指南|Material Design 折叠屏设计指南(1):概述( 二 )

文章插图
处于竖向模式下设备中心的铰链示意图
折叠设备的铰链有两种类型:
- 几乎看不到的无缝铰链,尽管一些用户可能会感觉到屏幕表面有触觉差异。
- 铰链在物理上将设备划分成两个屏幕(比如前文提到的微软 Surface Duo)。

文章插图
1. 无缝铰链的设备在有物理铰链的设备上,将屏幕设计成两个不同的部分,这样就可以使接缝和屏幕之间显得很和谐。

文章插图
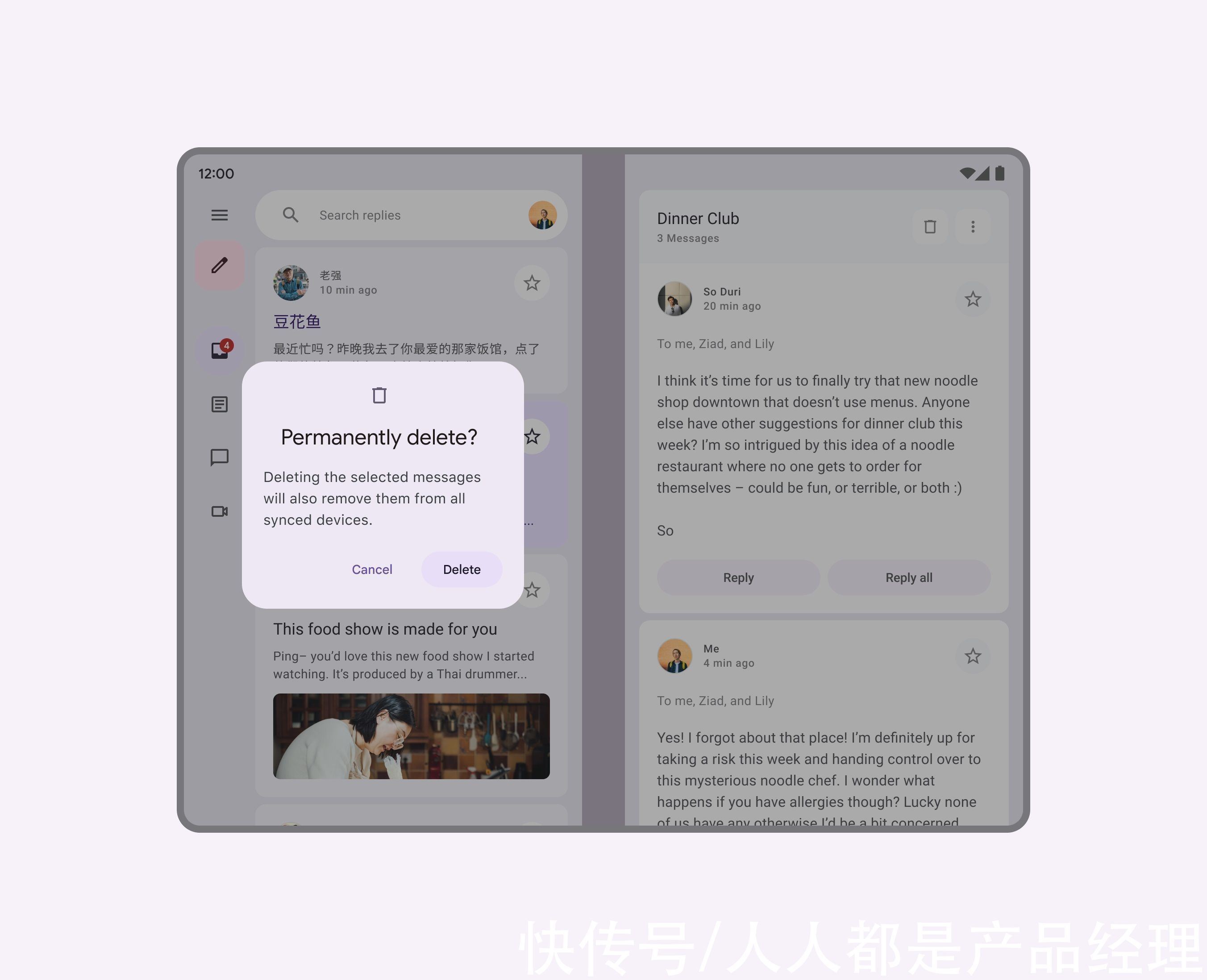
