进度条|产品细节洞察分析,看完这些你离大厂又近了一步(2022-14)( 二 )
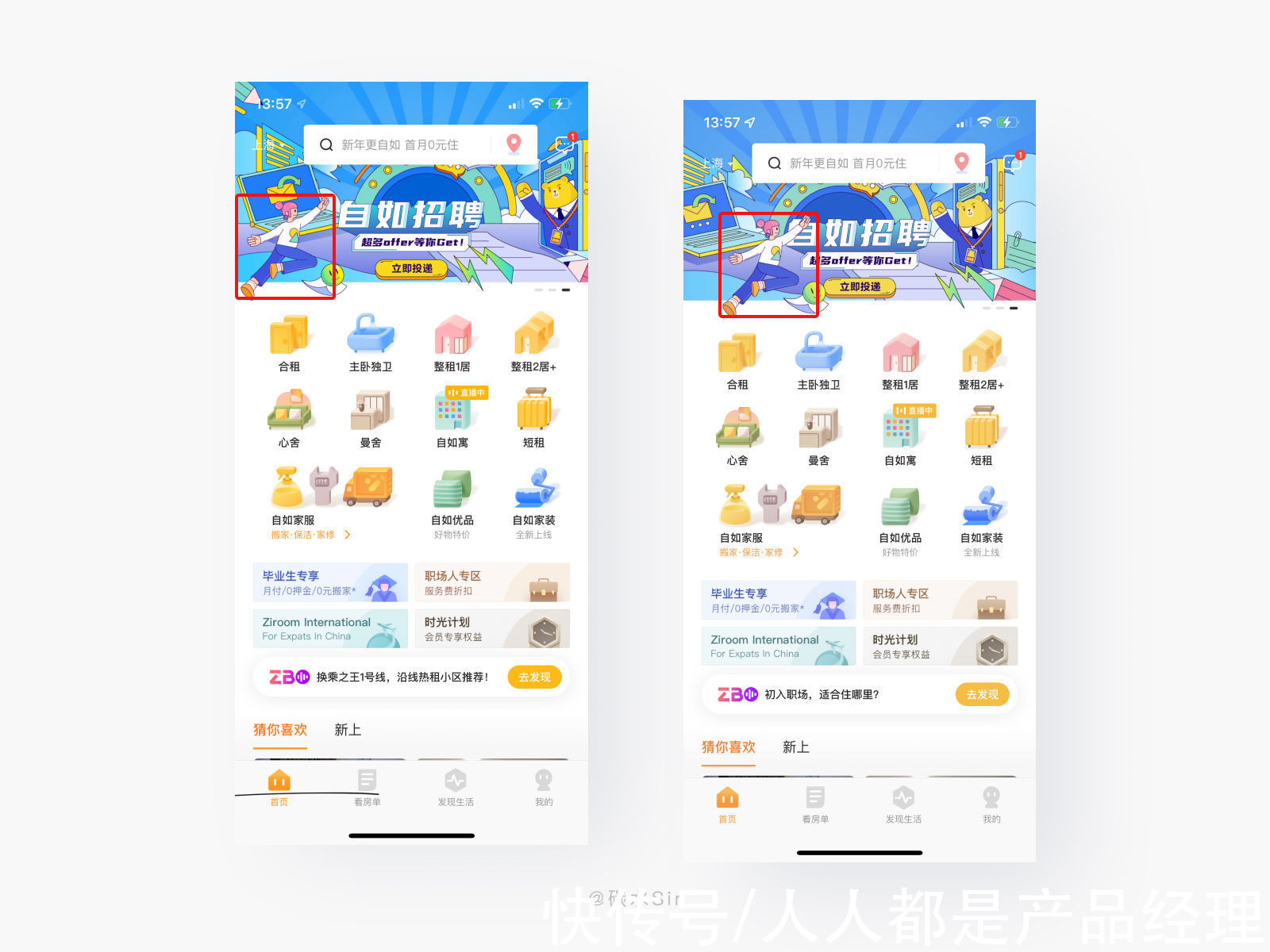
五、【自如】头图位移 – 与手机功能的完美结合,呈现趣味观感体验1. 使用场景如今的Banner都是矩形条设计,只是里面内容不同,设计抓人眼球的点越来越小了。

文章插图
2. 设计思考设计目标:提升顶部Banner趣味体验,提高辨识度,加深用户心智,达到自传播效果。
设计方案:自如顶部头图设计结合iphone硬件「陀螺仪」功能,通过手机左右扭转,水平移动,主体人物会在X轴水平位移,与背景形成错位感达到拟3D空间感觉。
不可否认,刚出来此模块时,玩了好久,至今还记忆犹新,这难道不是一个加深用户心智的改版尝试嘛。不过话说回来,你提这样的需求,开发小哥会不会拿刀追赶你就不得而知了。
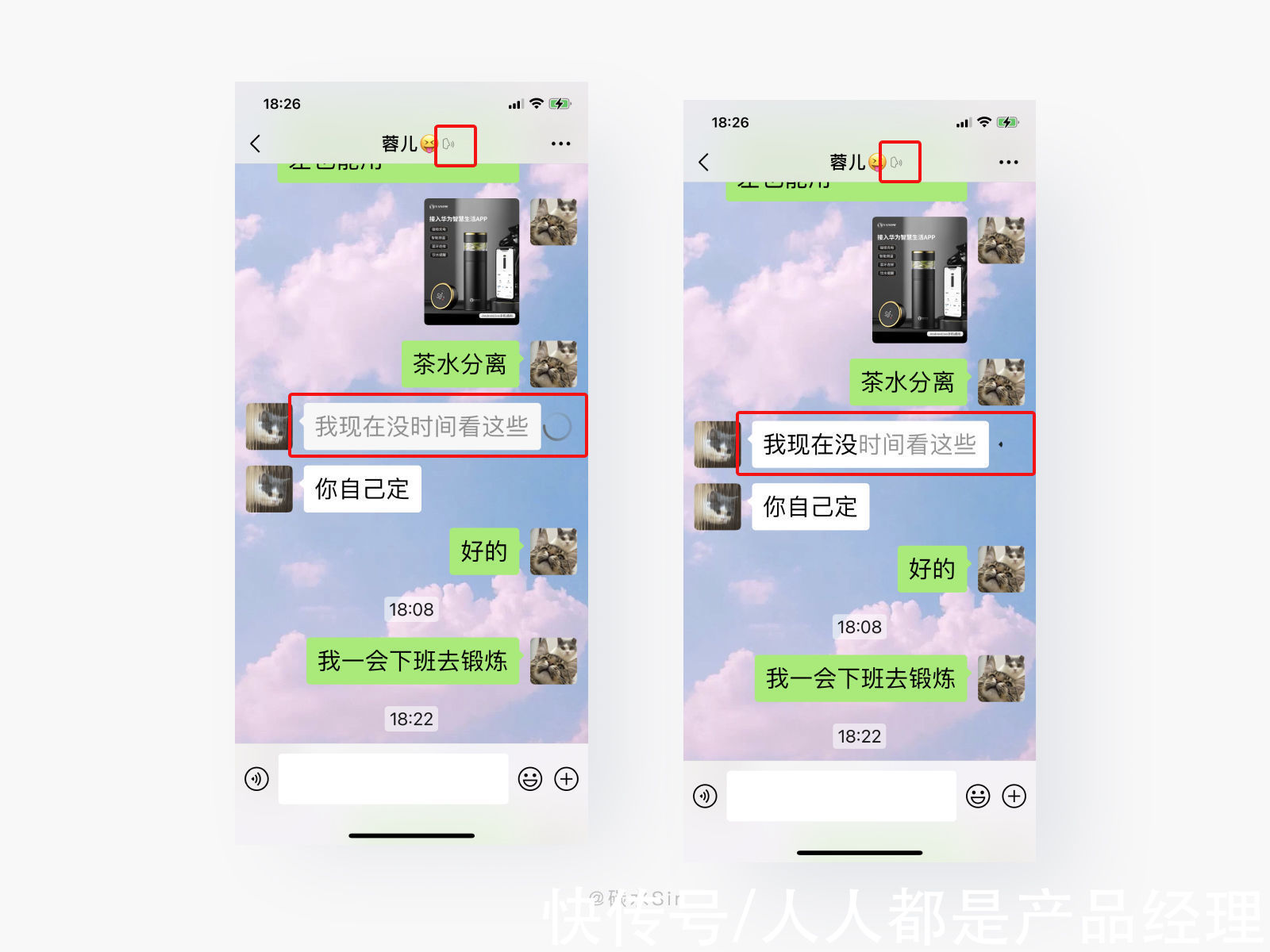
六、【微信】轻触文字朗读 – 高效聊天,适老化的细节体现1. 使用场景老年人使用聊天对话功能,遇到不认识的文字或阅读障碍情况。如何做到易用原则。

文章插图
2. 设计思考设计目标:提升老年人聊天的流畅度,多场景辅助老人使用微信沟通。
