交互|从微信朋友验证功能迭代,看交互设计对产品的价值
编辑导语:很多人平时都没有设置微信朋友权限的意识,但“陌生”好友的日益增多,间接影响了发朋友圈的积极性。因此,微信的朋友验证功能进行了一系列更新。本文通过分析其版本的迭代,总结了一些交互设计需要注意的要点,希望对你有所帮助。

文章插图
最近看到一篇“微信朋友验证页面权限设置”的分析文章,自己在使用过程中也是深有感触。今天我们就通过表层交互的迭代过程,理解背后的产品逻辑。
一、功能背景随着社交网络的扩大,用户网络好友越来越多,但是这些好友并不是真正的朋友。久而久之用户开始陷入社交恐慌,不愿意发朋友圈或者发朋友圈时反复斟酌。
于是微信在添加朋友和朋友验证时增加了关系分级设置,有利于减少用户发圈的心理压力,提高发圈积极性。
其实该功能并不是新功能,微信7.0.9版本已经上线了,只不过功能并没有植入在朋友验证页面,信息层级比较深,导致用户可能不知道或者懒得设置。

文章插图
从8.0版本开始,该功能添加到了朋友和朋友验证页面,强化了曝光展示,方便用户快速完成朋友权限设置。
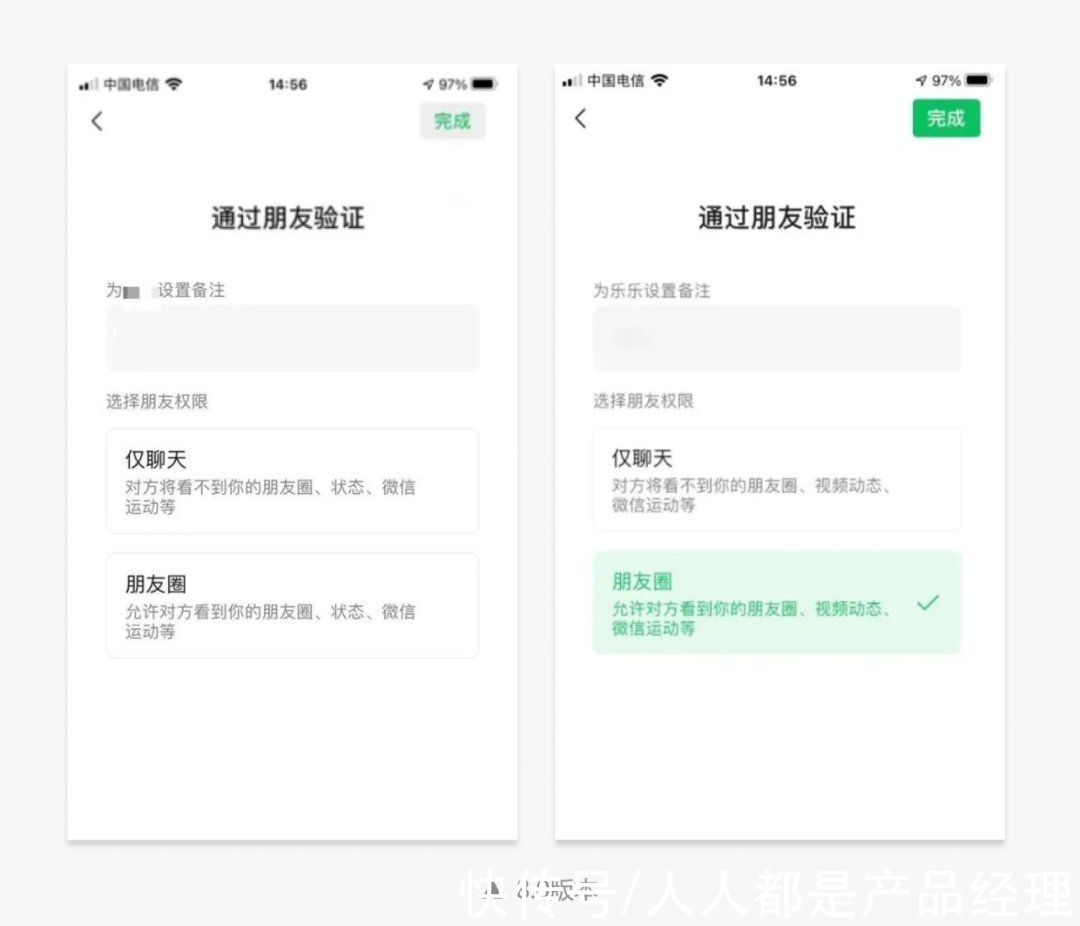
二、设计迭代1. 初始版本最初上线时,“朋友权限”功能需要用户手动选择,并将“仅聊天”作为了首选项。用户选择了“朋友圈”选项,会展示关联信息设置。
“完成”按钮延续了7.0版本的布局,放置在右上角,根据选项是否选择,增加了按钮状态区分。

