按关键词阅读:
编辑导语:在设计生涯中,如何能够提高自己的产出,说出说服他人的理由,并减少改稿率?作者分享了十个产品的细节推导,看看成功的产品是如何做用户体验的,希望大家能够从中有所收获,一起来看看吧。

文章插图
本期目录一、【最右】-拖动到此处关闭
二、【抖音】-收藏的快捷查看入口
三、【12306】-回顶部的功能设计
四、【Iphone】-搜索功能的设计细节
五、【抖音】-搜索的提示文案
六、【咕咚】-跑步歌单推荐
七、【饿了么】-快速返回顶部
八、【咕咚】-引导解锁训练计划
九、【饿了么】-收藏的设计小细节
十、【最右】-插眼的设计细节
一、【最右】-拖动到此处关闭
文章插图
1.【使用场景】用户在收听完音频内容之后一般都会尝试关闭,为了更好地浏览其它评论内容。
2.【设计思考】设计目标:解决音频模块如何关闭的问题,提升整体的操作体验。
设计方案:在最右的评论页中,用户长按「音频模块」进行拖动时,底部即会出现「拖动到此处关闭」的入口,拖动到该区域即可关闭成功。通过手势设计很好地方便用户操作,提升用户的满意度。
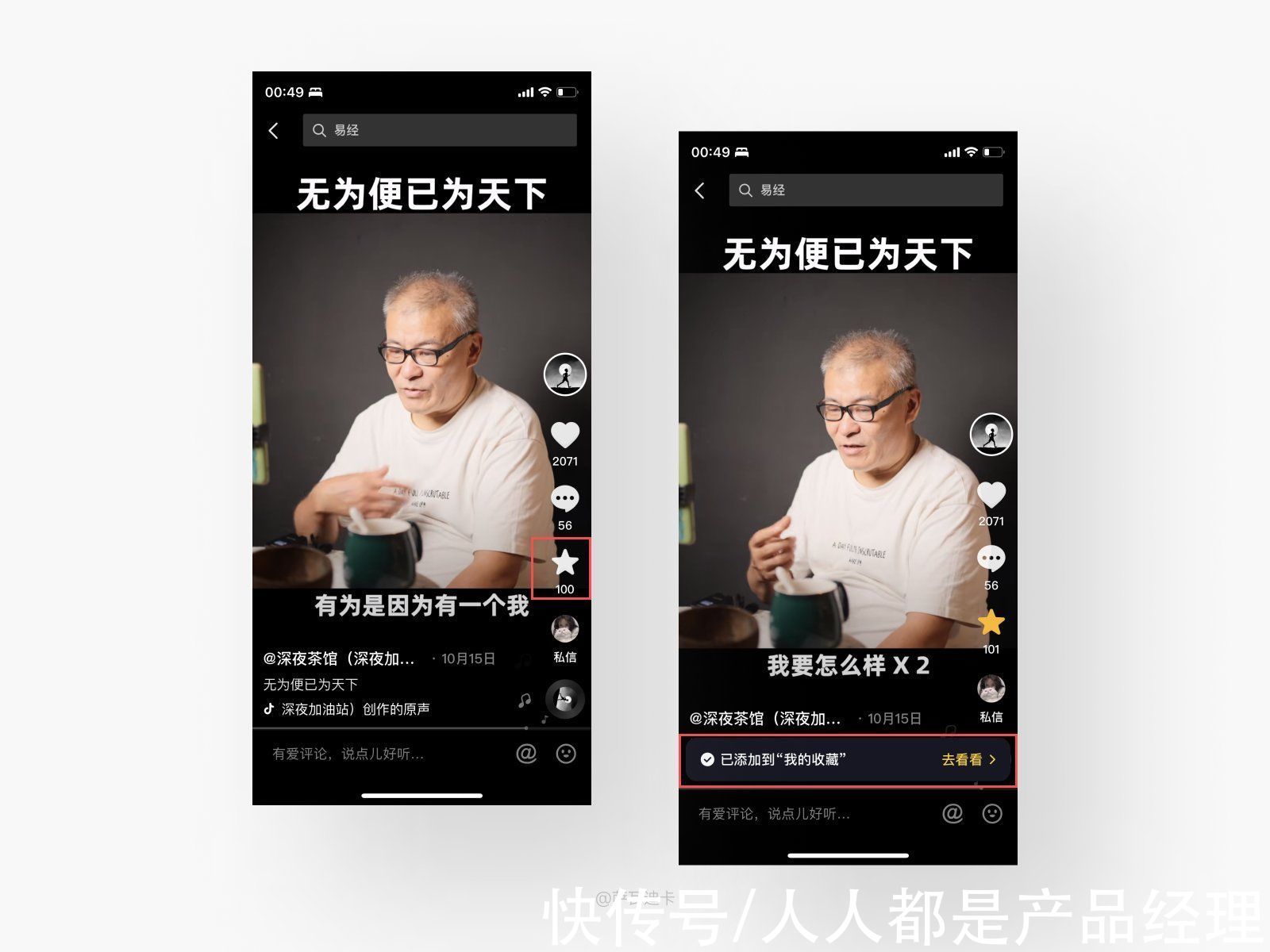
二、【抖音】-收藏的快捷查看入口
文章插图
1.【使用场景】当用户浏览到喜欢的内容时一般会进行收藏,同时也希望可以快速查看到已收藏的内容。
2.【设计思考】【 图标|十万个产品细节推导(十四)】设计目标:优化用户查看收藏的流程,提升产品的流畅度。
设计方案:在抖音中,用户点击「收藏」图标后,底部即出现「已添加到“我的收藏”,去看看」的快捷入口,这样的设计既提示了用户已收藏成功,也方便用户点击「去看看」查看收藏内容。
三、【12306】-回顶部的功能设计
文章插图
1.【使用场景】用户在购票前往下浏览其它内容时,如果想重新回到顶部,只能通过无限下拉界面至顶部。
2.【设计思考】设计目标:解决用户返回顶部不方便的问题,提升用户的浏览体验。
设计方案:在12306中,用户在首页往下浏览超过「购票模块」的位置时,顶部导航栏中即会出现「回顶部」 的功能操作,点击即可返回到顶部,很好的提升了浏览体验及操作效率。
四、【iPhone】-搜索功能的设计细节
