文章插图
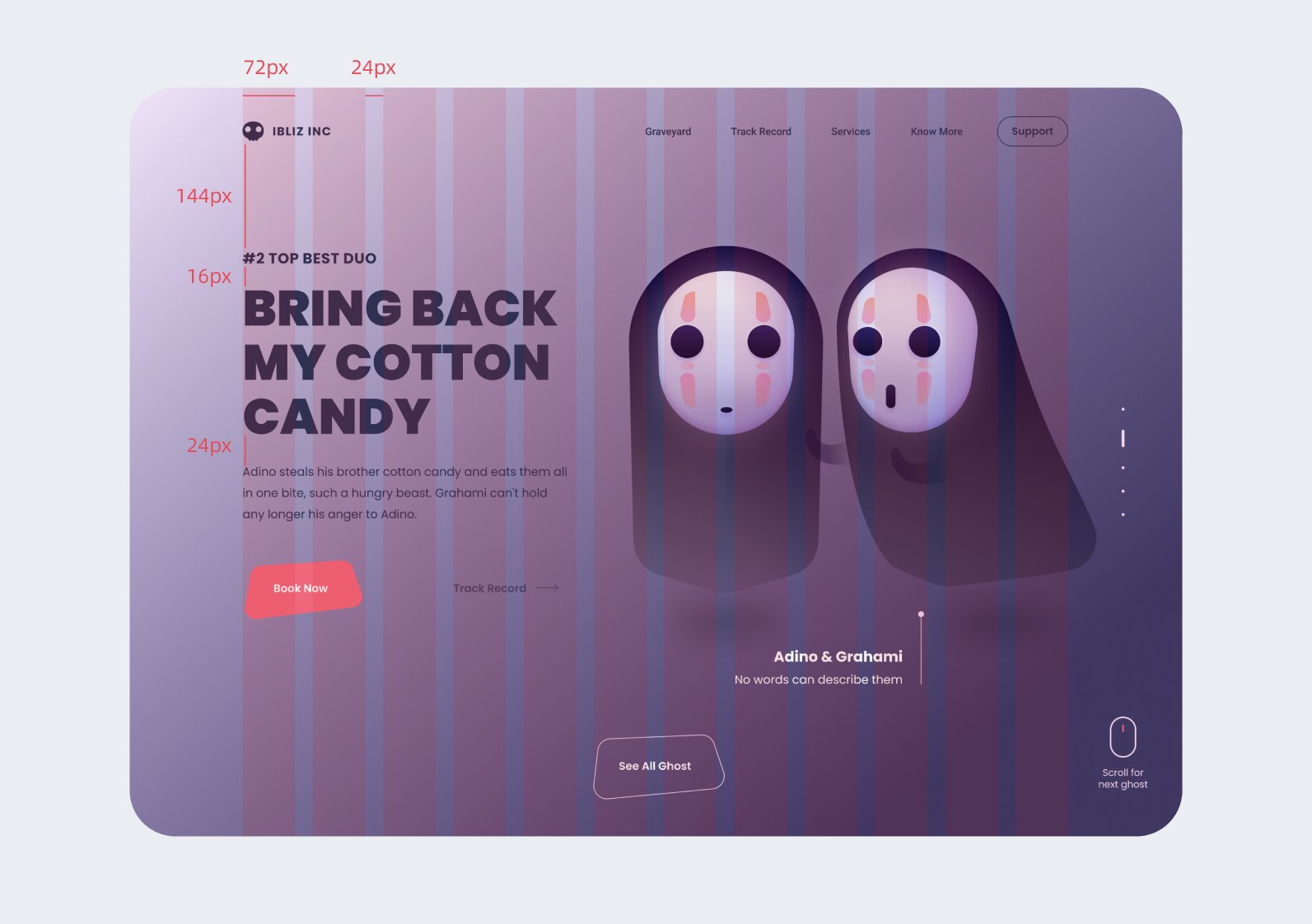
最后用图例展示下如何利用网格系统在网页设计上进行页面布局。

文章插图
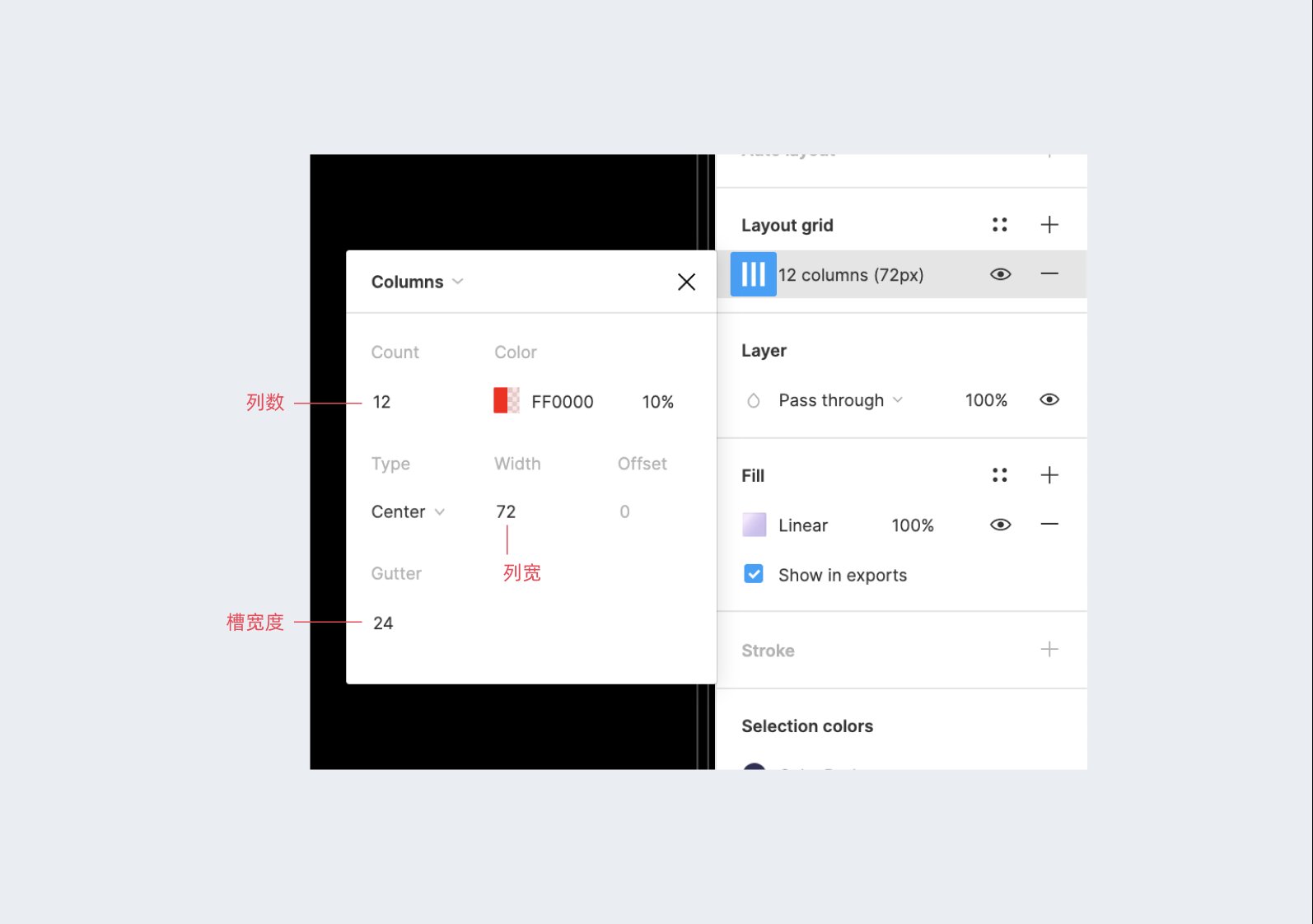
在figma上的设置如图:

文章插图
我们可以设置好列数,定义好列宽和槽宽来决定页面的实际宽度。
在网页设计上使用网格系统浅层价值是为了让页面布局有章可循,使页面看起来更加统一,深层价值其实是为了做自适应布局,让页面在不同宽度下适配到不同的设备上。
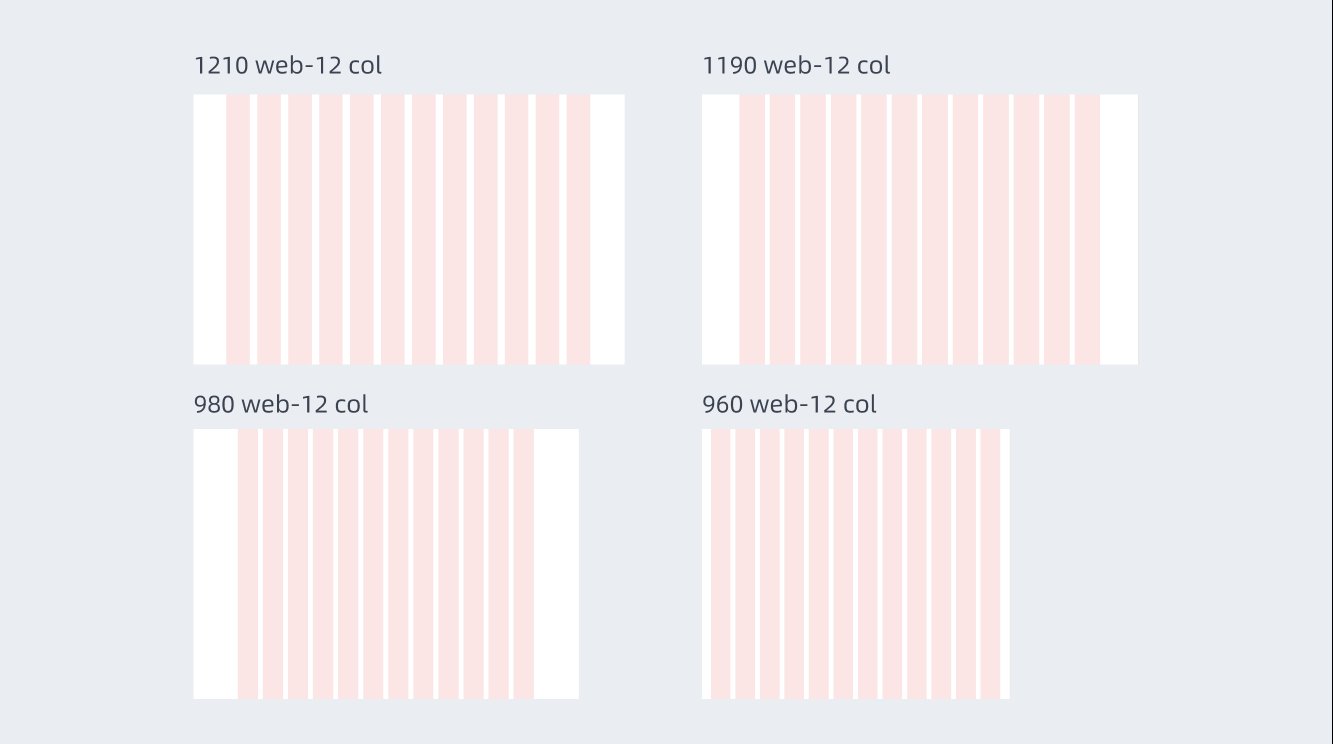
这里我也创建了4种不同尺寸的网页端网格系统,供大家参考,大家也可以根据自己的实际情况去建立自己的网格。

文章插图
https://www.figma.com/community/file/1076073453929437640/8pt-web-grid
