ainer\”>简单的场景:是知道父元素和子元素大?。?直接margin:xx auto;text-align:center;
面试场景:父元素大小未知,子元素大小已知
来源地址:
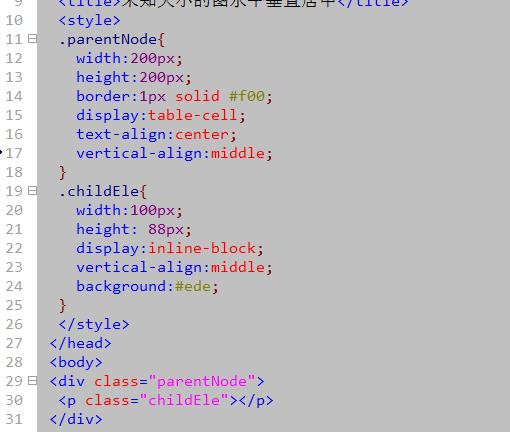
方法一:table-cell文本/图片水平垂直居中
主要实现代码:
display: table使块状元素成为一个块级表格;
display: table-cell;子元素设置成表格单元格;
vertical-align: middle;使表格内容居中显示,即可实现垂直居中的效果;

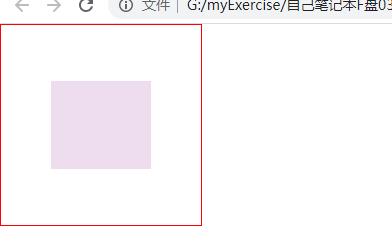
文章插图
谷歌:

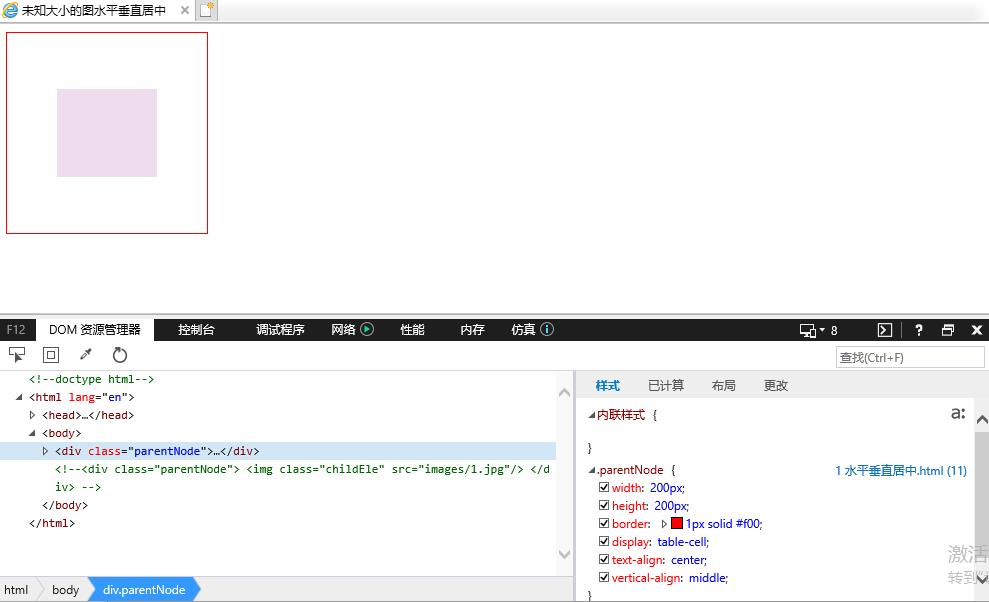
文章插图
IE8:

