编辑导语:如何利用好按钮设计,帮助用户更明确、更清晰地了解“状态”,避免产品使用过程中的操作失误?这要求产品在设计过程中,更好地应用状态切换控件。本篇文章里,作者总结了状态切换控件的应用策略,一起来看一下吧!

文章插图
一、背景【 控件|State-Switch Controls——状态切换控件,该怎么使用?】按钮在用户界面随处可见,是通过单击来触发行为的组件。大部分时候我们都不会对按钮的使用产生困惑,点击“查看”按钮就会触发查看,点击“搜索”按钮就会触发搜索。因为它们都表示“动作”,用户很容易理解之后会发生什么,但是我们仍然能看见非常规的按钮。
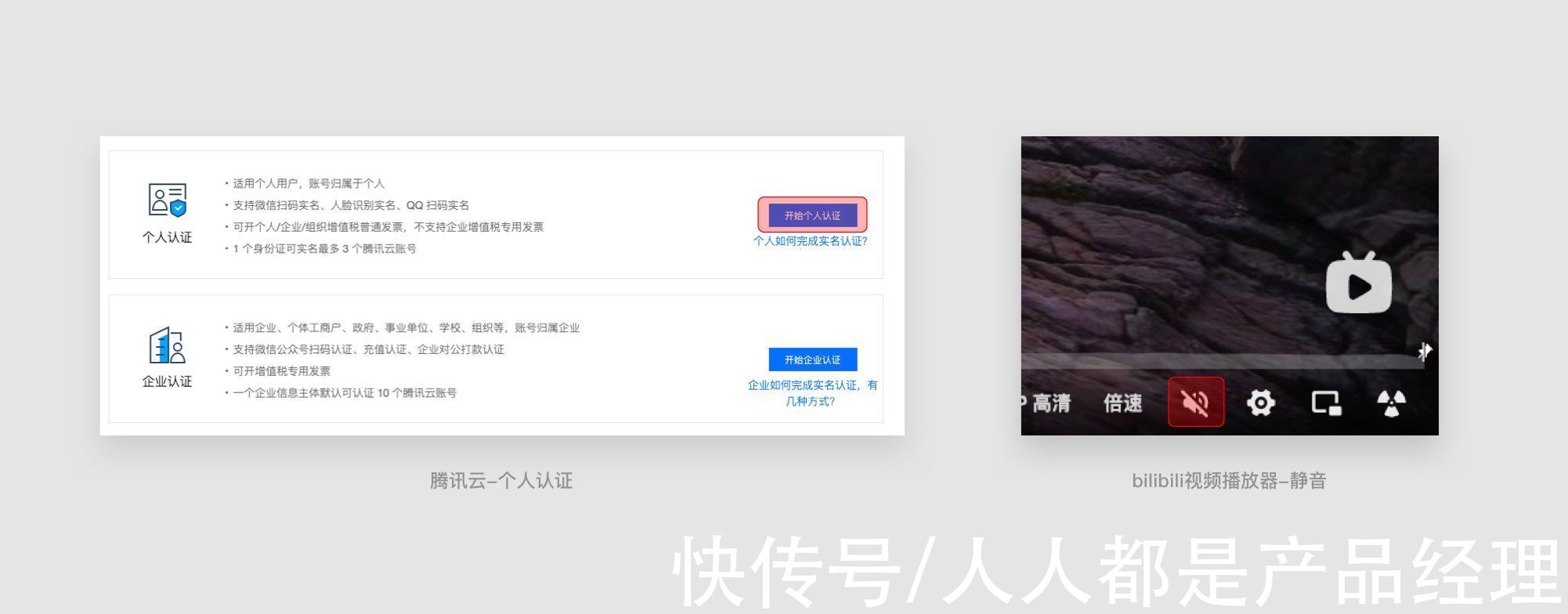
下面是两种按钮的例子。
