超棒 Vue 拖拽看板待办事项管理Vue-TodoList
今天给大家分享一个超给力的Vue待办事项任务管理VueTodoList 。
 文章插图
文章插图
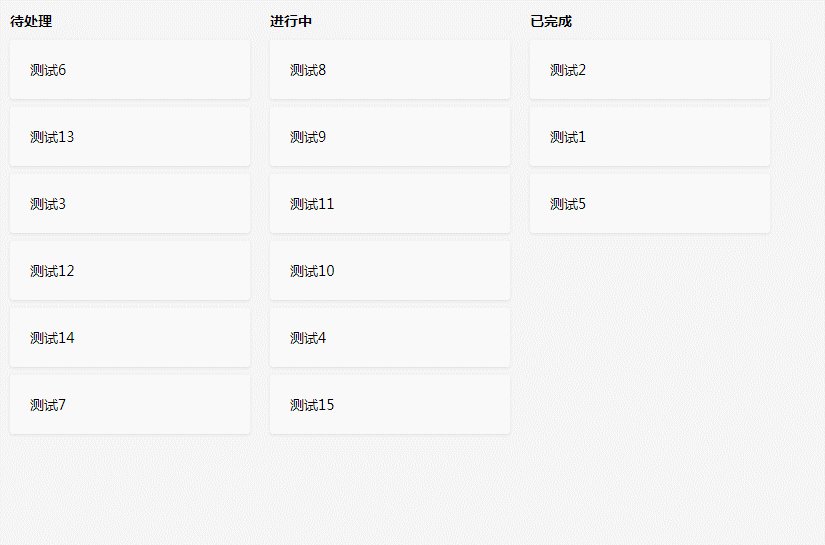
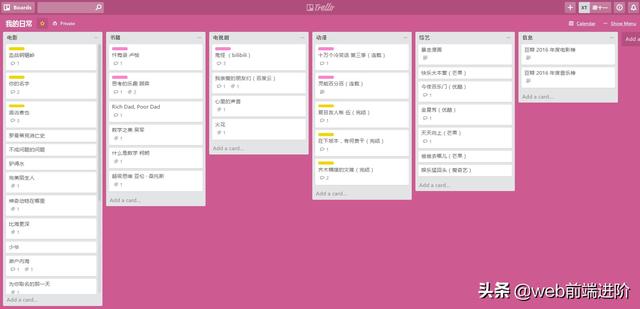
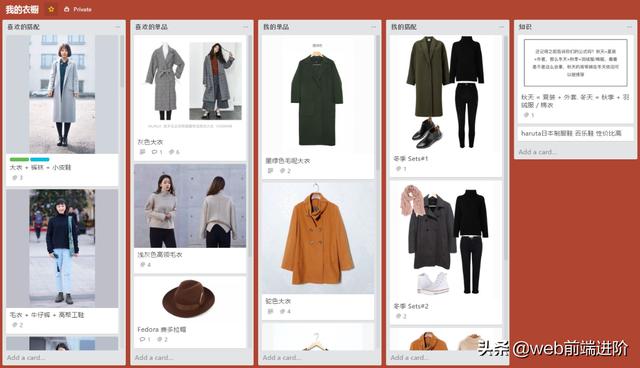
