指南|Material Design 折叠屏设计指南(1):概述
编辑导语:Material Design 不仅仅是安卓阵营产品的设计规范和风格,甚至它鼓励设计师和开发者把这种风格用在苹果设备和 windows设备上。作为设计规范,它很包容,却有时又非常严格。使用了 Material Design 的产品给人很强的统一感和秩序感。而折叠屏的发展有需要又新的设计指南,下面跟着作者一起来看看吧!

文章插图
折叠屏使用柔性屏幕可以折叠或展开,根据你的需要无缝扩展可用的屏幕空间。
一、设备与环境了解硬件和 UI 的注意事项是设计自适应体验的关键。
当 App 适应可折叠屏幕时需要考虑的条件和限制。

文章插图
二、姿态姿态是指可折叠设备可以采取的屏幕配置,能为 App 提供多少种不同的布局环境。
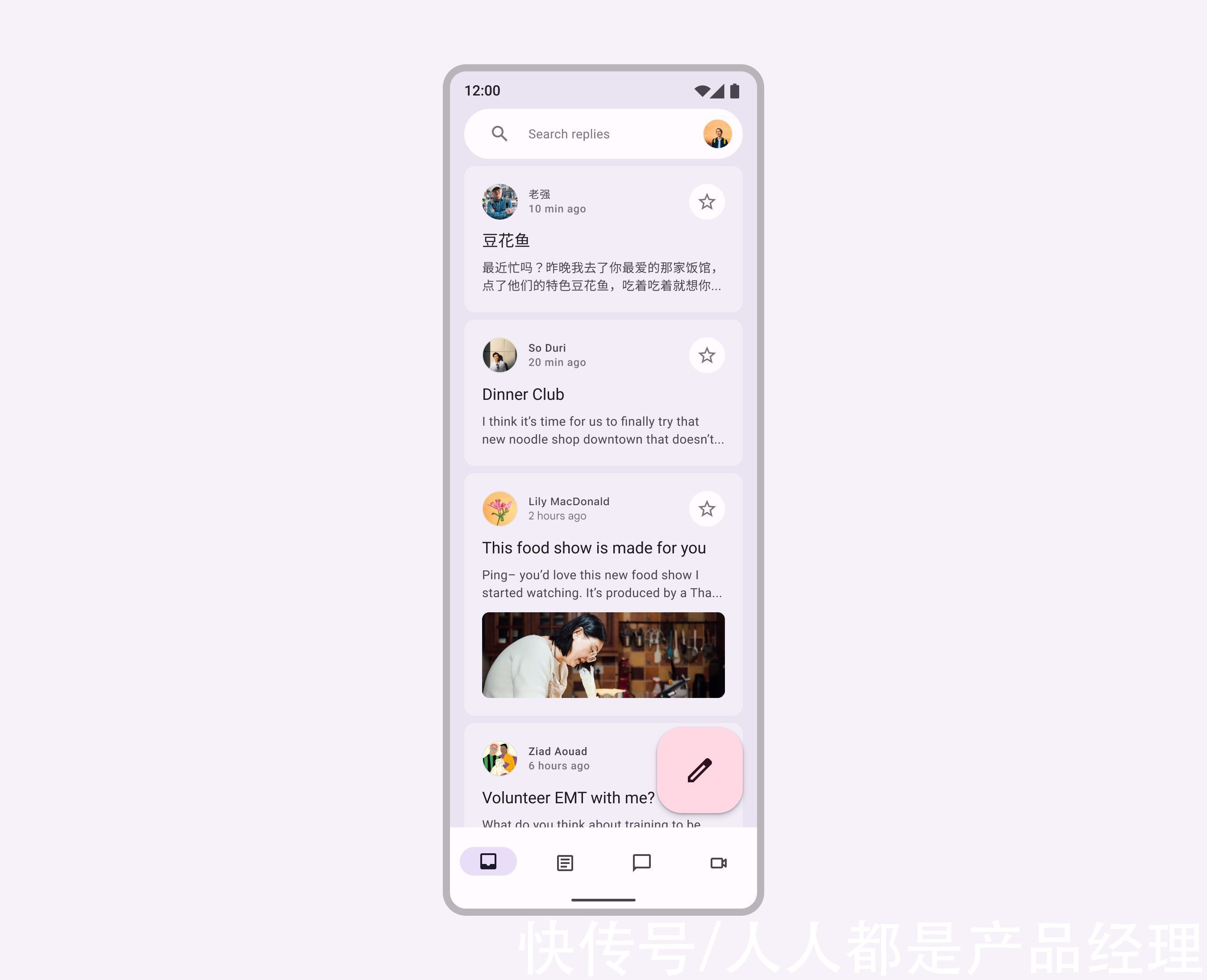
1. 折叠折叠姿态的正面屏幕使用了与典型手机相似的比例。
当你为折叠姿态的屏幕设计时,请参考Material Design中有关移动设备的通用指南。

文章插图
与普通手机的比例相似,折叠姿态有一块正面屏幕。
三、展开姿态展开姿态是指打开的屏幕,它通常是正面屏幕的两倍大小或一个小平板电脑的大小。展开的姿态分为横屏和竖屏方向。
