玩过前端的一般都会接触CSS选择器 。在CSS中,选择器是选取需设置样式的元素的模式 。
CSS选择器可以分成这些大类:
- 基本选择器
- 复合选择器
- 伪类选择器
- 伪元素选择器
1.1 基本选择器-通配选择器通配符选择器常用 “*”号表示,它是所有选择器里作用范围最广的,能匹配所有的HTML元素 。
语法:
{属性名: 属性值;}举例:
文章插图
通配选择器
最终效果:

文章插图
最终效果
初看感觉这个通配选择器很鸡肋,但是到后面清除样式时 , 会起到比较大的作用 , 暂时先不用管,只要了解一下有这个选择器就行 。
1.2 基本选择器-元素选择器元素选择器是指用HTML标签名称作为选择器,按标记元素分类,为页面中某一类标签指定统一的CSS样式 。
语法:
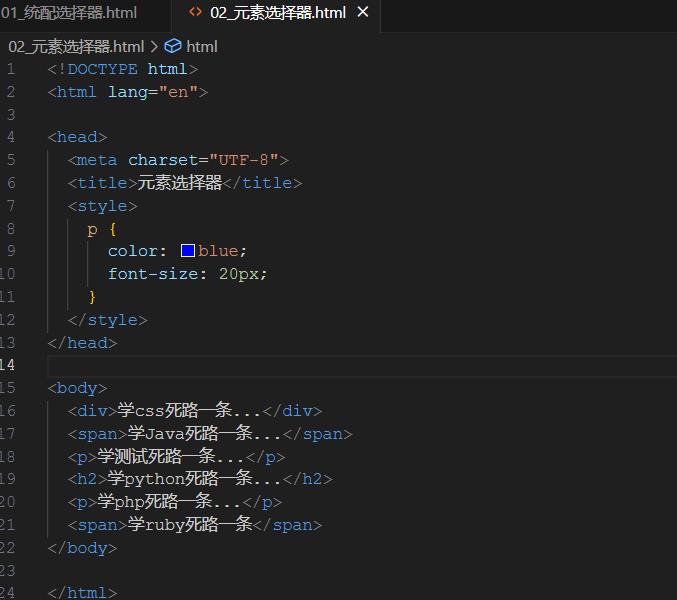
标签名 {属性名: 属性值;}举例:
文章插图
元素选择器
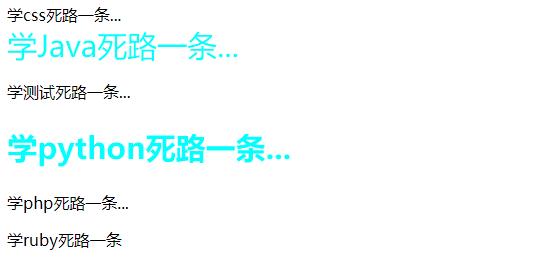
最终效果:

文章插图
最终效果
元素选择器最大的优势是能快速为页面中同类型的标签统一样式,同时这也是它的缺点,不能实现差异化设置,就像上面的例子,所有p标签都受到了影响 。
1.3 基本选择器-类选择器类选择器的作用是根据元素的class值,来选中某些元素 。
语法:
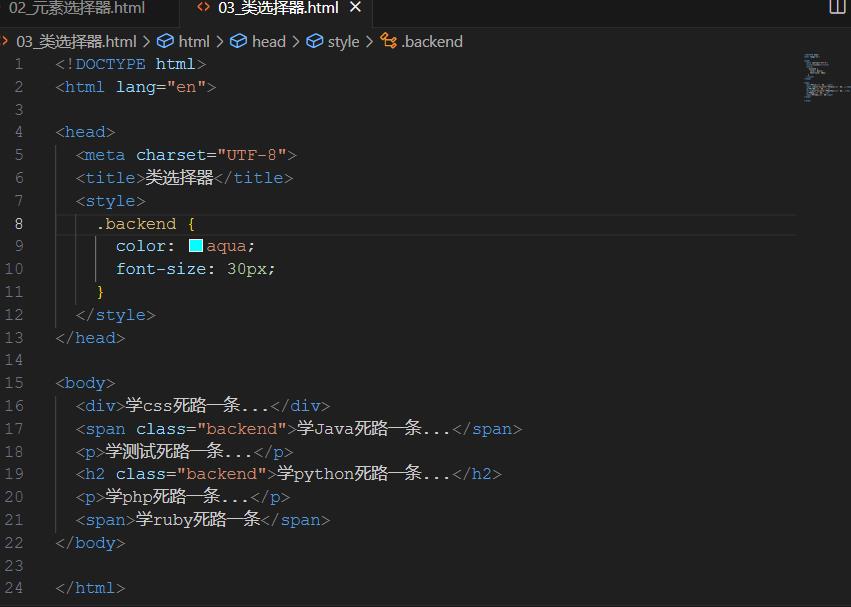
.类名 {属性名: 属性值;}举例:
文章插图
类选择器
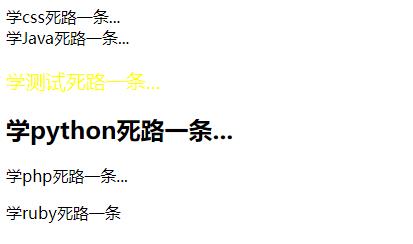
最终效果:

文章插图
最终效果
类选择器有这些注意事项:
- 元素的class属性值不带“.”,但是CSS的类选择器要带“.”;
- class值,是我们自定义的,按照标准,不要使用纯数字、不要使用中文、尽量使用英文与数字的组合 , 若由多个单词组成 , 使用-做连接,例如:left-menu,且命名要有意义 , 做到“见名知意”;
- 一个元素不能写多个class属性;
- 一个元素的class属性,能写多个值 , 要用空格隔开 。
语法:
#id值 {属性名: 属性值;}举例:
文章插图
id选择器
最终效果:

文章插图
最终效果
id选择器有这些注意事项:
- id属性值尽量由字母、数字、下划线(_)、短杠(-)组成,最好以字母开头,不要包含空格、区分大小写;
- 一个元素只能拥有一个id属性,多个元素的id属性值不能相同;
- 一个元素可以同时拥有id和class属性 。
2.1 复合选择器-交集选择器交集选择器的作用是选中同时符合多个条件的元素 。交集有并且的含义,通俗理解:即…又…
语法:
选择器1选择器2选择器3...选择器n {属性名: 属性值;}举例:
文章插图
交集选择器
最终效果:

文章插图
最终效果
交集选择器有这些注意事项:
- 有标签名,标签名必须写在前面;
- id选择器理论上可以作为交集选择器的条件 , 但实际应用中几乎不用,因为没有意义;
- 交集选择器中不可能出现两个元素选择器,因为一个元素 , 不可能即是p元素又是span元素;
- css文本换行属性 css强制换行代码的写法
- css渐变背景色方向 css设置背景图片透明度
- css高度满屏怎么设置 css高度自适应的操作
- css外边距合并怎么解决 css内容与边框距离的设置
- css渐入渐出动画效果 css文字变色动画制作
- css背景颜色透明度属性 基础知识css背景
- css背景图片不重复怎么设置 css背景图片重叠显示问题
- css直角三角形怎么写 css创建三角形原理
- css设置placeholder的颜色 css定义颜色的方法
- css文字水平垂直居中怎么设置 css垂直水平居中对齐方式
