有了这两个基础的概念之后,我们可以做一个初步假定:所有的信息是否都可以通过关联性和复杂度来进行组织编排?
针对着这两个维度,我们又进行了更深层次的研究和验证,并得到基本定义:
- 信息复杂度:信息量的大小,包括种类、数量等。
- 信息关联性:信息之间的潜在关联或者相互影响。
五、页面信息的组织方式1. 信息关联性界面信息之间的潜在关联或者相互影响,通常体现在「逻辑关联」和「视觉关联」两个层面。
逻辑关联:
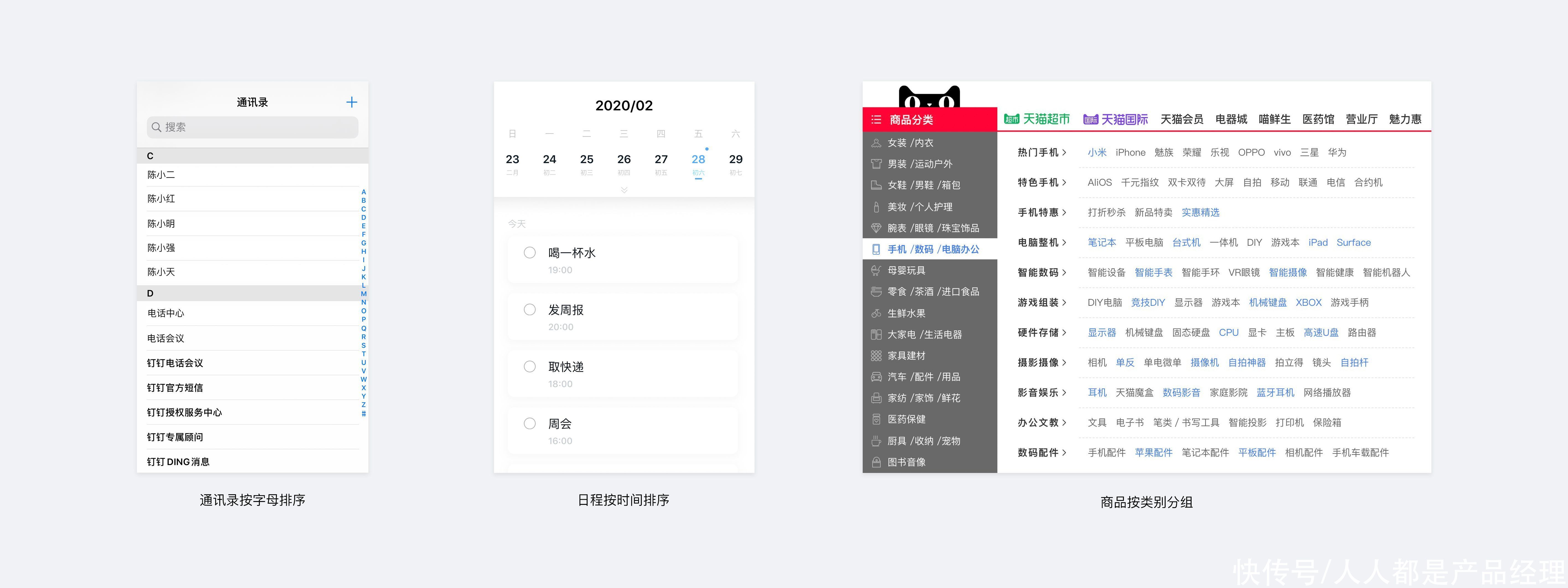
顾名思义是指一个事件中的所有信息之间的关系,在界面设计中,无论什么样的信息,总能以某种方式进行分类和编排在一起;例如手机通讯录中的人名,可以按照字母顺序从 a 到 z 进行排列,电商网站的商品导航会根据类别进行分组,待办事项可以根据时间进行排序等。

文章插图
页面信息的逻辑关联性
如何找出信息之间的逻辑关联性呢?
