超高效 Vue 前后端分离cms管理系统LinCMS-Vue
今天给大家分享一款超优质的Vue内容管理系统框架LinCMSVue 。
 文章插图
文章插图
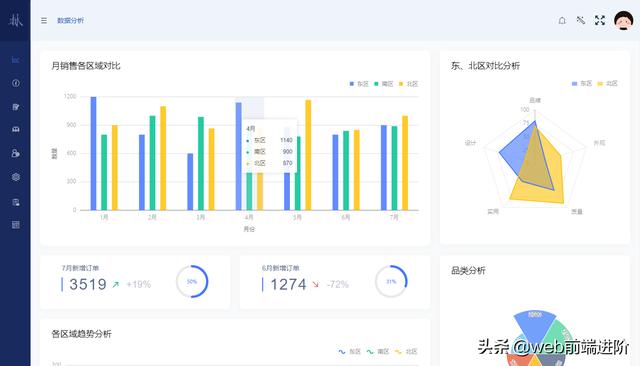
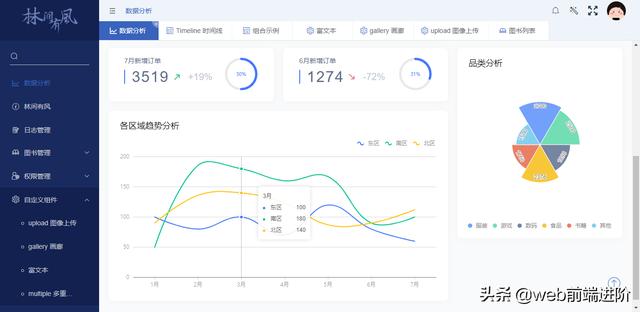
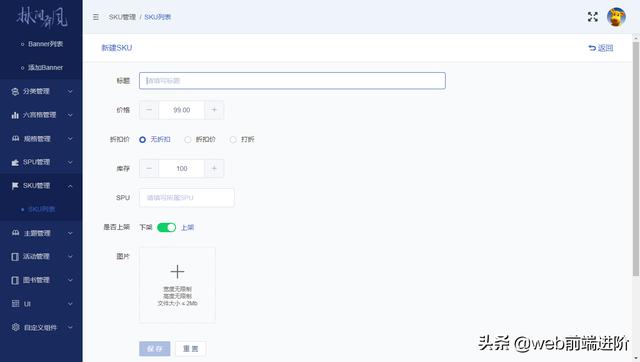
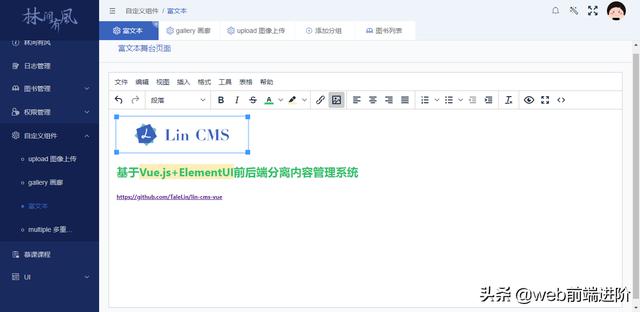
lin-cms-vue 基于vue+element-ui+.net core构建的前后端分离CMS系统框架 , star高达1.7K+ 。 内置了用户管理、文章管理、标签管理、频道管理等常用功能 。
 文章插图
文章插图
特性
- 前后端分离的CMS解决方案;
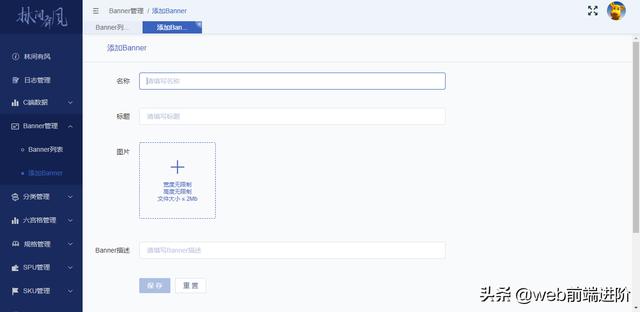
- 框架内置了CMS常用功能;
- 前端组件库支持 , 基于element扩充了一系列具备自身设计风格的组件;
- 有着自研特色的一套开发规范;
- 完善的使用文档;
 文章插图
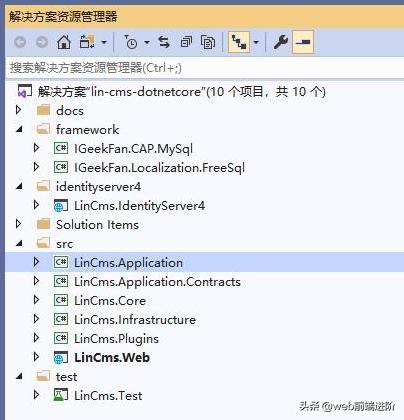
文章插图目录结构
 文章插图
文章插图 文章插图
文章插图后端源码结构
快速安装
# 克隆项目git clone # 进入目录cd lin-cms-vue# 安装依赖npm install# 本地开发npm run serve提供了非常丰富的文档及示例 , 快速有效帮助开发者提升开发效率 。 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图非常棒的一款开源前后端分离内容管理系统 。 界面精美、功能齐全、可扩展性高 , 大家不要错过哈!
ending , 附上项目示例及地址链接 。
# 文档地址# 演示地址# 仓库地址【超高效 Vue 前后端分离cms管理系统LinCMS-Vue】ok , 今天就分享到这里 。 如果大家对Vue CMS内容管理有兴趣的话 , 可以去看看哈!- 锂电池霸主地位岌岌可危!新型高效超级电容器性能相当 寿命还更长
- 优派VX1630-4K-HD评测:大城市小房间的高效享受
- 华为MateStation B515商用台式机,打造高效智慧的办公新体验
- 计算机专业的同学在掌握了Java之后,还可以学习哪门后端语言
- 一扫即出,简单高效 讯飞词典笔带来英语学习新体验
- 打破轻办公壁垒,坚果R2用系统重新诠释手机“高效率”
- 国家电网自助终端集成向日葵,远程运维安全高效
- 挺进云端AI训练&推理双赛道!独家对话燧原科技COO张亚林:揭秘超高效率背后的“内功”
- 高效环保 河北首个供冷供热装配式智慧能源站正式投运
- 优派VX2780-4K-HDU评测:高效便捷体验4K之美
