交互方式要保持产品的统一性,同类别的交互不可有不同的操作感受。同时交互方式要符合大众的认知习惯,可创新但不可违背潜意识。
随着时代的发展,交互方式也在不断的更新。比如最开始的手机是按键式的,随着大众对屏幕大小的需求不断提升,到了现在的全面屏手机,如果这个时候你再去做当年火爆的按键手机,那你就只能跟市场说拜拜。
总结交互方式的几个关键点:创新、统一、紧跟趋势。
2. 交互状态一个完整的产品生态是不会遗漏每一个交互状态的。
同样是做售票的软件,为什么高铁管家就比 12306 做的好呢?是因为高铁管家把很多交互状态友好地做了展现反馈,而不是冰冷的数据吞吐。
同类产品中,每个都有自己独特的交互状态,可能你一直用某个软件的原因只是有个功能的交互状态打动了你,从此你就深深爱上了它。
现在工作中,我们都在讲人效,拼命地去更新迭代,去研发新功能,开拓新产品,往往会忽略交互状态这个点,因为很多时候付出收获比是很低的,但是真正好的产品,这部分是不可或缺的。
交互真的太大了,单独写一篇文章都写不完,这篇我只能抛砖引玉,勾起你的思维,如果有任何要探讨的,欢迎来叨扰。
六、引导引导分为 5 种:Newbie guide(新手引导)、Steps guide(步骤引导)、Help / Operation guide(帮助/操作引导)、New function guide(新功能引导)、Blank guide(空白页引导)。
1. Newbie guide(新手引导)新手引导是针对新用户的,首次进入产品的时候,我们要着重地把自己产品的亮点以及操作快速的介绍给新用户,让他用最短的时候上手我们的产品。
新手引导要言简意赅,并且如果非必要的话,尽量给用户一个可以直接关闭的按钮,让用户有选择权。我就非常讨厌有一些产品的新手引导,必须走完全部流程后才能关闭,恶心得不行。
文章插图
2. Steps guide(步骤引导)步骤引导一般用在有固定操作步骤的场景下,指引用户一步一步地完成想要的结果。常规的步骤引导建议在 3~5 步之间为合理。
文章插图
3. Help/Operation guide(帮助/操作引导)帮助/操作引导的展现方式是比较丰富多彩的,可以是提示语、辅助性文本、tooltips 等等,它的作用就是辅助用户去了解并且知道如何操作这个功能。
这个也是在产品中使用频率最高的,运用好它,可以让你的产品事半功倍。