下左图是腾讯云的“开始个人认证”的按钮,上面的文案表示了点击之后的状态。用户点击按钮后跳转至另外一个页面,然后开始填写个人认认证的相关信息。
下右图“bilibili视频播放器”中的“静音”按钮不同,它表示当前静音的“状态”,而不是静音的“动作”。并且点击后会切换成正常喇叭的图标。不一样的处理方式可能引起用户的认知错误。

文章插图
这引出了我们今天要讨论的主题,如何让用户更清晰地理解“按钮”的含义,特别是那些表示“状态”的按钮。
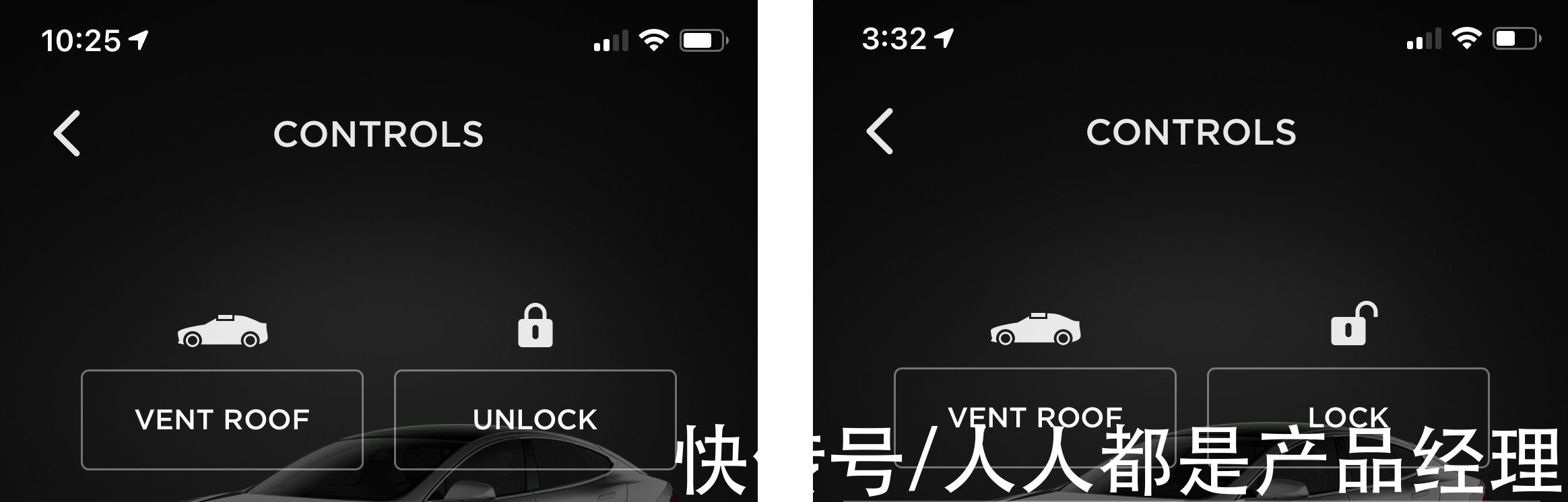
二、状态切换控件的两种情况1. 两个状态,两个元素Tesla车子的开关有两个状态,下图是Tesla app在iPhone中的界面。上面的“锁”图标是否打开用来表示车子目前的状态。