爱了!Guide哥手把手教你搭建一个文档类型的网站!免费且高速
 文章插图
文章插图
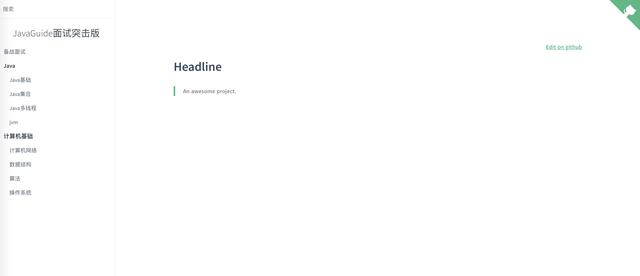
这篇文章 Guide 哥就手把手教大家搭建一个像下面这样的文档类型的网站 , 你可以用来当做项目的说明文档 , 也还可以当做自己专属的知识小仓库 。
 文章插图
文章插图
官网教程的也很详细了 , 地址在这里:#/zh-cn/quickstart, 不过我的这篇教程比较贴合实际使用 。
下面演示的所有内容的源文件在这里:https://github.com/Snailclimb/docsify-demo
最终效果展示地址:#/
一.前置条件
- 确保自己电脑下载安装了 NPM 并且使用这个命令: npm i docsify-cli -g安装了 docsify-cli 这个工具。
- 确保自己有一个 Github 账号(码云账号为非必选项 , 有的话更好) 。
2.进入文件夹并运行 docsify 初始化命令:cd docsify-demo -> docsify init ./
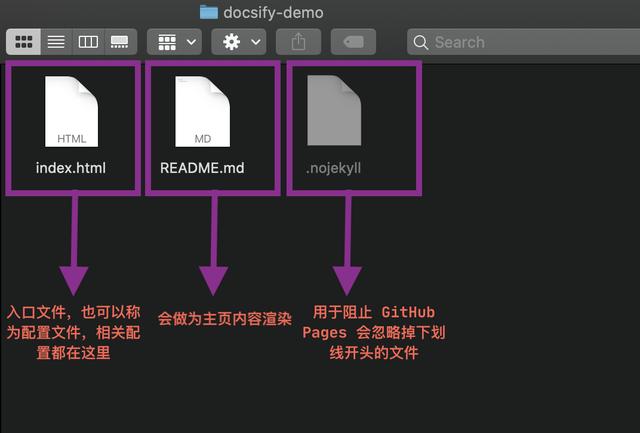
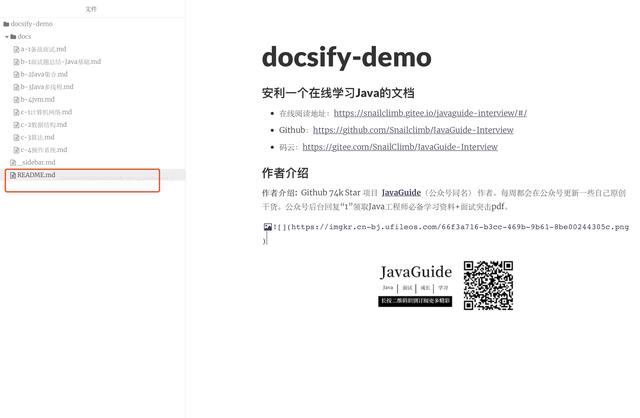
你会发现 docsify-demo 文件夹下面多了下面这些文件 , 一一为你解释一下它们是干嘛的!
 文章插图
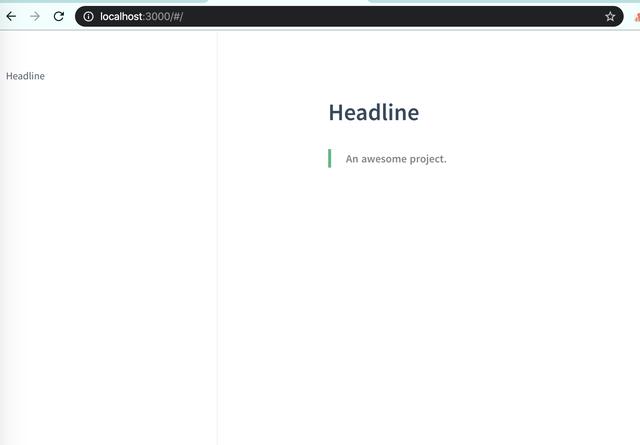
文章插图3.本地预览网站:docsify serve ./ 然后访问:http://localhost:3000/
 文章插图
文章插图三.给我们的项目增加点颜色
 文章插图
文章插图建议 clone 一下我的仓库:, 在本地运行一下, 这是一个比较典型的使用 docsify 搭建的网站 , 可以作为参考 。 如果你们想搭建一个不错的文档网站的话 , 可以在我的这个基础上去改 。
3.1 修改配置文件 index.html主要配置了文档网站的名字以及开启了一些配置选项 。
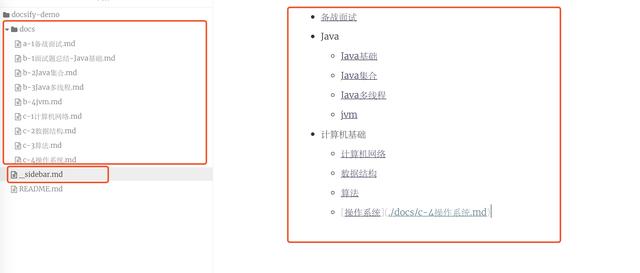
docsify-demo3.2 添加侧边栏文件在第一步中 , 我们在已经开启了侧边栏选项:loadSidebar: true但是 , 仅仅这样还不行 , 我们需要定义一个名为 _sidebar.md的文件 , 文件的内容就是我们侧边栏的内容 。如下图所示 , 我们定义了一个侧边栏 , 并且为它添加了一些内容:
一般建议将文档放进 docs 文件下面 , 可以参考我的仓库:
 文章插图
文章插图修改完成之后 , 你就会发现我们的文档网站多了侧边栏 , 你点击侧边栏对应的内容在右边显示 。
 文章插图
文章插图3.3 修改主页内容修改 REDME.md , 内容如下:
 文章插图
文章插图然后我们的文档网站的主页就变成了这样:
 文章插图
文章插图3.4 添加一个封面第一步中 , 我们在已经开启了封面选项:
- 锦鲤手机上线!realme V15正式官宣:这外观你爱了吗?
- 手把手配置HLS流媒体服务器
- 手把手教学的腕上私教!华为WATCH FIT评测:功能无憾的旗舰方表
- 多项首发!OPPO年终旗舰正式发布:这外观我爱了
- 微信发视频还能添加文字?原来方法这么简单,手把手教你学会
- iOS14.0.1我爱了!
- 华为手机内存不够用?手把手教你2个方法,立马多出几十个G
- 爱了爱了,这篇寄存器讲的有点意思
- 手把手教你进行Go语言环境安装及相关VSCode配置
- 复古风机械键盘?杜伽Fusion这风格你爱了吗?