4. New function guide(新功能引导)它就是常用在新功能上线后,用户第一次登陆相关页面后做的一些引导,目的是为了告诉用户我们做了新东西,你快来试试吧。
文章插图
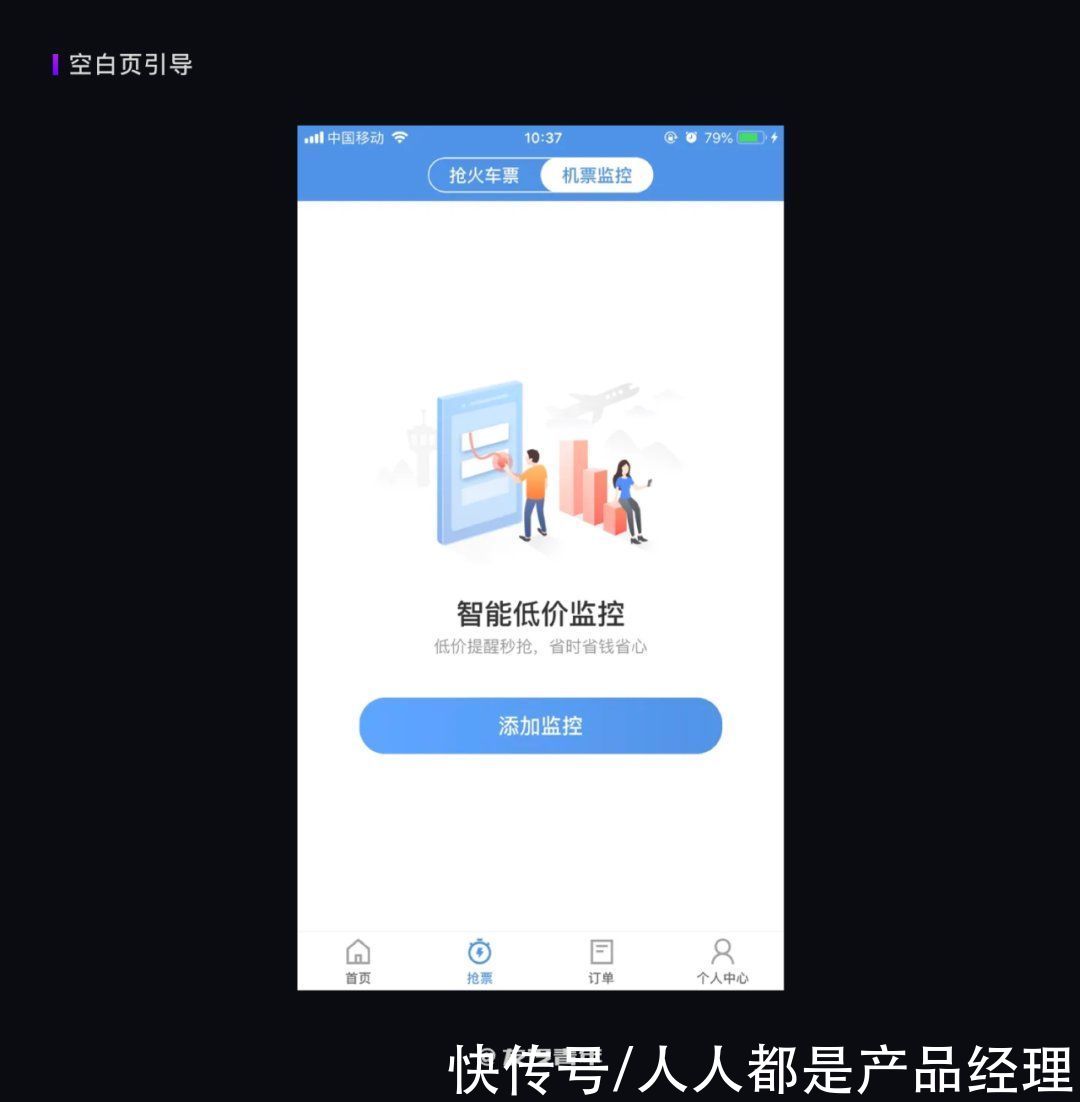
5. Blank guide(空白页引导)空白页引导一般用在在缺省页,对用户进行一些操作指引,让无信息的页面变得更有价值。
比如百度在一些缺省页上就放了一些关于失踪儿童的信息,就因为做了这个引导,帮助了千万个家庭找到了失散的孩子。
文章插图
七、组件组件是设计系统里面最为庞大的东西。组件可以分为了 5 类:
- Navigation(导航);
- Data Entry(数据录入);
- Data Display(数据显示);
- Feedback(反馈);
- Other(其它)。
1. Navigation(导航)
- Affix(固钉):将页面元素钉在可视范围。
- Breadcrumb(面包屑):显示当前页面在系统层级结构中的位置,并能向上返回。
- Menu(导航菜单):为页面和功能提供导航的菜单列表。
- Pagination(分页):采用分页的形式分隔长列表,每次只加载一个页面。
- Steps(步骤条):引导用户按照流程完成任务的导航条。
- Checkbox(多选框):可选择多个。
- Radio(单选框):只可选择一个。
- Switch(开关):开关选择器。
- Form(表单):具有数据收集、校验和提交功能的表单,包含复选框、单选框、输入框、下拉选择框等元素。
- Input(输入框):通过鼠标或键盘输入内容,是最基础的表单域的包装。
- Select(选择器):下拉选择器。
- Skeleton(加载占位图):在需要等待加载内容的位置提供一个占位图。
- 抖音|抖音如何获取更多流量?一文读懂直播自然流量提升技巧
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 东芝|如何分辨手机配置的“好坏”?认清这四点,你也能成为行家
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- 耳机|高性能“办公”利器,高端办公新体验
- iqoo neo|一部手机可以用多久?来看下iQOO次旗舰是如何解答的
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- 人机|人机融合时代,中国机器人如何弯道超车