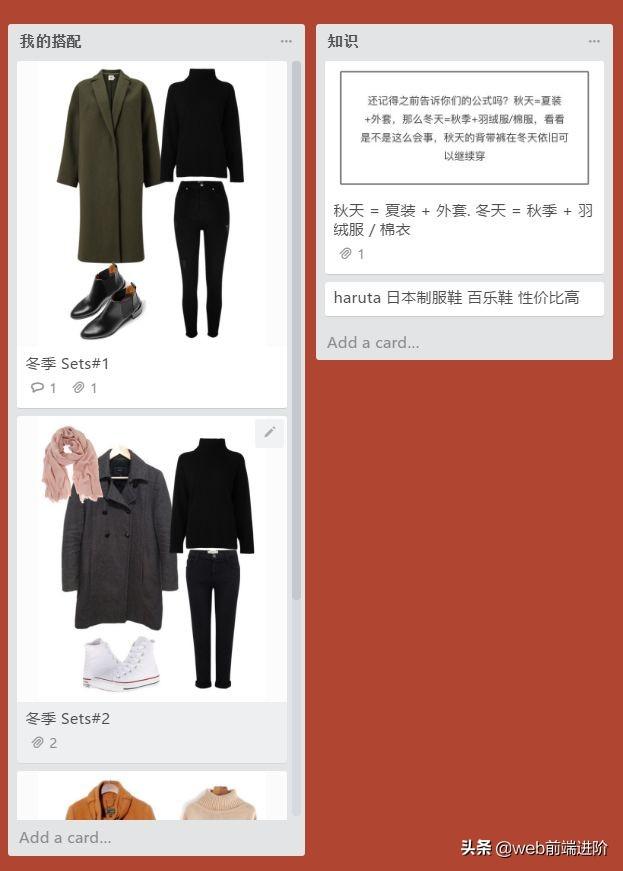
todo-list 基于vue构建的待办事项任务看板 。 实现基本功能组件、数据动态化处理、待办事项分组、多人协同处理等功能 。
 文章插图
文章插图
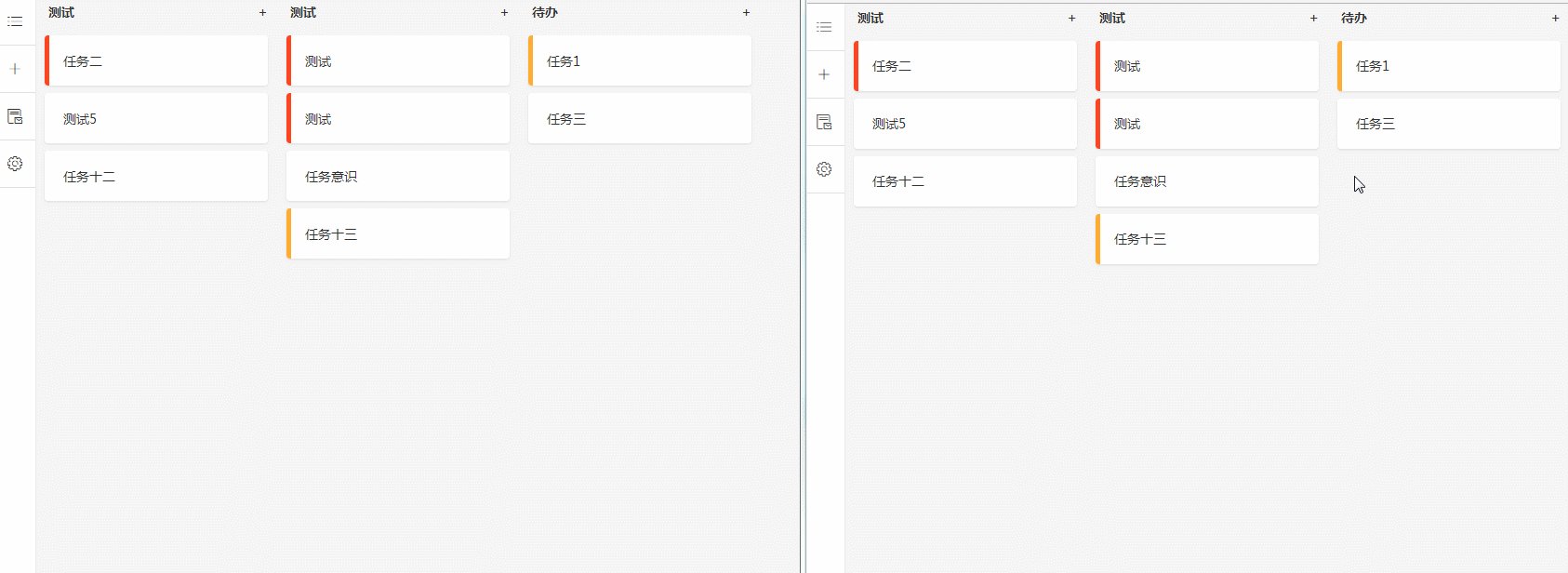
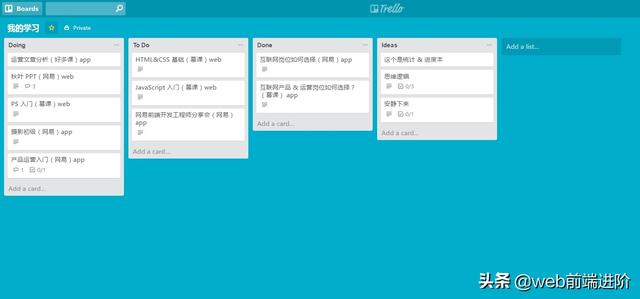
大家对这种协同办公待办事项看板应该并不陌生 。 最基本的有Doing、Todo、Done等功能 。
