按关键词阅读:
八、【咕咚】-引导解锁训练计划
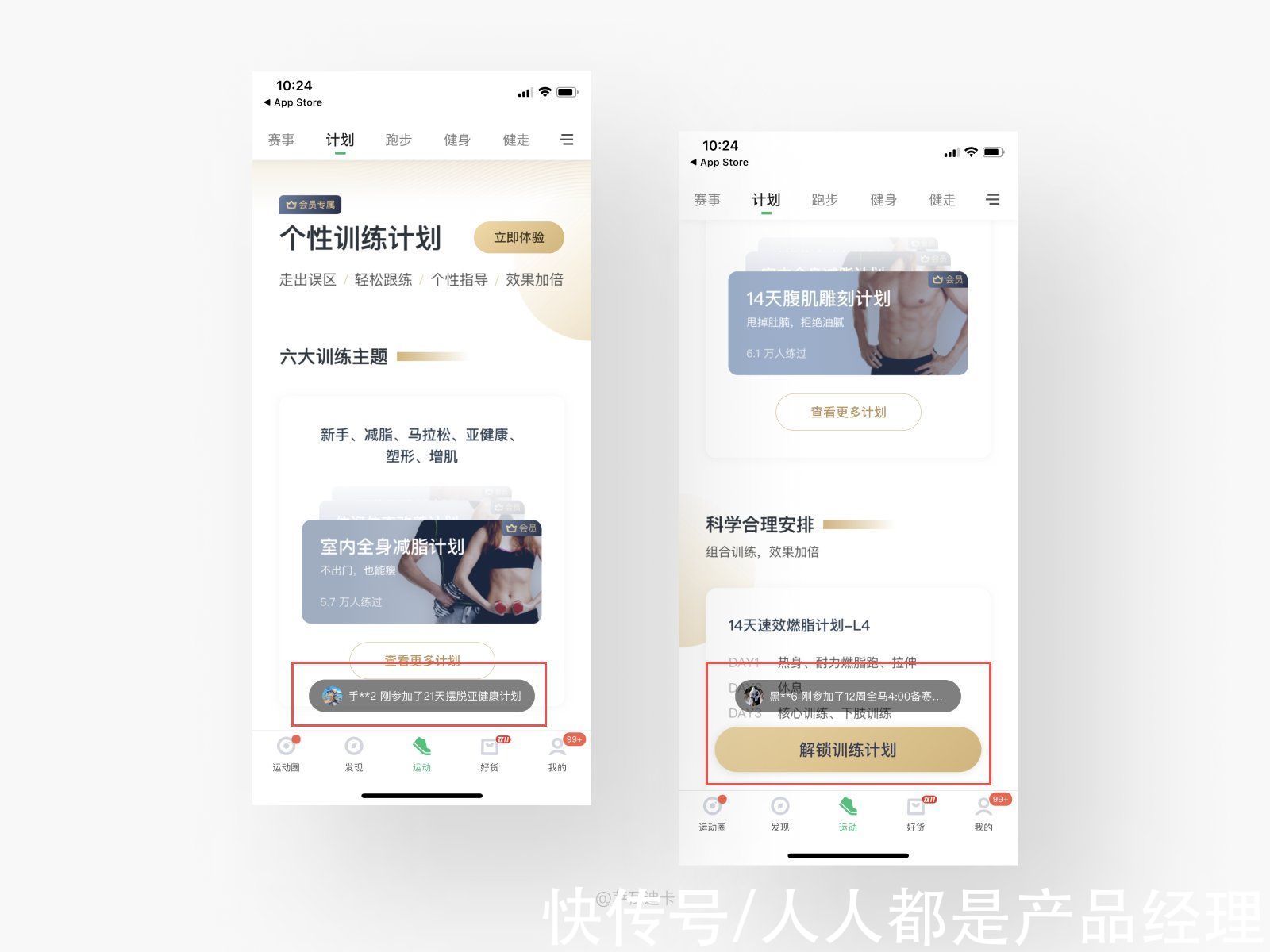
文章插图
1.【使用场景】用户制定训练计划的过程都不会那么容易,一般都会犹豫不决,需要推他们一把。
2.【设计思考】设计目标:解决用户在定计划时犹豫不决的问题,提升训练计划的参与率。
设计方案:在咕咚的计划页中,底部会轮播显示其它用户参加计划的信息,从而吸引用户关注。当用户上滑浏览时,底部又会出现「解锁训练计划」的入口,进一步去引导用户参加。
九、【饿了么】-收藏的设计小细节
文章插图
1.【使用场景】一般商家为了让用户收藏店铺,会推出相关的优惠活动给到用户。
2.【设计思考】设计目标:解决店铺收藏量过低的问题,提升下单率。
设计方案:在饿了么的店铺页中,点击顶部的「收藏」图标,旁边的「红包」图标即会变成「惠」的图标形式,进一步提示用户收藏即可享受优惠活动,同时利用贪便宜的心理暗示用户下单购买。
十、【最右】-插眼的设计细节
文章插图
1.【使用场景】用户在浏览帖子的评论内容时,如果对内容非常感兴趣,他们会多次去查看评论的最新进展。
2.【设计思考】设计目标:解决多次查看评论时的效率问题,提升操作的容易度。
设计方案:在最右的评论页中,用户点击「插眼」图标,即可从「我的」-「插眼」中进行查阅内容,方便用户后续操作。同时图标上的表情戴上眼镜的设计,以及Toast中的插眼人数显示,更好的告诉用户插眼成功和帖子的热度值。
十一、结语在设计的生涯中,如何说服别人会伴随着我们从头到尾。我们在记录好的设计细节时,也要不断提升自己的输出表达能力。做到既能让别人听得舒服,也能让自己减少改稿率。
本期的产品细节推导分享结束,我们下期再见!
本文由 @萨瓦迪卡 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Pexels,基于CC0协议

稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/111295L5H021.html
标题:图标|十万个产品细节推导(十四)( 二 )