设计方案:在适老化模式下,除了常规的形色质构动的调整,聊天内容也做了改变,放大文字目的就是看的清楚,不可否认老年人视力及文字阅读理解都较为吃力,微信在「关怀模式」中提供了,点击文本框,即刻播放语音内容,把文字语音化,提高聊天效率。
所以,适老化设计绝不是简单的构图放大,而是结合自家产品目标用户做细分的适老功能设计,助力老年人轻松使用。
七、【网易云音乐】进度条的潮点 – 明确感知,直接定位整首歌的高潮处1. 使用场景每首歌都有经典的或者说高潮的句子,用户再听歌时想直接定位到高潮处,如何告知用户。

文章插图
2. 设计思考设计目标:解决听歌时无法通过进度条准确定位高潮位置,提高进度条定位易用性,并给出高潮点的视觉感知,服务用户增加使用粘性。
设计方案:对于歌曲来说,上半段与下半段是重复歌词,便于用户定位,在上半段歌曲的高潮处添加一个「小白点」,提示此位置是整首歌的高潮处(记忆点),用户可通过拖拽进度条准确定位,便于用户对已知信息带来确定感的滑动定位效率提升。
八、【音遇】自动播放 – 快速提效,可切换可暂停趣味交互尝鲜1. 使用场景在瀑布流浏览时,想要播放下面的语音,可上面的已经在自动播放,如何切换。

