编辑导语:在B端产品设计中,有效的设计规范有利于降低团队沟通成本,提高开发效率,并在一定程度上保证产品应用的一致性,最终推动产品设计的优化。本篇文章里,作者总结了从0开始搭建B端设计规范的注意事项与策略方法,一起来看一下。
文章插图
前言
哈哈哈哈,最近事情太多了,已经快三个月没更新了,现在也忙的差不多了,咱们更新继续~~
今天给大家分享的是关于如何从零开始搭建 B 端设计规范。
时间转眼即逝,掐指一算,我接触 B 端已有 4 年之久了,当年刚接触的时候,B 端的从业人员比例还是很少的。近两年 B 端越来越火热,无论从设计风格还是产品数量上,都有了很大的提升。
随着 B 端的产品越来越完善,要求设计师的专业性也要越来越强。设计规范作为基础中的基础,是大家都要熟练掌握的技能,我们不仅要会运用各种规范,还要会撰写适合产品的规范。
分享开始,敲黑板~~
一、设计规范的目标在搭建设计系统之前,我们要想清楚设计规范的目标是什么?使用者是谁?
- 目标:保持产品风格统一性、提高设计输出效率、减少无效沟通。
- 使用人群:UI、交互、前端、测试。

文章插图
二、设计原则设计规范要符合基本的设计原则,否则你的规范会杂乱无章。这里我总结了 6 条原则供大家参考。

文章插图
- Unity(统一性):页面风格、色彩、布局等要保持全局统一,不可为了某一功能的美观而去破坏整体性。
- Accessibility(易用性):易用是首要考虑的因素,能一步解决的事情绝不两步。
- Proximity(亲密性):如果信息的关联性强,则他们的距离就要相应的缩短,让他们看起来是一个视觉单元;反之,则距离要加大。要让用户对信息的区域划分一目了然。