切记,在实际项目中,尽可能灵活的使用网格,不必拘泥于8pt的单位,但尽量保持在偶数范围。
参考文献:
https://medium.com/swlh/the-comprehensive-8pt-grid-guide-aa16ff402179
The Comprehensive 8pt Grid Guide
https://uxplanet.org/ui-ux-design-setting-up-grids-d8b3fd9271fb
UI/UX Design: Setting Up Grids
https://material.io/design
material design
https://webflow.com/blog/history-of-grids
History of grids: from the printing press to modern web design
https://99designs.hk/blog/tips/history-of-the-grid-part-2/
History of the design grid
本文由 @曲sir 原创发布于人人都是产品经理,未经许可,禁止转载。
【 布局|B端设计之网格系统】题图来自Unsplash,基于CC0协议
- |天玑9000新机跑分超越高通骁龙8,联发科进军高端号角?
- 基础层|B端决策类产品|关键信息密度提升设计
- 机箱|不仅要强大性能,更要超高的颜值,酷睿12代DDR5高端平台装机推荐
- |荣耀50测评:双镜相机设计别致
- bl如何从0到1规划和设计风控决策引擎
- 规范|设计沉思录
- 必备型|标签规范设计方法探索
- |屏下镜头+骁龙870,从高端机沦为千元机,仅售1858元
- |设计高手都在用的团队协作软件,拿走不谢
- 英特尔|每瓦性能提高20%!英特尔更新CPU设计路线图,2024跨入埃米时代