2. 有缝铰链的设备一个对话框案例,该对话框位于有缝铰链半边屏幕的中心附近。

文章插图
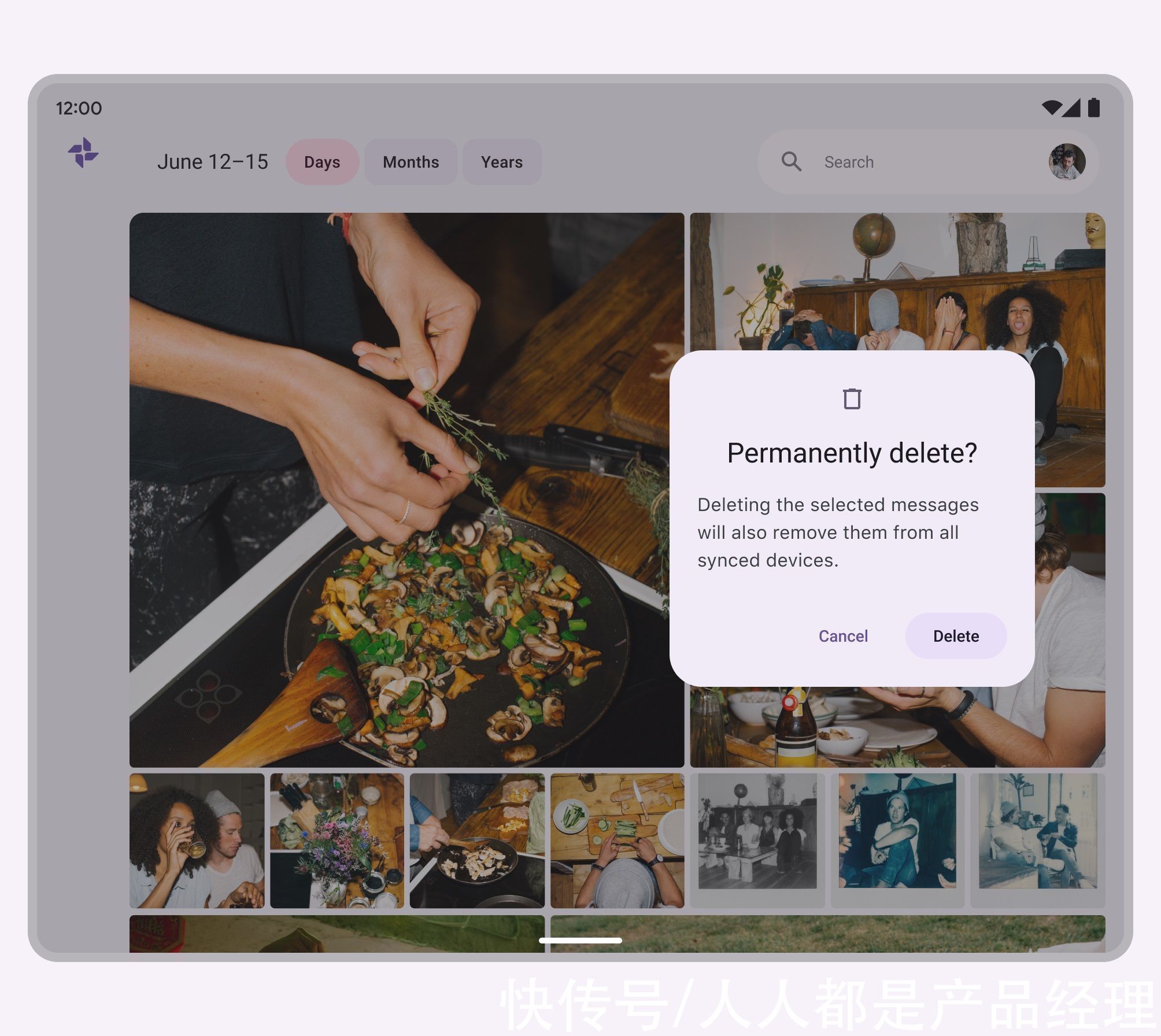
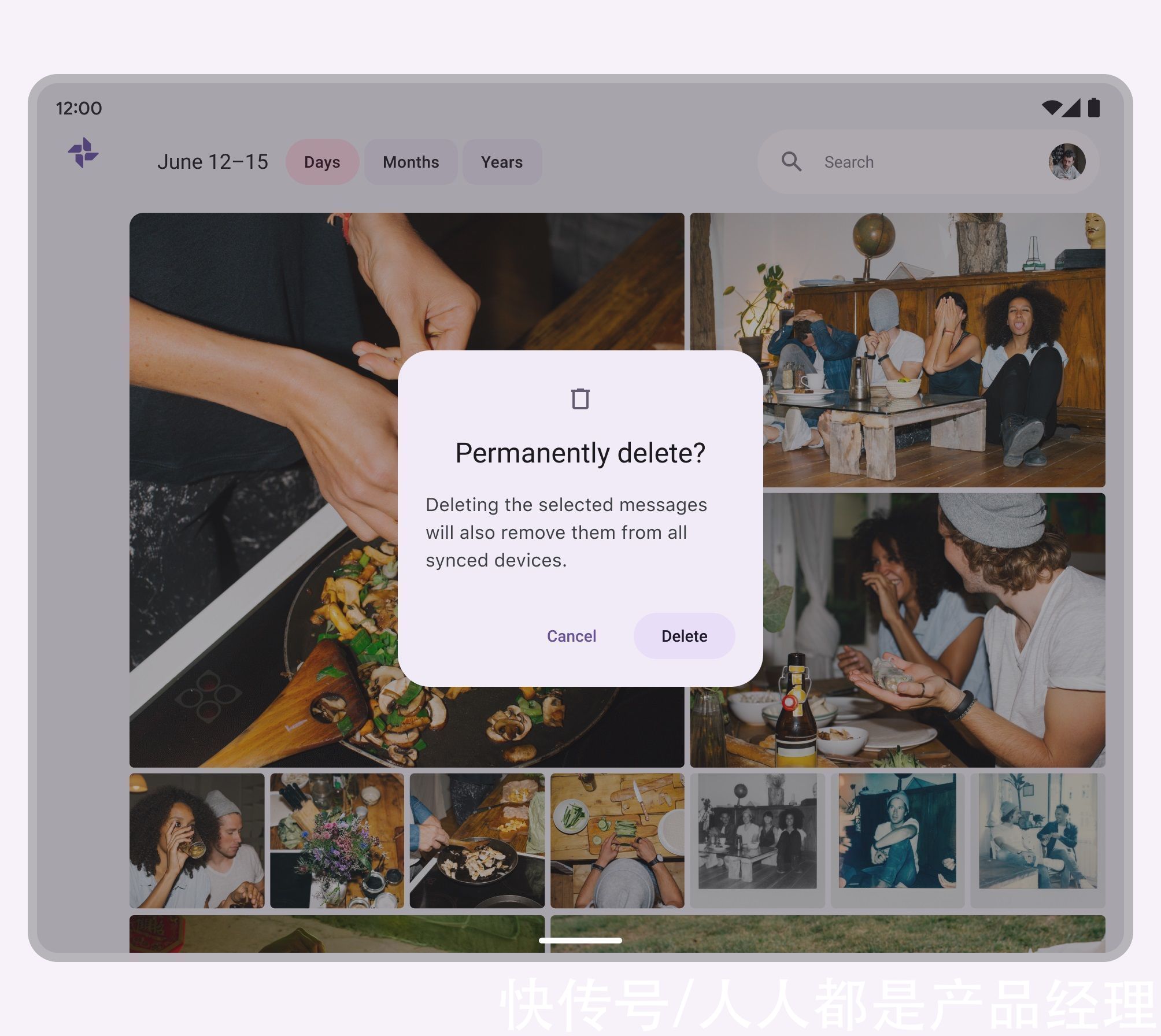
避免放置关键动作(比如对话框)沿中心铰链放置。

文章插图
千万别这样!避免将关键动作放在中心铰链上。

文章插图
可以这样!将对话框等关键元素放在屏幕的两边。

文章插图
千万别这样!避免将关键动作放在屏幕的中间。