比如在项目进度管理、bug处理、运营反馈等场景可能用的比较多 。
 文章插图
文章插图
技术栈
- 状态持久化管理:Vue+Vuex+localStorage
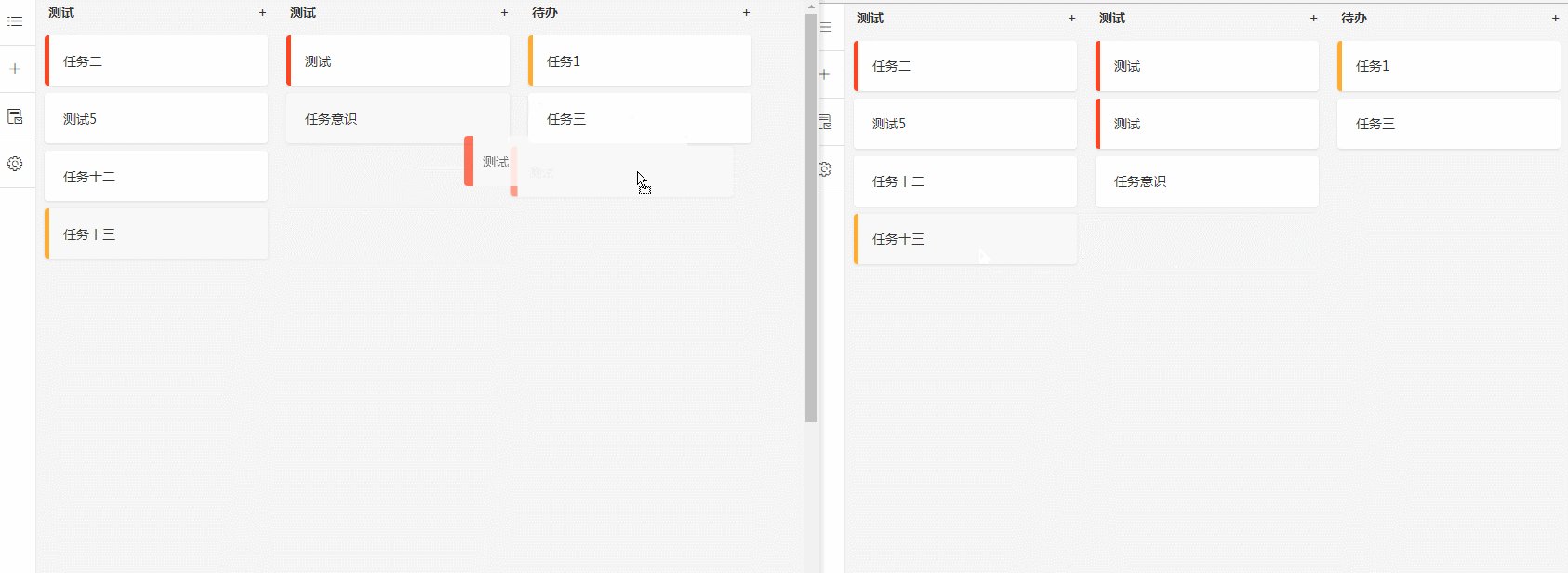
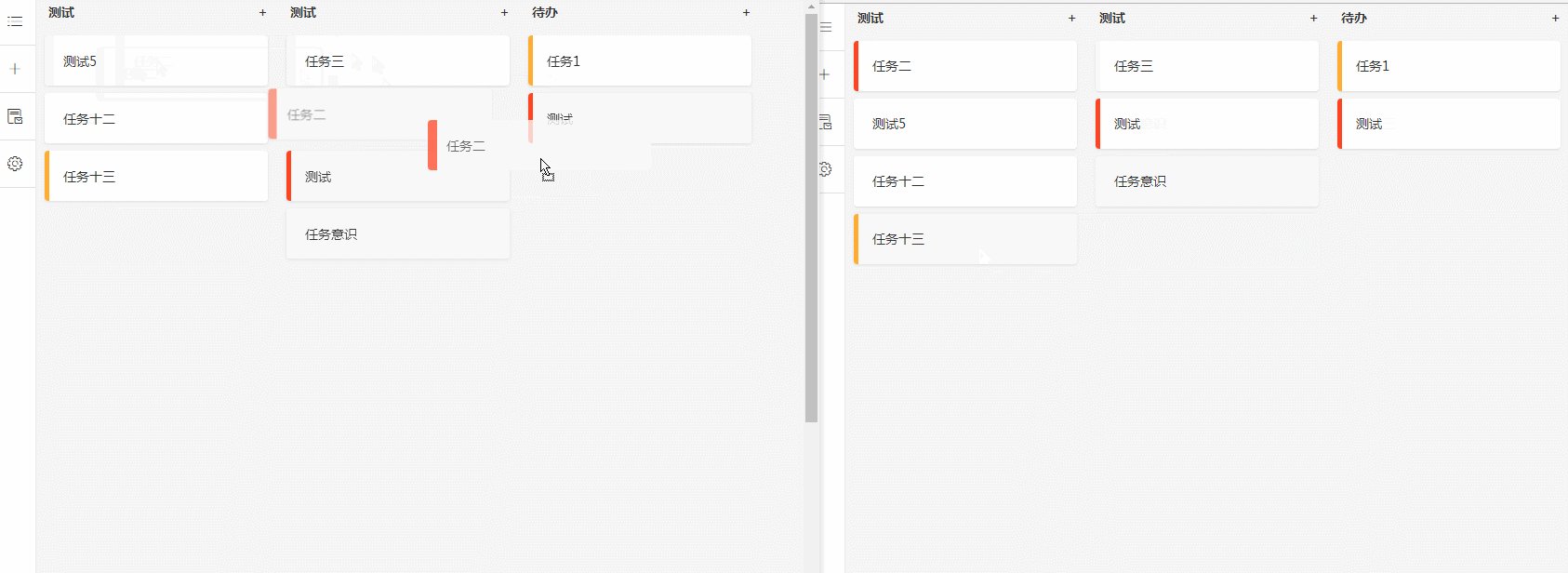
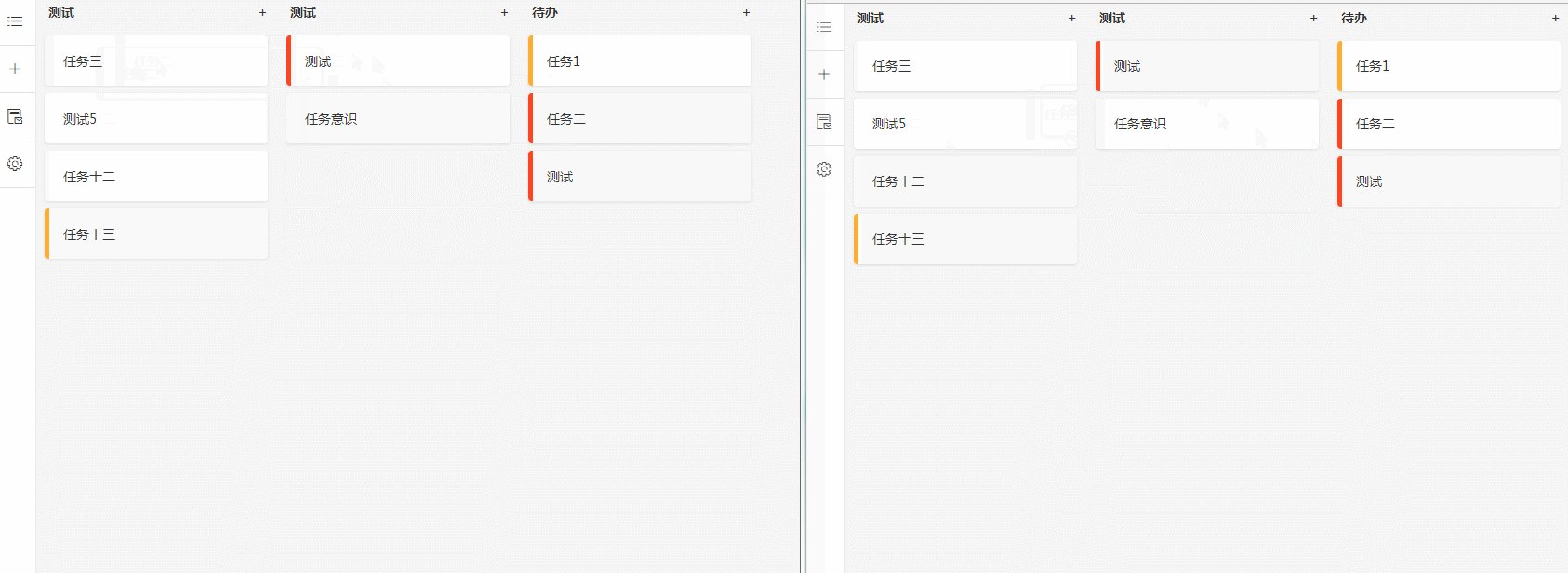