被称之为信息架构之父的 Richard saul wurman 在《信息焦虑》一书中将信息组织方式用“五顶帽架”来概括:
- 地点(Location)
- 字母(Alphabet)
- 时间(Time)
- 类别(Category)
- 层级(Hierarchy)
视觉关联:
任何一个界面呈现给用户的时候,用户都会下意识的去判断界面上什么信息是最重要的,接着会去关注这些信息都有什么关联;因此,除了按照逻辑去组织信息之外,还应该合理的去呈现信息的视觉层级关系。
视觉层级关系有几种常见的区分方式:
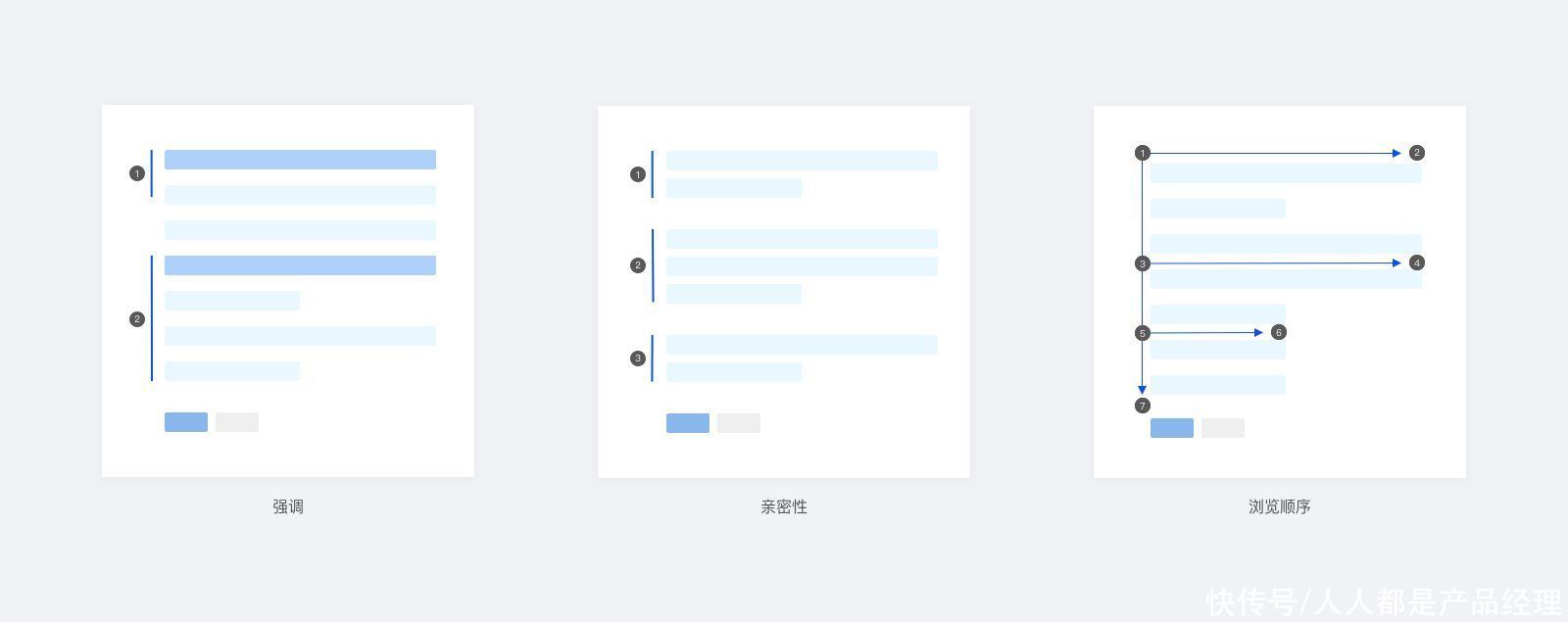
- 强调:使用基本视觉元素(颜色、形状、大小等)区分层级。
- 亲密性:位置接近的元素通常是有关系的,而且位置越近,关系越强。
- 图胜于言:视觉符号和对象关联,例如:齿轮或扳手=设置,垃圾桶=删除。
- 浏览顺序:根据浏览顺序,从左到右(部分地区)或从上到下信息重要程度依次减弱。

文章插图
页面信息的视觉关联性
如何验证界面元素的视觉关联性是否合理呢?
眯眼测试:
《About Face 4:交互设计精髓》 中提到了一个很有意思的测试,为了确保界面视觉信息有效的拉开层次关系,图形设计师经常会用到一个方法“眯眼测试”(squint test)——闭上一只眼睛,眯着另外一只眼睛看屏幕,看看哪些元素突出,哪些元素模糊,哪些元素看上去成组,哪些元素看上去零散。从多个角度去观察,总能够发现之前没有注意到的布局和构成问题。
2. 信息复杂度通常以信息量的大小或样式多少来衡量,这两个维度实际决定了信息的浏览时长;例如一个详情页面内都是纯文本信息,但是信息量较大(超过三屏),则认为这个页面的复杂度较高,或者一个详情页面内同时包括文本、表格、代码展示、图表等元素,也会认为这个页面的复杂度较高。
信息的复杂度和关联性并不是两个完全独立的维度,根据关联性去组织信息,本身就是为了降低信息呈现出的复杂程度。而对复杂度的研究,可以帮助我们如何选择合适的方式把信息呈现给用户。
六、页面信息组织实践 – 详情页设计具体到界面设计层面,信息体量大、复杂度高常常是中后台界面设计的难题之一;以详情页为例,详情页内的信息该如何合理的组织信息并有效的传达给用户呢?