六、划分屏幕当把屏幕划分成组合区域时,避免在屏幕中间的 48dp 放置重要动作。2 栏布局的组合效果最好。
1. 横向在横向模式下,把主要的导航组件放在屏幕的垂直边缘(1)上,并将内容和元素分割成两列(2)。

文章插图
内容和元素被分成两列,一个导航栏(1)提供符合人体工程学方式的导航体验。而内容被分成两列,使用屏幕的宽度(2)。
2. 竖向在纵向布局中使用一列。在纵向模式下,水平空间是有限的,几乎没有空间可以实现有意义的两列。
在可折叠的 App 的纵向布局中使用单列
如果内容能在狭窄的视野中容纳而不会过度失真,那么可以使用两列展开的纵向布局。

文章插图
当心!只有当内容适合较窄的视图时,才能在纵向布局中使用两列。
复杂的列表条目使人很难在两个压缩的列中舒适地查看内容。

文章插图
七、扩展或组合窗口在为可折叠设备进行设计时,有两种主要的方法来管理扩展和收缩的屏幕空间。
当屏幕空间因为设备的展开而扩大时,更大的画布可以用来扩展现有视图或添加一个单独的、额外的视图。
当展开时,列表中的第一个对象应该默认打开,除非有条目被选中。
1. 扩展窗口扩展意味着采取典型的移动设备设计,重新排列元素和内容,以更好地利用空间。这可能意味着增加第二列内容或重新排列内容区域。这种方法类似于网页上的响应式设计。包括以下例子:
