从零搭建vue + jenkins 超详细教程( 三 )
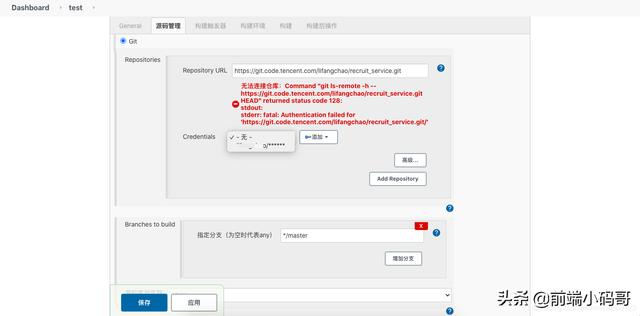
然后选择一个Credentials , 并选择要构建的分支
 文章插图
文章插图
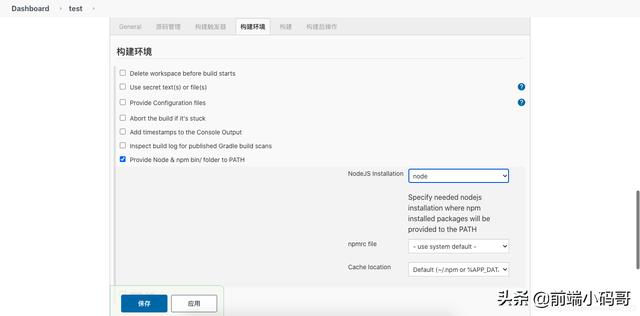
构建环境
 文章插图
文章插图
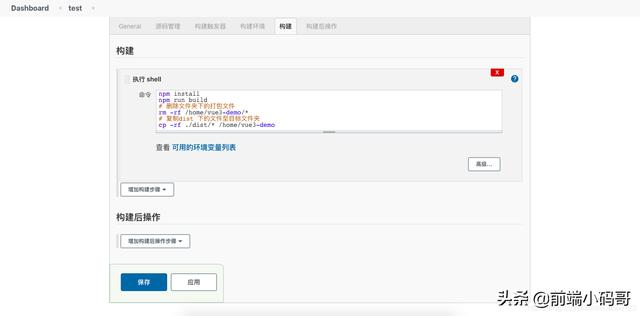
添加构建命令
 文章插图
文章插图
最后别忘了保存
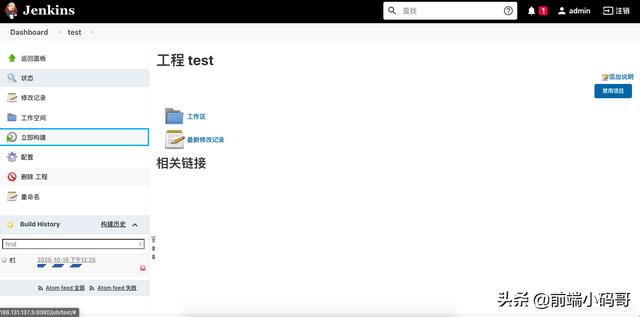
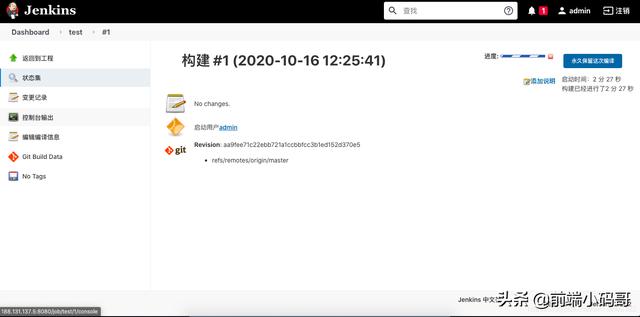
尝试一次构建
 文章插图
文章插图
你可以点进度条-控制台输出
 文章插图
文章插图
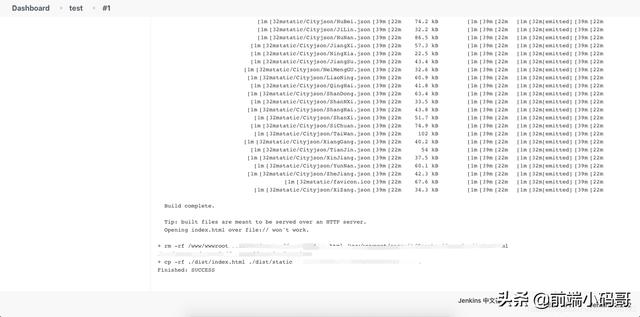
每个项目的第一次构建由于需要下载依赖 , 过程会比较慢 , 后面就快很多了
 文章插图
文章插图
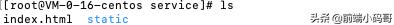
可以看到success , 打包成功 , 再去服务器查看打包文件
 文章插图
文章插图
注意:打包时可能会遇到报错permission denied权限问题解决方案:
- 建立全局文件夹配置
mkdir ~/.npm-global npm config set prefix '~/.npm-global'123- 修改环境变量
vi /etc/profile # nodejs 配置export PATH=~/.npm-global/bin:$PATH// 激活环境变量source /etc/profile12345再次构建 文章插图
文章插图可以看到第一次构建和第二次构建的速度差异
【从零搭建vue + jenkins 超详细教程】至此:第一次折腾jenkins到此告一段落 , 可见过程并不复杂
- 36氪首发 | 与传统外包战事打响,无代码应用搭建平台「黑帕云」完成数千万元 Pre-A 轮融资
- 前端路由简介以及vue-router实现原理
- 一张架构图告诉你数据中台如何搭建
- 一文教你如何搭建http游戏服务器
- vue2.x与vue3.x语法对比浅析
- 爱了!Guide哥手把手教你搭建一个文档类型的网站!免费且高速
- 零代码市场正以五倍增速扩大,表单类应用搭建平台「简道云」想要服务更多“长尾”用户
- 超高效 Vue 前后端分离cms管理系统LinCMS-Vue
- Eclipse + Robot Framework 环境搭建
- 首届川渝科技学术大会召开 搭建两地综合性跨学科开放性交流平台