- Alignment(对齐原则):在界面中,将元素进行对齐,即符合用户的认知,也可以引导视觉流向,让用户更加流畅地阅读信息。
- Contrast(对比原则):对比是增加视觉效果最有效方法之一,同时也能在不同元素之间建立一种有组织的层次结构,让用户快速识别关键信息。
- Repetition(重复原则):相同的元素在整个界面中不断重复,不仅可以有效降低用户的学习成本,也可以帮助用户识别出这些元素之间的关联性。
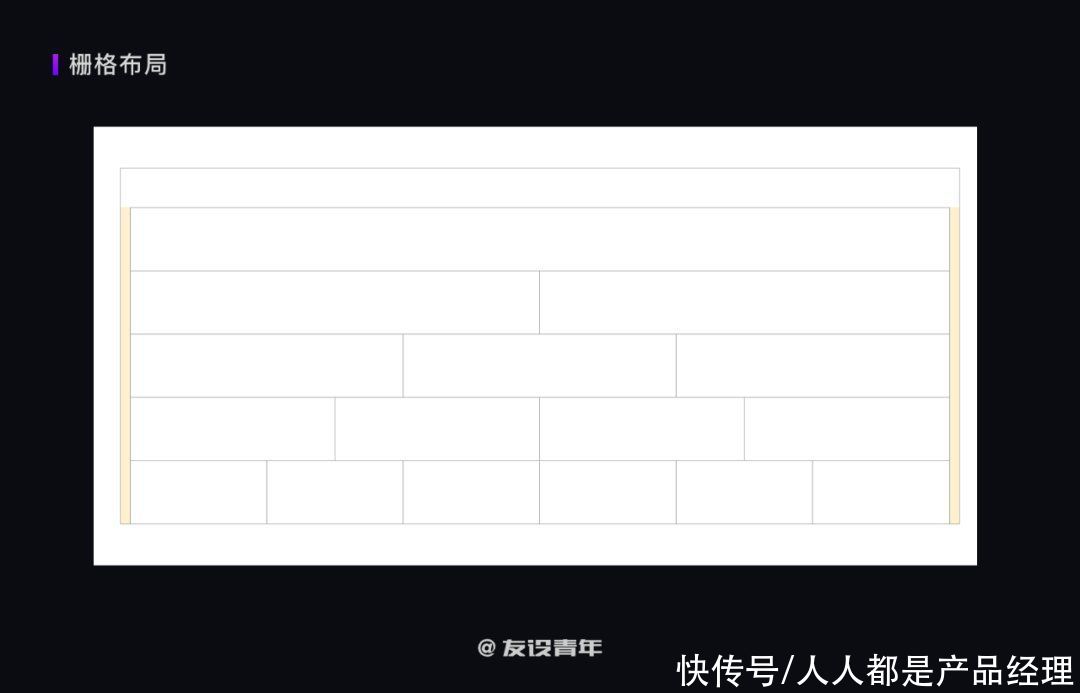
栅格布局能够适应各种屏幕尺寸及分辨率,确保整体布局的一致性。
栅格建议使用 1、2、3、4、6 切分布局,可以进行多种布局组合,并在整个设计中保持布局的结构的一致性。

文章插图
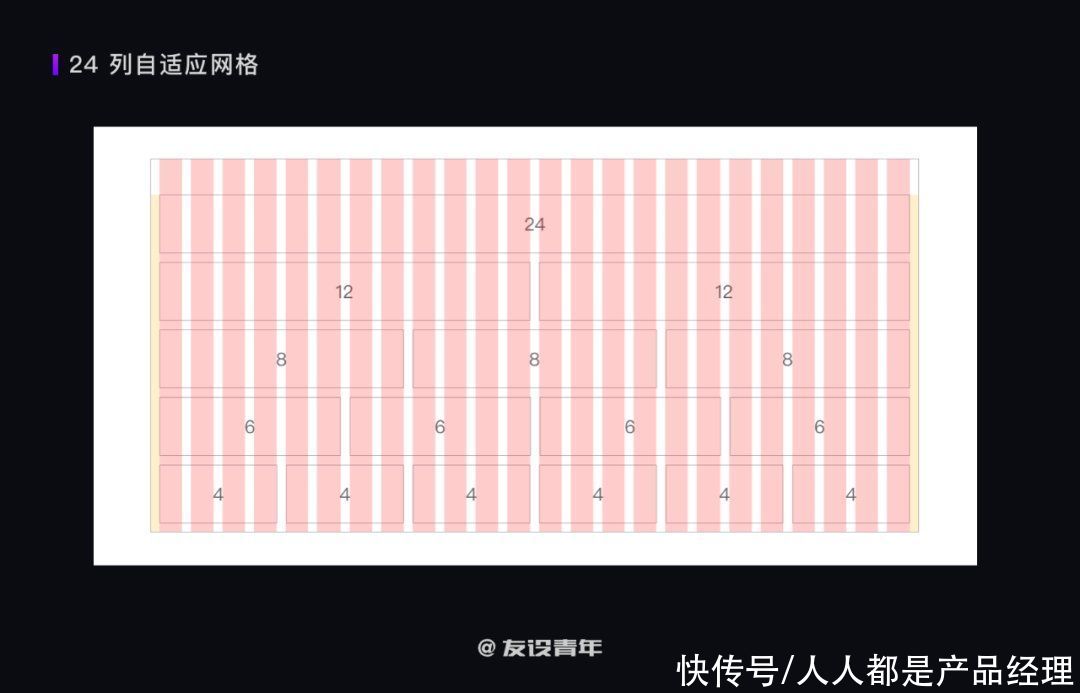