- 增加第二列内容
- 创建一个更复杂的照片布局
- 引入更多的负空间(留白)

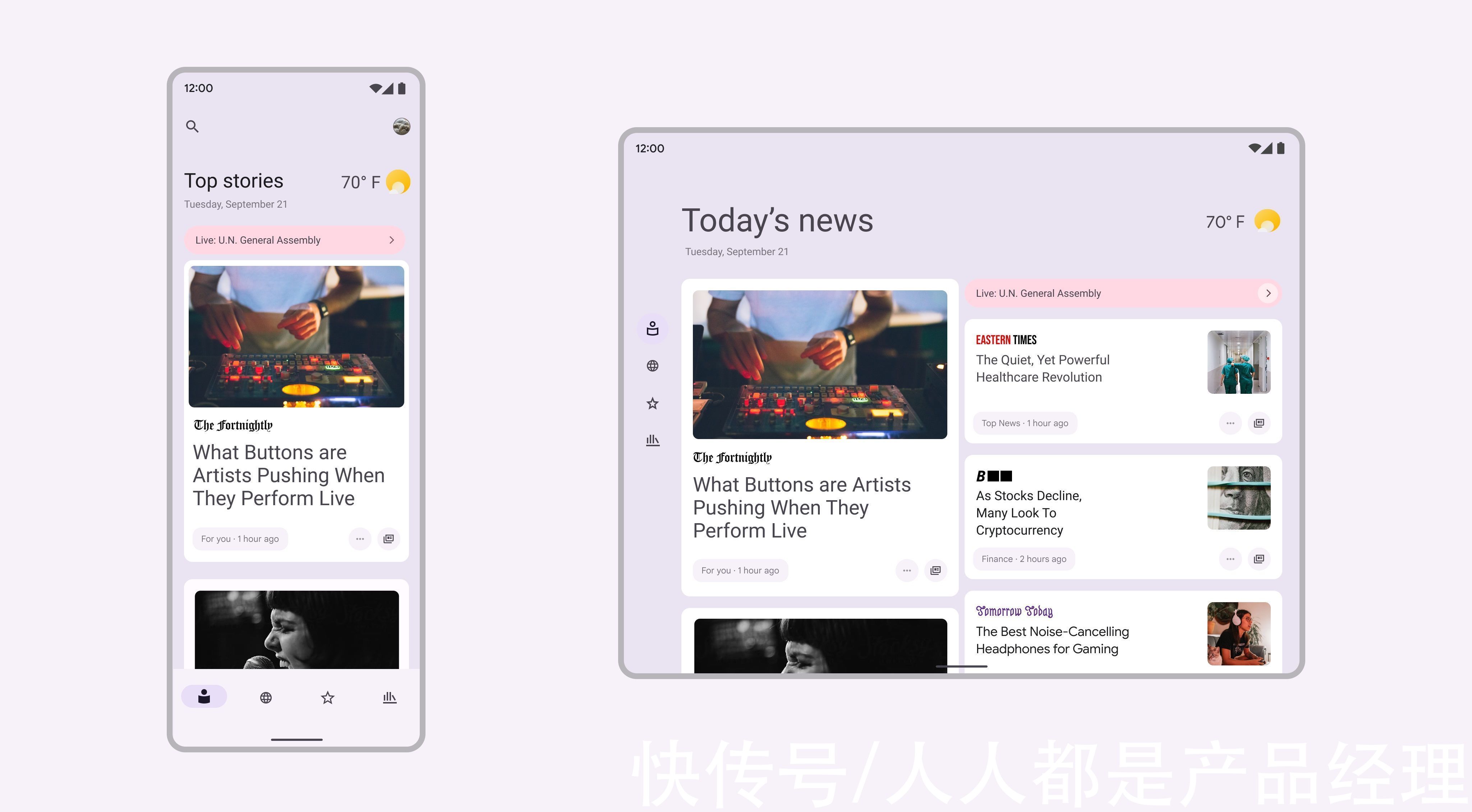
文章插图
与通常使用单列(左图)的移动设备布局相比,可折叠设备(右图)可能会使用多列布局。
2. 合并窗口为了适应更大的屏幕,移动设备 UI 中的两个不同的视图可以在一个更大的设备上作为单个视图呈现。考虑从一个流程中提取多个屏幕,并将它们呈现在可折叠设备上以单一视图呈现。
包括以下例子:
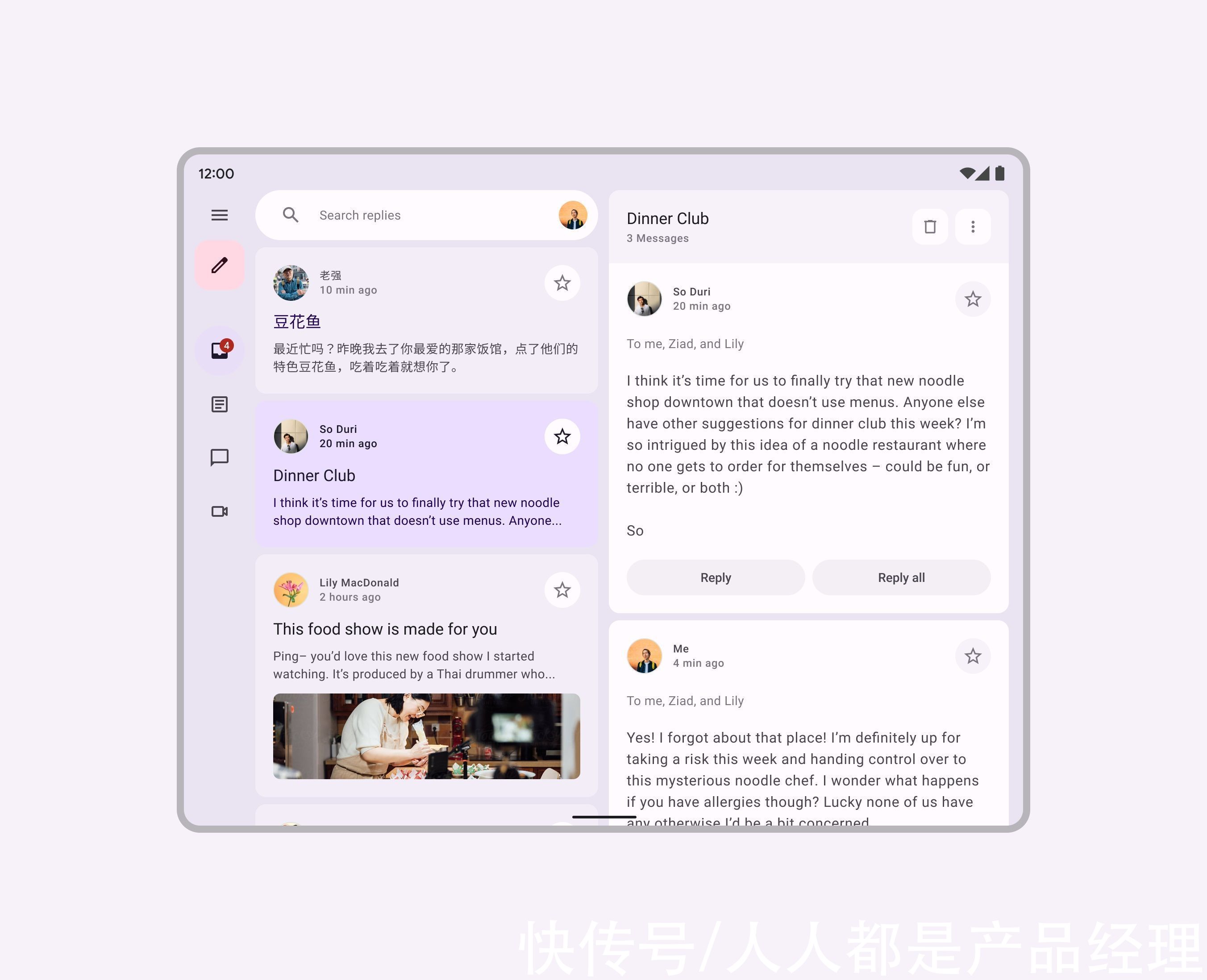