文章插图
用户的行为过程就变成了“点击按钮>>发现错误提示信息>>完成权限选择>>二次点击按钮“,无形之中增加了用户交互成本。

文章插图
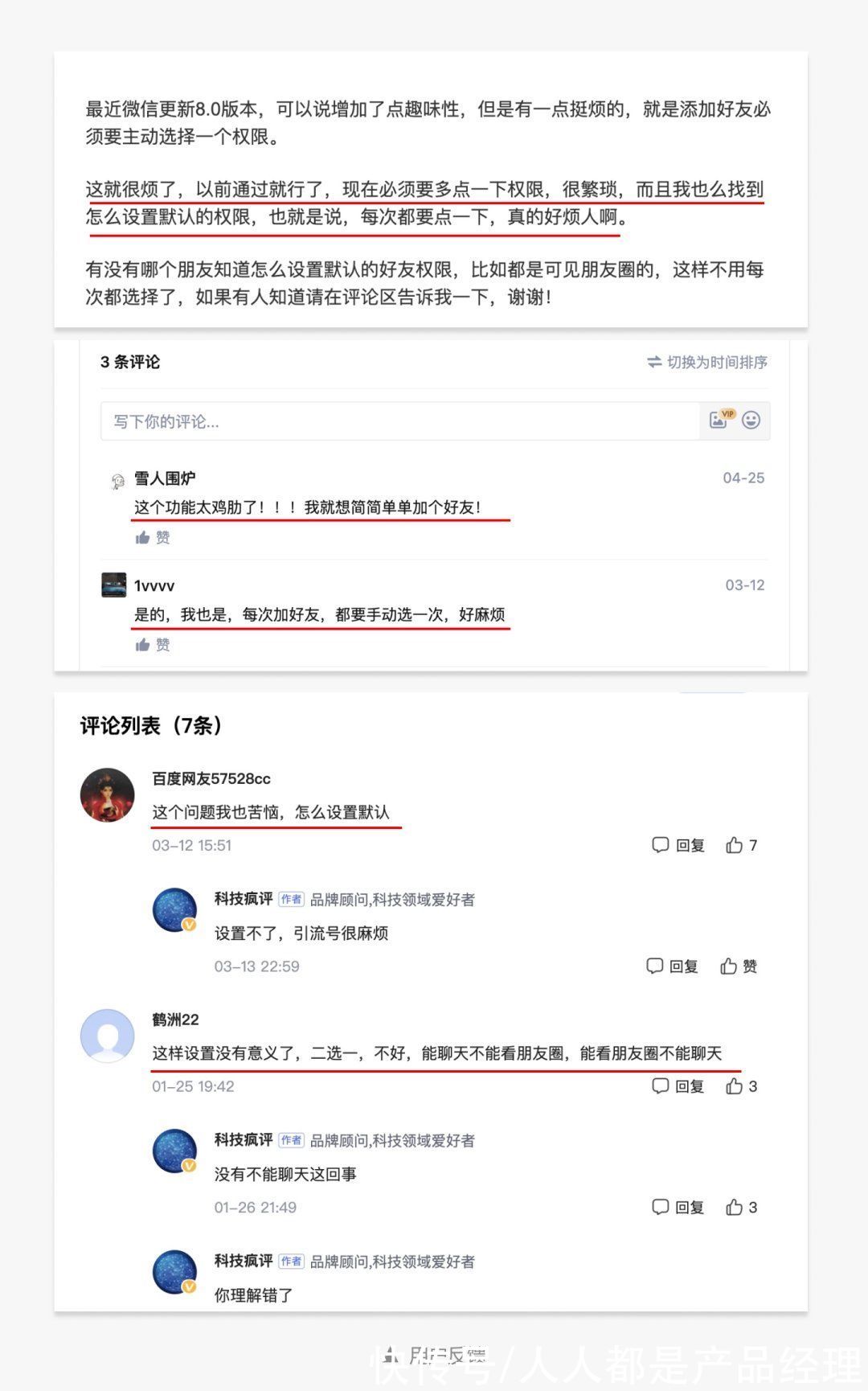
对于好友数量少的用户,或许没有切身体会。但是对于一些引流号,每天都要添加好友时,则增加了操作步骤,影响了行为效率。下面是我从网络上找到的一些用户反馈,虽然用户数量不多,但是代表了部分用户的心声。