下面的按钮表示“动作”,暗示了下一个状态。例如上面“锁”图标是关上的状态,只要点击下面“Unlock”的按钮,就能把锁打开。

文章插图
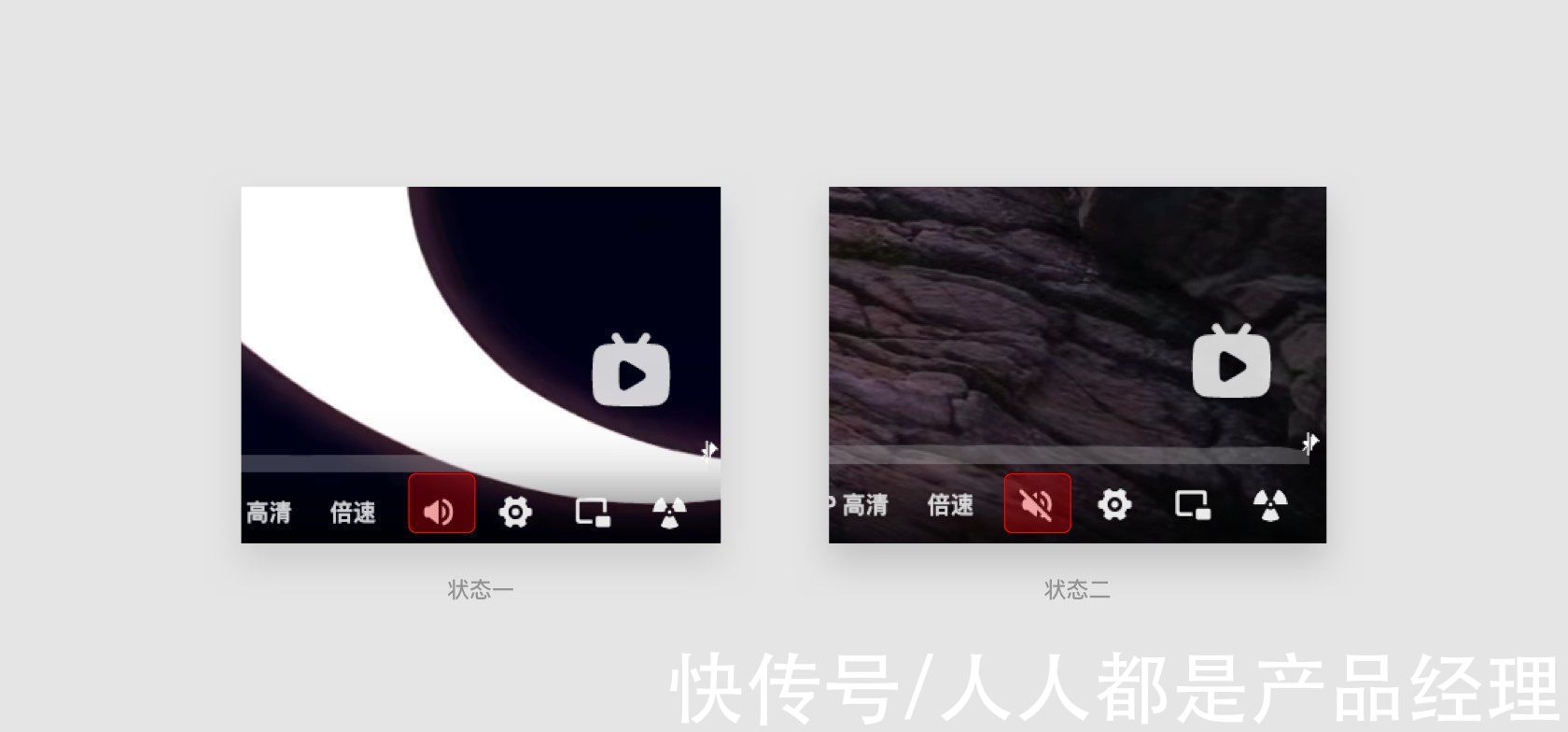
2. 两个状态,一个元素有时候我们能看见一个控件,既是表示现在状态,也是一个行动点。比如下面Bilibili视频播放器的音量控件,“未静音”图标表示现在是“未静音”状态,点击之后视频会静音。这与“动作”按钮逻辑不同,但神奇的是我们使用起来却是非常自然。

文章插图
这让我想起小时候晚上进入房间的场景。房间一片漆黑,想要开灯。我不需要思考向上按还是向下按,只要换个当前不一样的放下按下去就行了。这是因为我对周边“黑暗”的环境有明确的认识,又知道那个开关能控制电灯的开启和关闭。