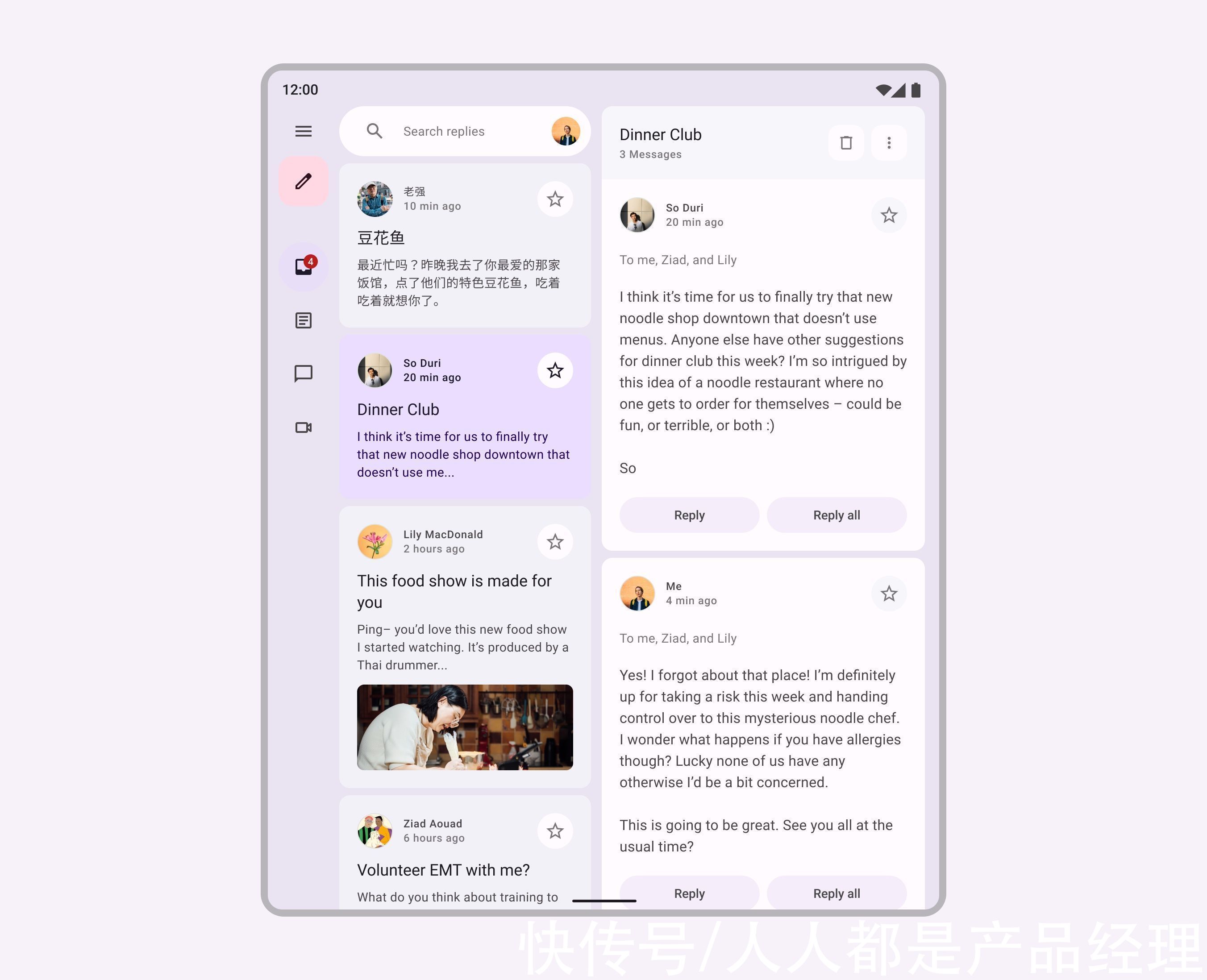
- 收件箱视图与单消息视图并列
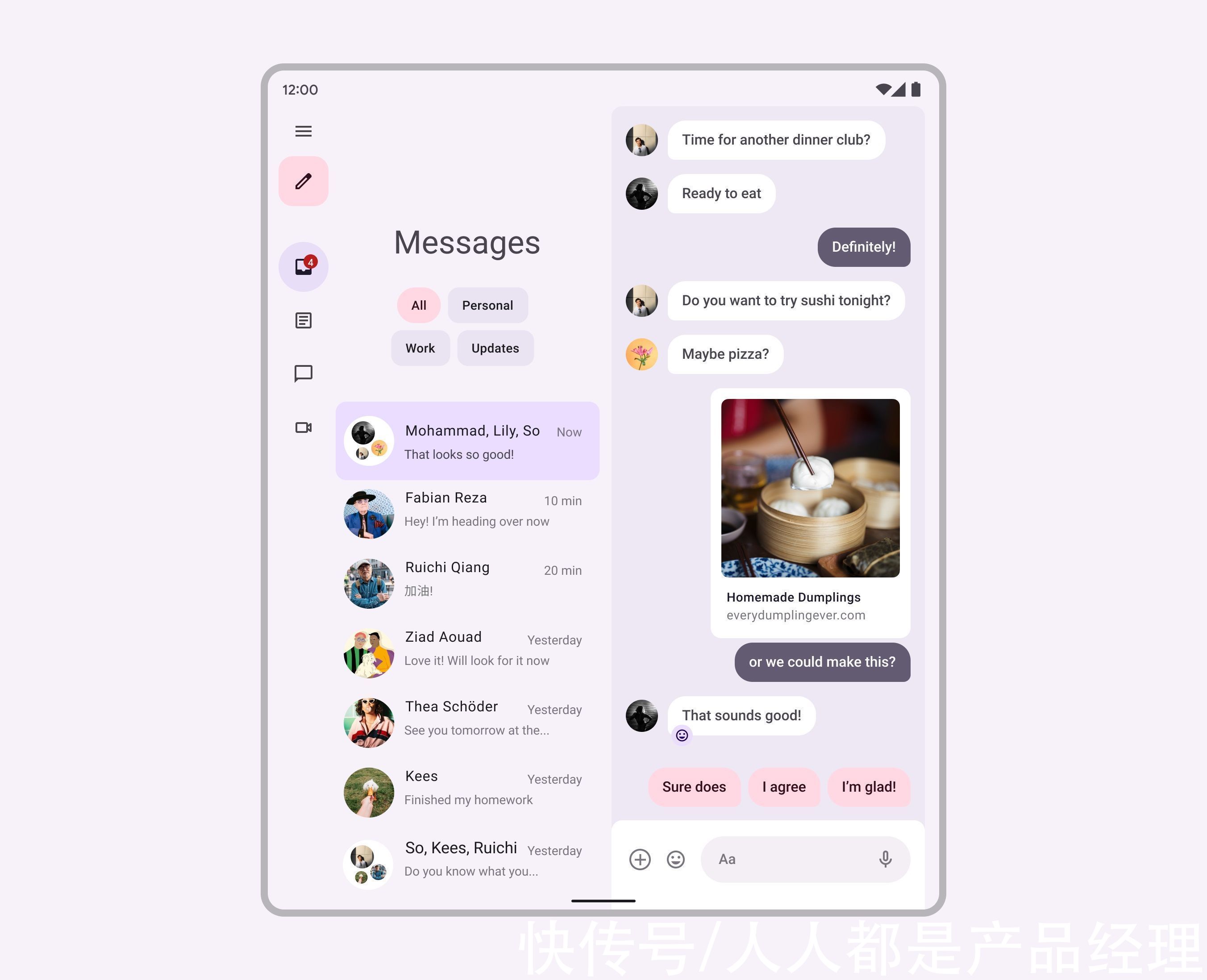
- 文本消息列表视图和单对话视图并列
- 文件浏览器视图与打开的文件夹并列
- 音乐家专家信息与音乐播放器控件同时出现。

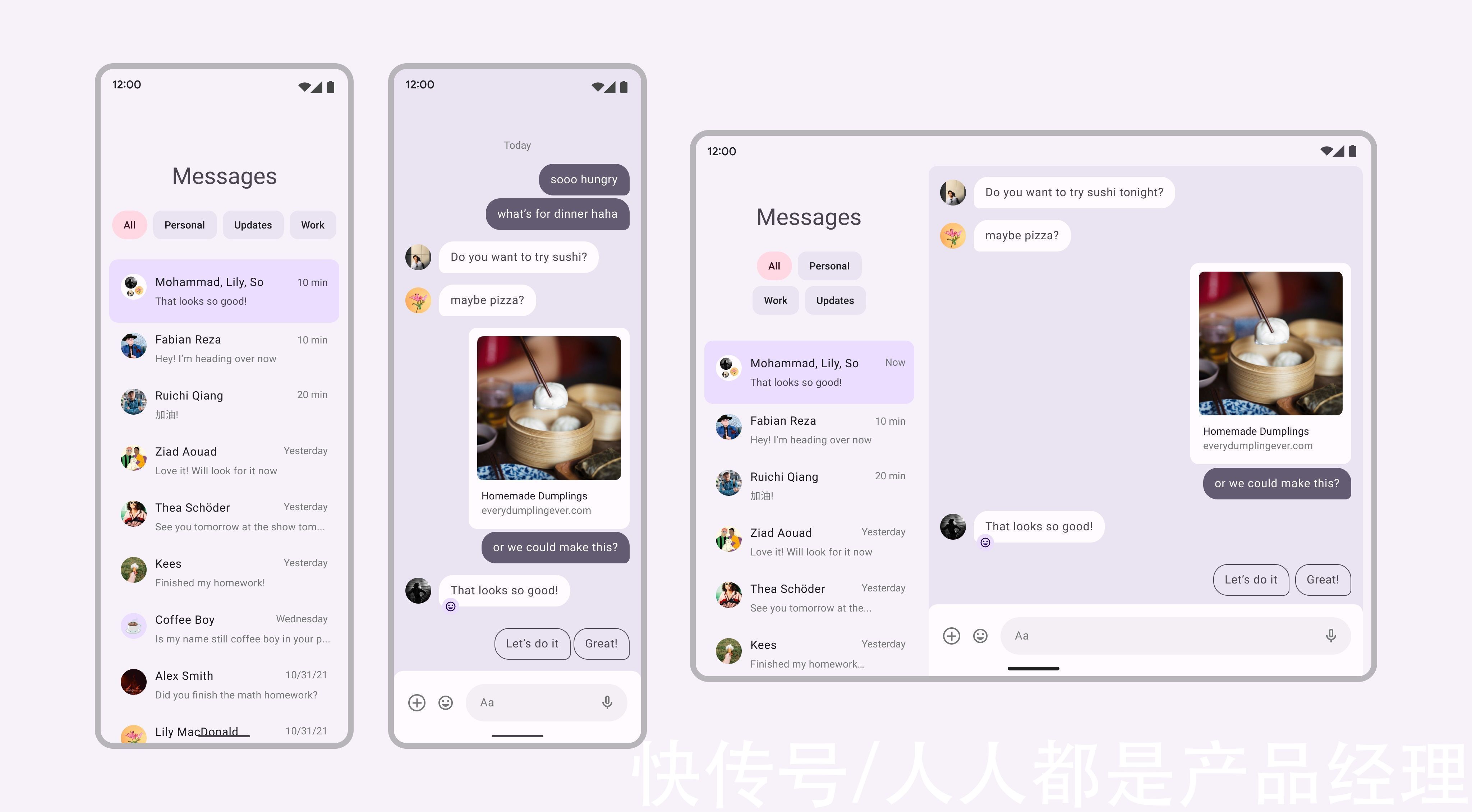
文章插图
在移动端(左图),一个应用程序有两个屏幕,可以合并成单个两列布局,用于开发的可折叠设备(右图)。