文章插图
2. 版本迭代记录紧接着朋友验证页面开始了密集更新,粗略估计已经迭代了3~4个版本。
(1)版本迭代1

文章插图
①增加标签功能,提高用户效率
为了更好的管理好友关系,朋友验证页面增加了“标签”功能,并将标签平铺展示,方便用户快速选择。
②优化布局
“完成”按钮从右上角转移到了页面下方,用户视觉动线更加顺畅,有利于引导用户完成内容浏览,操作更加便捷。
从产品角度出发,朋友友权限首选项调整为了“朋友圈”。因为作为一款社交产品,还是希望用户更多的交流互动。
(2)版本迭代2

文章插图
①精简页面信息
或许是数据显示设置标签的用户数量并不多,平铺展示反而增加了页面的信息量;或许是考虑到小屏幕手机空间有限,标签平铺影响到“完成”按钮在一屏内露出,需要上下滚动才能完全查看屏幕内容,增加了用户的行为成本。
于是标签功能弱化为入口和选择结果展示,引导用户跳转二级页面操作,减少了页面的信息负荷。
②统一展示样式,强化功能引导
朋友权限调整了视觉样式,背景色与其他可操作项统一,增加必选说明和操作选择框,引导用户做出选择。但是必选功能还是让用户无法理解,为什么联系人较多,就要手动设定权限呢?
③增加防错设计,减少用户错误几率
用户未进行出朋友权限选择时,“完成”按钮处于不可用状态,有效防止用户直接点击的错误。
(3)版本迭代3