页面中一般采用 24 列自适应网格,你可以使用它为各种屏幕尺寸创建灵活的布局。

文章插图
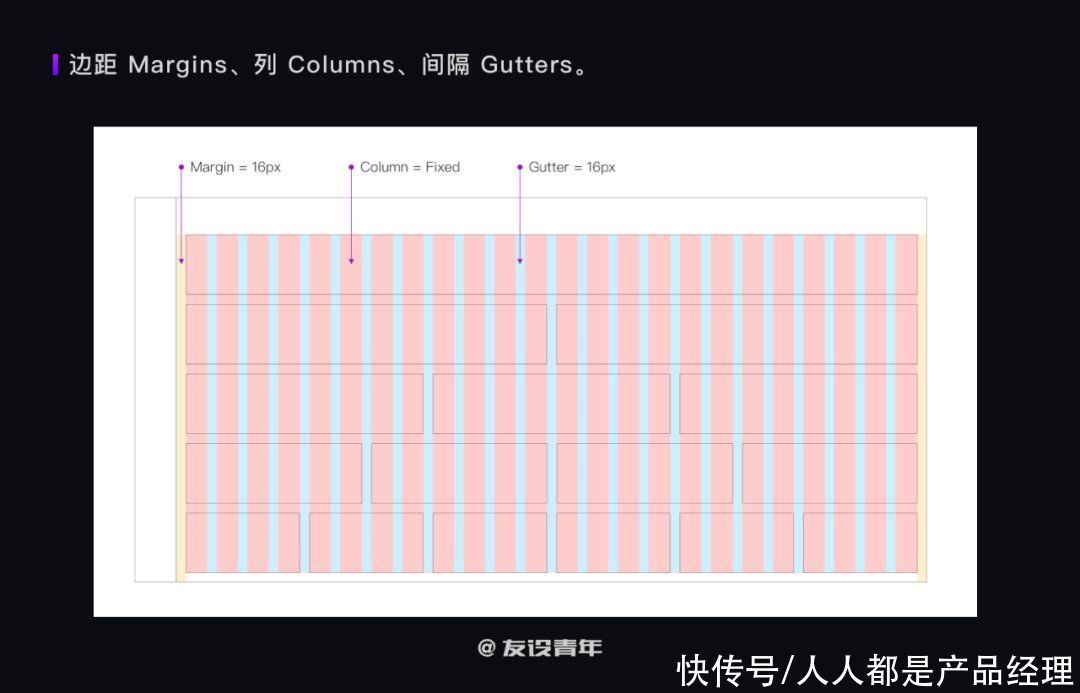
边距 Margins、列 Columns、间隔 Gutters 分别是什么?

文章插图
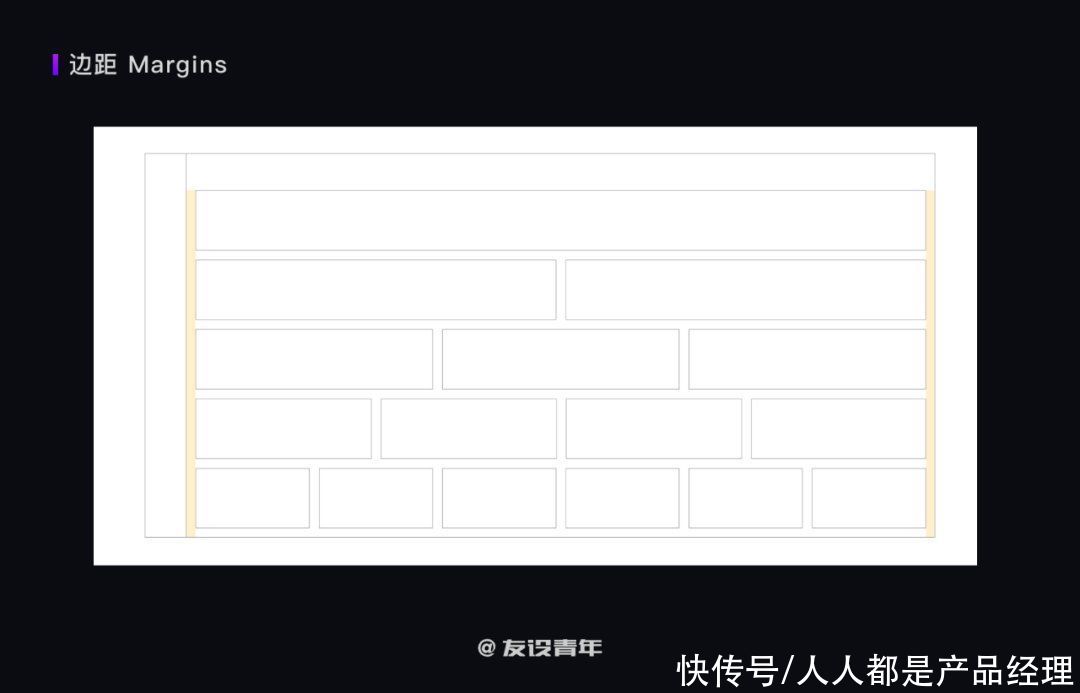
边距 Margins:边距是内容与左右边缘之间的空间。
控制台内容区的边距选用 8 的倍数为设定值,一般采用 16/24px 的居多。

文章插图
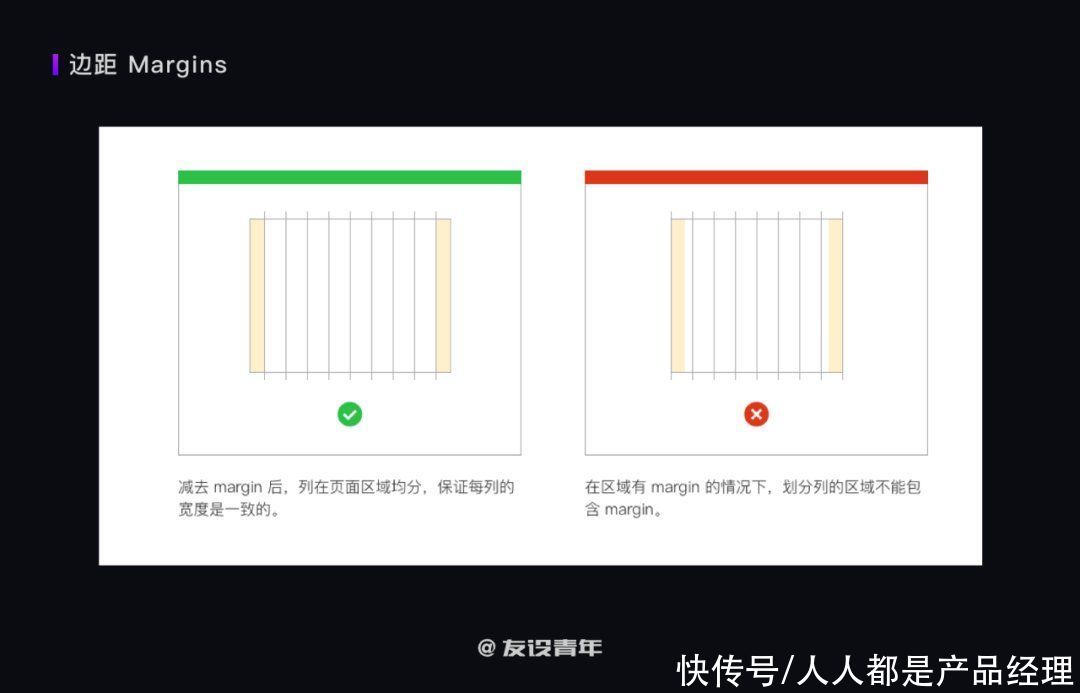
需要注意的是:
- 减去 margin 后,列在页面区域均分,保证每列的宽度是一致的;
- 在区域有 margin 的情况下,划分列的区域不能包含 margin。

文章插图
