指南|Material Design 折叠屏设计指南(1):概述( 三 )
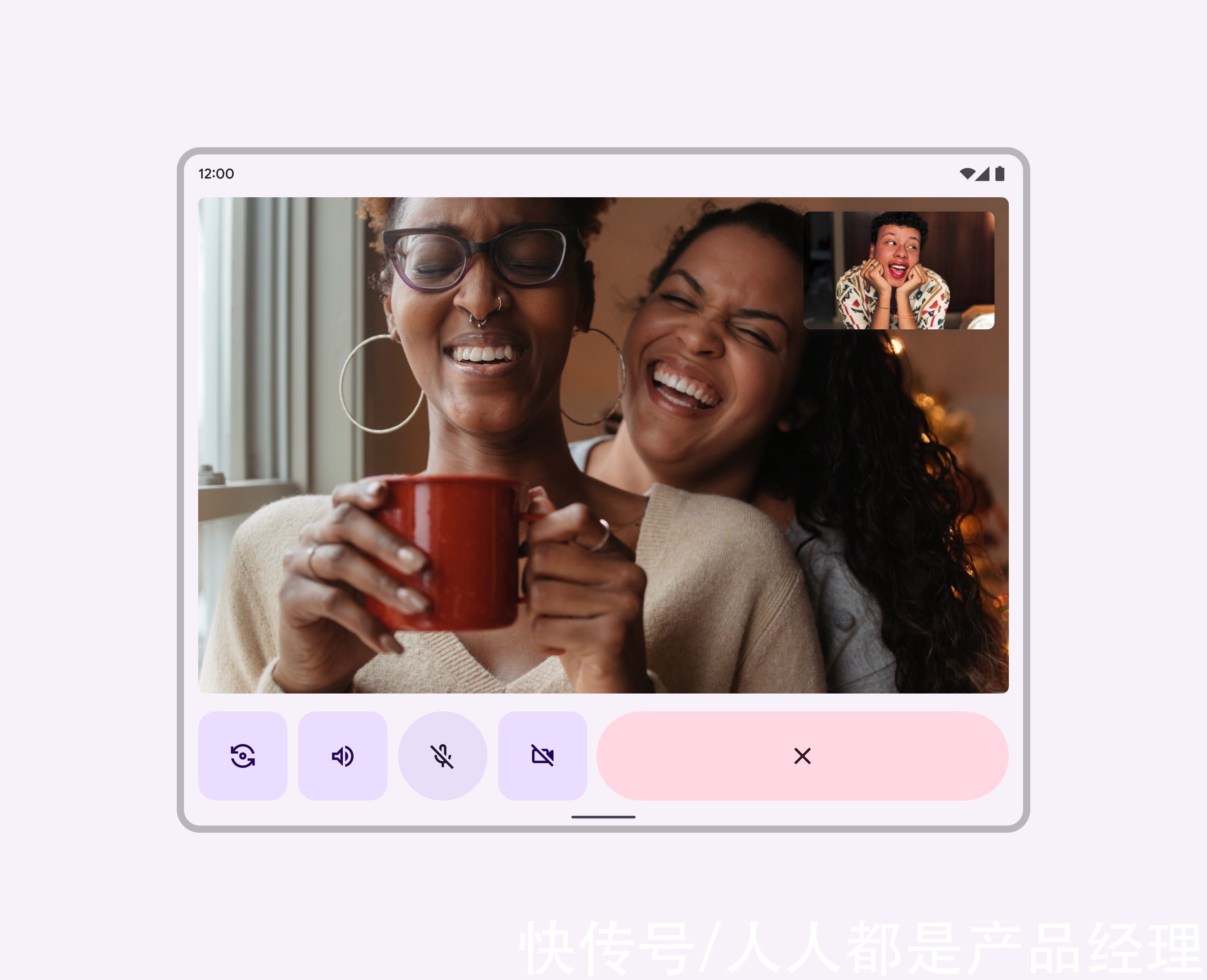
4. 沉浸式布局沉浸式布局将注意力集中在单一的动作或窗口上,为一个特定的目标创造无干扰的环境。
包括以下例子:

文章插图
通过使 App 的布局专注在视频电话上,这种体验不会与其他内容争夺注意力。
作者:龙爪槐守望者;公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经许可,禁止转载。
【 指南|Material Design 折叠屏设计指南(1):概述】题图来自 Unsplash,基于 CC0 协议
- 中小企业|北交所扬帆起航,给创业公司一份IPO理性规划指南
- retiniPhone 13系列选购指南?哪款才真的适合你
- 酷睿处理器|开学处理器怎么选之Intel第12代酷睿板U套装选择指南
- 配送员|女大学生外卖骑手的42条生存指南
- 导师们|0-3岁运营人破局指南
- 指南|Gartner发布服务器虚拟化市场指南 中国仅入选华为与深信服
- 用户|B端表格设计指南
- 线下|医药o2o指南,药店代运营模式研究
- 华为mate|2022年换机指南,这3款手机性能强悍且价格降到位了,三年不过时
- 评审|产品汪晋升指南1.0
