vue2.x与vue3.x语法对比浅析
Vue3.0推出已有一段时间了 , 各位小伙伴们都有安排上学习没 , 想要技术进阶的同学赶紧学习起来吧 。
 文章插图
文章插图
如果你对vue3不是特别了解 , 或者打算去学习 , 可以看看下面的分享 , 希望对大家有所帮助!
创建项目首先更新vue-cli到最新版本 。
npm install -g @vue/cli # OR yarn global add @vue/clivue create hello-vue3# select vue 3 preset项目变化vue2.x和vue3.x目录结构没有什么变化 , 只是一些使用方法变了 , 而且默认是安装了TypeScript 。
 文章插图
文章插图
- main.js
这就导致了很多的插件或UI组件库不能使用 , 比如ElementUI、iView...
 文章插图
文章插图- router.js创建路由
 文章插图
文章插图- vuex状态管理
 文章插图
文章插图- Composition API
 文章插图
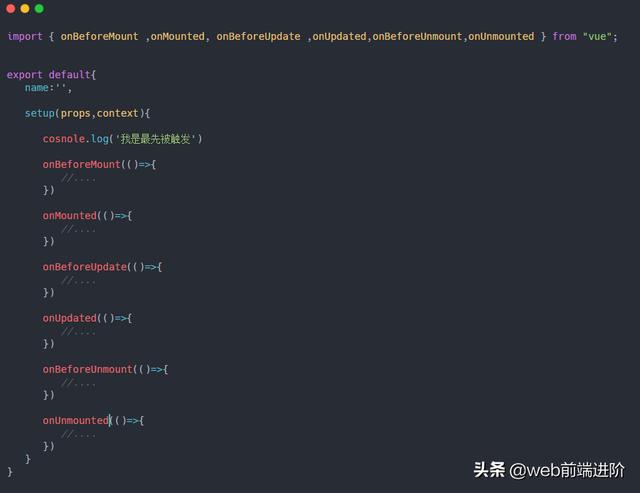
文章插图- 生命周期
 文章插图
文章插图在项目中具体的使用方法 。
 文章插图
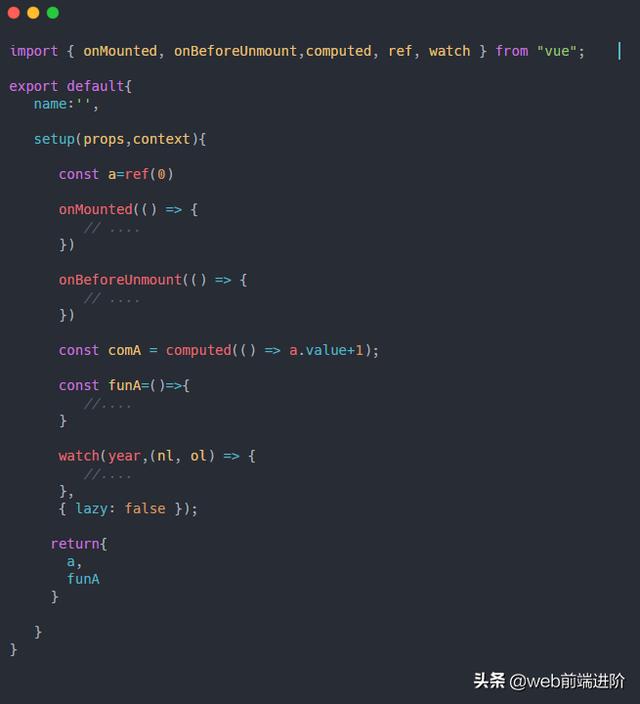
文章插图使用介绍
- setup
- props:接受父组件传的值
- context:vue3.x里面没有this , 提供了一个context上下文属性 , 你可以通过这个属性去获取进行 一些 vue2.x 用this实现的操作
 文章插图
文章插图- ref 声明基础数据类型
{{count}}// 1import {ref} from "vue"setup(){const count =ref(0)count.value++//必须要加.valuereturn{count//一定要return 出去}}- reactive 声明响应式数据对象
{{count.name}}// 857import {reactive} from "vue"setup(){const count =reactive({name:'369'})count.name='857'return{count}}- computed 计算属性