3. 滚动根据你的 App 如何扩展或组合窗口,折叠设计的滚动行为在展开设计中发生变化。
如果你扩展一个窗口,你可以决定整个屏幕是一起滚动还是每一边(每一列)独立滚动。
如果你选择组合窗口,屏幕的每一面将作为独立的滚动区域操作。

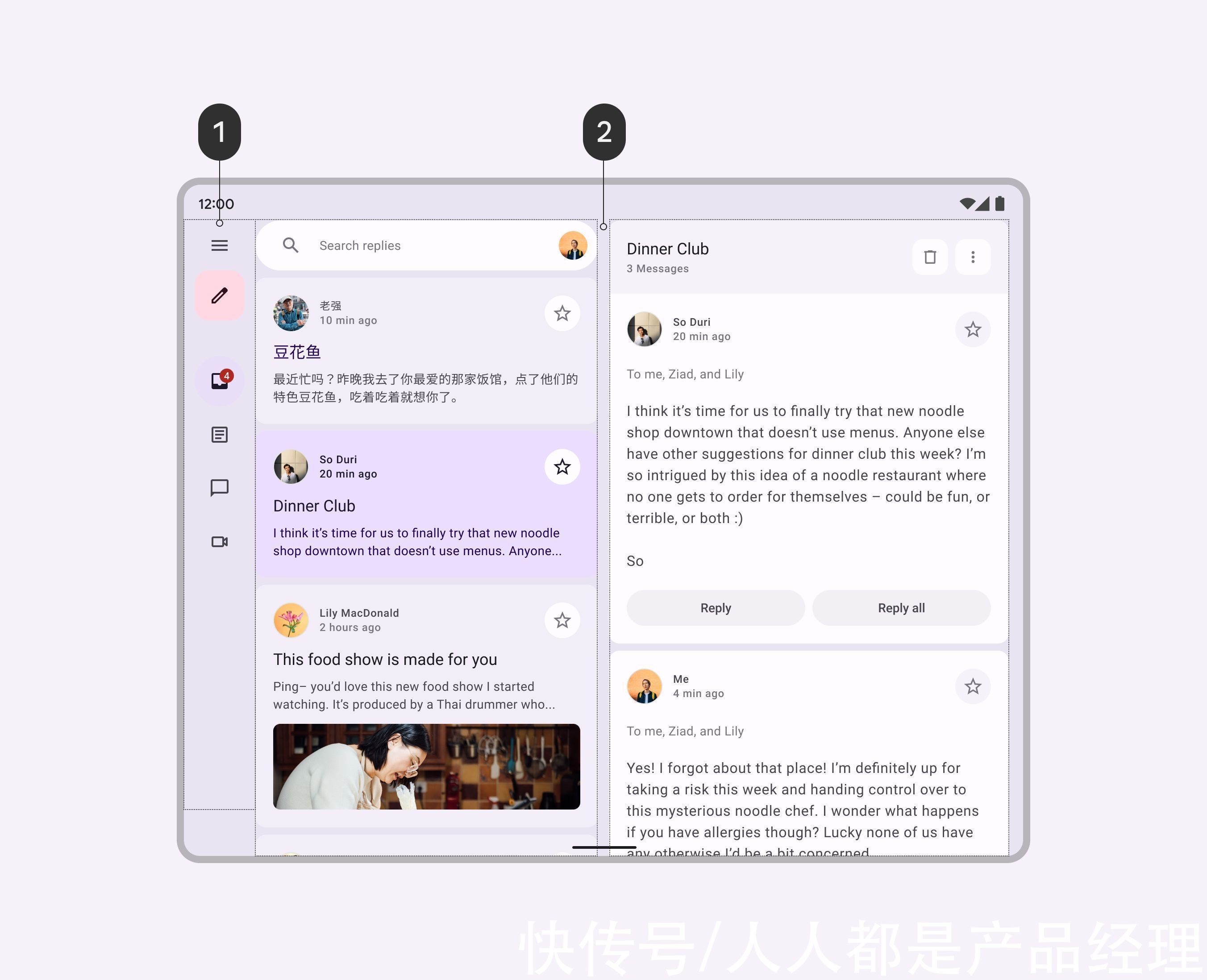
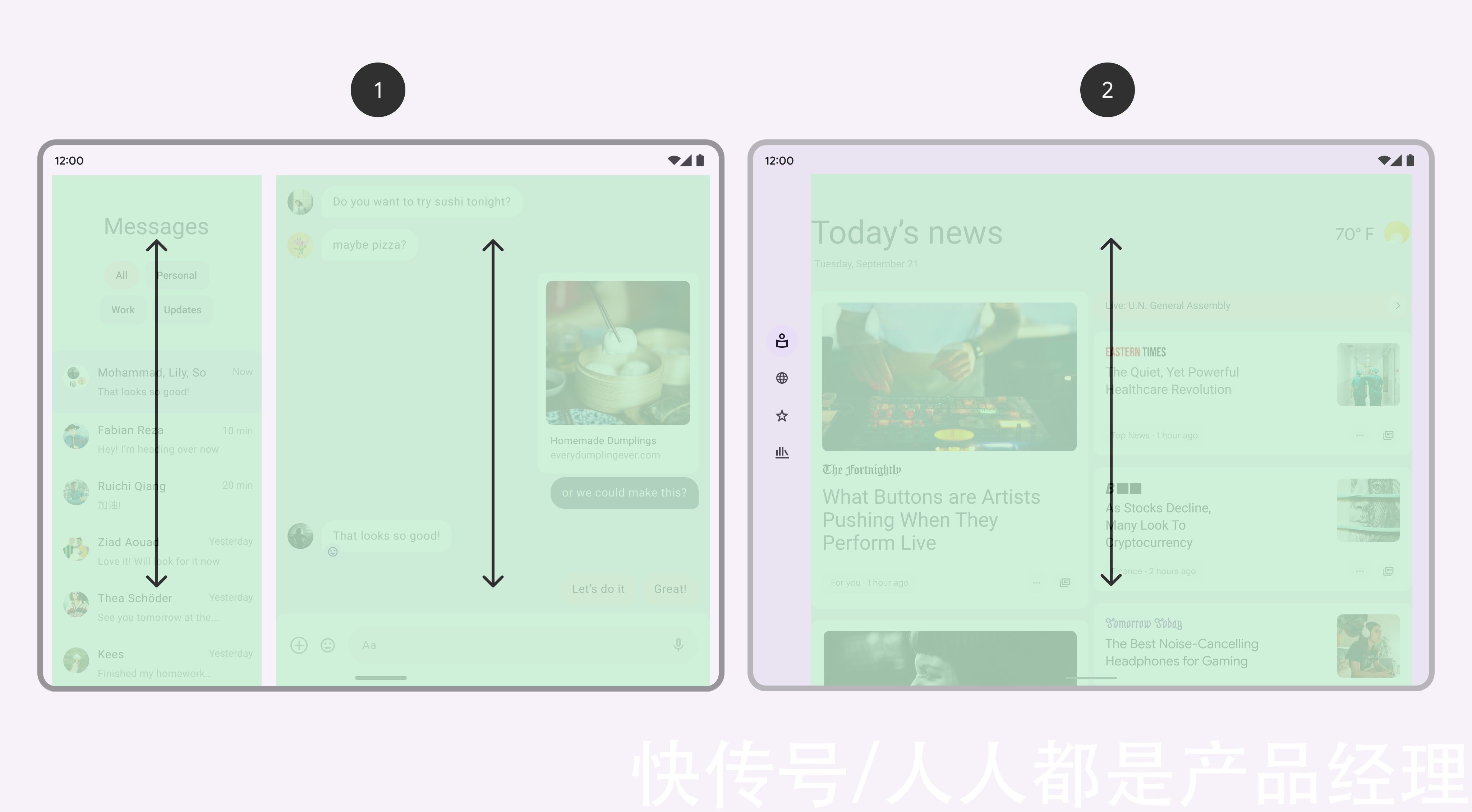
文章插图
两个可折叠的设备。1(左边)显示两个独立的滚动列,2(右边)显示单页的滚动内容。
- 中小企业|北交所扬帆起航,给创业公司一份IPO理性规划指南
- retiniPhone 13系列选购指南?哪款才真的适合你
- 酷睿处理器|开学处理器怎么选之Intel第12代酷睿板U套装选择指南
- 配送员|女大学生外卖骑手的42条生存指南
- 导师们|0-3岁运营人破局指南
- 指南|Gartner发布服务器虚拟化市场指南 中国仅入选华为与深信服
- 用户|B端表格设计指南
- 线下|医药o2o指南,药店代运营模式研究
- 华为mate|2022年换机指南,这3款手机性能强悍且价格降到位了,三年不过时
- 评审|产品汪晋升指南1.0
