编辑导语:作为交互设计师,离不开交互设计文档,刚入行的小伙伴可能会在网上找模板套用或者是自己摸索,这样效率低下且容易走弯路。那么,如何完成一份完整的交互设计文档呢?作者总结了以下几点,教你手把手撰写交互设计文档。
文章插图
作为交互设计师,我们平时工作最大的产出就是交互设计文档,很多刚转行的同学会在网上寻找模板直接套用或者自己慢慢摸索,而这篇文章会手把手教你怎样完成一份完整的交互设计文档。
为什么要写交互设计文档?交互设计文档有什么用?
第一,交互设计师的交互设计文档就好像UI设计师的PSD文件一样用于保存记录自己的设计思路,但交互设计师负责的任务不仅仅停留在页面当中,还包括产品的需求分析、用户画像、竞品分析、产品数据分析、用户交互逻辑等等。
我们都可以写在交互设计文档中做记录,为我们的交互设计提供依据(其实就是避免开发怼你、问你设计依据是啥,你就马上把分析摆他脸上,避免尴尬)。
第二点是交互设计师作为产品的上游,一般开发流程是产品经理负责收集需求给予交互设计师进行交互设计,撰写交互设计文档。
然后文档评审通过后,UI同学负责UI设计,接着提供前端同学进行界面开发,后端同学则根据交互稿搭建框架和业务逻辑,开发完成后进行测试,反馈测试结果,如此循环。
因此交互设计师一般处于产品线的上游阶段,撰写一份标准和规范的交互设计文档是非常重要的。
因为我们需要利用交互设计文档去表达我们的设计思路,通过交互文档我们可以让UI同学知道页面需要给用户表达什么情绪,达到怎样的目的,告诉前端同学页面跳转逻辑以及交互模块怎么写,帮助后端同学清晰搭建后台框架与数据库以及产品业务逻辑是怎么样的,最后测试童鞋还会拿着你的交互稿进行单元测试,编写测试用例。
所以只有我们先把文档写好了,才能避免后面产品开发出现问题。
第三点也是最重要的一点就是未来我们用于跳槽加薪面试作品。
内行看门道,外行看热闹,如果你面试交互设计师的时候还是带着一条长长的JPG或者是网上千篇一律排版的PDF作品集,在面试官眼中显得不入行(或许你会遇到性格好的面试官,毕竟千人千面,面试特别看人)。
因为专业的交互设计师在平时工作中为了避免干扰UI同学设计,只会使用黑白灰做交互稿,也很少做成一条长长的PNG或JPG,我们可以适当包装作品集,但是如果过度了会让人觉得不落地,或许只停留在刚入行阶段。
所以在技术面试,我们可以拿着我们的交互设计文档跟面试官叙述产品从需求层面怎样思考完成交互设计的,解决了用户什么痛点,最后取得了什么样的成果,得到了怎样的数据,我相信成功几率会大很多(PS:用交互设计文档进行面试前请注意把公司机密信息做脱敏处理,避免发生纠纷)。
交互文档包含什么内容?以及怎样撰写交互文档?
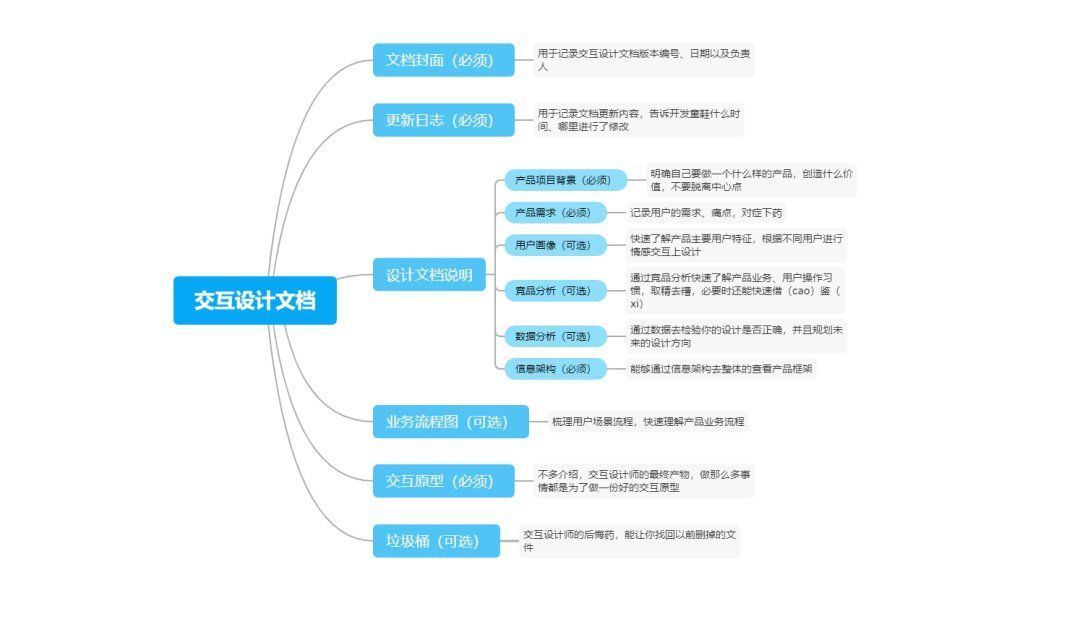
一、交互设计文档包含哪些内容?一般来讲,一个基础、规范的交互设计文档应该包含文档封面、更新文档、设计说明文档、业务流程图、交互原型、垃圾桶等模块,当然了,这些模块也不是永恒不变的,有些是必须要,有些是选择性添加的,至于这些模块有什么功能和怎样进行撰写,这篇文章会逐一分享给大家~
(说明:作者比较习惯使用Axure软件撰写交互设计文档,你们可以根据自身爱好或者公司规定进行选择(例如sketch、figma、PS等等都是可以的)。
这里要引用一句话:软件仅仅是工具,并不能限制我们的思维,好的工具能让我们走得更快但不能使我们走得更远——沃·兹基硕德。
文章插图
1. 文档封面(必须)文档封面就相当于一本书的封面一样,用于记录产品名称、版本号、日期以及文档负责人(这样开发童鞋就能精准找到你进行撕X),只要能展示以上信息,其他信息(例如产品经理是谁等)可以自行添加。
文章插图
2. 更新日志(必须)以前我都习惯把更新日志放到产品文档后面,但是随着工作时间变久,我发现开发童鞋在SVN上打开设计文档后第一时间就是查看更新日志,所以后来把这一页提了上来(是的,设计文档也是需要跟产品一样不断优化迭代的)。
更新日志主要用于记录产品迭代修改的内容,让开发同学快速了解这次迭代修改了什么内容,他需要做哪些工作。
- 交易|什么时候买手机最便宜?内行人教你这样省钱
- 原创|别花冤枉钱,我教你怎么样给电脑装系统,安装版与Ghost都不难!
- 华为|小米再调整组织架构!销售运营负责人大换血?
- 月亮|还不会用手机专业模式?我来教你!
- 私域|企业数字化架构6个关键点
- 指令|1点3线把握支付架构
- 量度|从0开始教你做CRM「3」:如何构建客户画像?
- 红米手机|高精度定位系统架构图
- 微信|如何下载微信视频号的视频?教你三种方法,一分钟轻松搞定!
- 网络安全|航天智能制造系统的架构解析