同样在Bilibili视频播放器的音量控件的例子中,视频所发出的声音已经明确表现了当前的状态——声音已开启。所以用户只要知道某个东西能控制声音开关,是通过点击的方式操纵的,就能知道关闭它的方法。
但是请记住,任何类型的推论都需要时间和认知努力,而且人们往往承受着快速反应的时间压力。所以强化用户对现在状态的认识非常关键。
三、强化用户对现在状态的认识1. 强化对现在状态的认识1)从按钮本身强化认知
按钮的类型中有一种图标按钮,它能在较小的空间里放下更多的按钮,常常出现在工具性应用中。但因为没有动作文字说明,表现它的状态就需要新的方法。
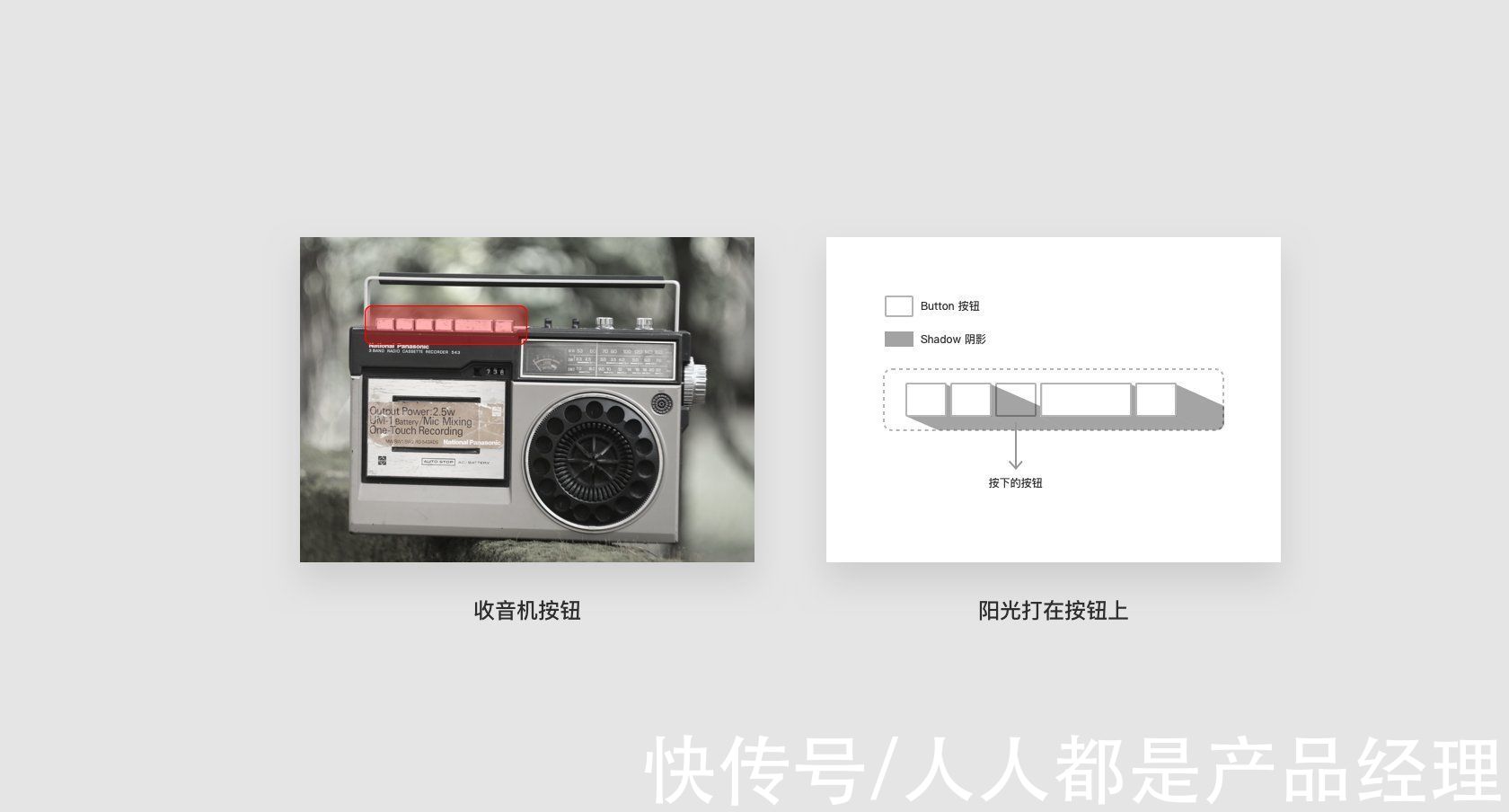