文章插图
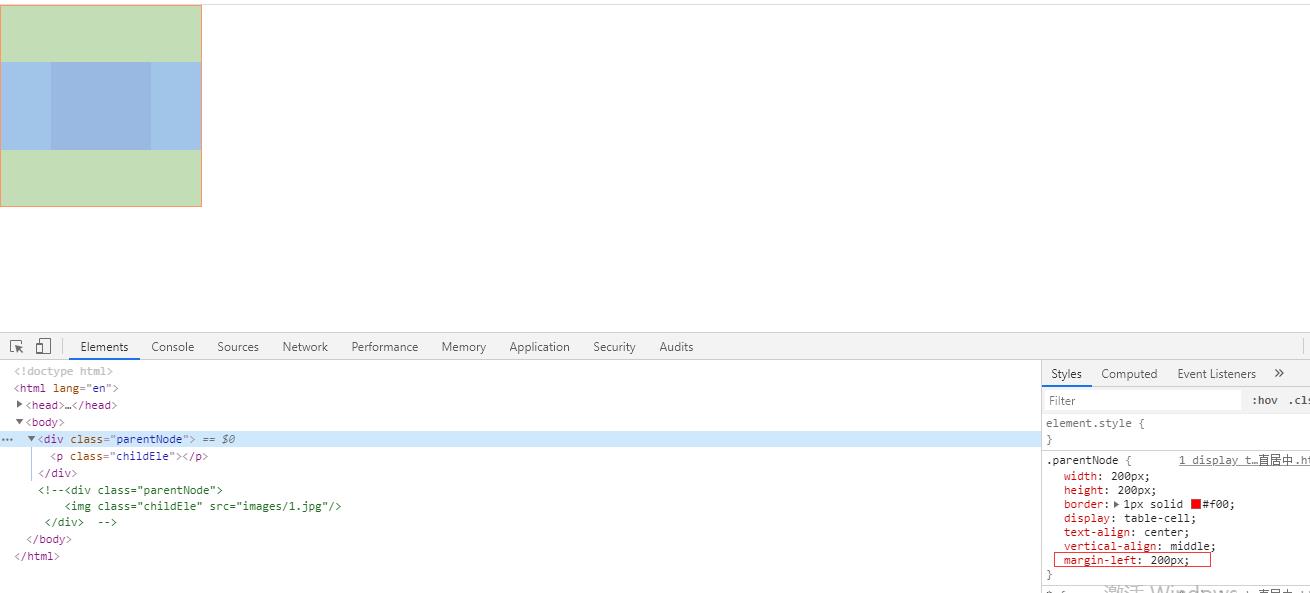
缺点:1)只能是IE8及以上版本支持此方法
2)margin会失效 , 举例如下图

文章插图
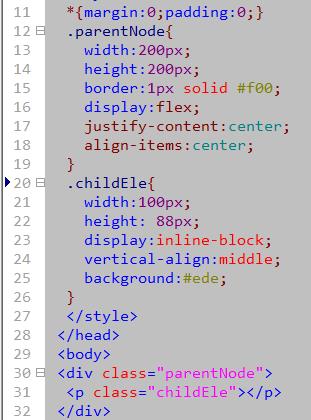
方法二:display:flex 弹性布局实现水平垂直居中
将父元素设置为 display:flex;
justify-content: center;//水平方向
align-items: center;//垂直方向

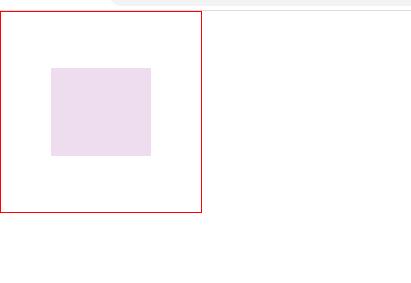
文章插图
谷歌

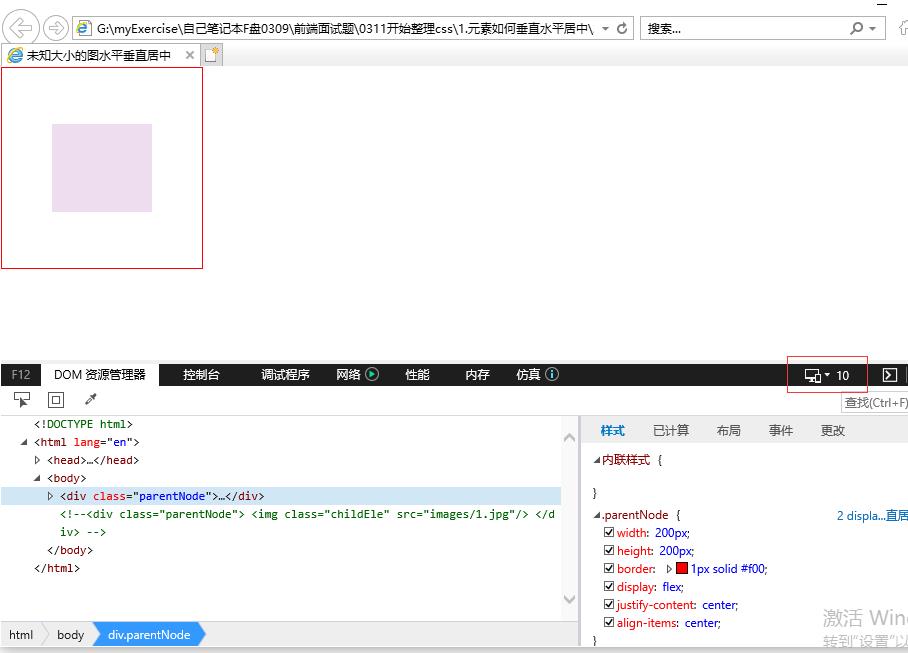
文章插图
IE10(flex布局只支持IE10及以上)