文章插图
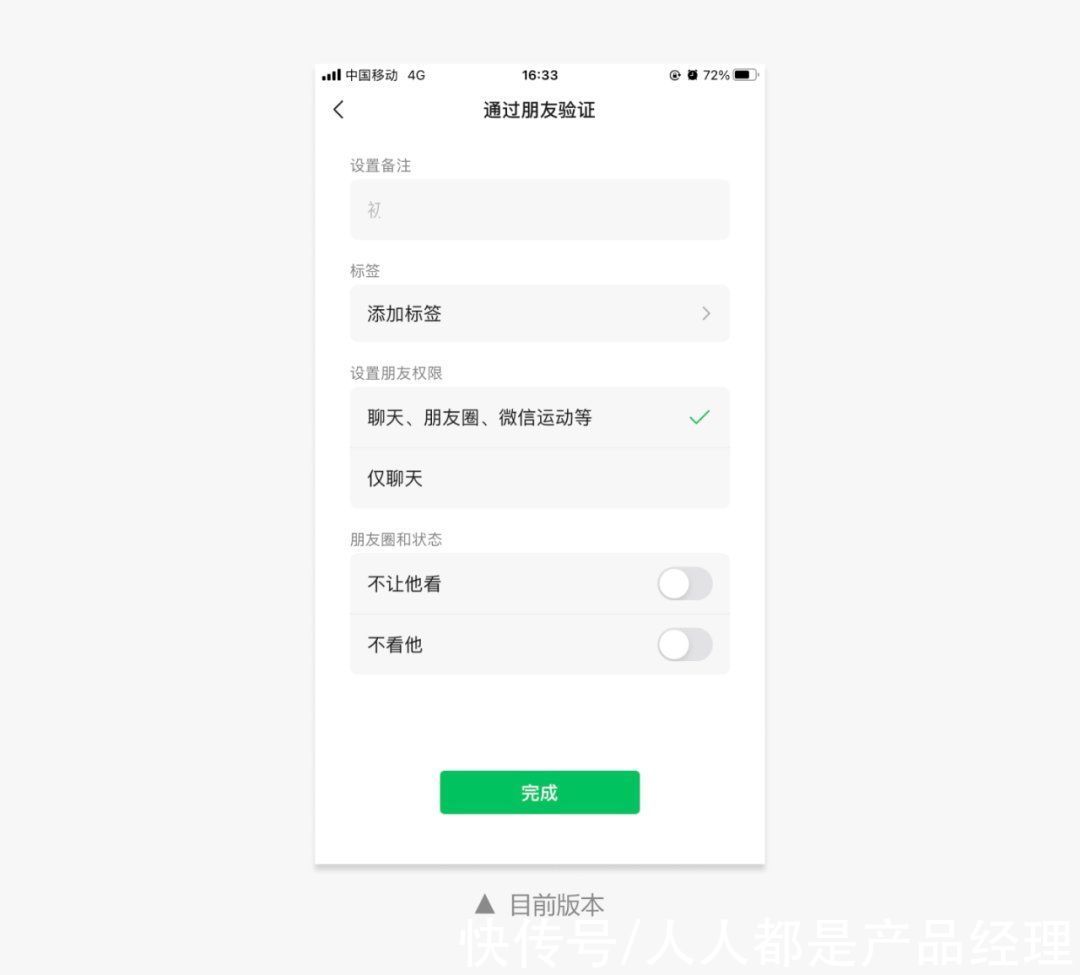
经过一段时间的学习,用户已经形成了功能认知。最终微信将“手动设置”调整为了“默认选择”,既保留了用户的选择权,又简化用户操作,并且精简了选项信息内容,与朋友权限页面文案保持一致,便于用户浏览和理解。
三、设计总结1. 产品设计不一定必须一步到位为什么微信在初始版本中不采用系统默认选择,提高用户效率呢?是设计师没想到吗?
我个人认为“系统默认选择”必然是最初的设计方案之一,之所以初始版本强制用户做出选择,或许是产品为了收集用户真实行为数据、培养用户对新功能的认知而制定的发展策略。所以交互设计需要服务于整个产品发展策略和目标。
- 联想|机构倒闭,九赚一亏!数万从业者梦碎直播间
- |超赞的微信头像
- 旅程|如何理解用户思维,从这三点解析
- 年轻人|一夜爆红的APP,还想超越微信?
- 微软|都从eSIM升级到iSIM了,我国为何还停留在SIM卡时代?
- 交易|量化简史(从公式到人工智能)
- 社交|微信正“发福”,QQ老来俏
- ssd|DIY从入门到放弃:硬盘寿命长到离谱
- vivo|从2999元跌至2179元,12GB+256GB,66W闪充旗舰已跌至新低价
- 微信|微信新规3月1日上线,商家有3个处理方法,提前准备减小损失