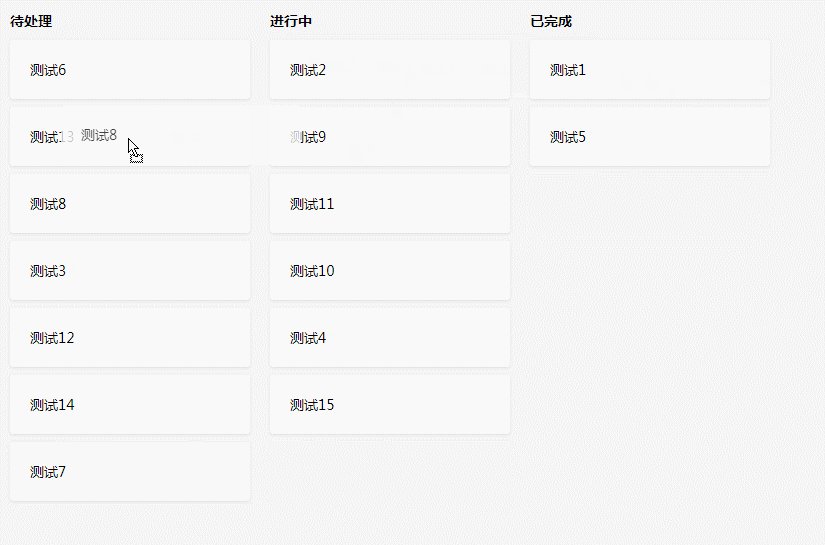
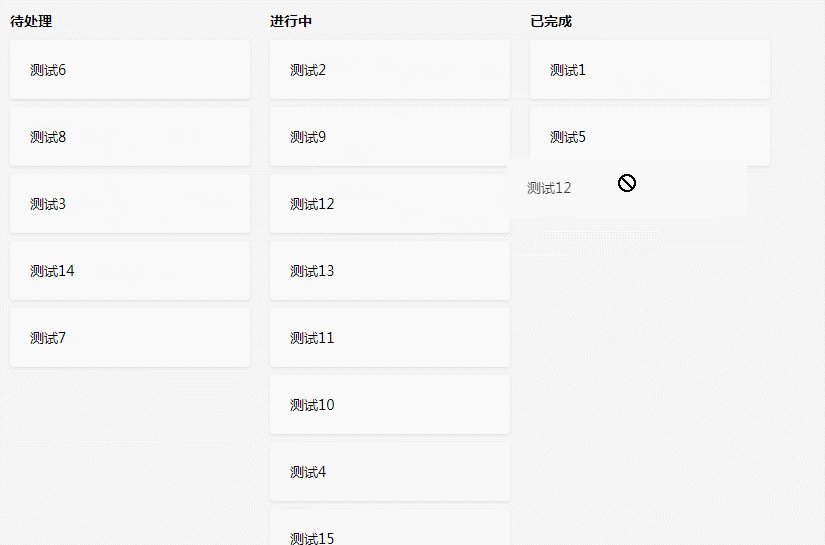
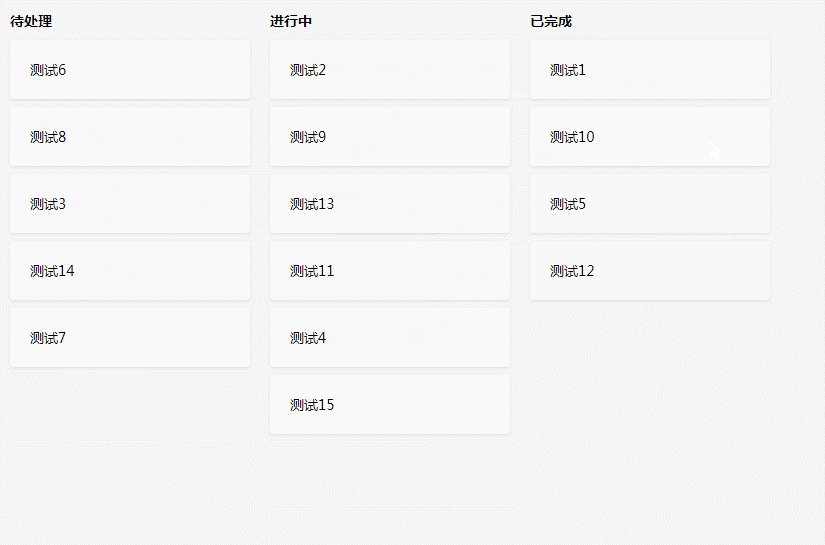
- 拖拽插件:vuedraggable: ^2.21.0
- 搭建服务端数据管理:Node+axios+Express+Mysql
- 协同任务处理:Socket.io
 文章插图
