基于 Vue+D3.js 可视化柱状动态排名
今天给大家分享一个超赞的动态排名可视化柱状图表DataVisualization 。
 文章插图
文章插图
一个基于d3.js构建的将历史排名数据转换为可视化动态柱状图 , star高达4.5K+ 。 轻松制作排名可视化动画 。
 文章插图
文章插图
特性
- 支持外部csv格式数据源
- 支持图表自定义设置
- 支持动态颜色及自定义渐变色
- 柱状图支持圆角矩形
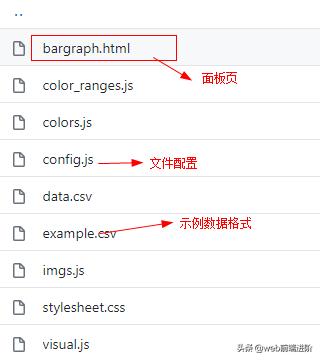
 文章插图
文章插图csv数据格式
 文章插图
文章插图“名称”在柱状图左侧为Y轴 , “类型-名称”会出现在柱状图上 。 值与柱状图的长度绑定 , 必须是整数或浮点数 。 日期建议使用的格式为"YYYY-MM-DD" 。
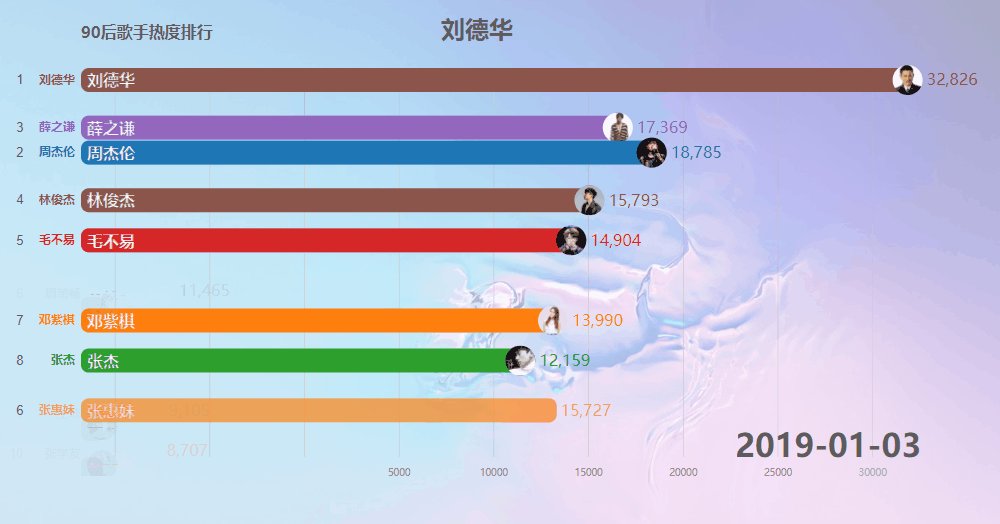
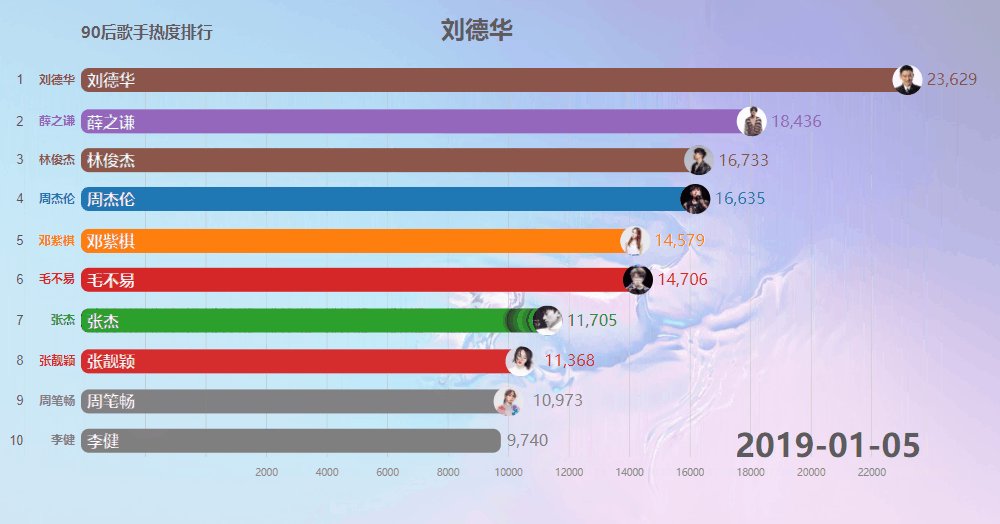
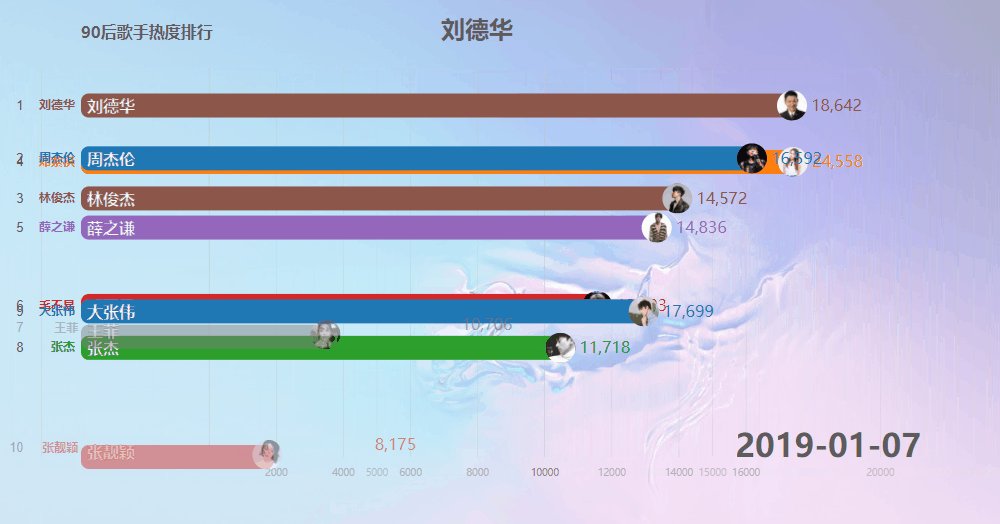
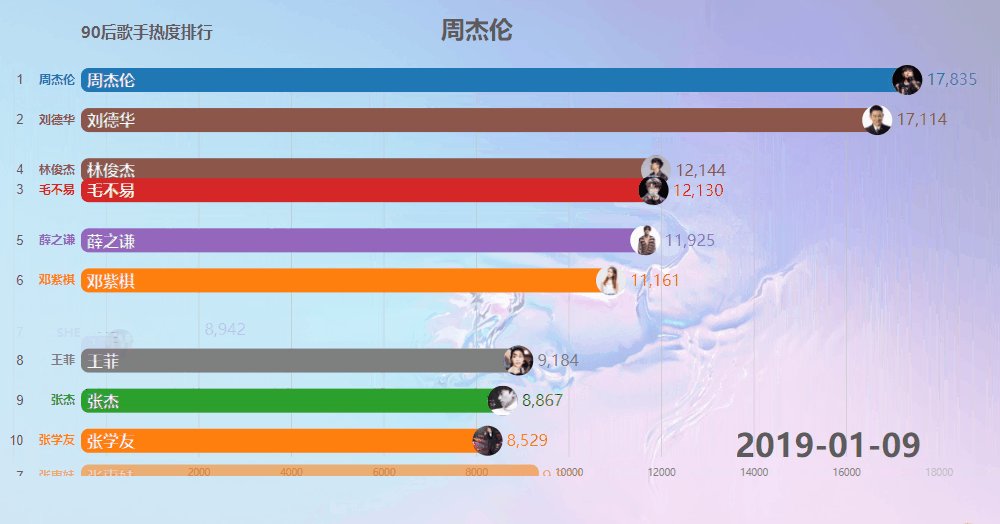
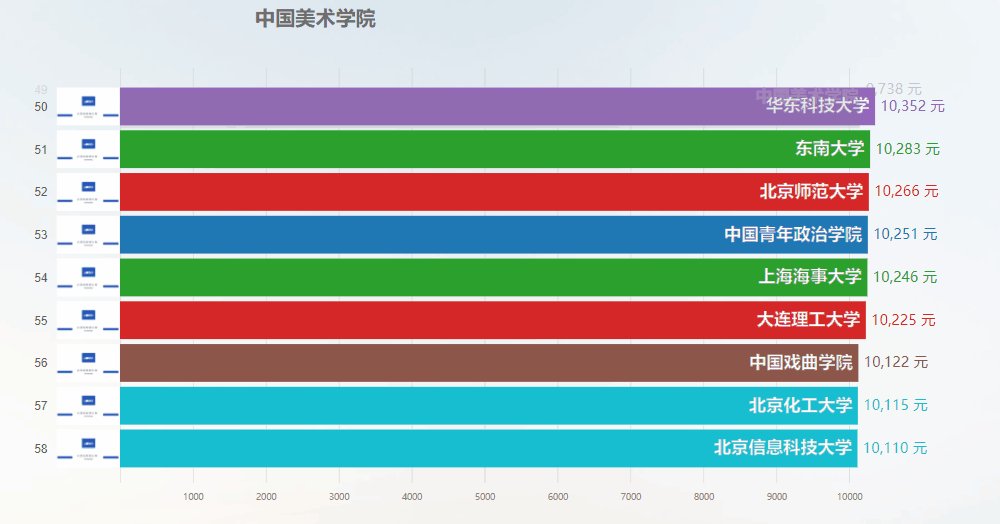
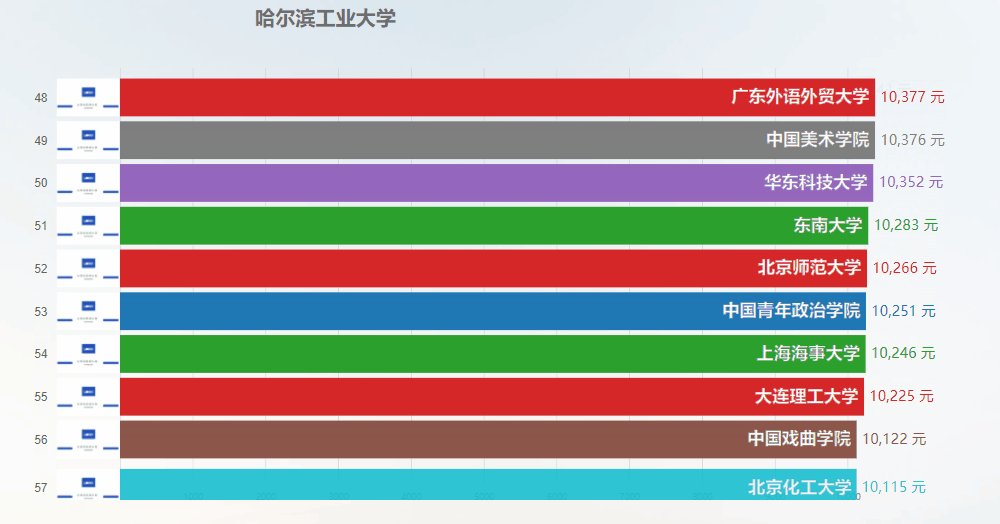