在展开姿态下,设备的折叠铰链在某些型号上可能会很明显。最为独特的是微软的 Surface Duo,铰链完全从物理上把屏幕分割开。

文章插图
Sureface Duo 铰链完全把屏幕分成两块(译者配图)
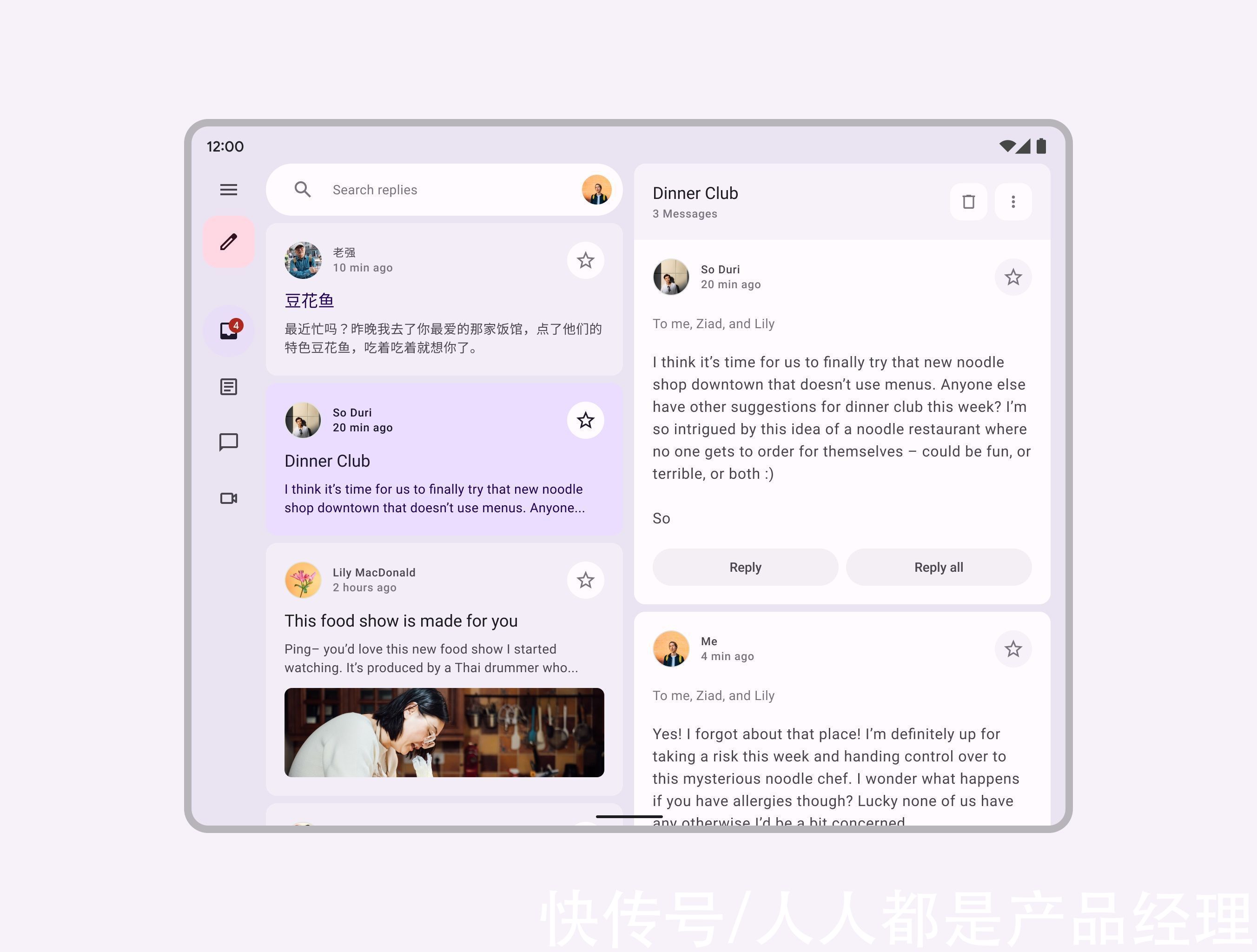
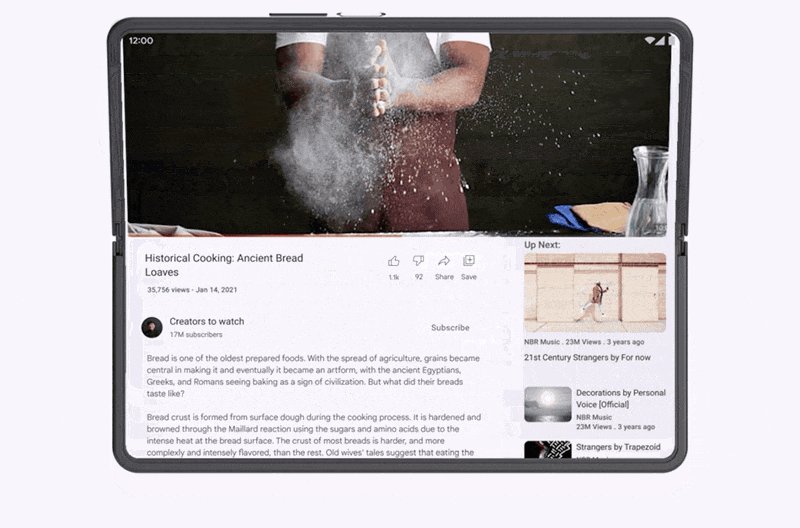
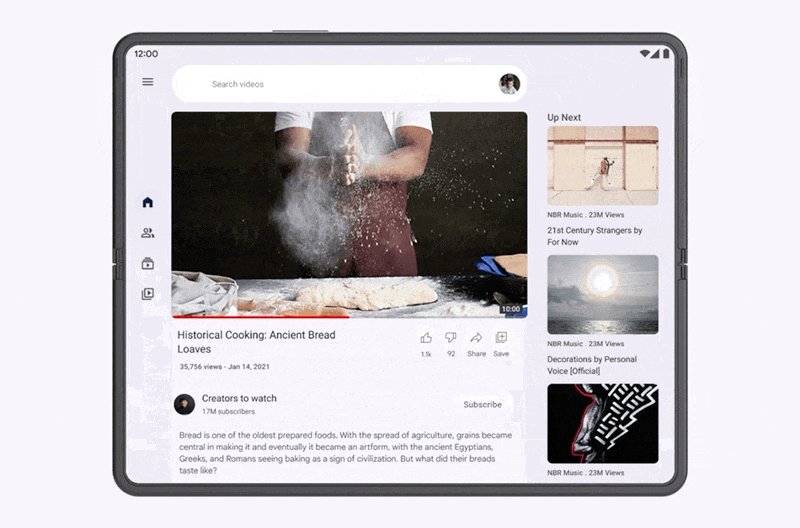
1. 展开横向横向模式适用于较长的屏幕边水平,较短的边竖直。

文章插图