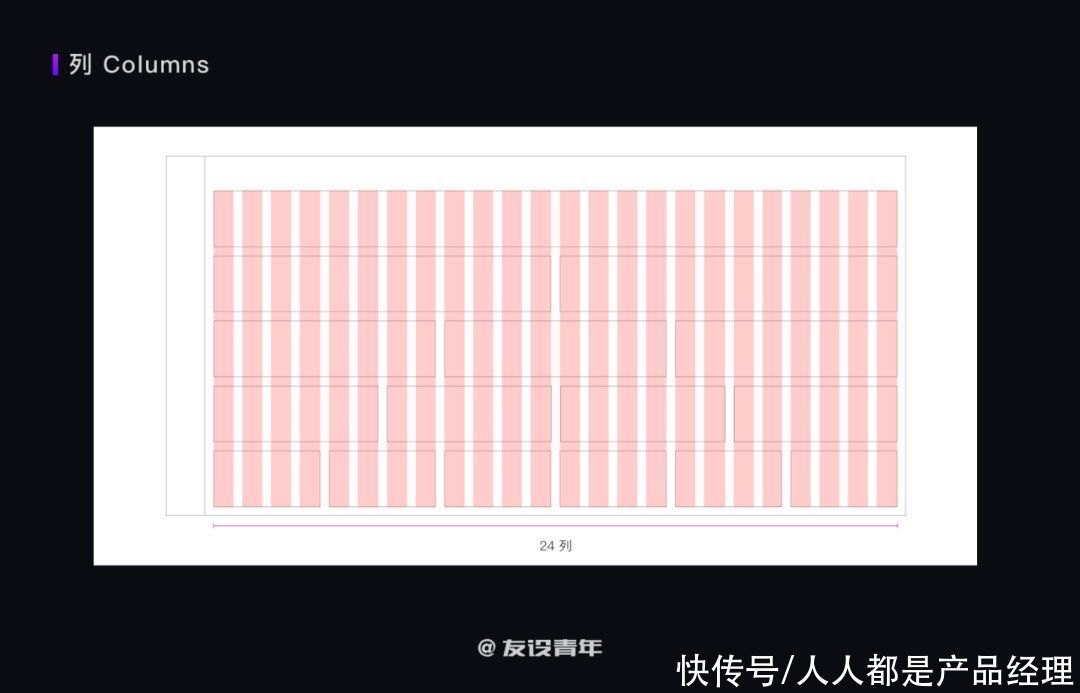
列 Columns:在电脑端列的数量是个常量(24列),每一列宽度的尺寸随屏幕大小进行自适应调整。

文章插图
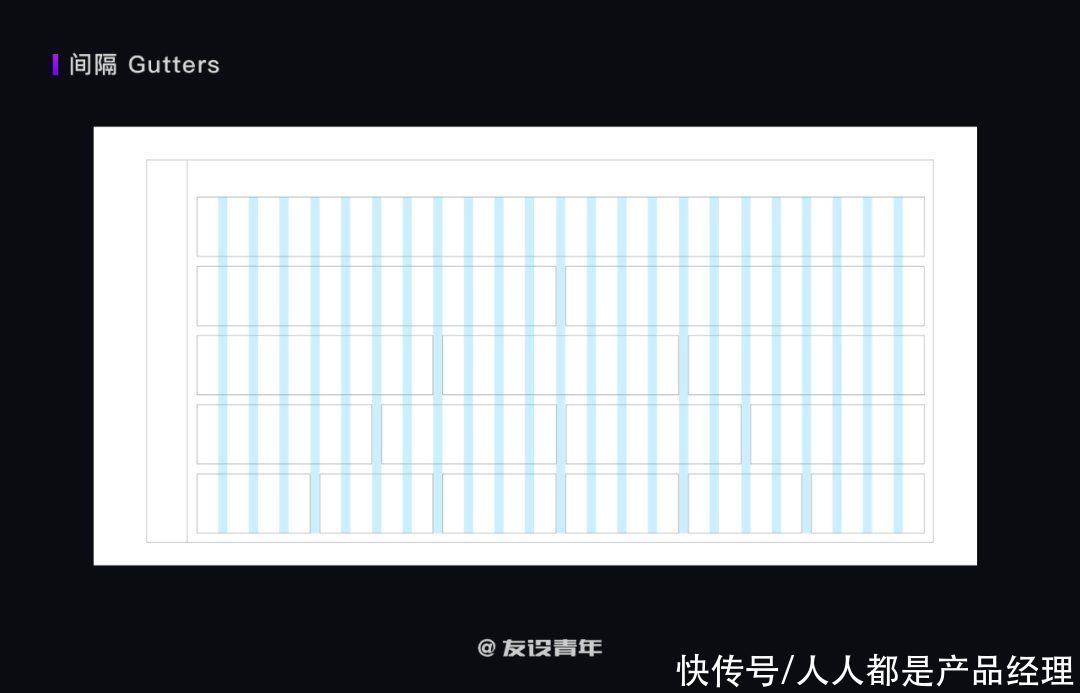
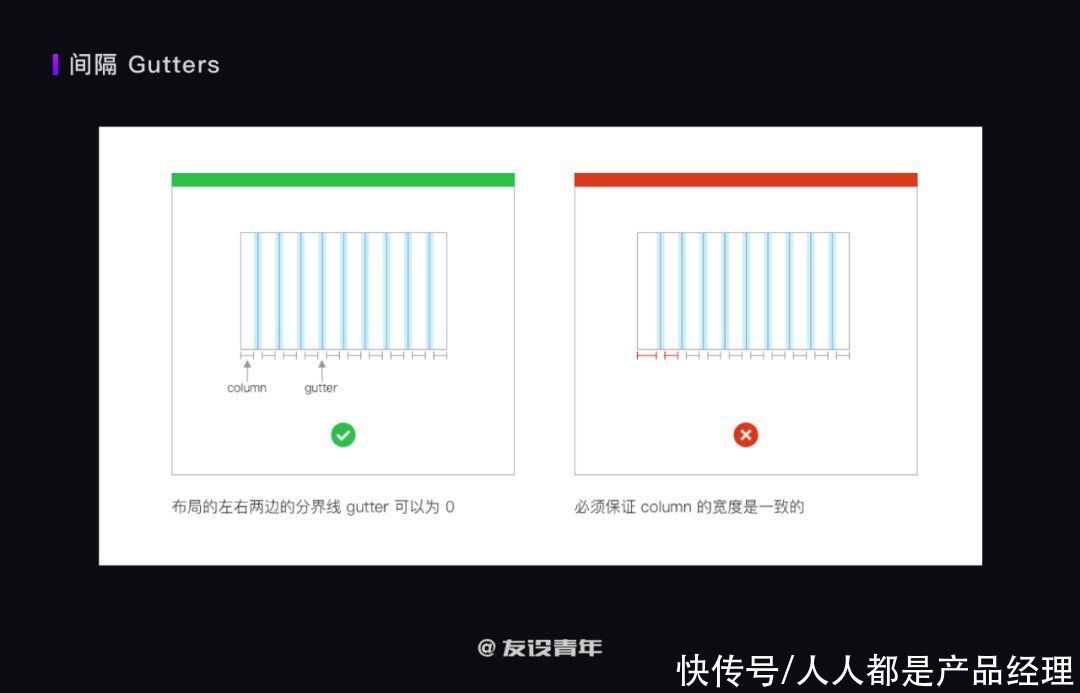
间隔 Gutters:间隔是列与列之间的空隙,控制台产品 gutter 使用固定值也要是 8 的倍数,一般采用 16/24px。

文章插图
需要注意的是:
- 布局的左右两边的分界线 gutter 可以为 0;
- 必须保证 column 的宽度是一致的。

文章插图
边距 Padding:padding 指一个元素的内容和其边界之间的空间,padding 最小值是 4px,然后其余均为 8px 的倍数,建议值为 8/16/24px。
- 抖音|抖音如何获取更多流量?一文读懂直播自然流量提升技巧
- javascript|手机移动端的PyTorch来了,还支持JavaScript
- 东芝|如何分辨手机配置的“好坏”?认清这四点,你也能成为行家
- 耳机|获投近亿元,海归博士创业8年打造元宇宙入口,要颠覆现有互联网终端
- 融资丨端到端通用AI智能制造平台提供商「依瞳科技」完成新一轮融资,卓源资本领投
- 酷派|酷派:国产手机“假高端”严重,用户不应分为三六九等
- 耳机|高性能“办公”利器,高端办公新体验
- iqoo neo|一部手机可以用多久?来看下iQOO次旗舰是如何解答的
- 三星|4200元高端迷你RTX3060显卡开箱,小机箱专属,颜值超高
- 人机|人机融合时代,中国机器人如何弯道超车