文章插图
缺点:flex布局只支持IE10及以上
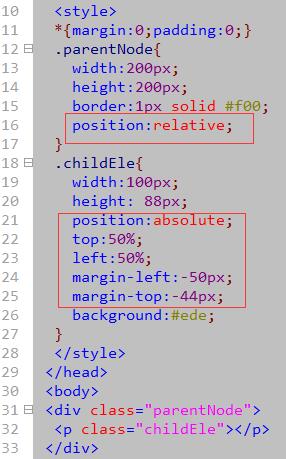
方法三:使用 position 定位实现水平垂直居中
· 将父元素设置为 positon: relative;
· 子元素也设置为 positon: absolute,然后top:50%;left:50%;margin-left:-子元素高度/2,margin-top: -子元素高度/2实现水平垂直居中 。

文章插图
· 谷歌:

文章插图
IE:IE5以上都可以

文章插图
缺点:absolute的元素已经完全脱离文档流
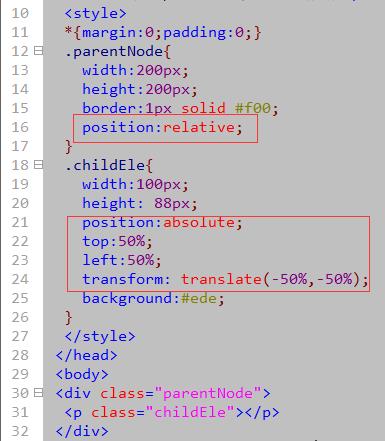
方法四:使用 position 定位实现水平垂直居中
· 将父元素设置为 positon: relative;
· 子元素也设置为 positon: absolute , 然后top:50%;left:50%;margin-left:-子元素高度/2 , margin-top: -子元素高度/2实现水平垂直居中 。
旋转rotate
变形:transform 扭曲skew
缩放scale
移动translate:参考自己的位置来平移

文章插图
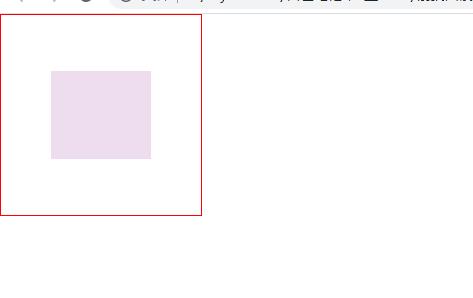
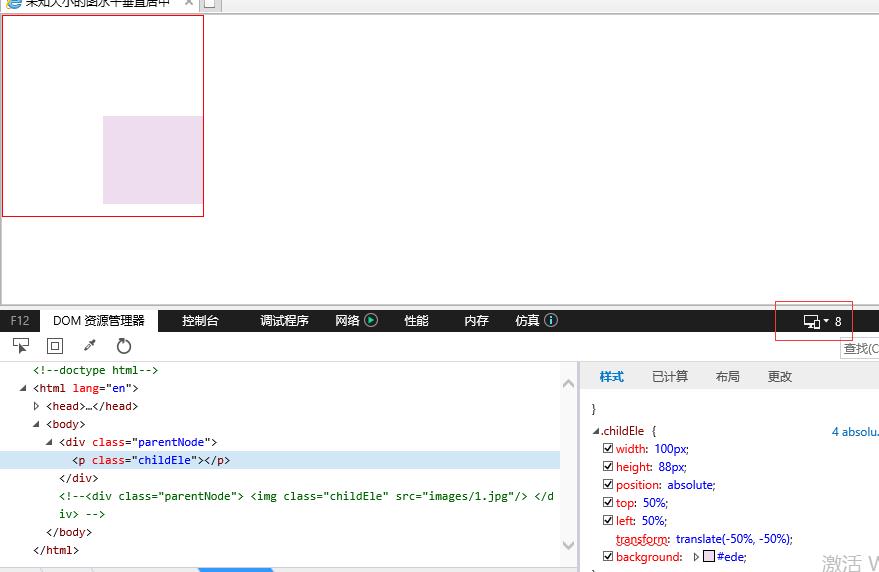
· 谷歌:

文章插图
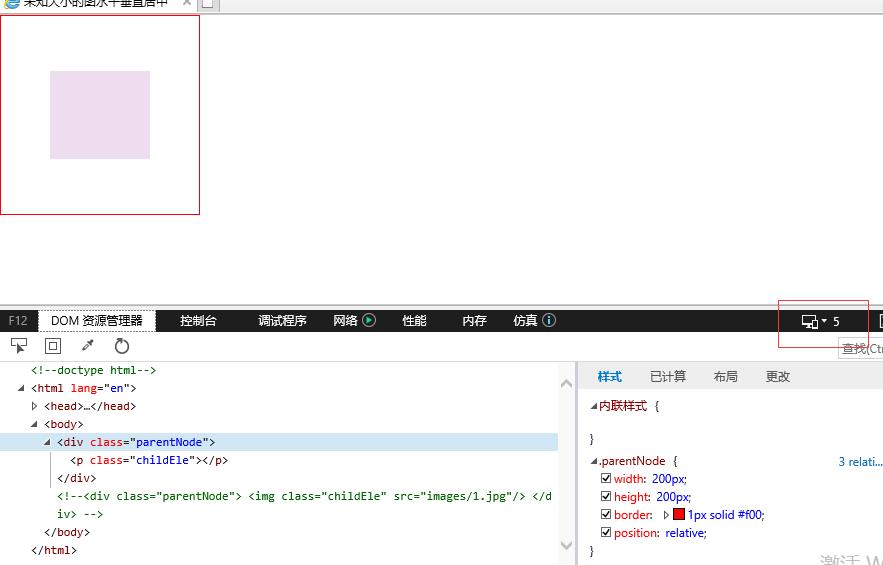
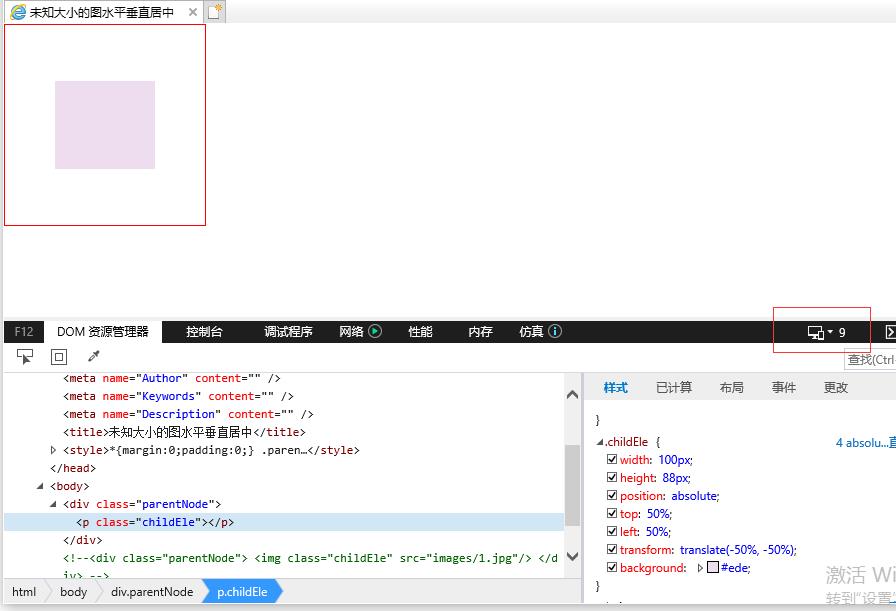
IE:IE8不兼容

文章插图
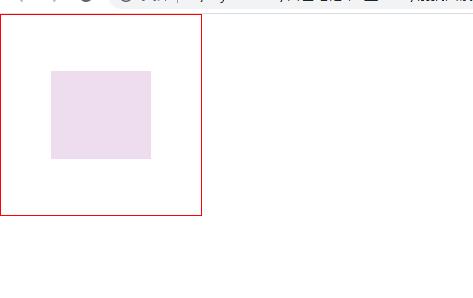
特点:IE9及以上可以兼容,完全脱离文档流

文章插图
【css父元素和子元素 css中的块级元素了解】
- css奇数偶数选择器 css所有标签及其属性汇总
- 阿奇霉素和阿莫西林能一起吃吗
- css文本换行属性 css强制换行代码的写法
- css渐变背景色方向 css设置背景图片透明度
- css高度满屏怎么设置 css高度自适应的操作
- css外边距合并怎么解决 css内容与边框距离的设置
- css渐入渐出动画效果 css文字变色动画制作
- css背景颜色透明度属性 基础知识css背景
- css背景图片不重复怎么设置 css背景图片重叠显示问题
- css直角三角形怎么写 css创建三角形原理