在展开横向时,较长的屏幕边是水平,较短的边垂直。
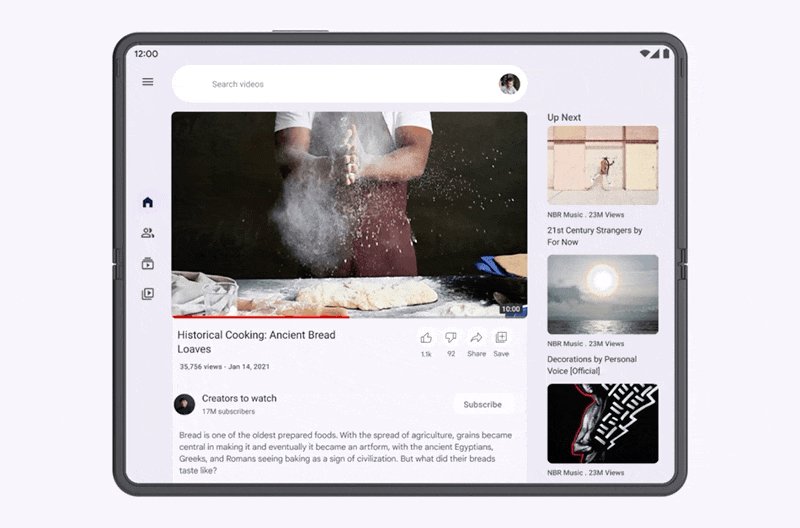
2. 展开竖向竖向模式适用于较长的屏幕边垂直,较短的屏幕边水平。

文章插图
在展开竖向时,较长的屏幕边垂直,较短的屏幕边水平。
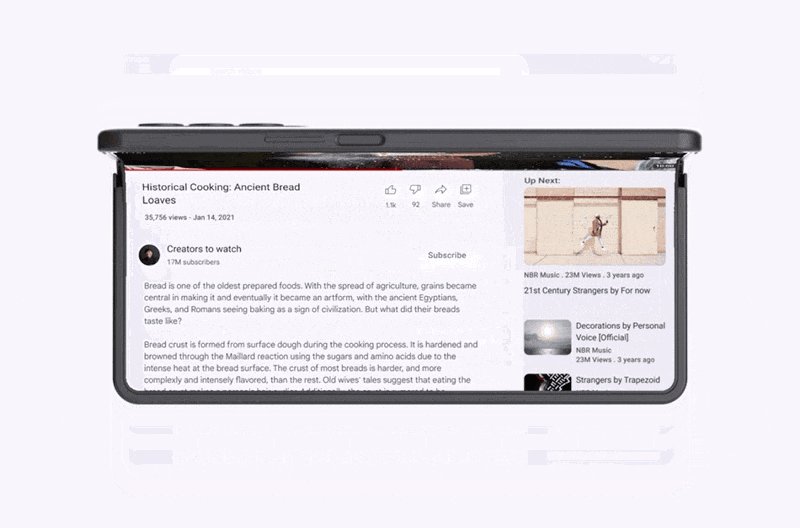
3. 立放姿态(tabletop)立放姿态描述一种特别的屏幕姿态,其中折叠屏一半与另外一半垂直。立放姿态类似于笔记本电脑:屏幕的一半是水平的,就像平放在桌上一样,而另一半则约 90 度一样竖立着。

文章插图