文章插图
1.【使用场景】
当用户在iPhone中搜索App来打开时,有时打开App后发现并不是自己想要的App。
2.【设计思考】设计目标:解决用户搜索时操作失误的问题。
设计方案:在iPhone中,用户搜索完某App并打开后,该App会顶部会出现「返回搜索」 的操作入口,点击后返回至搜索页。这样的设计方便用户在操作失误时重新搜索并打开自己想要的App。
五、【抖音】-搜索的提示文案
文章插图
1.【使用场景】当用户浏览短视频的内容时,有时会由于内容难懂,导致不了解其表达的意思。
2.【设计思考】设计目标:给用户提供遇到困惑时的解决方案。
设计方案:在抖音中,用户在浏览短视频时,搜索栏内的提示文案会根据短视频的内容显示,切换内容时也会跟随变化。这样的设计方便用户不理解时进行搜索,了解更多的相关信息,解决用户困惑。
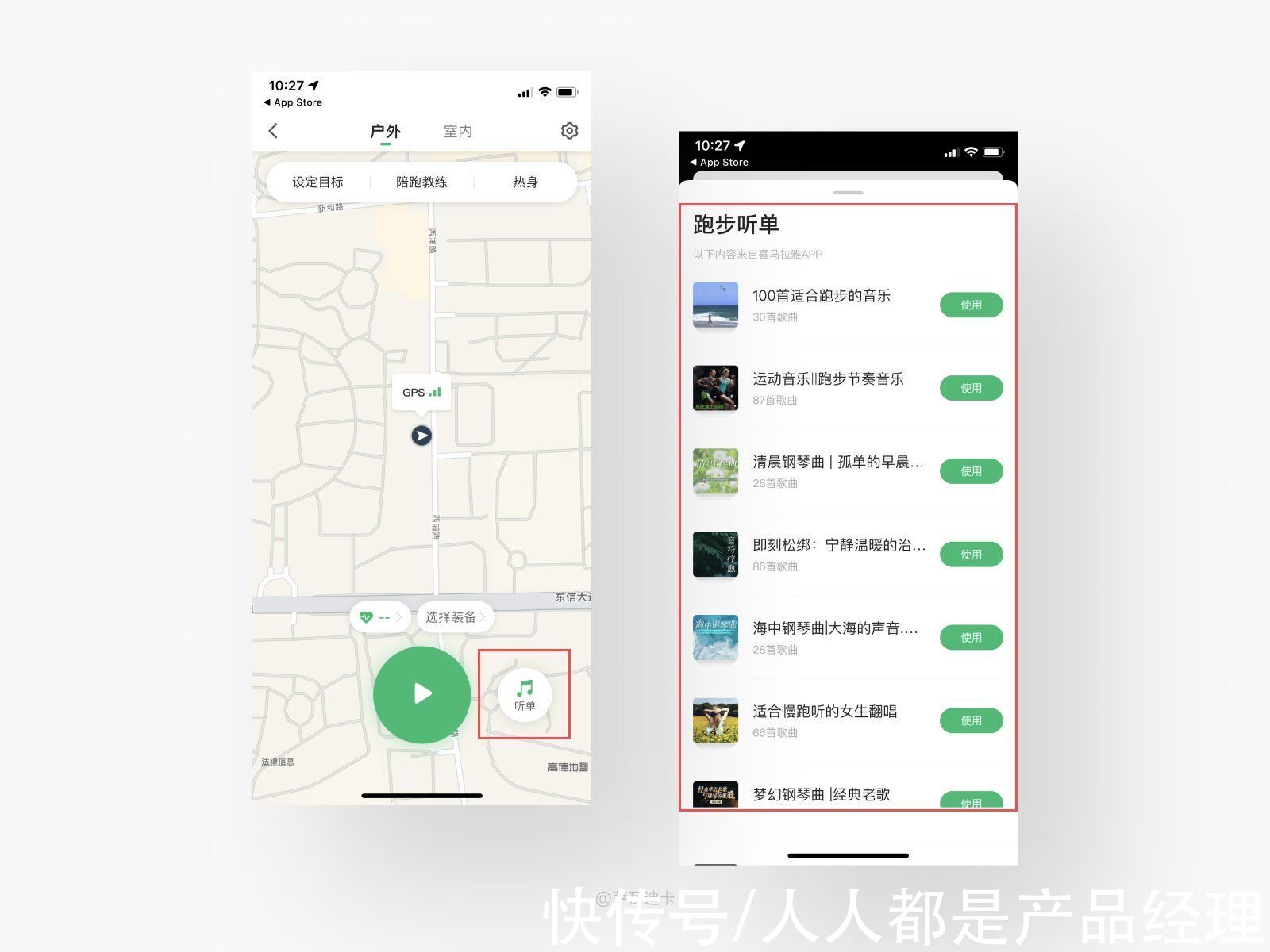
六、【咕咚】-跑步歌单推荐
文章插图
1.【使用场景】用户在跑步的过程中,如果有合适的跑步歌曲搭配,将使跑步的过程不再枯燥。
