飞利浦·斯塔克|div标签添加滚动条

在网页的实际开发中 , 有时候需要给div标签元素添加一个滚动条(比如水平的或者垂直的滚动条) , 我们该怎么写css代码呢?
给div设置滚动条需要分成两步走:
一、设置步骤
1、设置div的高度以及宽度
如果不设置高度和宽度的话 , 内容多也不会出现滚动条 , 因为没有边界能让浏览器判断内容长度是否需要出现滚动条 。
2、设置div的overflow属性 , 你可以设置成auto(水平和垂直都有) , 也可以单独设置overflow-x(水平滚动条) , 也可以单独设置overflow-y(垂直滚动条) 。
二、实例说明
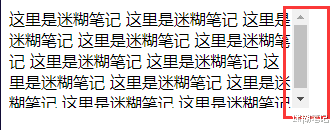
<div style=\"height:100px;width:300px;overflow:auto;background:#FFFFFF;\">这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记这里是迷糊笔记</div>
运行如下:
div滚动条
更多设置
只设置水平滚动条:
<div style=\"width:300px;overflow-x:auto\"></div>
只设置垂直滚动条:
<div style=\"height:100px;overflow-y:auto\"></div>
水平和垂直都设置:
【飞利浦·斯塔克|div标签添加滚动条】<div style=\"width:300px;height:100px;overflow-x:auto;overflow-y:auto\"></div>
- 飞利浦·斯塔克|「手慢无」高刷2.5K屏 小米平板5Pro促销送快充
- ipad air|南孚电池遇“危机”?小米、飞利浦双双登场,成本不足1元有效期10年
- 飞利浦·斯塔克|国产手机“新黑马”诞生,1秒销量破亿,能与苹果抗衡?
- 飞利浦|如何在 MacOS 和 Windows 上捕捉窗口
- 飞利浦·斯塔克|选购洗衣机时,建议这三种功能慎选,多半是噱头,用处不大
- 飞利浦·斯塔克|4500买了一台iPhone13 Pro,看到真机我笑了
- 飞利浦·斯塔克|美国断供安卓系统和处理器,国产手机会倒闭?比如华为手机越来越惨了?
- 飞利浦·斯塔克|华为“新王牌”业务诞生,市场规模达万亿,已获得全球最大订单
- 飞利浦|开工有神器:华硕ProArt创艺国度专业显示器,你值得拥有
- 飞利浦·斯塔克|希望魅族能好好做留住用户,争取新用户,魅族现在也真的很难了