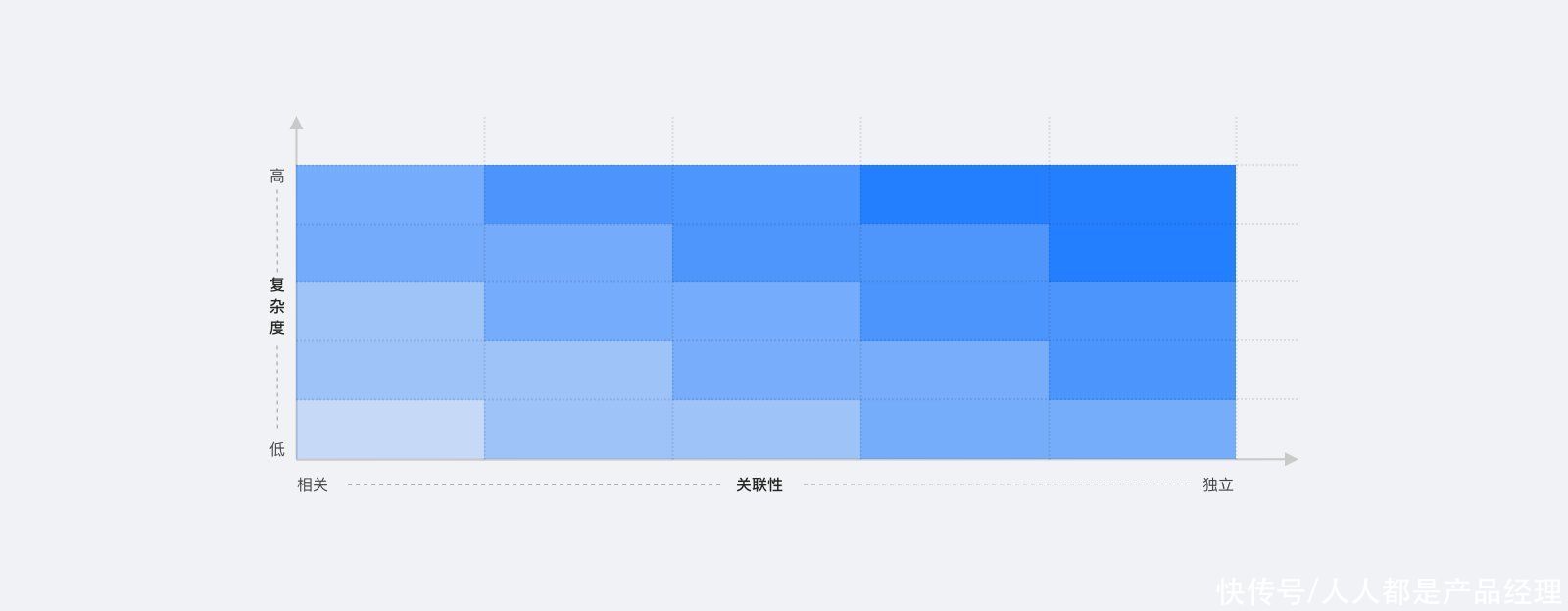
根据关联性和复杂度的概念,我们抽象出一个简单的「复杂度模型」,用来判断信息复杂程度和关联性对页面结构的影响。
横坐标表示页面信息之间的关联性,纵坐标表示信息的复杂程度,两者交叉组成的色块代表不同的信息等级。靠近原点最浅的色块,代表复杂程度低且关联性强的内容;例如一段纯文本的产品描述信息;远离原点颜色最深的色块,代表复杂程度高且相互独立的信息,例如一个发布流程中的集成测、预发环境测试、灰度测试、上线等各个阶段信息展示。

文章插图
与之对应的,我们对信息展示方式也进行了维度划分,用来解决在复杂的企业级产品界面设计中,何时使用卡片区分,何时拆分为 tab 等布局问题。

- oppo reno|到OPPO线下体验了一番,终于知道Reno7系列为什么卖得这么好了
- 雷柏|360°幻彩灯带 雷柏V800RGB机械键盘体验
- vivo|热门水桶机上手体验:消费者的需求,被它拿捏得“死死的”
- 耳机|高性能“办公”利器,高端办公新体验
- playstation5|“发福”的路由器游戏机:PlayStation 5主机入手体验
- 算法|华硕无畏Pro14上手图赏:5K价位的屏幕天花板,配置体验无短板!
- aigo|你是否真正需要一款高速固态U盘?aigo U391体验报告
- 华为|华为Derek Yu:全球用户会在2022年升级体验HarmonyOS系统
- 红米手机|红米K40到底好不好用?9个月的使用体验告诉你答案
- 华为watch|或是这个价位综合素质较高的国产机箱——钛3080机箱体验
