从零搭建vue + jenkins 超详细教程
相信vue很多人都已经很熟悉了 , 利用脚手架很容易搭建一个vue项目但项目多了以后每次部署测试环境就相当麻烦 , 还容易出错所以趁这两天不忙 , 研究一下jenkins , 也总算是入门了
 文章插图
文章插图
jenkins官网传送门
初步了解了jenkins是干什么的以后 , 直接开干步骤:
0.服务器安装java , 并配置环境变量
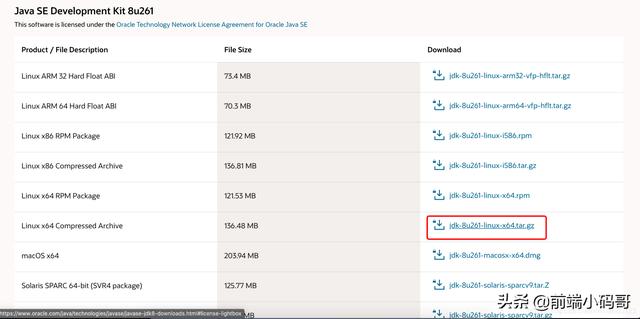
- 下载
 文章插图
文章插图我一般习惯新建一个文件夹专门用于存放安装包文件(以个人喜好为准 , 可忽略)
cd /// 创建并切换至安装包文件夹mkdir java-package--tt-darkmode-color: #555666;">由于该下载链接会失效 , 请自行去官网下载获取下载链接提示:wgwt下载jdk有坑(我是下载次数多了 , 后面直接无法不让我下载了) , 建议下载到本地再上传服务器
- 安装
// 创建安装目录mkdir /usr/local/java // 解压至安装目录tar -zxvf jdk-8u261-linux-x64.tar.gz -C /usr/localcd /usr/local// 重命名mv jdk-8u261-linux-x64 java 1234567- 设置环境变量
- 打开文件
vim /etc/profile1- 添加你的路径(别忘了保存)
# set for javaexport JAVA_HOME=/usr/local/javaexport JRE_HOME=${JAVA_HOME}/jreexport CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/libexport PATH=${JAVA_HOME}/bin:$PATH12345- 执行命令使环境变量生效
source /etc/profile1- 添加软链接
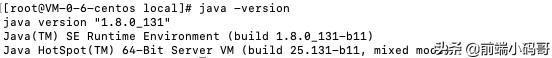
ln -s /usr/local/java/bin/java /usr/bin/java1- 检查
java -version1我这里使已经安装过的
 文章插图
文章插图
1.服务器安装jenkins- 安装各版本下载地址
cd /mkdir jenkins-package--tt-darkmode-color: #999999;">使用root权限 , 避免后面出现权限不足问题
JENKINS_USER="root"12.启动jenkins服务systemctl start jenkins1我第一次搭建的时候没有java环境 , 一直报错还不明所以
如果第一步java环境变量没配置好 , 此处会报错:
Starting Jenkins bash: /usr/bin/java: No such file or directory1浏览器输入http::8080访问jenkins如果无法访问 , 请检查防火墙、安全组是否放开
- 检查jenkins运行状态
// 查看jenkins运行状态systemctl status jenkins12可以看到jenkins是正常运行的
 文章插图
文章插图
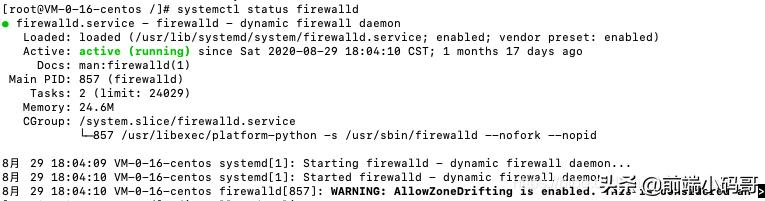
- 检查防火墙
systemctl status firewalld1防火墙是开着的
 文章插图
文章插图
// 查看是否开放8080端口firewall-cmd --list-ports// 如果没有 , 配置8080端口firewall-cmd --permanent --zone=public --add-port=8080/tcp// 重启防火墙systemctl reload firewalld123456再访问我们的8080 , 终于看到了这个界面解锁jenkins , 按提示在服务器上找到初始密码 , 继续下一步
- 36氪首发 | 与传统外包战事打响,无代码应用搭建平台「黑帕云」完成数千万元 Pre-A 轮融资
- 前端路由简介以及vue-router实现原理
- 一张架构图告诉你数据中台如何搭建
- 一文教你如何搭建http游戏服务器
- vue2.x与vue3.x语法对比浅析
- 爱了!Guide哥手把手教你搭建一个文档类型的网站!免费且高速
- 零代码市场正以五倍增速扩大,表单类应用搭建平台「简道云」想要服务更多“长尾”用户
- 超高效 Vue 前后端分离cms管理系统LinCMS-Vue
- Eclipse + Robot Framework 环境搭建
- 首届川渝科技学术大会召开 搭建两地综合性跨学科开放性交流平台