文章插图
2. 设计思考设计目标:解决播放暂停感知不强的问题,提高语音易用性。
设计方案:在刷领唱页面时,当前停留内容最上方的语音会自动播放,黑胶唱片360度旋转,左侧还有音符动画,表示此模块播放中。下面模块暂停,黑胶唱片在最右侧且遮挡一半,左侧无音符动画,而这对比播放暂停较明确。通过点击黑胶唱片进行播放暂停;点击下面黑胶唱片向左划出播放,并且上面黑胶唱片向右划出,两个交互相关联,是一个不错的交互体验尝试。
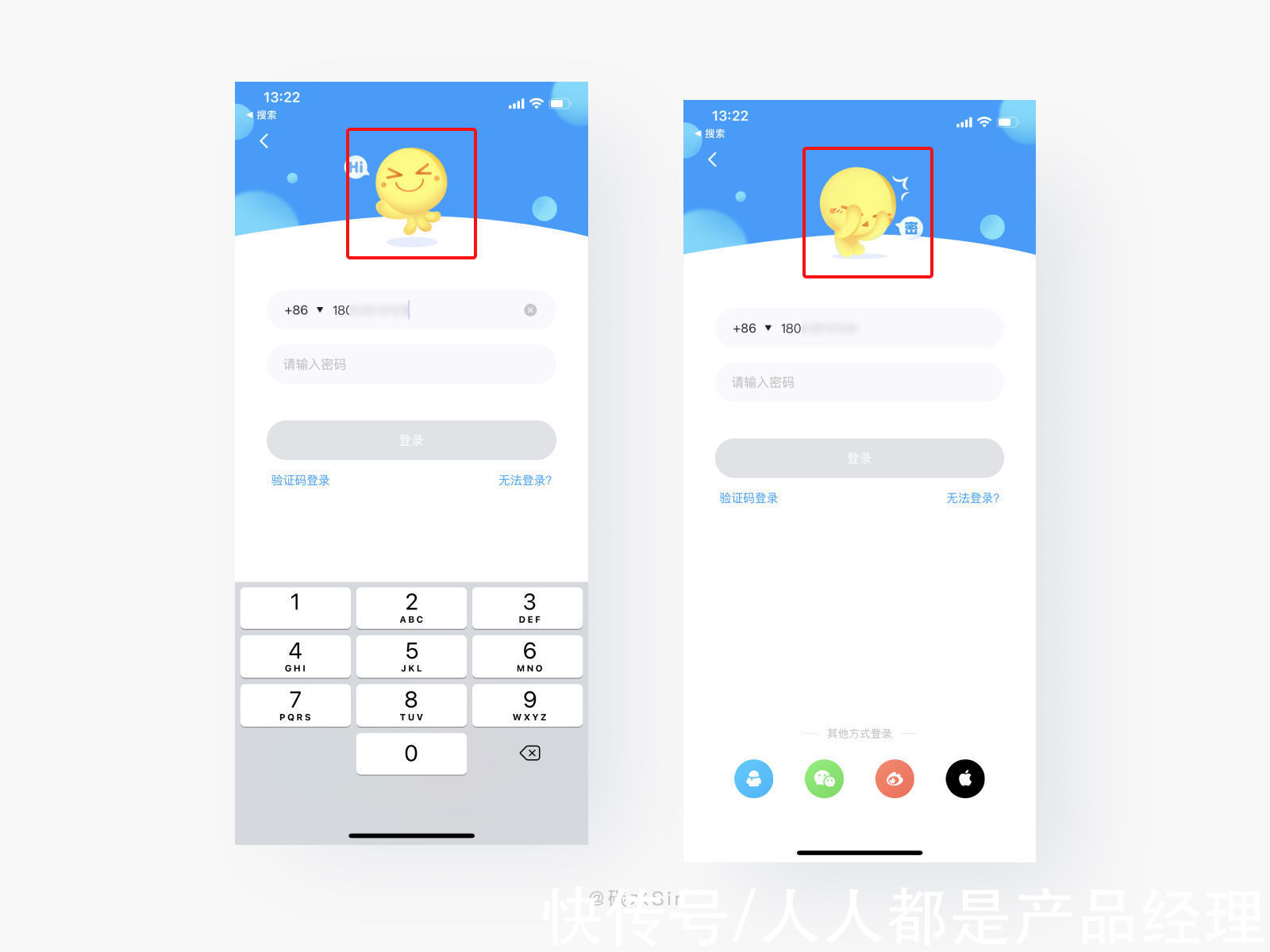
九、【最右】情感细节 – 输入密码,IP情感化举动1. 使用场景登录页输入账号密码时,如何能给用户安全感防止密码泄漏。

文章插图
2. 设计思考设计目标:提升输入密码时的趣味反馈,给产品增加记忆点,增强用户心智。
设计方案:在登录页面上方放有产品挥手打招呼的IP形象,当用户输入密码时,最右IP会变成一个遮眼的形象并且有对话气泡写着“密”,表示当前用户操作很重要不能偷看,虽然产品后台都有记录,但为了表达产品尊重用户保护用户隐私的感知,用IP来传达给用户安全感,让产品与用户更加亲近。相同的还有bilibili登录页,此方法可以尝试在任何产品中探索使用。