立放姿态是一种屏幕姿态,屏幕一半水平,另外一半垂直或者半折。
四、可达性当屏幕展开时,除非调整手的握姿,否则对于大多数人来说,屏幕上方的 25% 是够不着的。为了适应设备和手的大小,限制放置在屏幕上方 25% 的交互元素数量。此外,避免将重要的交互元素放在离屏幕下方边缘太近的地方。有些用户,特别是手比较大的用户,可能很难触及屏幕下方边缘的区域。
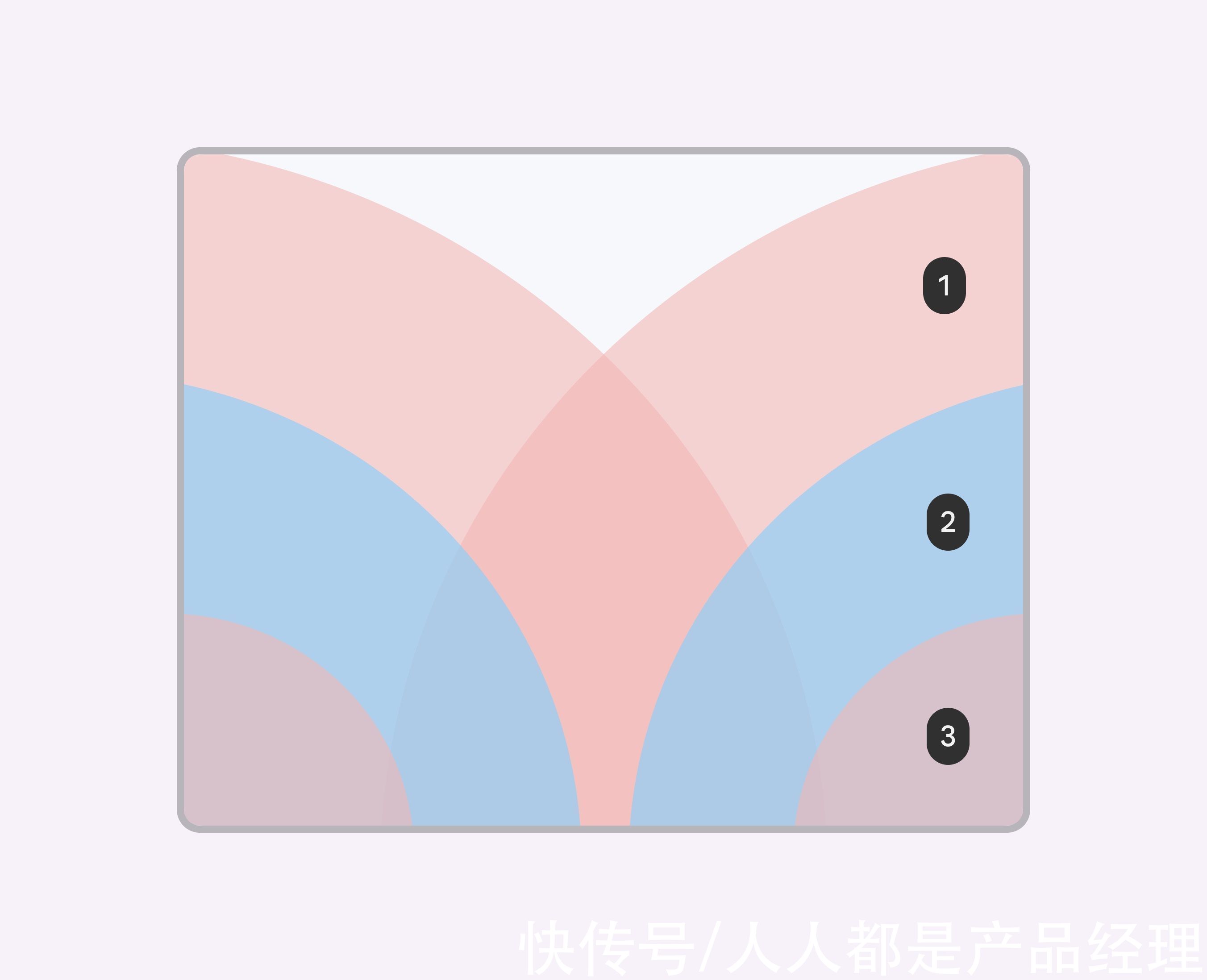
当用户拿着一个展开的设备时,他们的手指触及范围是有限的。在布局中指定说明交互的时候,要考虑到以下这三个人体工程学区域。