2.【设计思考】设计目标:解决用户在跑步过程中枯燥的问题,提升整体的跑步体验。
设计方案:在咕咚的跑步页中,「开始」按钮旁会设置「听单」的功能入口,点击后呈现推荐的跑步歌单,供用户选择。这么设计既使用户的跑步之旅更加轻松,同时也避免了打开其它听歌App,减少操作。
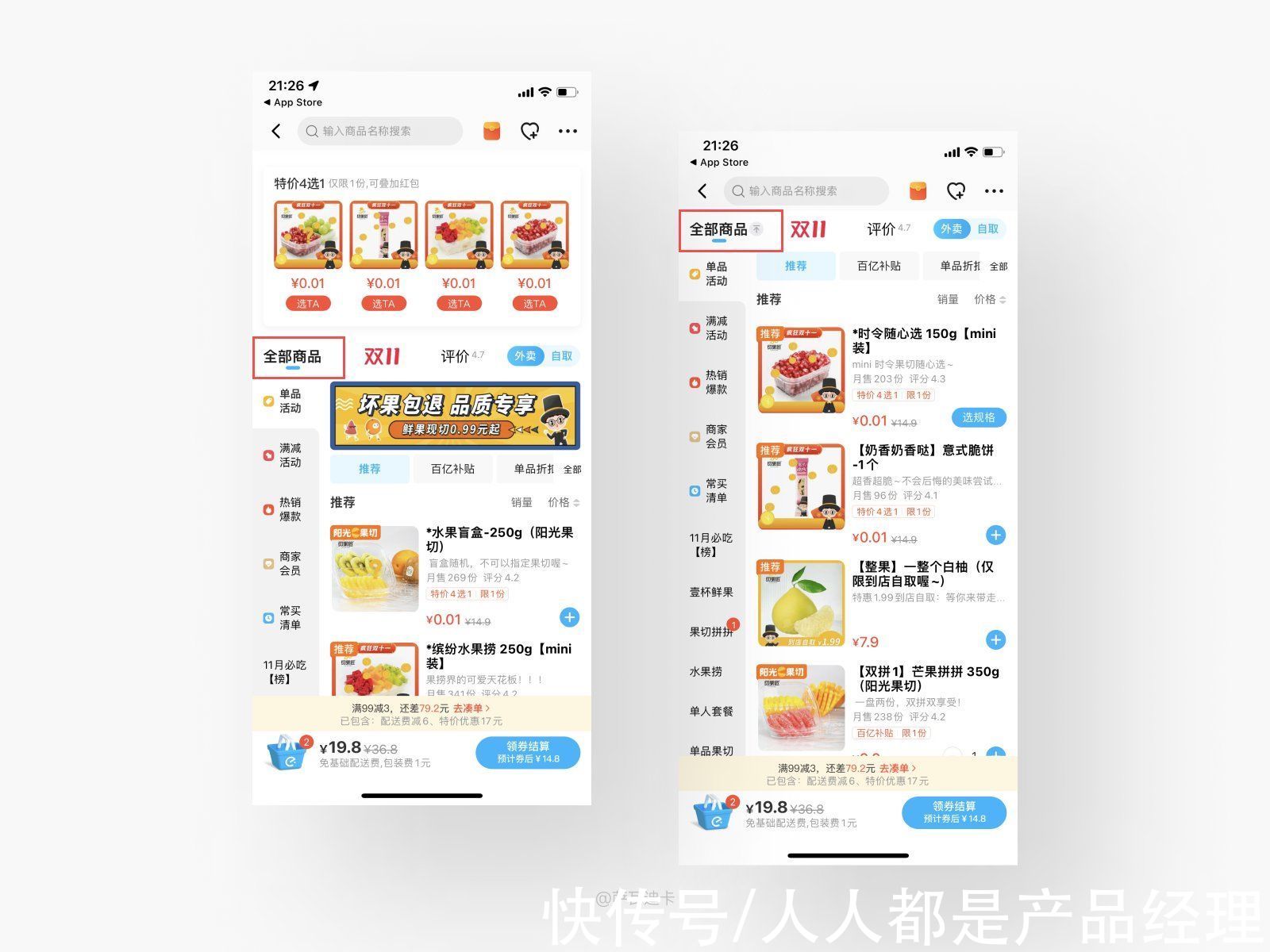
七、【饿了么】-快速返回顶部
文章插图
1.【使用场景】用户在点外卖的过程中往下浏览想点的商品时,如果想重新回到顶部,只能通过无限下拉界面至顶部。
2.【设计思考】设计目标:提升用户返回顶部的操作容易度。
设计方案:在饿了么的店铺页中,用户往下浏览商品时,顶部导航栏中的「全部商品」旁会出现返回顶部的的图标,点击后即可返回至顶部,很好的提升了浏览体验及操作效率。
稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/111295L5H021.html
标题:图标|十万个产品细节推导(十四)