文章插图快速安装
# 克隆项目git clone # 进入目录cd todo-list# 安装依赖npm install# 本地开发npm run dev 文章插图
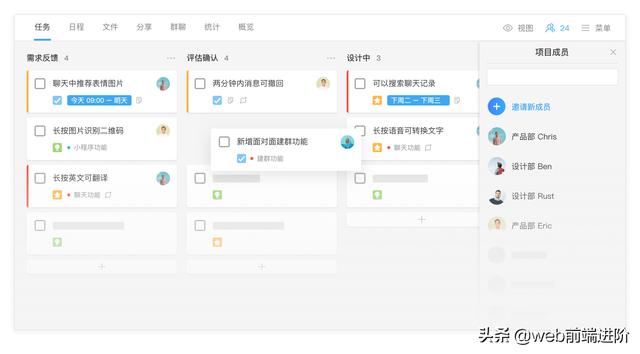
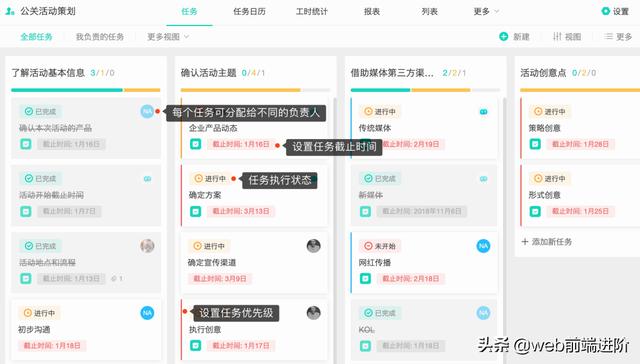
文章插图大家可以先倒腾一些简单的 , 然后再拓展一些复杂的功能 , 如下面这种Teambition、WorkTile看板 。
