vue2.x与vue3.x语法对比浅析( 二 )
computed 和vue2.x差不多 , 只是使用前要先引入 。
 文章插图
文章插图
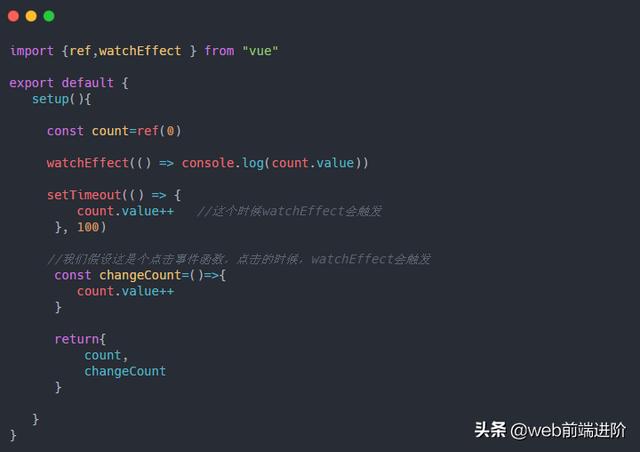
- watchEffect 监听
 文章插图
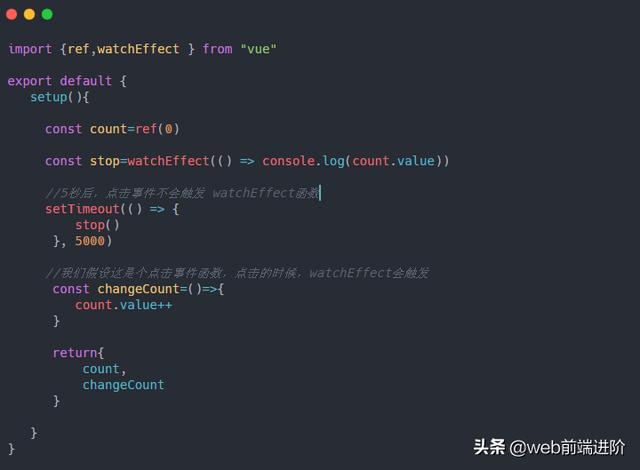
文章插图watchEffect方法会返回一个stop handle停止监听 。
 文章插图
文章插图- router 路由
// 路由跳转import { useRouter} from "vue-router"; setup(){const router=useRouter()router.push('/path')}// 获取当前页面路由信息import { useRoute} from "vue-router"; setup(){const route=useRoute()console.log(route) //这里的route相当于vue2.x中的this.$route} 文章插图
文章插图好了 , 就先分析到这么多 , 后续也会陆续分享一些新变化 。 欢迎一起交流讨论!