- 用户可能通过伸长手指到达这个区域,这使得许多人在触及这个区域时略显不便。
- 用户可以舒适地到达这个区域。
- 当手握住设备时,触及这个区域具有挑战性。

文章插图
展开的设备示意图,呈现三个不同的交互注意区域。
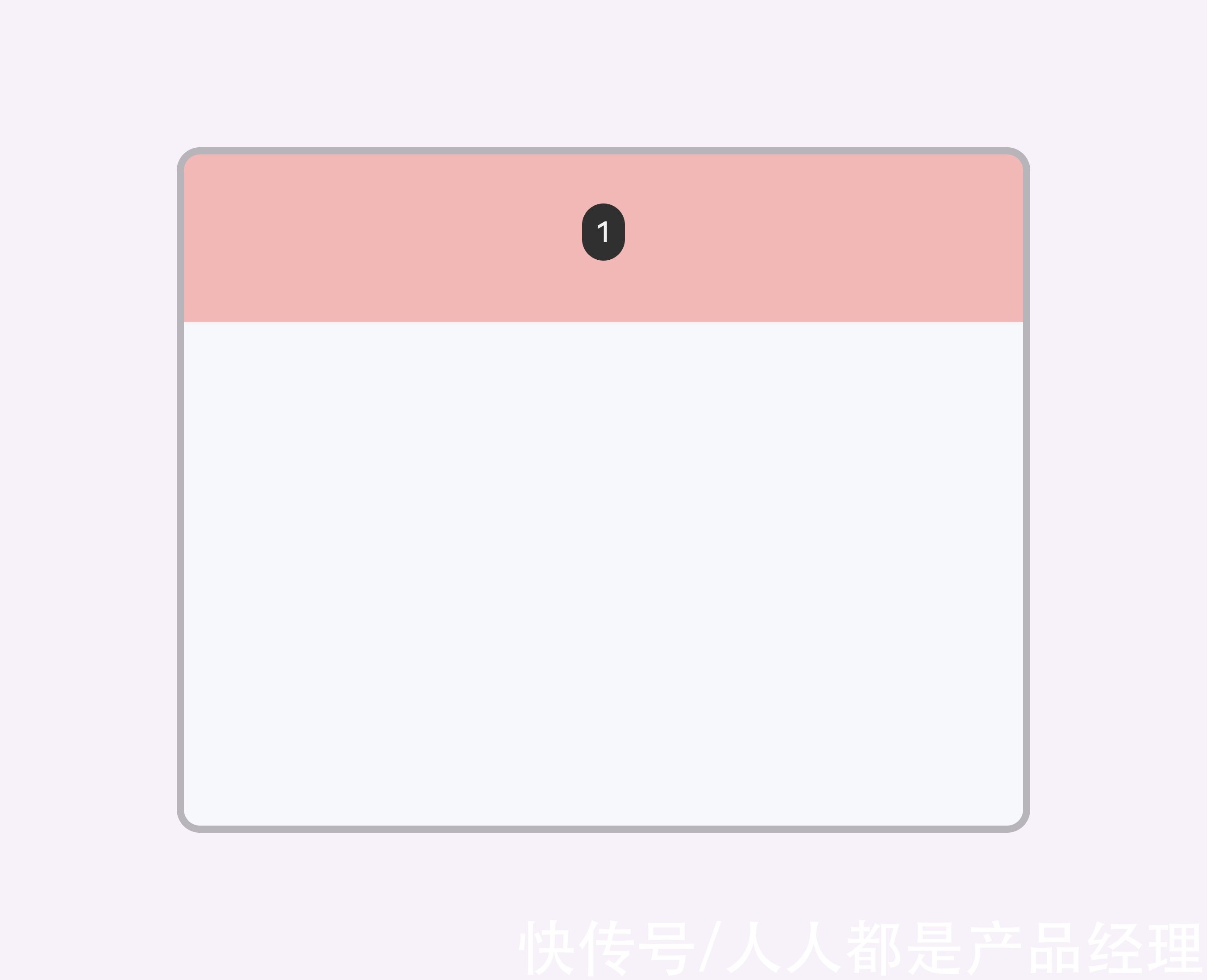
限制屏幕上方四分之一的交互。如果不改变持握姿势,屏幕上方的 25% 是很难触及的。

文章插图
当用户用两只手握住设备时,屏幕的顶部区域(1)难以触及。
将关键和常用的元素放在靠近屏幕下方和角落的地方,会使得它们更难接触到。

文章插图