 文章插图
文章插图 文章插图
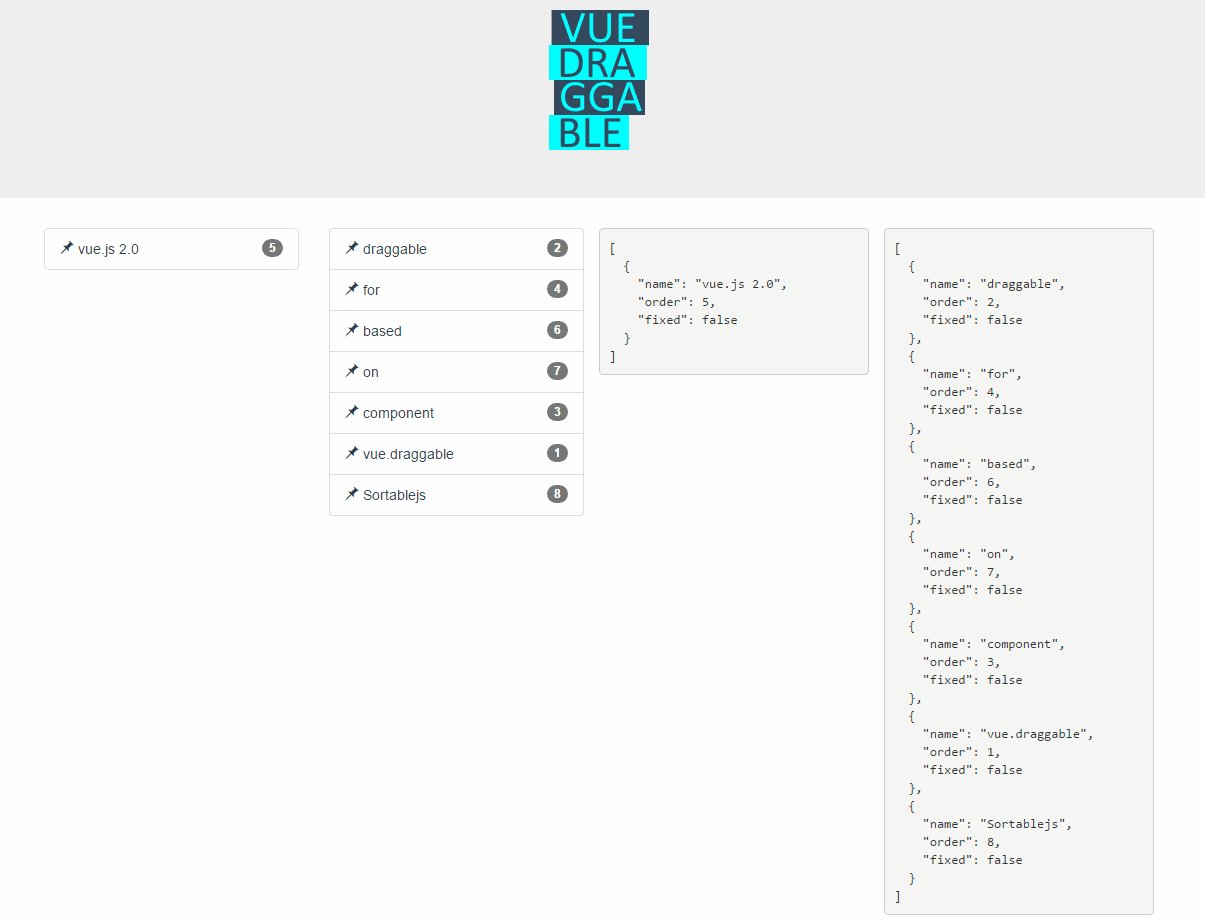
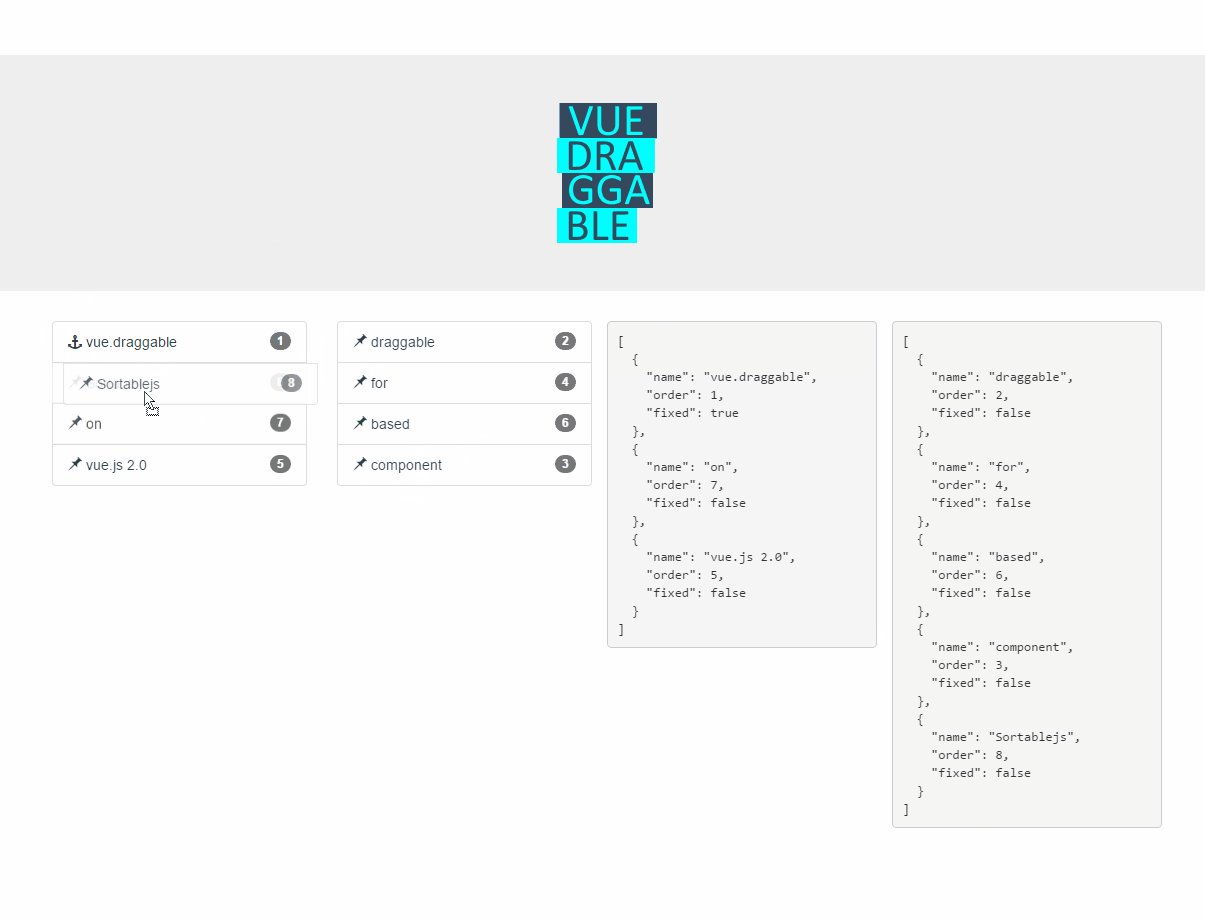
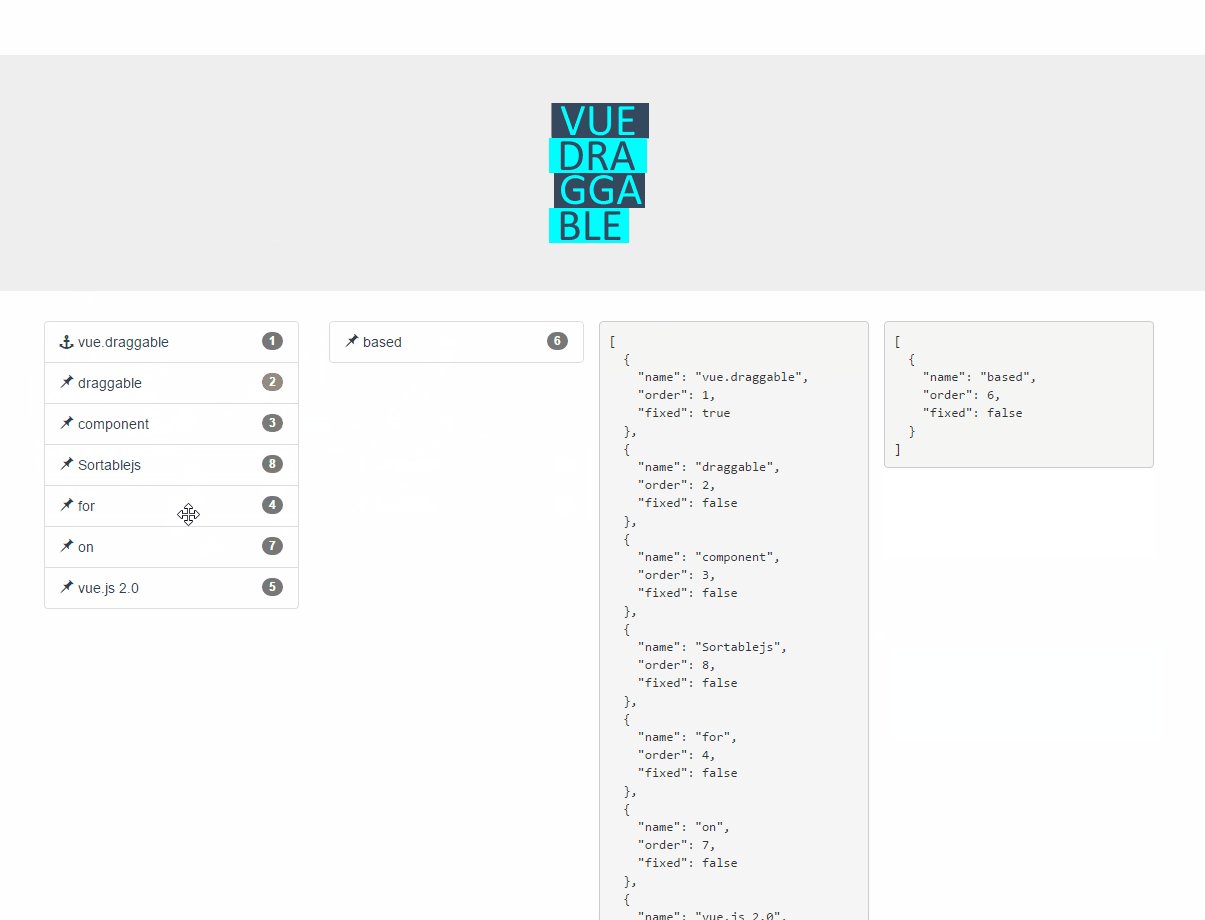
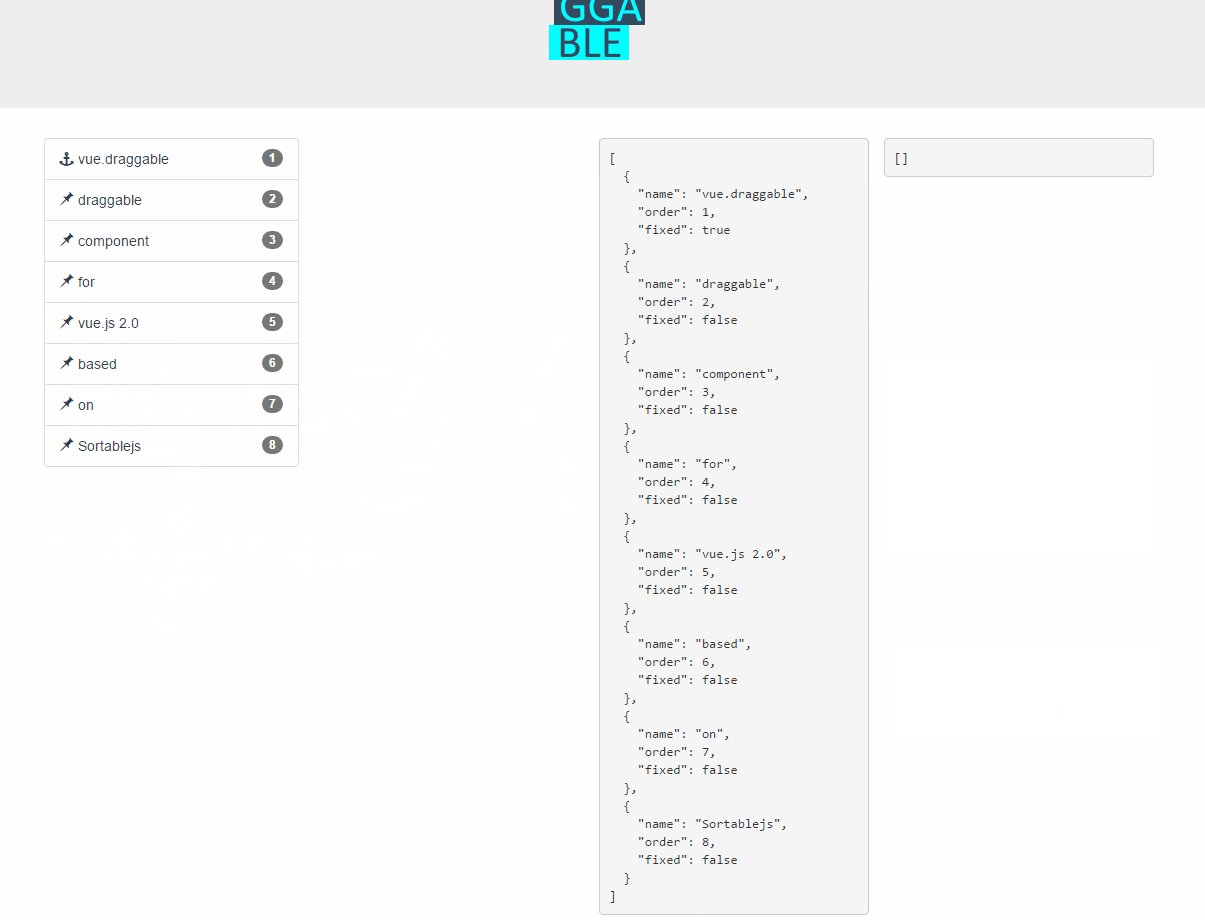
文章插图拖拽功能使用的是Vue.Draggable组件 , star高达13.3K+ 。
 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图# 仓库地址【超棒 Vue 拖拽看板待办事项管理Vue-TodoList】ok , 就分享到这里 。 大家如果有兴趣可以去看下哈~ 欢迎一起交流讨论!- 前端路由简介以及vue-router实现原理
- vue2.x与vue3.x语法对比浅析
- 超高效 Vue 前后端分离cms管理系统LinCMS-Vue
- 从零搭建vue + jenkins 超详细教程
- Nuxt/Vue丝滑卡片式滑动|Vue仿探探卡片效果
- 三百元也能体验到超棒的音质,歌德MB 400有线耳机测评
- 基于 Vue+D3.js 可视化柱状动态排名
- 带你一文使用NodeJS、JWT、Vue搞定基于角色的授权
- Vue实战091:Vue项目部署到nginx服务器
- 德州点创教育:node如何改变VUE插件的全局安装路径