十、【BOSS直聘】进度感知 – 阅读文章,随时了解当前位置1. 使用场景阅读文章时,通过快速滑到底部才能猜测文章大概的长度,给予阅读预期,比较麻烦。

文章插图
2. 设计思考设计目标:提升用户查看文章内容长度的预期,更好的给用户进度感知,从而合理安排阅读时间。
设计方案:体验设计要解决用户心理层次的需求,当阅读一篇很长的文章,用户对进度无从感知,这就是体验差的设计。
- 互联网|传统企业里,产品经理的价值衡量难题
- 庄俊|2022年小红书内容营销必看39条建议
- 微头条|微头条副业衍生出来的两个思路有哪些值得借鉴的地方?
- 高通骁龙|骁龙8旗舰使用报告搜集:可信度超高,每一条都是真实用户心声
- 飞利浦·斯塔克|div标签添加滚动条
- 短视频|短视频运营之产品展示脚本应该怎么制作
- 英特尔|经济条件允许的话,这3款数码好物就赶紧拿下吧,价格便宜又实用
- 小米科技|小米产品新一代真的不如旧一代吗?新品品质感反到比较差?
- |是回馈果粉吗?苹果公司手机产品价格下滑,主推产品更香了
- CPU|捡漏“老旗舰”还是买“新旗舰”?行内人给3条建议,说得太对了