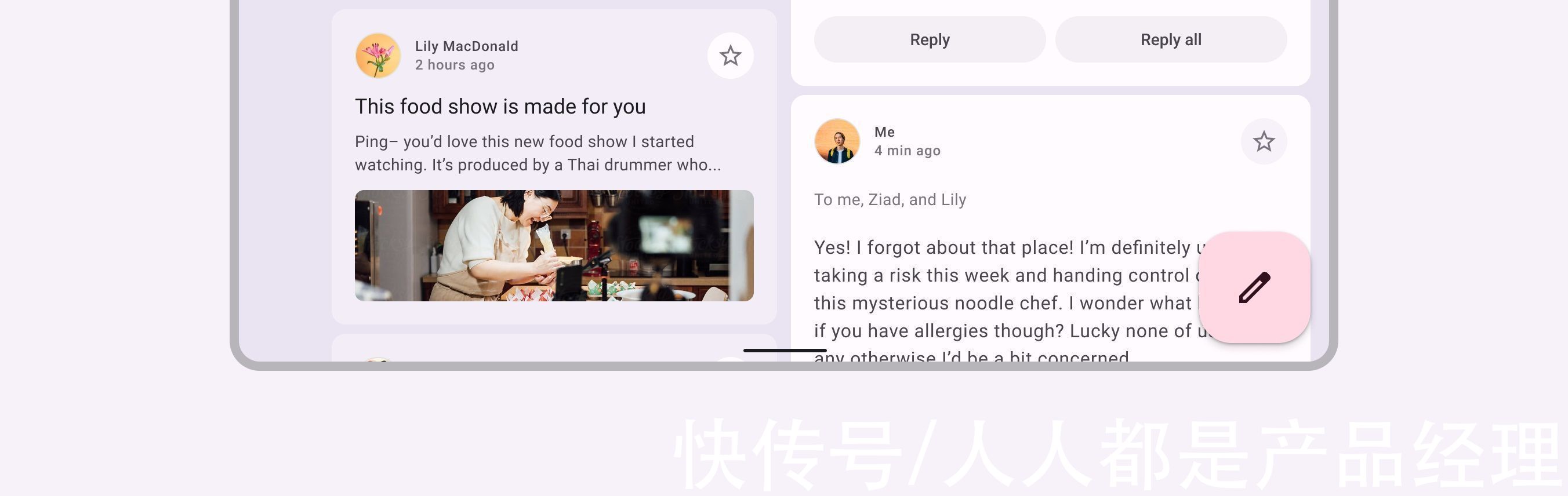
千万别这样!避免将 FABs(浮动动作按钮)等元素放在离屏幕下方太近的地方。这使得它们难以触及,因为较大的设备会限制拇指能够伸向的距离,特别是在单手使用设备时。
五、中心铰链由于设备的铰链实现了折叠,折叠屏幕的中心会有触觉差异。
避免将重要的信息和动作放在展开的屏幕的中心 48dp 上。

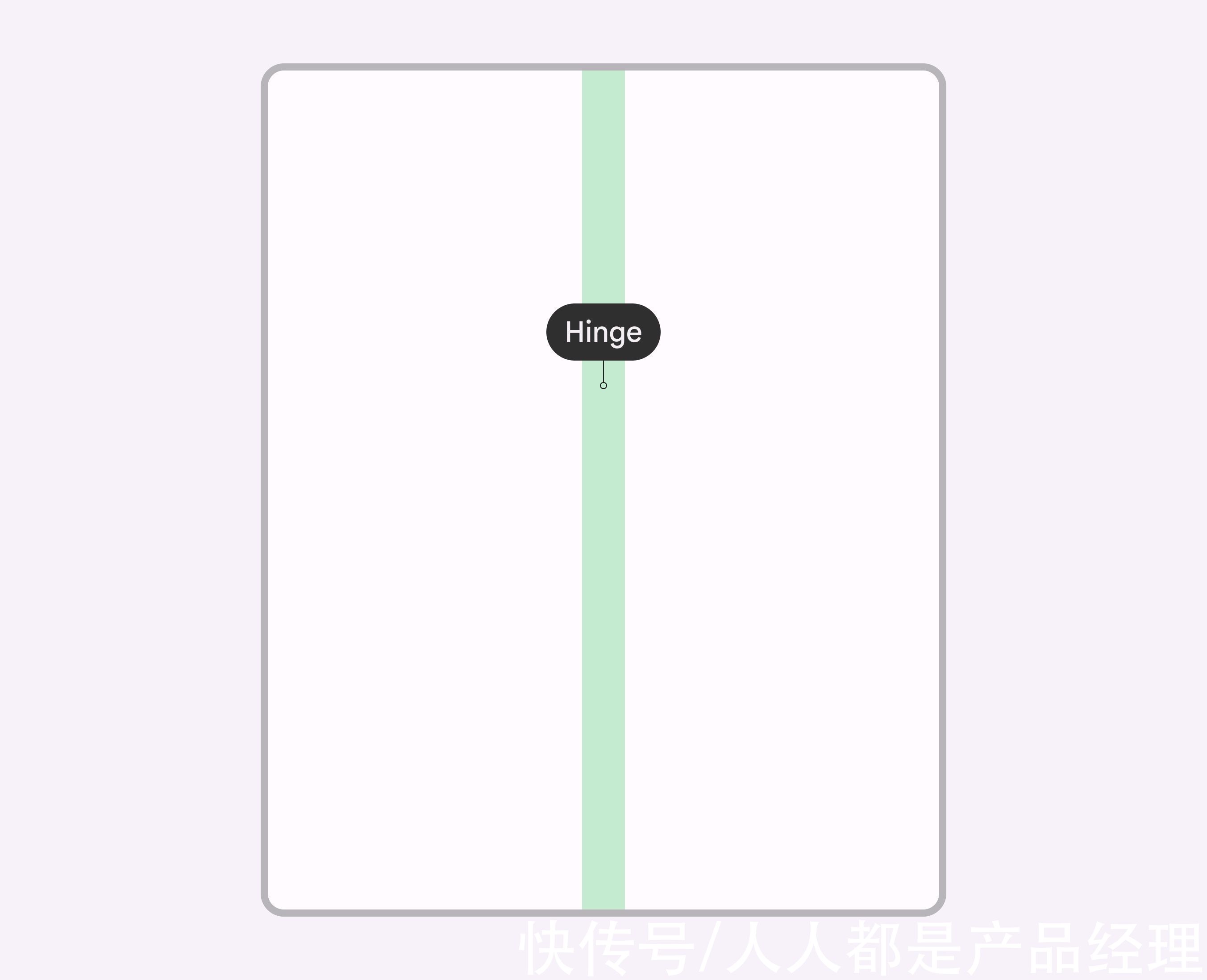
文章插图
展开屏幕上中心的铰链示意图
以竖向模式下的中心铰链举例。避免在这个区域放置重要的交互元素
- 中小企业|北交所扬帆起航,给创业公司一份IPO理性规划指南
- retiniPhone 13系列选购指南?哪款才真的适合你
- 酷睿处理器|开学处理器怎么选之Intel第12代酷睿板U套装选择指南
- 配送员|女大学生外卖骑手的42条生存指南
- 导师们|0-3岁运营人破局指南
- 指南|Gartner发布服务器虚拟化市场指南 中国仅入选华为与深信服
- 用户|B端表格设计指南
- 线下|医药o2o指南,药店代运营模式研究
- 华为mate|2022年换机指南,这3款手机性能强悍且价格降到位了,三年不过时
- 评审|产品汪晋升指南1.0
