://www.shadafang.com/c/111J3025H020.html
标题:SPA 路由三部曲之核心原理( 六 )