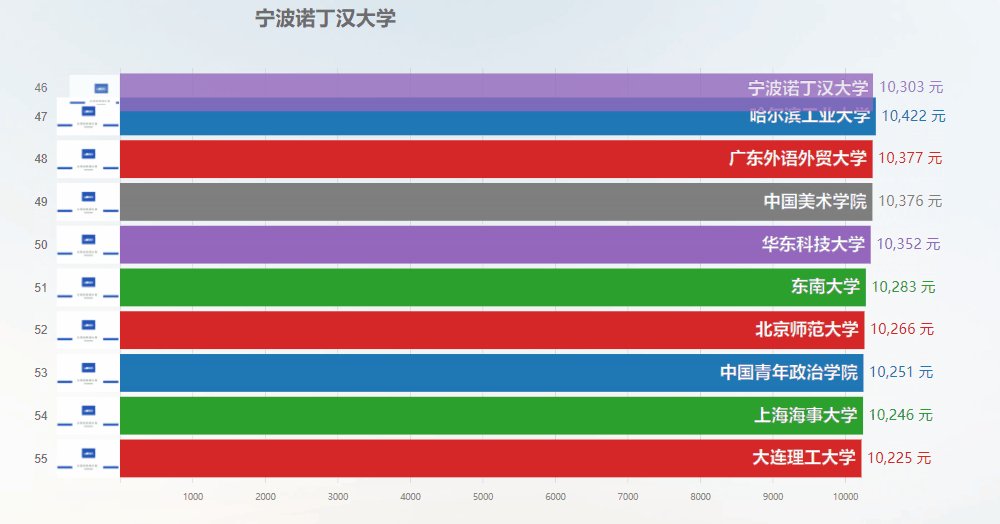
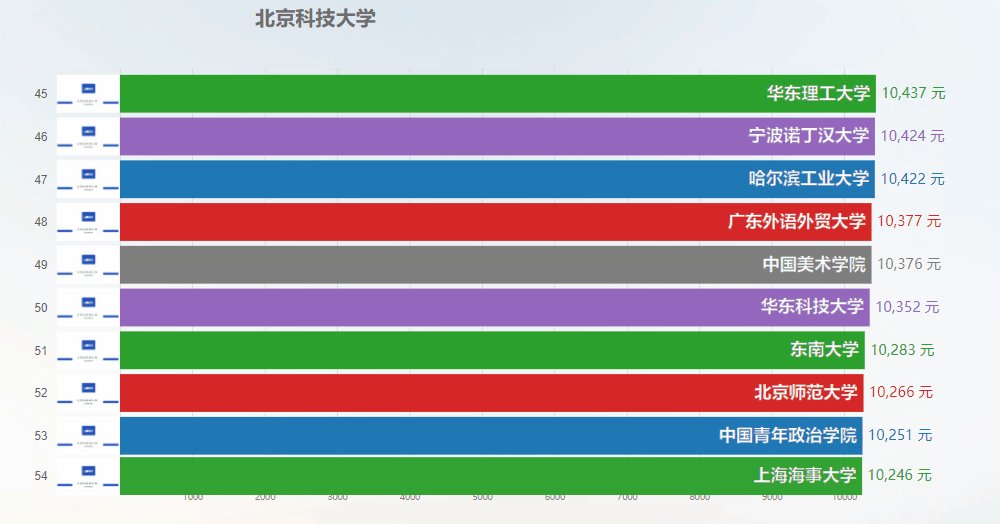
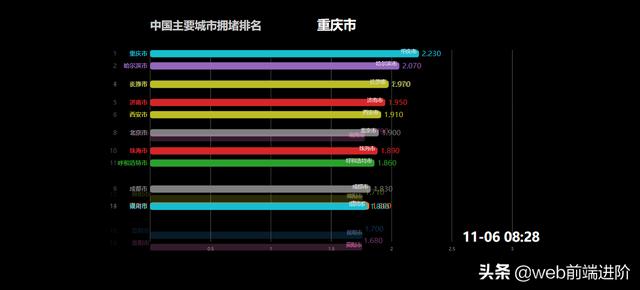
大家可以发挥自己的创造力 , 制作类似如下非常炫酷的可视化动画效果 。
 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图非常棒的一个历史数据排名可视化动画 , 感兴趣的同学不可错过哟!
# 示例地址# 仓库地址【基于 Vue+D3.js 可视化柱状动态排名】ok , 今天就介绍到这里 。 希望能喜欢哈!- 微软新版电子邮件客户端截图曝光:基于网页端Outlook
- Facebook Messenger收集的数据量有多吓人?可视化对比图告诉你
- 曝光 | 小鹏或春节前推送NGP更新,基于高精地图可自动变道
- 数据可视化三节课之二:可视化的使用
- 基于Spring+Angular9+MySQL开发平台
- 历时 1 个月,做了 10 个 Python 可视化动图,用心且精美...
- 14款华为手机/平板公测EMUI 11:全部基于麒麟980
- AI赋能,让消防、用电更“智慧”
- 基于安卓11打造!魅族17系列将升级全新Flyme 8
- 谷歌为用户提供了基于AR的虚拟化妆体验