生活中我们常常能看见实体按钮,像是下图这样老式的收音机,它通过按下按钮然后触发行为。可以发现被按下去的按钮,因为其他按钮的阴影而视觉上更深(如下右图)。

文章插图
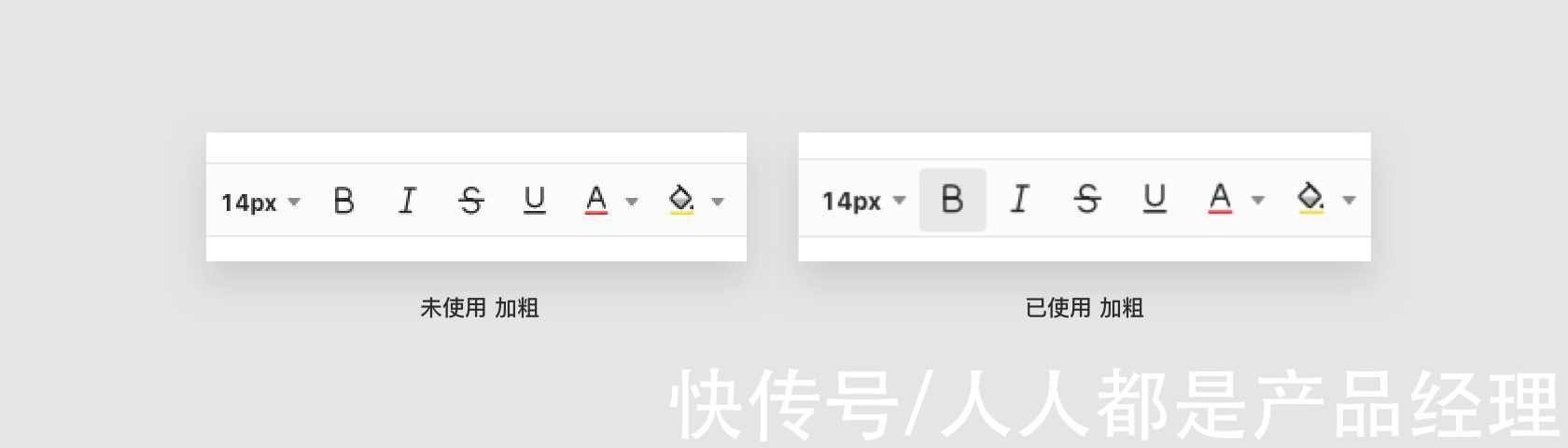
同样的处理方式我们用在图标按钮上。语雀中的Button Group的交互就模仿了上面的做法,选中加粗后会在图标的背景加层“阴影”。这表示“加粗”按钮已被按下,说明“加粗”已经生效了。

文章插图
2)从环境上本身强化认知
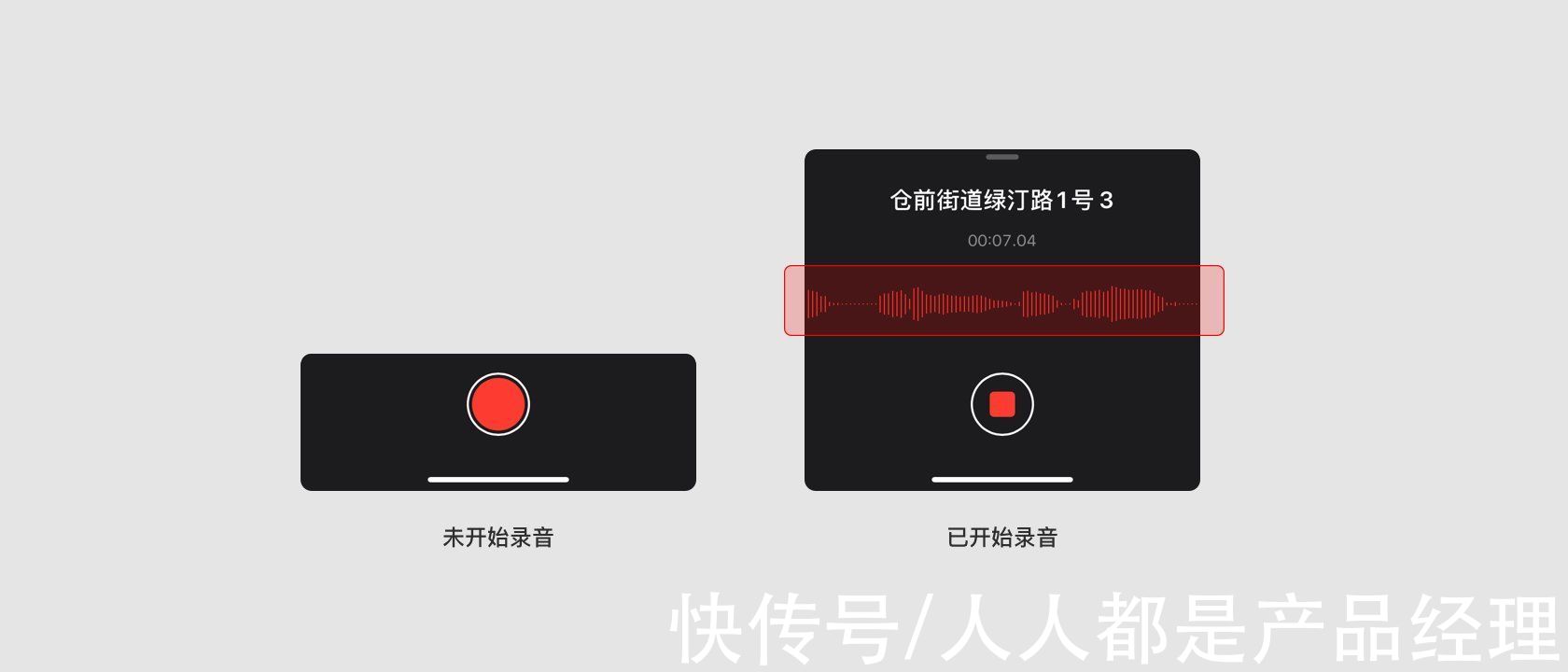
下图是在iOS的语音备忘录中的两个按钮,其中一个是“开始录音”按钮,另外一个是“停止录音”按钮。从视觉上看,一时间很难对应上。

文章插图
一旦看见下图软件的使用界面,我们很容易判断按钮的作用。下面是推论的方式。
- 当前状态:下右图中的波状声音很明显地说明“当前正在录音”;
- 行动点:有一个能控制录音开关的按钮;
- 结论:点击后就会停止录音。

- |为什么对话框控件ID定义从100开始?
- 苹果|关于ListView控件的兼容性的一则轶事
- 控件|深度解析:开关设计
- messenger|Messenger Win11/10 Beta版新增支持原生UWP控件
- 控件|优化“商品规格选择”面板,需要注意这几点
- chro|谷歌 Chrome 浏览器将迎来设计、媒体播放控件改进
- 输入框|B 端设计
- ios|APP底部弹出控件
- 调节|华为公开长焦拍摄相关专利,可利用控件调节取景范围
- 层级|树形控件在生产力工具中的设计
